그리드 레이아웃
grid란 격자무늬, 바둑판 이란 뜻으로 웹페이지를 특정한 열로(column) 또는 규칙으로 나눠서 레이아웃을 배치하는 것을 뜻합니다.
그리드 레이아웃은 다음의 3가지 특성을 갖습니다.
- 시각적으로 안정된 디자인을 만들 수 있습니다.
- 업데이트(유지보수)가 편한 웹 페이지를 구성할 수 있습니다.
- 요소의 배치에 있어 비교적 자유롭습니다.
💡 그리드 레이아웃에서는 마진중첩이 적용되지 않는다.
이전 [HTML/CSS] Block, Inline 요소와 CSS Box model 에서 나온 마진 상하 여백 중첩 현상이 그리드 레이아웃에서는 적용 되지 않습니다.
이러한 그리드 레이아웃은 다양한 방법으로 이용할 수 있지만 대표적으로 사용하는 두 가지 방법에 대해 알아 보겠습니다.
플렉서블 박스 레이아웃
flexible box layout 으로 초창기에 나온 그리드 레이아웃 적용하는 방식으로 플렉스 박스 레이아웃, 플렉스 박스 라고도 합니다.
플렉스 박스는 수평방향 또는 수직방향 하나를 주축으로 하여 순서대로 박스를 배치하는 방법으로, 이 때 여유공간이 생길 경우 너비나 높이를 줄이거나 높여서 조절하는 방식 입니다.
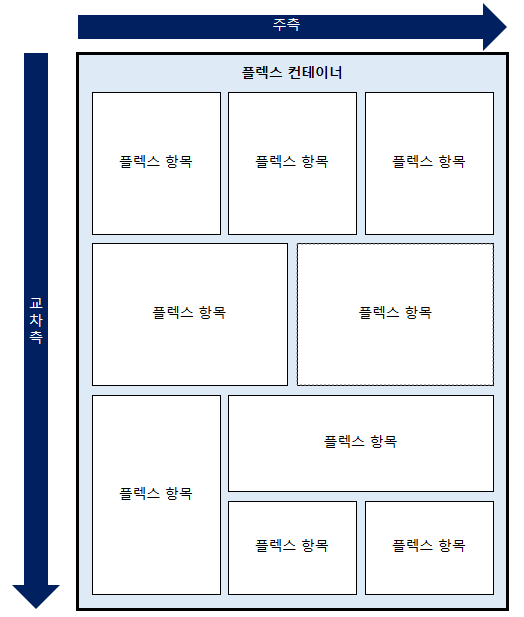
플렉스 박스 요소 살펴보기

플렉스 컨테이너: 부모박스라고도 하며, 플렉스 박스를 레이아웃을 적용할 요소들을 묶어주는 컨테이너 역할 입니다.플렉스 항목: 자식박스라고도 하며, 플렉스 컨테이너 내부 요소로 플렉스 레이아웃이 적용되는 요소들 입니다.주축(main axis): 플렉스 항목을 배치하는 기본 방향 입니다. 기본적으로 좌 → 우로 설정됩니다.주축 시작점: 플렉스 항목 배치가 시작되는 위치주축 끝점: 플렉스 항목 배치가 끝나는 위치
교차축(cross axis): 주축과 교차되는 방향을 말합니다. 기본적으로 위 → 아래 방향으로 설정됩니다.교차축 시작점: 플렉스 항목 배치가 시작되는 위치교차축 끝점: 플렉스 항목 배치가 끝나는 위치
display
플렉스 레이아웃을 적용시킬 플렉스 컨테이너 영역에 플렉스 레이아웃 속성을 적용해주기 위해 display 속성을 이용해줍니다.
선택자(플렉스 컨테이너) {display: flex; | inline-flex;}flex: 플렉스 레이아웃을 적용되며, 각 플렉스 항목은 block 성격을 갖습니다.inline-flex: 플렉스 레이아웃을 적용되며, 각 플렉스 항목은 inline 성격을 갖습니다.
단 여기서는 inline 성격임에도 패딩 등을 이용해서 너비/높이를 어느정도 조절이 가능합니다.
💡 플렉스 컨테이너에
display미설정시 모든 플렉스 관련 속성 무반응
플렉스 컨테이너에display: flex;,display: inline-flex;로 플렉스 레이아웃 미적용 시 다른 플렉스 관련 설정을 아무리 적용해도 적용되지 않는다.
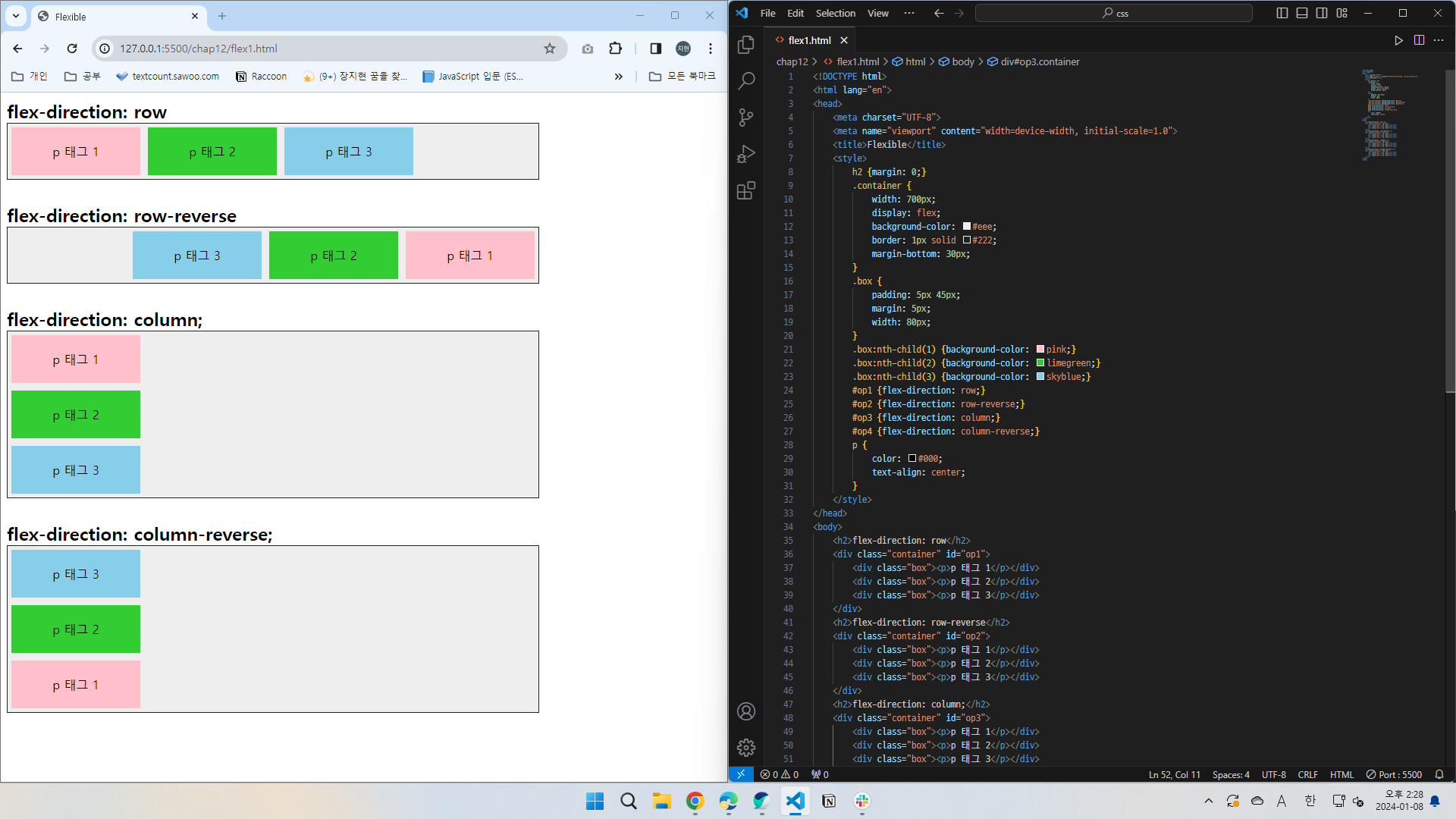
flex-direction
플렉스 레이아웃 적용 후 플렉스 항목의 주축과 주측에 대한 정렬방향을 지정하는 속성 입니다.
