팀 프로젝트 관련 깃허브 링크: https://github.com/brown-the-duck/React
한동안 프로젝트에 전념하느라 velog 글 작성을 소흘히 한거같아, 그간 작업했던 것들을 간략하게 써보고자 한다.
프로젝트는 프론트엔드에서 보여지는 페이지를 기준으로 하여 크게 3가지로 나눌 수 있다.
- 로그인 화면
- 회원가입 화면
- 메인 todo앱 화면
📕 로그인 화면

기존에 디자인했던 로그인 화면

react로 만든 로그인 화면
설명:
로그인 화면은 flex로 각 요소들을 중앙 정렬시키고, 세부적으로 padding과 margin을 조작하는 정도로 마무리했다.
const LoginTemplate = () => {
return (
<div className="wrapper">
<div className="LoginTemplate">
<div className="LoginTitle">Todo List</div>
<IdInsert />
<PwInsert />
<button className="login_btn">로그인</button>
<LoginBottom />
</div>
</div>
)
};소감:
우리 팀에는 프론트엔드 팀원이 나를 포함해 총 2명이였다.
팀원이 자바스크립트까지 공부한 상태로 프로젝트에 참여하였기에 로그인 화면을 천천히 구상, 제작하면서 내가 팀원에게 react를 간단하게 알려주는 시간을 가졌다.
이제 리액트 책을 공부하면서 막 SPA를 공부하고 있는 나는 react를 잘한다고 절대 말할 수 없지만, 그래도 기초는 알고있기에 팀원을 도와주었는데, 생각 외로 오히려 내가 설명하면서 배운게 더 많은 것 같았다.
간단하게 예제 몇번 만들어본 나로써는 코드를 뜯어서 설명하고, 리액트의 컴포넌트, state, props를 설명하는게 버거웠기에 그만큼 열심히 공부하고 또 이걸 팀원에게 알려주는 좋은 선순환이 되었던 것 같다.
그래서 간단한 화면을 만드는 것임에도 거의 하루가 걸렸지만, 매우 유익했다 :)
📙 메인 화면

