Block, Inline 요소
html태그는 인라인요소와 블럭요소로 구분됩니다.
구분 기준은 영역을 차지하는 방식의 차이로 구분할 수 있습니다.
➡️ 작성 예시
<div style="border: 1px solid blue;">
<p style="border: 1px solid yellow;">나는야 블럭요소 p! </p>
<span style="border: 1px solid red;">난 인라인 요소 span!</span>
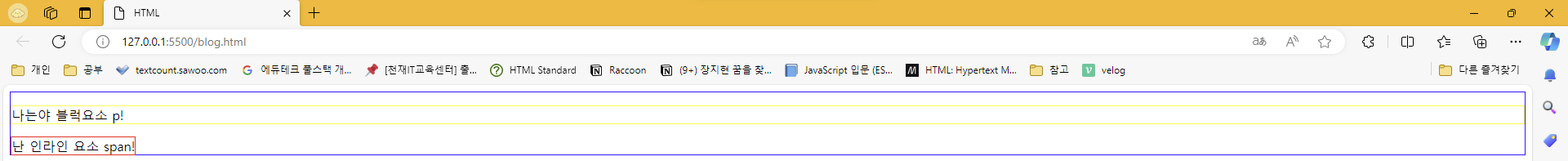
</div>➡️ 화면 표시

블럭 요소
블럭 요소는 콘텐츠 요소를 포함하여 일정 영역을 차지하는 태그들을 뜻합니다.
일정 영역이란, MDN : 블럭요소에서 정의하는 바에 따르면 부모 요소의 전체 공간을 차지한다고 정의 되어 있습니다.
위 이미지를 보면 블럭요소인 <div>, <p> 요소의 경우 브라우저의 body영역(부모이자 조상요소) 가로 전체 영역을 차지하고있는 모습을 확인할 수 있습니다.
이러한 블럭 요소의 경우 width, heith 속성으로 크기를 조정해줘도 영역자체는, 부모요소만큼 영역을 차지하는 것은 그대로이기 때문에 별다른 조치가 없는 경우 다른 요소들이 해당 영역을 침범할 수 없습니다.
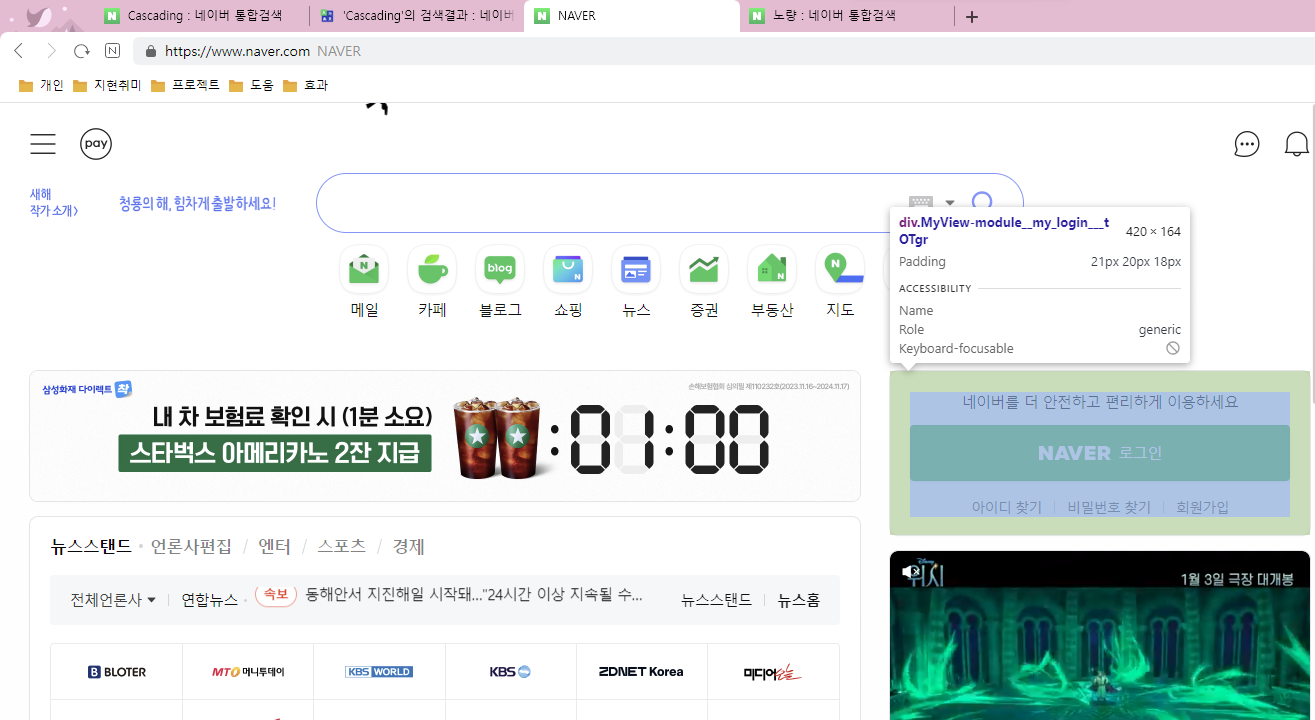
💡블럭 요소는 영원히 영역을 차지할까??
위 설명에 따르면 블럭요소는 크기를 조절해줘도 영역자체는 변함이 없기 때문에 다른요소들이 해당 영역을 침범할 수 없다고 되어있다. 하지만 실제 여러 웹사이트를 보면<p>또는<div>등등의 다양한 블럭요소들이 서로 영역을 공유하는 것 처럼 보이는 부분들이 많을 것이다.
아래 이미지 처럼 네이버 메인에서 로그인 영역은<div>태그로 작성되어있는데, 다른 요소들과 영역을 공유하는 것으로 보인다!