선택자(플렉스 컨테이너) {flex-direction: row; | row-reverse; | column; | column-reverse;}row: 주축을 가로로 설정하고, 정렬방향을 좌 → 우로 설정합니다. (기본값)row-reverse: 주축을 가로로 설정하고, 정렬방향을 우 → 좌로 설정합니다.column: 주축을 세로로 설정하고, 정렬방향을 상 → 하로 설정합니다.column-reverse: 주축을 세로로 설정하고, 정렬방향을 하 → 상로 설정합니다.

flex-wrap
플렉스 컨테이너의 너비보다 플렉스 항목이 많을 경우 컨테이너 내부에서 줄넘김을 할지, 또는 한줄에 다 표시할지 여부를 설정해주는 속성 입니다.
선택자(플렉스 컨테이너) {flex-wrap: nowrap; | wrap; | wrap-reverse;}nowrap: 플렉스 항목을 한 줄에 표시 (기본값)wrap: 플렉스 항목을 여러줄로 줄넘김 합니다.wrap-reverse: 플렉스 항목을 여러줄로 줄넘김 합니다. 다만, 역순으로 배치합니다.
flex-flow
위에 나온 flex-direction과 flex-wrap을 한번에 설정해줄 수 있는 속성 입니다.
즉, 플렉스 항목의 주측과 정렬방향, 줄넘김 여부를 한번에 설정해주는 속성 입니다.
선택자(플렉스 컨테이너) {flex-flow: row wrap; | column wrap-reverse; | flex-direction값 flex-wrap값;}기본값은 flex-direction, flex-wrap의 각각 기본값인 row nowrap 입니다.
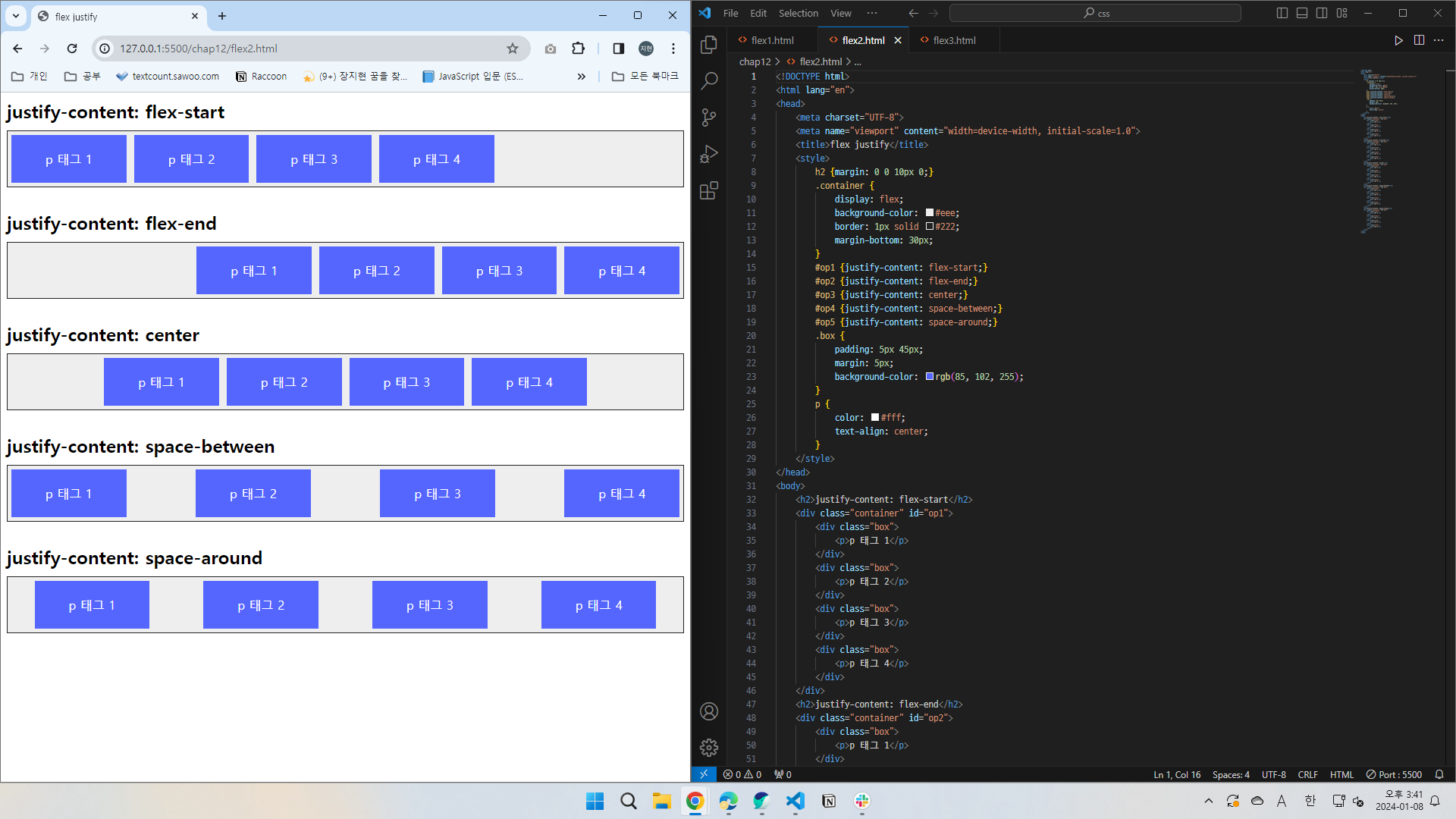
justify-content
주축에서 플렉스 항목 간의 정렬 방법을 설정하는 속성 입니다.
선택자(플렉스 컨테이너) {
justify-content: flex-start; | flex-end; | center; | space-between; | space-around;
}flex-start: 주축의 시작점에 맞춰 배치합니다.flex-end: 주축의 끝점에 맞게 배치합니다.center: 주축의 중앙점에 맞춰 배치합니다.space-between: 플렉스 항목의 첫번째 항목을 주축의 시작점에, 마지막 항목을 주축의 끝점에 맞게 배치하고 나머지 항목 사이는 동일한 간격으로 배치합니다.space-around: 플렉스 항목의 모든항목의 좌우 여백을 동일한 간격으로 배치합니다.