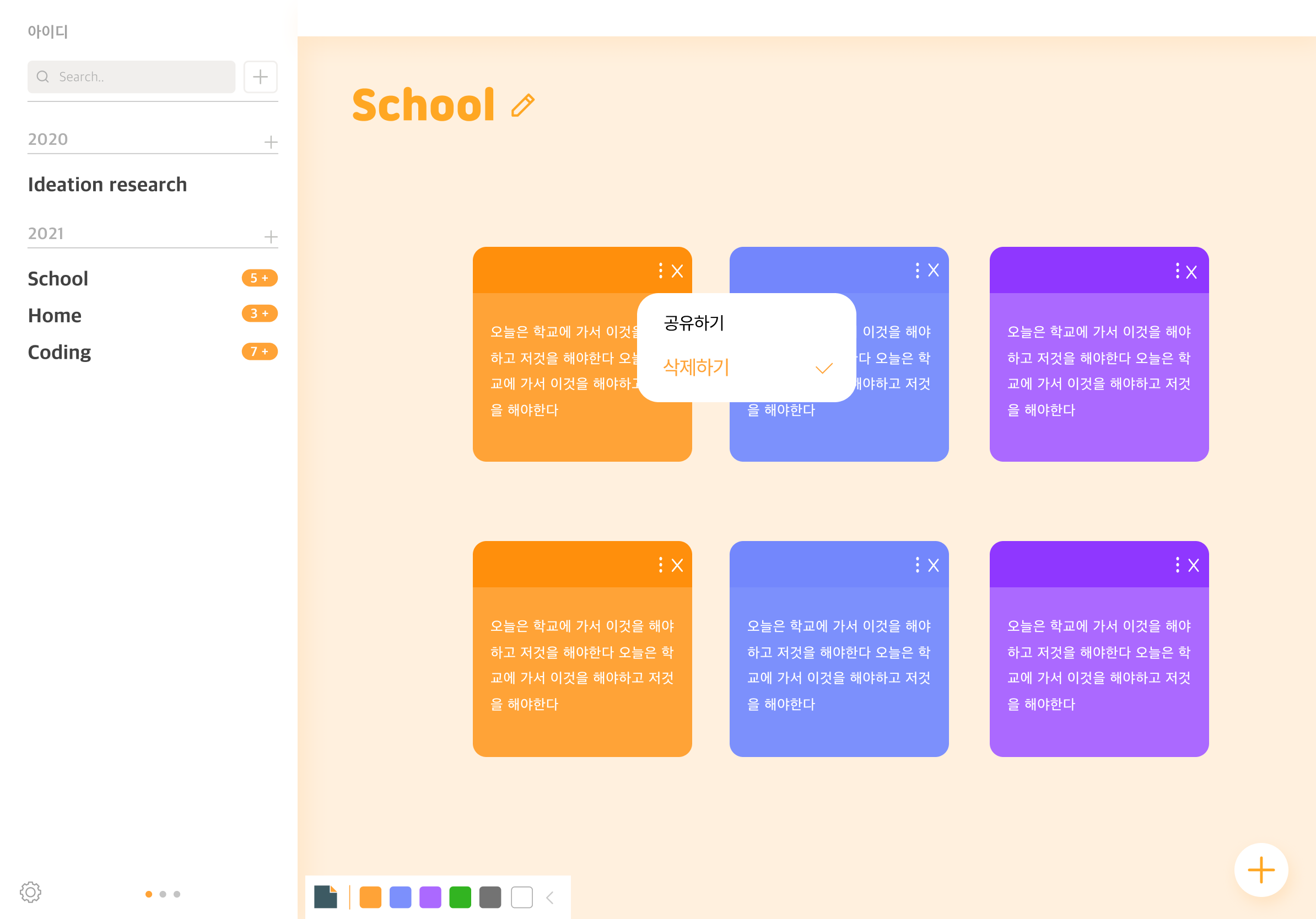
기존에 디자인했던 메인 화면

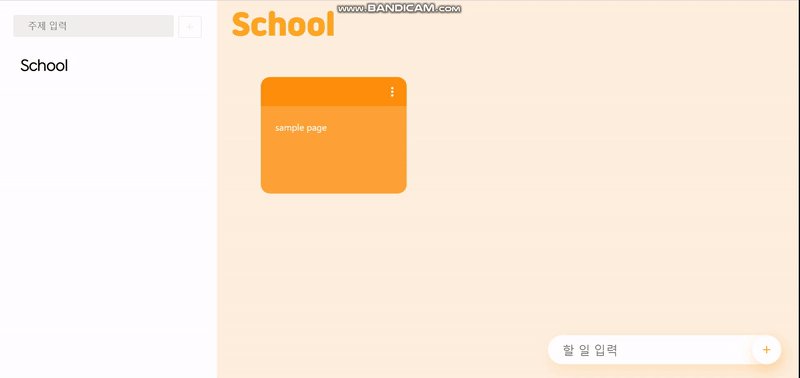
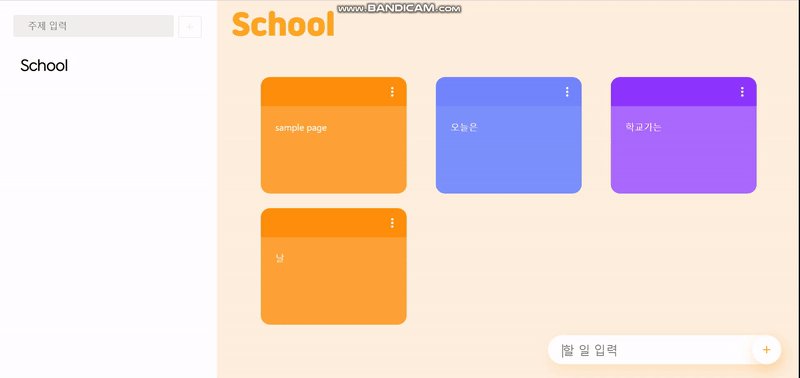
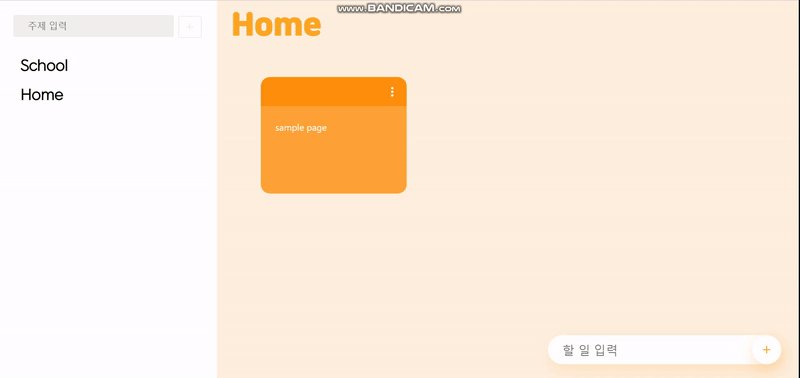
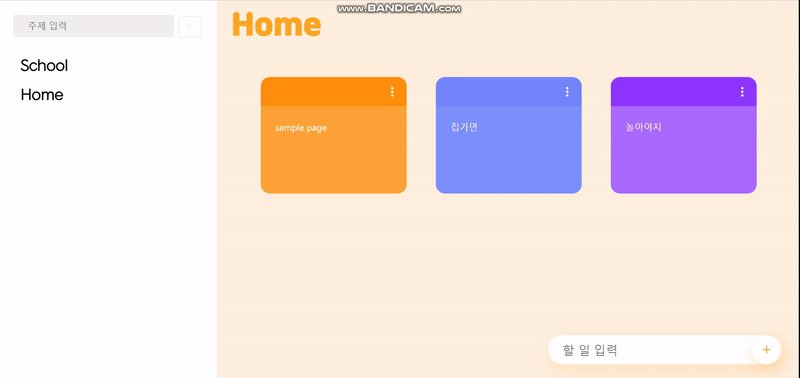
react로 만든 로그인 화면 (gif)
특징:
포스트잇을 아이디어 기반으로 해서, 각 주제를 생성할 수 있고, 주제마다 내부의 todo 포스트잇을 만들 수 있다.
소감:
참고하였던 todo앱 소스코드나, todo앱 예제에서는 간단하게 todo의 내용들을 주르륵 추가할 수 있는 기능이였다.
하지만, 우리가 만들 todo앱은 그것과는 조금 차별화되어 주제를 추가하고 그 내부에 todo를 추가할 수 있는 형태였다.
이를 구현할 수 있을까?
라는 의문을 가지면서 프론트를 제작하였는데,
주제를 추가시키고 저장하는 컴포넌트에 todo의 상태를 정의하면 어떨까? 해서 만들어진게 다음과 같은 코드이고, 이는 성공적으로 실행되었다.
주제의 상태를 정의하는 App.js 파일
import React, { useState, useRef, useCallback } from 'react';
import TodoTemplate from './main/TodoTemplate';
import LeftBar from './main/LeftBar';
import './App.css';
const App = () => {
const [topics, setTopics] = useState([
{
id: 1,
text: 'School',
show: 'false',
}
]);
const nextTopic = useRef(2);
const onTopicInsert = useCallback(
text => {
const topic = {
id: nextTopic.current,
text,
show: false,
};
setTopics(topics.concat(topic));
nextTopic.current += 1;
}, [topics]
);
const onToggle = useCallback(
id => {
setTopics(
topics.map(topic =>
topic.id === id ? { ...topic, show: !topic.show } : { ...topic, show: false },
),
);
}, [topics],
);
return (
<div>
<LeftBar topics={topics} onToggle={onToggle} />
<TodoTemplate topics={topics} onTopicInsert={onTopicInsert} onToggle={onToggle} />
</div>
)
}
