
HTML의 기본구조
HTML이란?
Hyper Text Markup Language
문서를 서로 연결해주는 하이퍼 텍스트로 자료의 구조를 표시해주는 마크업언어 입니다.
즉 간단히 말해, 웹 문서를 만드는데 뼈대가 되는 언어 입니다.
html 문서는 웹 문서를 만드는 언어로 <태그>로 구성됩니다.
태그의 경우 기본적으로 <태그>로 여는 태그가 있다면 </태그> 닫는 태그로 쌍으로 구성됩니다. (예외도 있음)
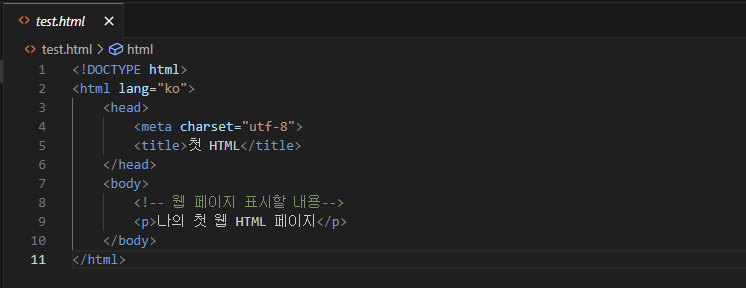
아래 기본적인 html문서 구조를 통해 태그의 사용법을 눈으로 확인할 수 있습니다.
HTML 문서구조

1. <!DOCTYPE html>
Document Type Declaration 으로 DTD라 부릅니다.
웹 문서의 유형을 선언하는 부분으로, 위 이미지에서는 해당 문서가 HTML5로 작성되었음을 의미합니다.
HTML5 이전의 경우 아래와 같은 형태로 선언해줬습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2. <html lang="ko"> ~ </html>
기본형태는 <html>로 웹문서의 끝과 시작을 나타냅니다.
lang=ko란?
lang속성으로 이 웹 문서에서 사용할 언어를 지정해줄 수 있으며, 위 이미지에서는 Korea를 뜻하는ko로 해당 웹 문서가 한국어로 작성된 문서임을 뜻 합니다.
이런식으로 웹문서에서 사용된 언어를 지정하는 이유는 아래와 같습니다.
1. 검색사이트에서한국어로 검색 시lang=ko로 작성된 문서를 우선적으로 검색되게 하기 위해
2. 시각장애인 화면낭독기를 고려
3. <head> ~ </head>
웹 브라우저에 문서 정보를 알려주는 부분입니다.
<head>
<meta charset="UTF-8"> <!--웹 문서의 문자셋-->
<meta name="keywords" content="키워드1, 키워드2"> <!--웹 문서의 키워드-->
<meta name="description" content="웹 문서에 대한 설명"> <!--웹 문서 설명-->
<meta name="author" content="geehyun"> <!--웹 문서 소유자 또는 제작자-->
</head><meta>태그를 이용해서 위와 같이 웹 문서의 문자셋, 키워드, 설명 등과 같이 웹 문서에 대한 정보를 입력해주며 해당 정보는 검색 엔진이 사이트를 검색 할 때 사용됩니다.
외부 파일 연결
웹 문서에서 사용할 css파일, js파일 등의 외부 파일을 연결할 때도 <head> 태그 내에 작성합니다.(예외 있음)
웹 문서의 타이틀 입력
작성하는 웹 문서의 타이틀을 입력해줄 수 있습니다. 입력된 타이틀은 웹브라우저 탭에 표시됩니다.
➡️ 작성 예시
<head>
<title>첫 HTML</title>
</head>➡️ 화면 표시

4. <body> ~ </body>
실제 웹 화면에 보여줄 내용을 작성 할 수 있습니다.
➡️ 작성 예시
<body>
<!-- 웹 페이지 표시할 내용-->
<p>나의 첫 웹 HTML 페이지 입니다.</p>
<img src="/images/image1.jpeg" alt="귀여운 강아지와 시작하는 html" title="귀여운 강아지">
</body>➡️ 화면 표시

💡html 문서 내 주석처리
html 문서내 주석처리는<!--주석 처리할 내용-->으로 표시합니다.
주석처리를 하게될 경우 해당 주석처리된 내용은 브라우저는 읽지 않게되며, 사용자 웹 화면에서도 표시되지 않고 코드 상에서만 표시됩니다.
주석 처리를 통해 코드 중간 중간 메모나, 표시 등으로 활용할 수 있습니다.
주석의 경우 각 언어 마다 방식이 다르니, 사용하는 언어의 주석처리 방법을 찾아서 사용해봅시다!
시맨틱(semantic) 태그
시맨틱 태그 란?
시맨틱(semantic)은 "의미의", "의미론적"인 이란 뜻으로, 말 그대로 이름만으로도 해당 태그의 의미를 알 수 있는 태그 들을 말합니다.
시맨틱 태그의 종류
<header>
헤더 영역을 잡아줄 때 사용 됩니다. 헤더 영역에는 로고나, 네비게이션 메뉴바, 검색 영역 등이 포함될 수 있습니다.<nav>
네비게이션 메뉴바 또는 목차를 만들 때 사용 됩니다.<main>
해당 페이지의 콘텐츠 영역을 만들 때 사용 됩니다. 한 웹 문서 당 한번만 사용할 수 있습니다.<article>
신문이나 잡지 기사처럼 독립된 콘텐츠 항목을 만들 때 사용됩니다.<section>
콘텐츠 영역에서 다수의 콘텐츠를 묶는 용도로 사용됩니다.
이름 그대로 구역(section)을 나눠주는 태그라고 이해할 수 있을 것 같습니다.<aside>
사이드바를 만들 때 사용됩니다.<footer>
푸터 영역을 잡아줄 때 사용 됩니다. 푸터에는 사이트 저작권 정보, 연락처, SNS 등의 정보가 포함될 수 있습니다.💡
<div>태그
division태그로 영역을 분할, 영역을 나눠주는 태그입니다. 과거 시맨틱 태그가 존재하지 않았을 때는 대부분의 영역 분할을<div>태그로 작성하고id속성으로 영역을 명시해주는 방식으로 많이 작성하였습니다.<!--헤더 영역--> <div id="header"></div> <!--콘텐츠 영역--> <div id="content"></div> <!--푸터 영역--> <div id="footer"></div>
시맥틱 태그의 사용 이유
- 작성자가 아니더라도 태그명만으로 해당 태그의 역할을 알 수 있으니, 누구나 보고 읽기가 편합니다.
- 시각장애인 화면낭독기와 같은 보조기기에서 사이트 구조를 제대로 파악할 수 있습니다.
- 검색엔진이 페이지 정보를 찾아감에 용이합니다.
참고
Do it! 한 권으로 끝내는 웹 기본 교과서 HTML+CSS+자바스크립트 웹 표준의 정석 - 고경희
위 책을 공부하며 작성하고 있습니다!