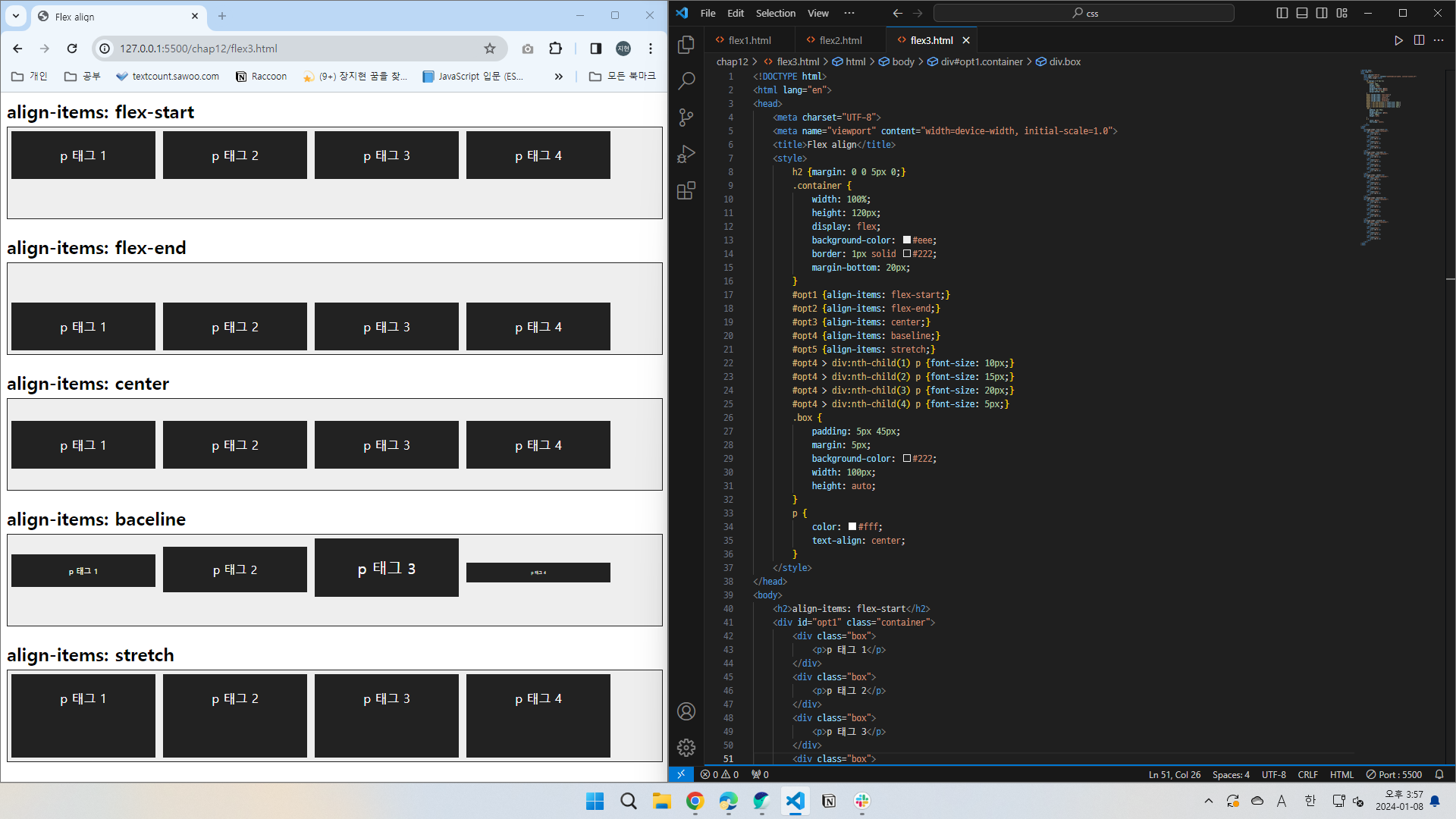
align-items
교차축 기준 플렉스 항목 정렬방법을 설정하는 속성 입니다.
선택자(플렉스 컨테이너) {align-items: flex-start; | flex-end; | center; | baceline; | stretch;}flex-start: 교차축의 시작점에 맞춰 배치합니다.flex-end: 교차축의 끝점에 맞게 배치합니다.center: 교차축의 중앙점에 맞춰 배치합니다.baceline: 교차축의 문자기준선에 맞춰 배치합니다.stretch: 교차축에 가득차게 플렉스 항목을 늘려 배치합니다.

align-self
위 align-items 속성이 플렉스 컨테이너 자체에 설정 후 컨테이너 내 모든 플렉스 항목에 적용되는 속성이라면
align-self는 플렉스 항목에 직접 지정하여 해당 요소에 대해 교차축 기준 정렬 방법을 지정해주는 속성입니다.
사용되는 값은 align-items와 동일 합니다.
선택자(플렉스 항목) {align-self: lex-start; | flex-end; | center; | baceline; | stretch;}flex-start: 교차축의 시작점에 맞춰 배치합니다.flex-end: 교차축의 끝점에 맞게 배치합니다.center: 교차축의 중앙점에 맞춰 배치합니다.baceline: 교차축의 문자기준선에 맞춰 배치합니다.stretch: 교차축에 가득차게 플렉스 항목을 늘려 배치합니다.
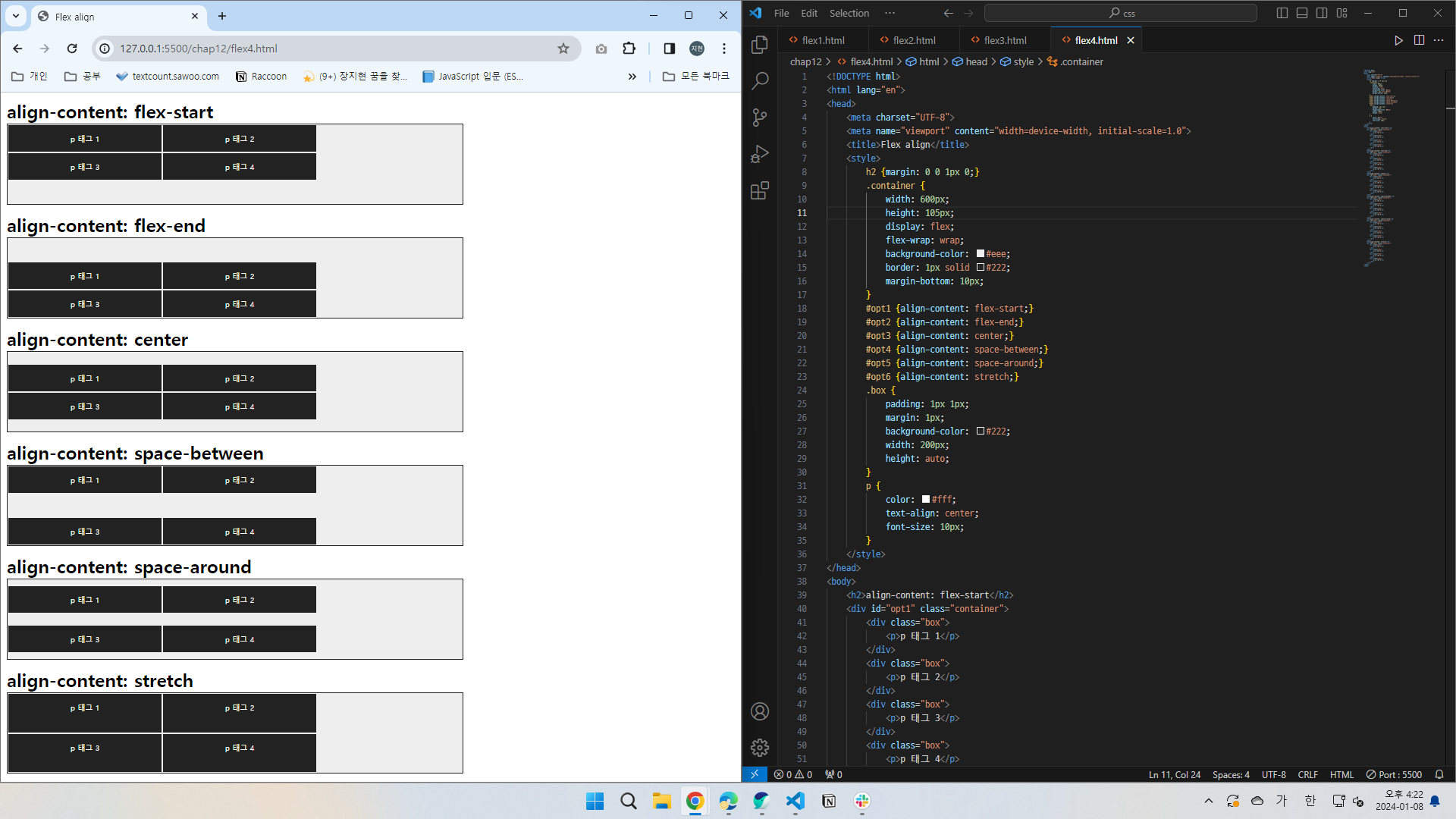
align-content
플렉스 항목이 여러줄일 경우일 경우 해당 단락 자체에 대한 교차축에서의 간격을 설정할 수 있는 속성입니다.