export default App;todo의 상태를 정의하는 TodoTopic.js
import React, { useState, useRef, useCallback } from 'react';
import TodoInsert from './TodoInsert';
import TodoList from './TodoList';
import './TodoTopic.css';
import cn from 'classnames';
const TodoTopic = ({ topic }) => {
const { show } = topic;
const [todos, setTodos] = useState([
{
id: 1,
text: "sample page",
},
]);
const nextTodo = useRef(2);
const onInsert = useCallback(
text => {
const todo = {
id: nextTodo.current,
text
};
setTodos(todos.concat(todo));
nextTodo.current += 1;
}, [todos]
);
return (
<div>
<div className={cn('ShowState', { show })} >
{show ? <div className="TodoTopic">
<div className="app-title">{topic.text}</div>
<div className="sub">
<TodoInsert onInsert={onInsert} />
<TodoList todos={todos} />
</div>
</div>
: <div></div>}
</div>
</div >
)
}
export default TodoTopic;이것 외에도 메인 화면을 만들면서 애먹었던 부분은 각 주제별로 따로 todos를 보여주는 것이였다.
왼쪽의 바에서 주제를 선택하면 해당 주제에 대한 화면만이 보여야했는데, 그렇지가 않고 모든 todos가 보였다.
따라서 이를 해결하기 위해서, 위의 코드와 같이,
return (
<div>
<div className={cn('ShowState', { show })} >
{show ? <div className="TodoTopic">
<div className="app-title">{topic.text}</div>
<div className="sub">
<TodoInsert onInsert={onInsert} />
<TodoList todos={todos} />
</div>
</div>
: <div></div>}
</div>
</div >
) show가 참/거짓에 따라서 topics의 display: 유무를 결정하였다.
하지만 이후.. 이런 부분은 백에서 구현할 수 있다는 소식을 듣고 약간은 좌절하였지만, 오랜 고민끝에 프론트로 해결한 문제라 되게 뜻깊었다.
📒 회원가입 화면