본래 블럭요소의 경우 영역 공유가 안되는게 기본이지만display: inline | inline-block,float: left | right속성 등을 사용하여 블럭요소와 인라인 요소를 자유롭게 배치할 수 있다.
인라인 요소
인라인 요소는 딱 콘텐츠 요소만큼의 영역만 차지하는 태그를 뜻합니다.
맨 상단 이미지를 보면 인라인요소인 <span> 요소의 경우 브라우저의 body영역(부모이자 조상요소) 과 상관없이 딱, 본인의 콘텐츠 요소 만큼의 영역을 차지하는 모습을 확인할 수 있습니다.
이러한 인라인 요소의 경우 width, heith 속성으로 크기를 조정해줘도 별다른 조치가 없는 경우 크기 조정이 적용되지 않습니다.
또한, 인라인 요소의 경우 영역을 콘텐츠 만큼 차지하다 보니, 블럭요소와 달리 바로 옆으로 다른 요소가 배치될 수 있습니다.
💡인라인 요소는 영원히 크기를 지정할 수 없을까?
인라인 요소도 마찬가지로display : block | inline-block속성 등을 이용하여 블럭요소처럼 크기조정 속성이 적용되도록 처리가 가능합니다.
CSS Box model
웹 문서의 콘텐츠들을 CSS에서 박스 모델로 다루고 있습니다. 각 각의 요소가 박스 모델로 구성된다고 볼 수 있으며, 그 중 블럭 요소의 경우 완전한 박스 모델을 갖고, 인라인 요소 의 경우 박스 모델 중 일부만 갖습니다.
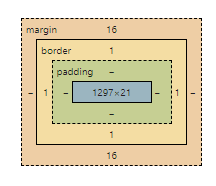
박스 모델은 아래의 구성요소로 이루어져 있습니다.
Content콘텐츠 영역 : 요소의 콘텐츠로 가장 내부 영역입니다.Padding패딩 영역 : 콘텐츠를 감싸고 있는 내부 여백 영역 입니다.Border보더 영역 : 콘텐츠와 내부 여백을 감싸는 테두리 영역 입니다.Margin마진 영역 : 테두리 밖의 외부 여백 영역입니다. 가장 외부 영역 입니다.