선택자(플렉스 컨테이너) {
align-content: flex-start; | flex-end; | center; | space-between; | space-around; | stretch;
}flex-start: 교차축의 시작점에 맞춰 배치합니다.flex-end: 교차축의 끝점에 맞게 배치합니다.center: 교차축의 중앙점에 맞춰 배치합니다.space-between: 콘텐츠 항목의 첫번째 단락을 교차축의 시작점에, 마지막 단락을 교차축의 끝점에 맞게 배치하고 나머지 단락의 사이는 동일한 간격으로 배치합니다.space-around: 콘텐츠 항목의 모든 단락의 상하 여백을 동일한 간격으로 배치합니다.stretch: 교차축에 가득차게 플렉스 항목을 늘려 배치합니다.

CSS 그리드 레이아웃
CSS grid layout은 grid(격자무늬)라는 이름답게 가로 줄(row), 세로 줄(column) 모두 사용하는 레이아웃 구조 입니다.
💡 플렉스 박스 레이아웃와 CSS 그리드 레이아웃의 차이점
플렉스 박스 레이아웃의 경우 가로 또는 세로를 주축으로 지정하여 순서대로 배치하는 속성이라는 면에서 1차원 레이아웃이라고 볼 수 있습니다.
CSS 그리드 레이아웃의 경우 가로 행, 세로 열 모두 사용하여 화면을 구성한다는 면에서 2차원 레이아웃이라고 볼 수 있습니다.
또한, 그리드에서는 행/열을 이용해서 격자무늬 판을 만들고 해당 판에 콘텐츠를 자유롭게 구성할 수 있습니다. 그리드셀에 요소를 비워놔도 되고 그리드 셀을 행/열 기준 병합할 수도 있습니다.