기존에 디자인했던 회원가입 화면

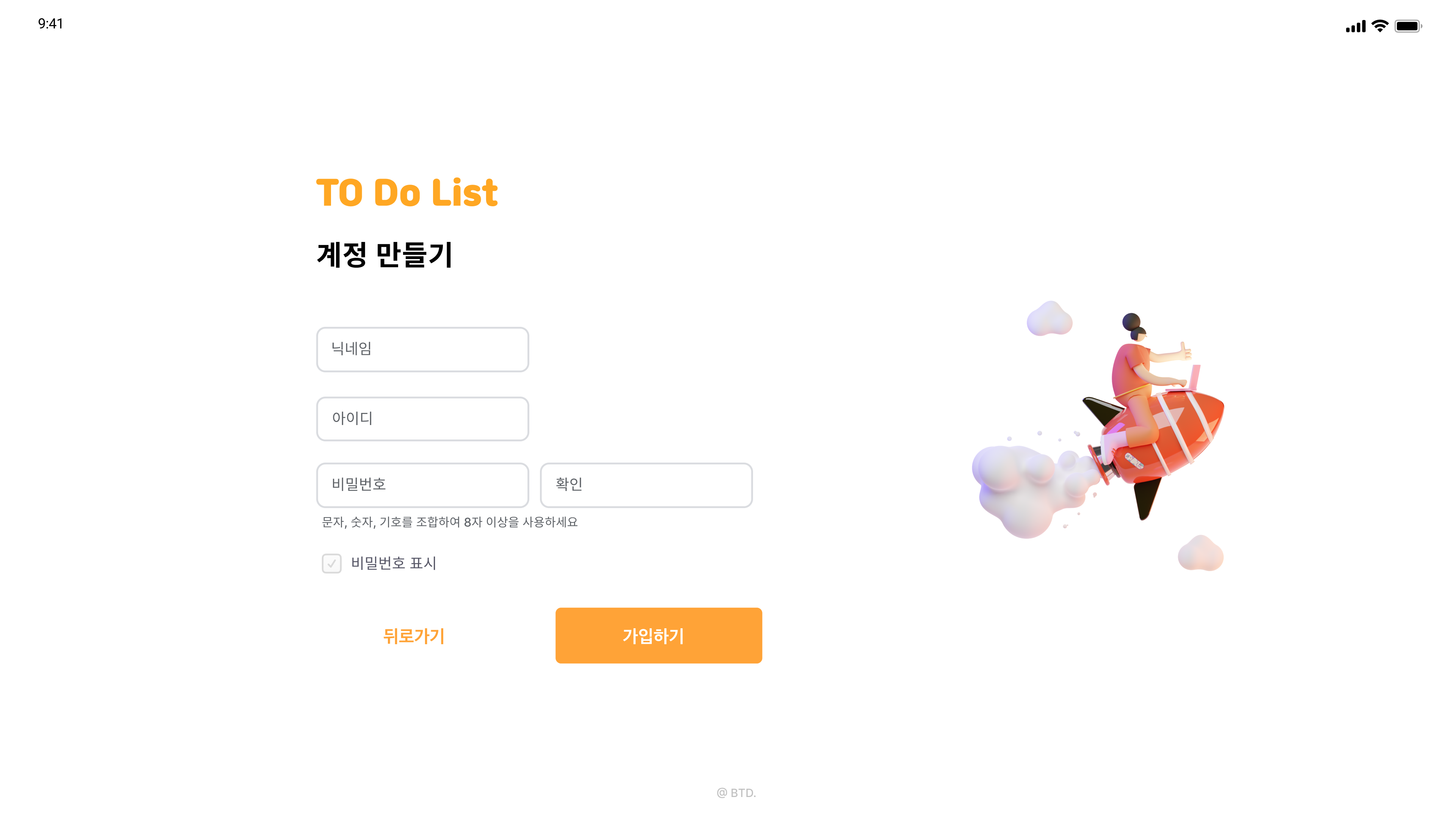
react로 만든 회원가입 화면
특징:
프로젝트로 가장 먼저 만들었던 로그인 화면의 컴포넌트 배치와 css 구성을 대다수 사용하였다.
우측에 사진을 배치해 과도한 여백을 줄였다.
소감:
확실히 로그인 창을 만들 때, 고생해서 그런지 회원가입 창은 순식간에 만든 것 같았다.
프로젝트를 진행하면서 성장한 나와 팀원들을 보니 뿌듯했다:)
이어서..
앞으로는 백엔드와 연동하기 위해 백엔드의 기본 지식들과 API에 대해 공부할 예정이다.
또한, 로그인과 회원가입 창은 js 구현이 안되어있기 때문에 이를 수정하면서 백엔드 팀원들과 소통할 예정이다.

이쁘네요... 동글동글한게...
특히 회원가입 페이지 사진이 완전... 만드신건가요?