아래 이미지가 박스모델을 이미지로 표현한 것으로, 가장 내부 하늘색 영역이 콘텐츠 영역, 연두색 영역이 패딩 영역, 노랑색 영역이 보더 영역, 주황색 영역이 마진 영역 입니다.

💡 인라인 요소에서의 box model
인라인 요소의 경우도 위와 같은 박스 모델을 갖지만, 콘텐츠 영역에 대해width,height등의 속성이 적용되지 않습니다.
Box model 관련 속성 조정하기
CSS 속성에 대해서는 따로 작성하겠지만, 이번 페이지에서 배운 Box model 관련 속성들을 몇 개 살펴보고 가겠습니다.
width와 height
-
width
: 콘텐츠 영역의 가로 너비를 조정하는 속성 입니다.
width: 고정크기 | 백분율 | auto로 사용할 수 있습니다. -
height
: 콘텐츠 영역의 세로 높이를 조정하는 속성 입니다.
height: 고정크기 | 백분율 | auto로 사용할 수 있습니다.
➡️ 작성 예시
p {
width: 10px;
height: 50px;
}box-sizing
박스모델에서 width와 height 속성은 기본적으로 콘텐츠 영역만을 조정하는 속성입니다.
다만 box-sizing 속성으로 width와 height 속성이 조절할 영역의 범위를 조정해줄 수 있습니다.
box-sizing: content-box;: 기본값으로콘텐츠 영역만을 조정하는 것을 뜻합니다.box-sizing: border-box: 보더영역까지 포함하여width와height를 조정하는 것을 의마합니다.
padding, margin, border
-
padding
: 안쪽 여백을 조정하는 속성 입니다.
크기 | 백분율 | auto의 값을 갖습니다. -
margin
: 바깥쪽 여백을 조정하는 속성 입니다.
크기 | 백분율 | auto의 값을 갖습니다.
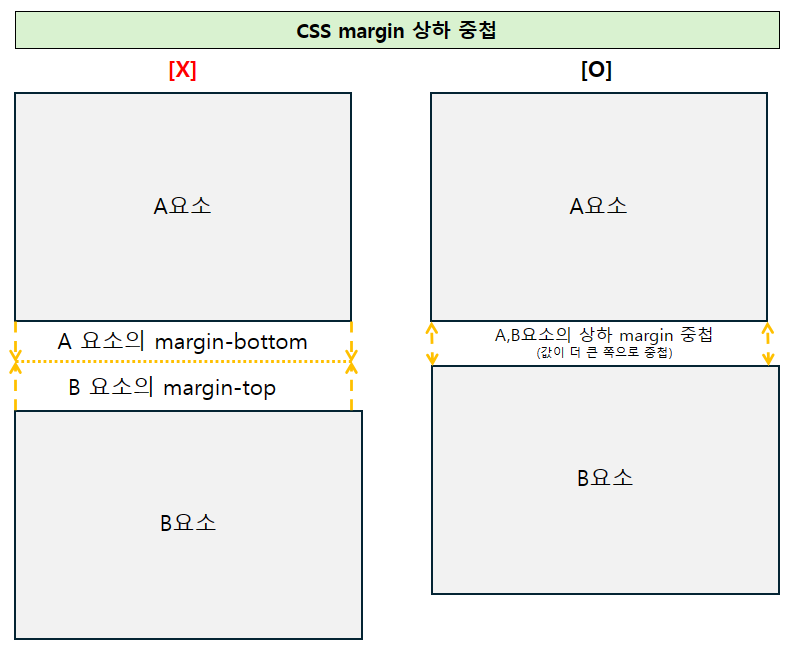
💡
margin상하여백 중첩현상
margin속성의 경우 요소와 요소 사이의 바깥쪽 여백을 설정할 수 있는 속성입니다.