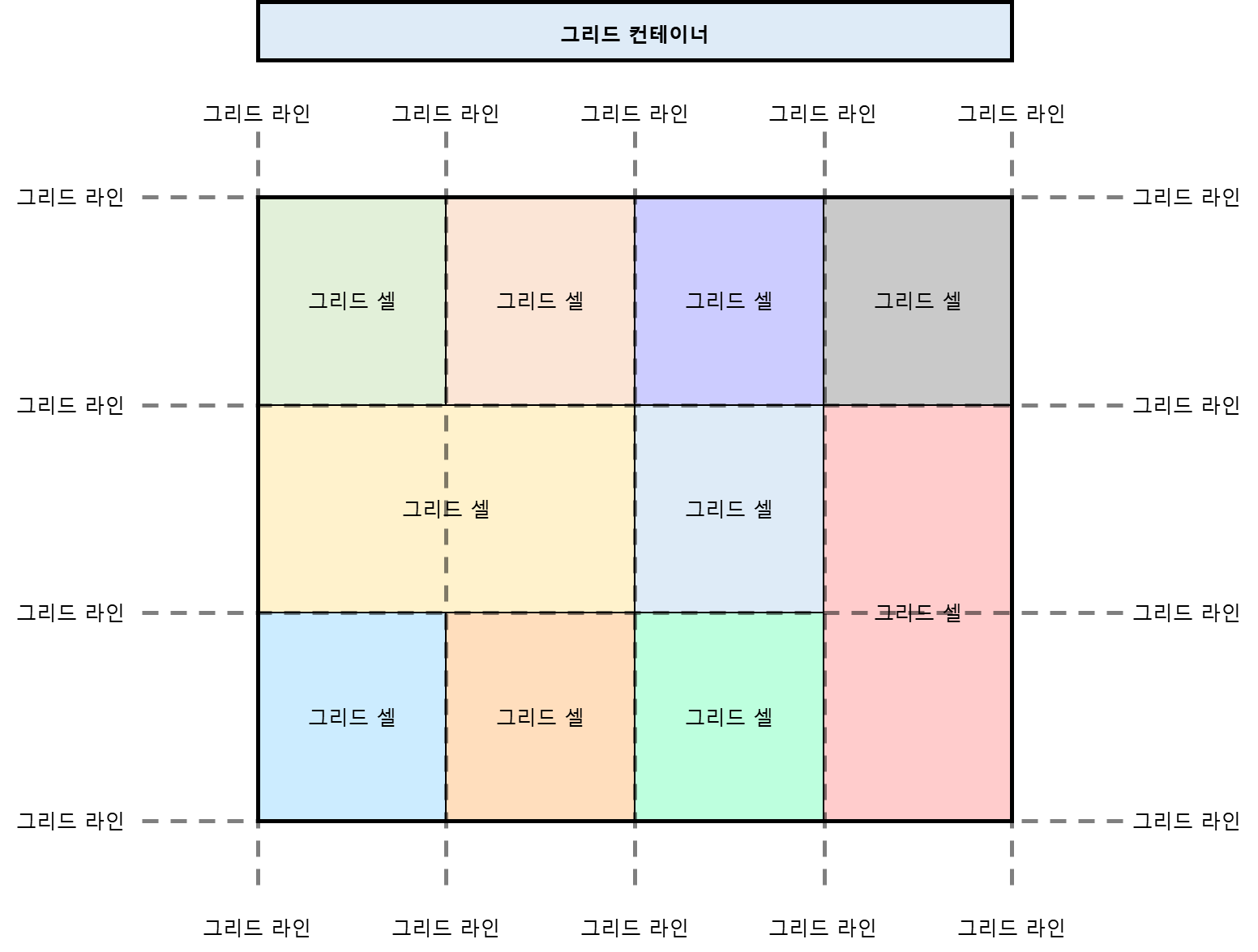
그리드 레이아웃 요소 살펴보기

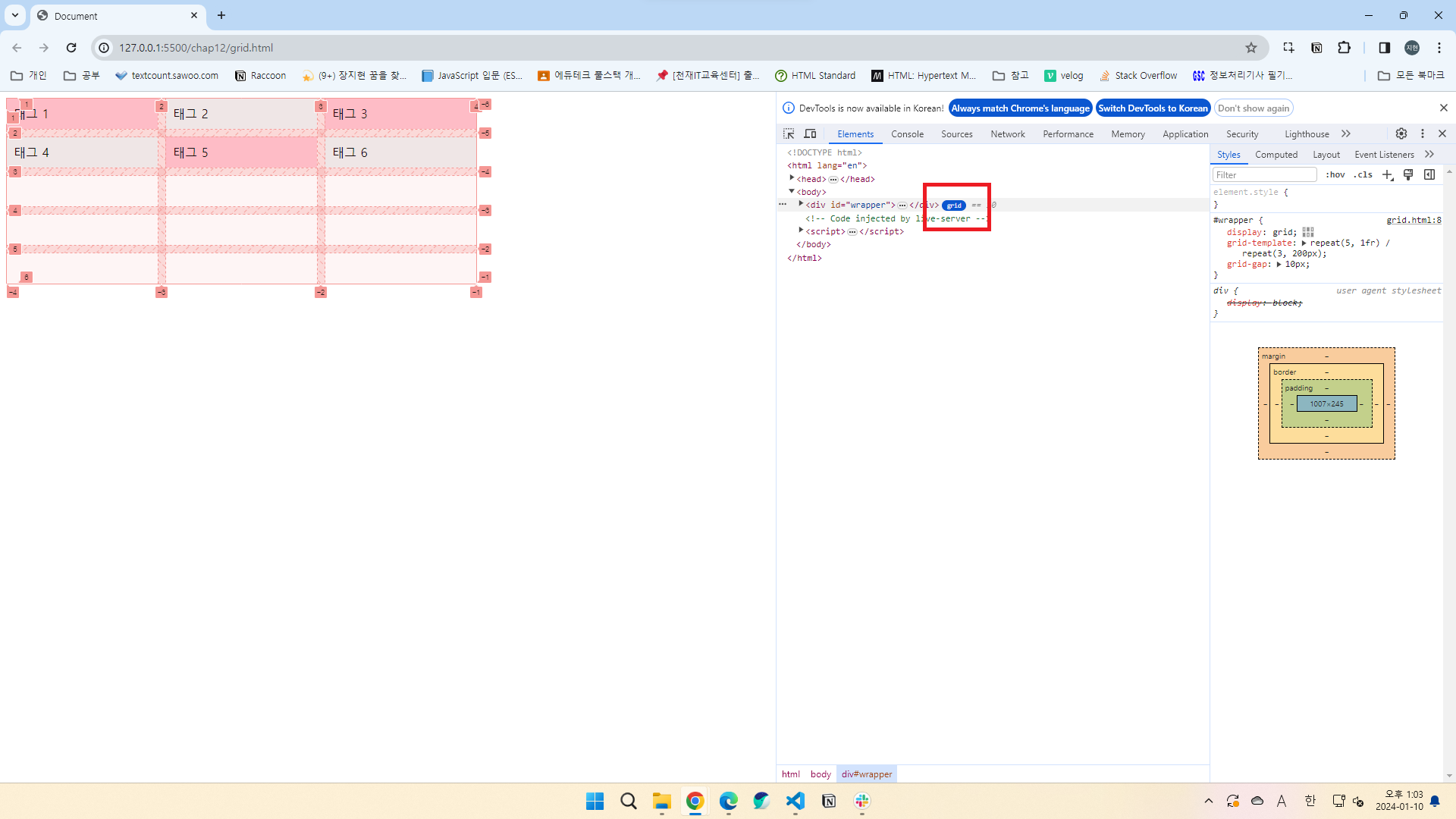
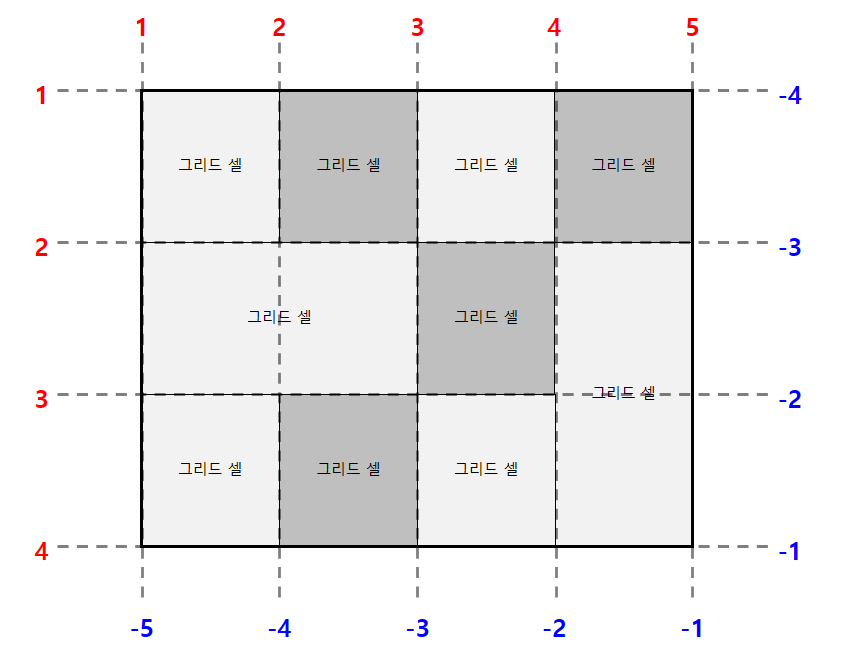
그리드 컨테이너: 그리드를 적용한 부모요소를 말합니다.그리드 셀: 그리드의 각 바둑판 모양의 칸들을 말합니다. 해당 그리드 셀에 요소를 배치하는 식으로 이용합니다.그리드 라인: 그리드의 바둑판의 가로와 세로줄을 말합니다. 해당 그리드 라인은 지정된 번호가 있으며 각각 가로 세로, 왼쪽 상단 꼭지점 기준으로 1번 ~ (행, 열의 개수+1) 또는 우측 하단 꼭지점 기준으로 -1 ~ -(행, 열의 개수+1) 으로 매겨집니다.

💡 브라우저 개발자도구(F12)에서 그리드 레이아웃 확인하기
브라우저에서F12또는Ctrl+Shift+C를 눌러서 개발자도구 기능을 이용할 수 있습니다.
해당 기능을 통해서 웹페이지의 소스 확인 등을 할 수 있으며, 플렉스 박스 또는 그리드 레이아웃 이용 시 현재 적용된 레이아웃의 구성을 볼 수 있습니다.
display
그리드 레이아웃을 적용시킬 그리드 컨테이너 영역에 그리드 레이아웃 속성을 적용해주기 위해 display 속성을 이용해줍니다.
선택자(그리드 컨테이너) {display: grid; | inline-grid;}grid: 그리드 레이아웃을 적용되며, 각 그리드 항목은 block 성격을 갖는다.inline-grid: 그리드 레이아웃을 적용되며, 각 그리드 항목은 inline 성격을 갖는다.
단 여기서는 inline 성격임에도 패딩 등을 이용해서 너비/높이를 어느정도 조절이 가능하다.
💡container? wrapper?
플랙스 박스 레이아웃에서 또는 그리드 레이아웃에서 영역을 잡는 컨테이너를container,wrapper라고 아이디/클래스명을 작성하고는 합니다.
정해진 규칙은 없지만, 관습 상 플랙스 박스에서는container로 그리드 레이아웃에서는wrapper라고 사용 합니다.
grid-template
그리드 컨테이너 내 항목을 배치할 때 행(row)과 열(column)의 크기와 개수를 지정하는 속성 입니다.
각 행과 열의 개수만큼 가로행, 세로열 높이를 작성해줍니다.
grid-template-columns, grid-template-rows 속성으로 따로 작성할 수도 있고 grid-template 속성으로 한번에 작성할 수도 있습니다. rows(행) 작성후 /(슬래시)로 구분 후 columns(열)을 작성해주면 됩니다.
선택자(그리드 컨테이너) {grid-template-rows: 가로행높이1 가로행높이2;}
선택자(그리드 컨테이너) {grid-template-columns: 세로열너비1 세로열너비2;}
선택자(그리드 컨테이너) {grid-template: 가로행높이1 가로행높이2 / 세로열너비1 세로열너비2;}행높이, 열너비를 작성할 때는 px 단위 등으로 작성할 수도 있지만, 그리드 내에서 차지하는 비율을 fr 단위로 작성해줄 수 있습니다.

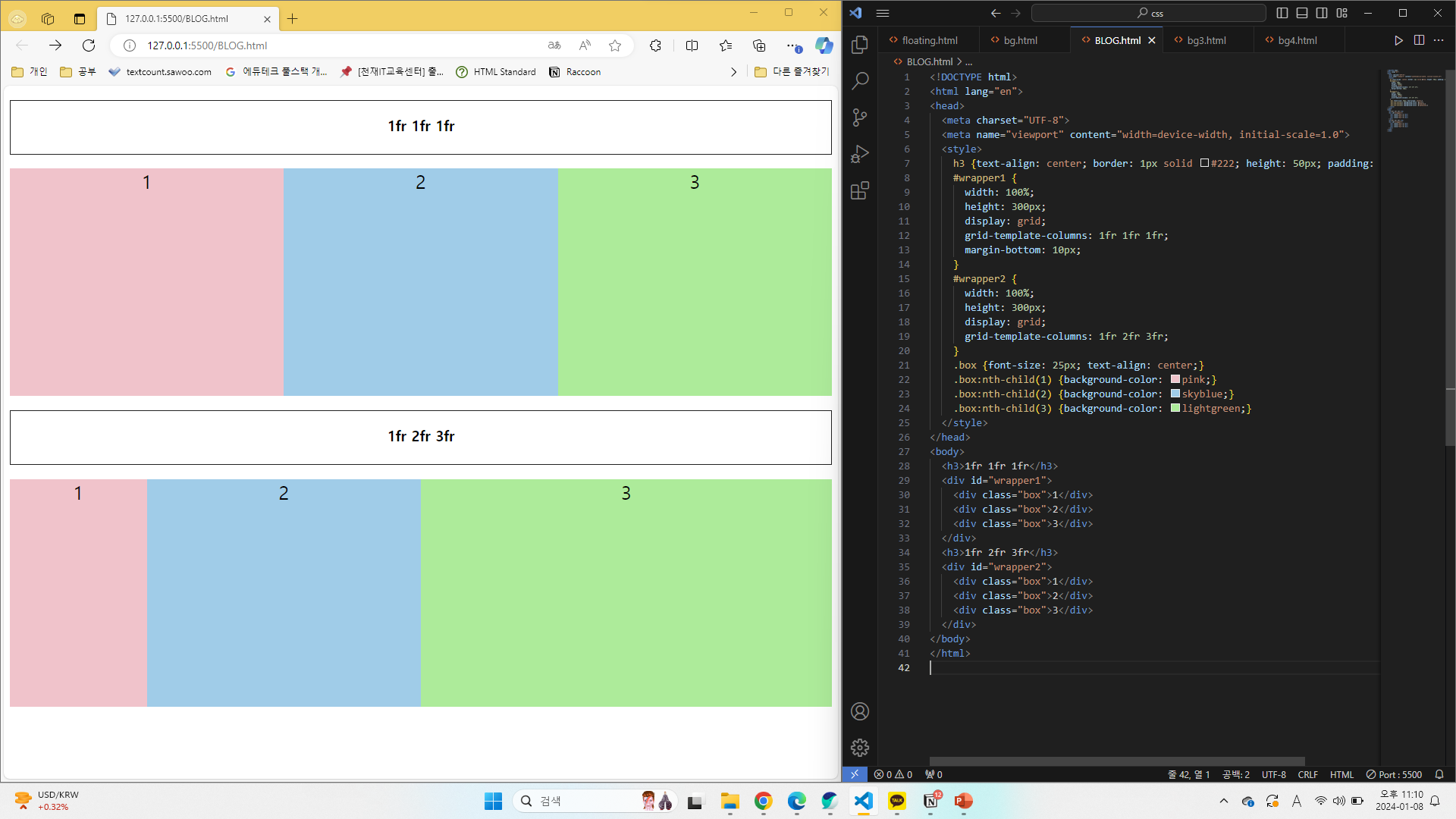
그리드 내 3개의 열을 배치할 경우 1fr 1fr 1fr로 작성하게 되면, 각 3개의 열이 모두 동일한 너비로 들어가게 됩니다. 1fr 2fr 3fr로 작성하게 될 경우 각 1:2:3 크기로 열이 설정됩니다.
유용한 함수
-
minmax():minmax(최소값, 최대값)으로 작성하며 브라우저 사이즈 변화에 따라 각 그리드 셀이 최소값만큼만 작아지고 최대값 만큼만 커지는 식으로 작동합니다.