이러한margin은 상/하/좌/우 여백에 대해서 설정할 수 있는데, 상/하 여백의 경우 인접한 요소의 상/하 여백과 중첩되는 방식으로 작동합니다.
즉, 수직으로 나란히 있는A요소와B요소가 있을 경우 두 요소에 각각 상/하 여백을20px로 설정한 경우 해당 두 요소 사이의 여백은,20+20 = 40px이 아니라 중첩되어20px로 나오게 됩니다.
인접한 요소의 상/하 여백이 다를 경우 더 값이 큰 쪽으로 중첩됩니다.
border
: 테두리를 조정하는 속성 입니다.
border속성에 경우 테두리의 굵기, 색상, 종류, 모서리의 둥금여부 등의 관련된 다양한 속성이 있습니다.border-width: 테두리의 굵기크키 | thin | medium | thick으로 값 표시, 박스모델의 4면에 대해 설정할 수 있다 (아래 '박스 모델에서 4면' 글 참고)border-color: 테두리의 색상border-sytle: 테두리의 종류none: 없음(기본값)hidden: 테두리 숨김solid: 실선 (가장 많이 사용)dotted: 점선dashed: 짤린 직선double: 이중선 (이중선일 경우border-width가 이중선 사이의 간격)- 이외에
groove,inset,outset,ridge등이 있음 (잘 안씀)
border-collapse: table에서는 각 셀은 고유의 테두리를 각 각 갖습니다.
이 각 셀의 고유의 데두리를separated- 보더 분리(기본값)할지,collapse- 보더 상쇄 하여 인접한 데두리를 병합할지 설정할 수 있다.border-spacing: table에서 각 셀의 테두리 사이의 간격을 조정해줄 수 있습니다.border-spacing: 수평거리 수직거리; | 수평수직거리;로 설정해줄 수 있습니다ㅣ.border-radius: 각 4면의 테두리의 둥금정도크키 | 백분율로 값 표시 하며 각 4면에 대해 설정 할 수 있다. (아래 '박스 모델에서 4면' 글 참고)border: 위 속성 중color,style,width에 대해서 한번에 설정할 수 있다. 값에 순서와 상관없이 나열 식으로 지정할 수 있으며border-방향명으로 4면에 대해 각 각 설정해 줄 수도 있다.
💡박스 모델에서 4면(상하좌우)
박스모델에서,패딩,보더,마진을 설정해줄 때는 상하좌우 4면에 대해서 각 각 다른 속성으로 지정 또는 한번에 한 속성으로 지정해줄 수도 있습니다.
각 각 다른 속성으로 지정할 때는top,right,bottom,left로속성명-방향명의 형식으로 지정해주면 됩니다.
margin-right: 10px;: 우측 바깥쪽 여백을 10px로 설정한다는 의미.
한번에 한 속성으로 지정해줄때는 CSS박스모델에서 정한 약속을 이용할 수 있습니다. 박스모델에서는 4면의 순서를top-right-bottom-left로 상단에서부터 시계방향으로 돌아가는 순서로 약속을 정해놨습니다.
margin: 9px 8px 7px 6px;: 바깥쪽 여백을, 상단 9px/우측 8px/하단 7px/좌측 6px 으로 설정한다는 의미로 해석됩니다.
이러한 방식은 4면을 모두 약속된 방식으로 설정해줄 수 있으며 아래의 규칙에 따라 줄여서 사용할 수도 있습니다.
① 4개 표기 :속성명: 상단 우측 하단 좌측;
② 3개 표기 :속성명: 상단 좌/우측 하단;
③ 2개 표기 :속성명: 상/하단 좌/우측;
④ 1개 표기 :속성명: 4면모두;
참고
Do it! 한 권으로 끝내는 웹 기본 교과서 HTML+CSS+자바스크립트 웹 표준의 정석 - 고경희
위 책을 공부하며 작성하고 있습니다!