*minmax()내에도fr단위를 사용할 수 있으나, 최대값에서만 사용할 수 있습니다. -
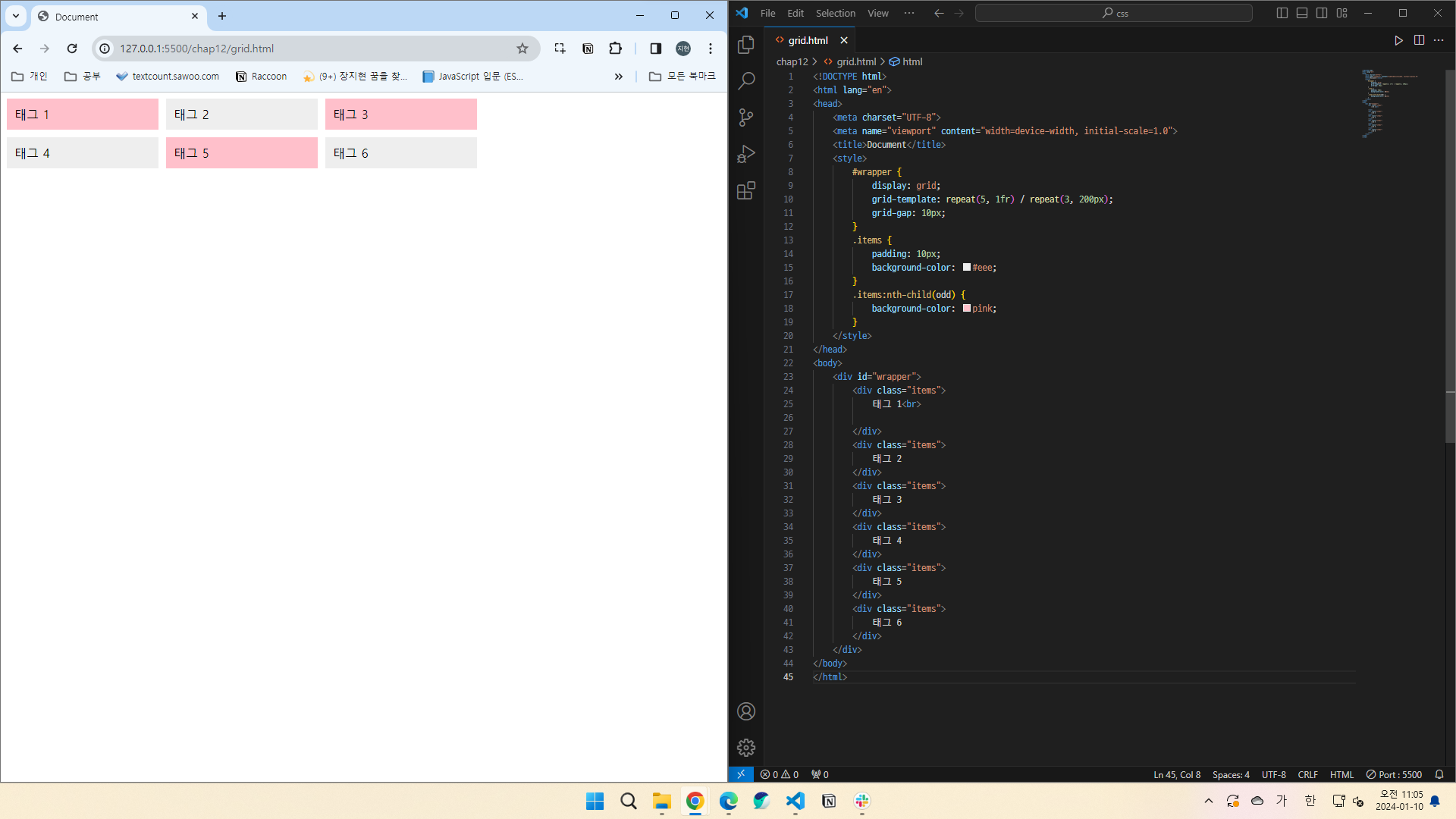
repeat():repeat(반복횟수, 값)으로 작성하며, 반복횟수 만큼 값을 반복하는 함수입니다.repeat(3, 1fr)일 경우1fr 1fr 1fr과 동일한 뜻입니다.auto-fit/auto-fill: 반복횟수 자리에 넣을 수 있으며, 입력한 값에 따라 그리드의 너비에 맞게 열 개수를 자동으로 조절해주는 값 입니다.
auto-fit의 경우 남는공간 없이 꽉 채우고,auto-fill의 경우 남는 공간이 있다면 그대로 둔다는 차이점이 있습니다.
grid-gap
그리드 셀 사이 가로 그리드 라인, 세로 그리드 라인에 대해 너비를 줄 수 있는 속성입니다.
grid-row-gap, grid-column-gap 으로 가로(row) 세로(column)에 대해 각각 따로 작성하 수도 있고, grid-gap 또는 gap으로 한번에 작성할 수도 있습니다.
선택자(그리드 컨테이너) {grid-row-gap: 가로라인;}
선택자(그리드 컨테이너) {grid-column-gap: 세로라인;}
선택자(그리드 컨테이너) {grid-gap: 가로세로라인; | 가로라인 세로라인;}직접 크기를 작성하거나, 퍼센트 단위를 사용할 수 있습니다.
grid-gap 또는 gap으로 사용할 경우 값을 하나만 넣을 경우, 가로세로 동일한 값으로 적용되고, 두개를 넣을 경우 앞에 값은 가로 값으로 뒤에 값은 세로 값으로 적용 됩니다.

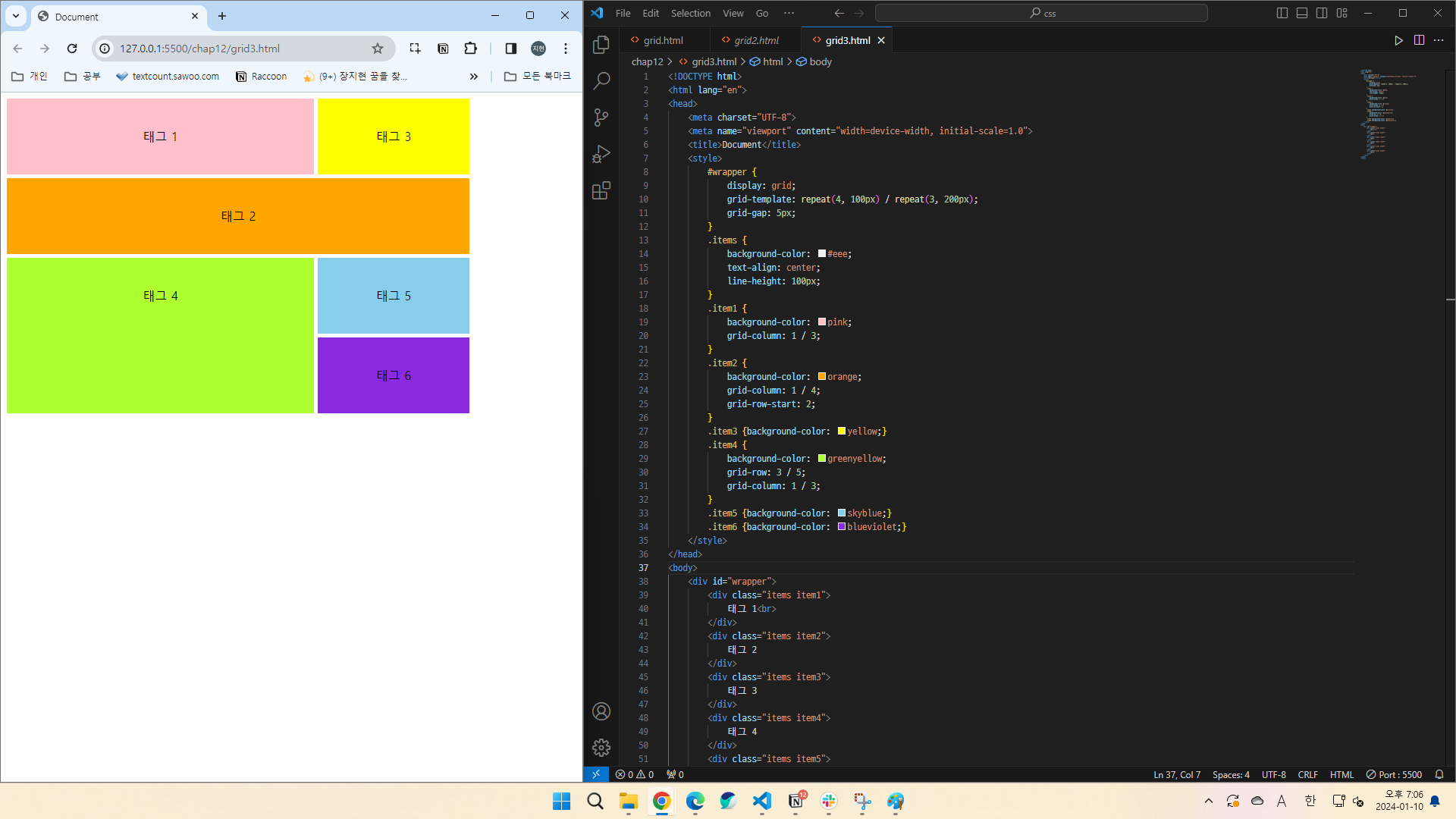
grid-row-start, grid-column-start
요소를 특정 그리드 셀에 위치 시켜줄 수 있는 속성입니다.
그리드 라인 번호를 기준으로, 가로(row)와 세로(column)에 대한 시작점을 지정해줄 수 있습니다.
선택자(그리드 요소) {grid-row-start: 가로 그리드라인 번호;}
선택자(그리드 요소) {grid-column-start: 세로 그리드라인 번호;}grid-row-end, grid-column-end
그리드 라인 번호를 기준으로, 가로(row)와 세로(column)에 대한 끝점을 지정해줄 수 있습니다.
선택자(그리드 요소) {grid-row-end: 가로 그리드라인 번호;}
선택자(그리드 요소) {grid-column-end: 세로 그리드 라인 번호;}grid-row, grid-column
요소를 특정 그리드 셀에 위치 시켜줄 수 있는 속성입니다.
그리드 라인 번호를 기준으로, 가로(row)와 세로(column)에 대한 시작점과 끝점을 한번에 지정해줄 수 있습니다.
선택자(그리드 요소) {grid-row: 가로 그리드라인 시작점 / 가로 그리드라인 끝점;}
선택자(그리드 요소) {grid-column: 세로 그리드라인 시작점 / 세로 그리드라인 끝점;}💡 그리드 라인을 사용해 배치하기
위grid-row/column-start,grid-row/column-end,grid-row/column을 이용하여 그리드 내 요소를 원하는 위치에 원하는 칸만큼 자유롭게 배치할 수 있습니다.
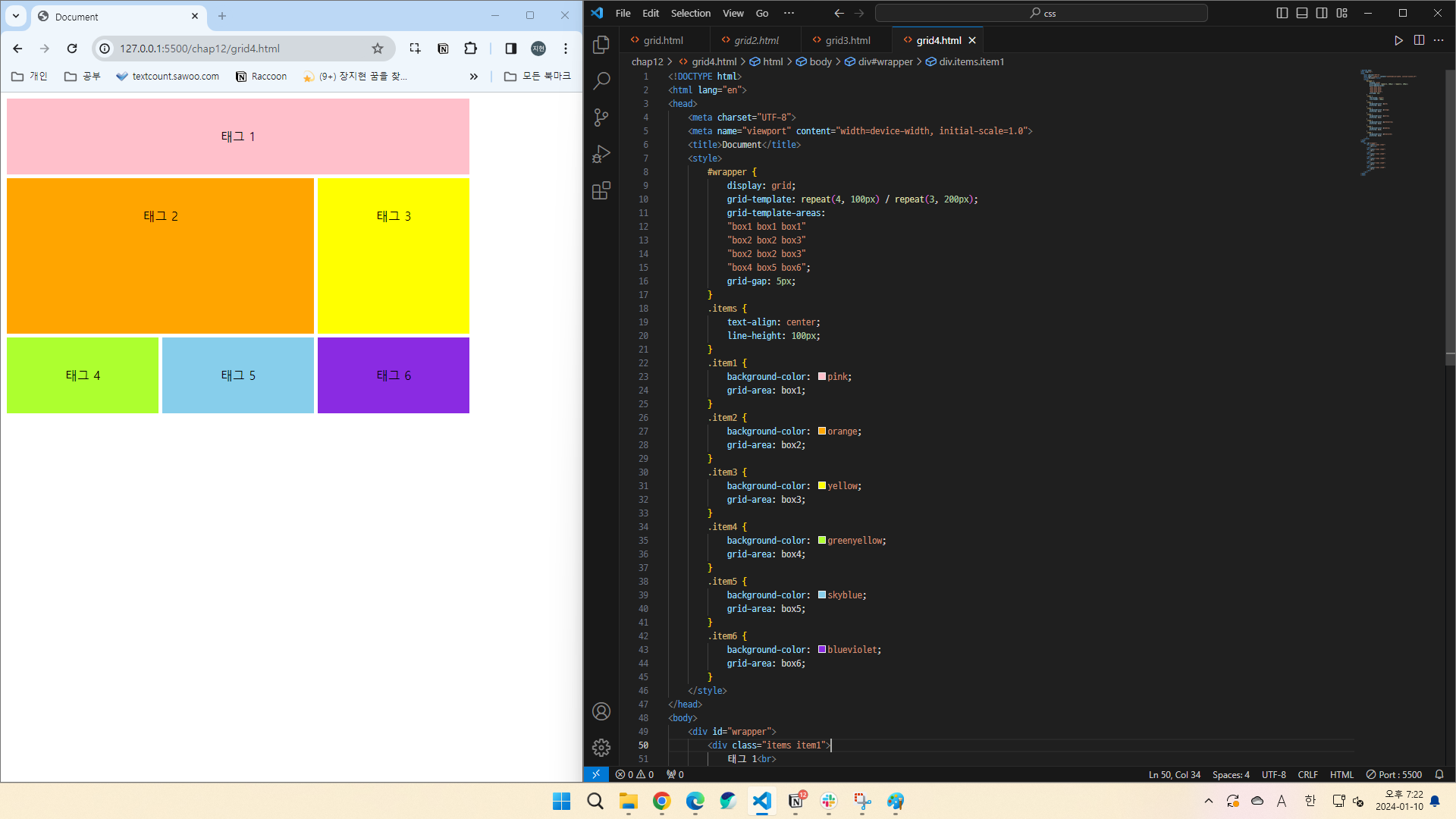
grid-template-areas
그리드 레이아웃 내 탬플릿을 미리 만들어주는 속성 입니다.
- 각 가로 줄(row) 별 만들어진 열 수에 맞게 셀 이름을 작성해줍니다.
- 빈칸으로 하고싶을 경우
.으로 표시해줄 수 있습니다. - 인접한 셀에 대해 같은 이름으로 작성 시 해당 셀 들을 병합하여 지정해 놓을 수 있습니다.
- 각 줄(row) 끼리는
""로 묶어주며 열 구분은띄어쓰기로 구분합니다.
선택자(그리드 컨테이너) {
grid-template-areas:
"이름1 이름1 이름2"
"이름3 이름4 이름4"
". 이름5 이름5";
}grid-area
grid-template-areas로 작성해놓은 각 셀의 이름을 요소에 지정해주는 속성입니다.
선택자(그리드 요소) {grid-area: 셀이름;}💡 그리드 탬플릿 영역을 사용해 배치하기
위grid-template-areas,grid-area을 이용하여 그리드 레이아웃 내 미리 탬플릿 영역을 만들어 만들어 놓은 요소에 영역명을 작성하여 배치할 수 있습니다.
참고
Do it! 한 권으로 끝내는 웹 기본 교과서 HTML+CSS+자바스크립트 웹 표준의 정석 - 고경희
위 책을 공부하며 작성하고 있습니다!