웹 화면에 내용을 표시해주는 태그
말 그대로 웹 화면에 텍스트, 목록, 표, 링크, 이미지, 오디오, 동영상 등의 내용을 표시해주는 태그로 사용자에게 정보를 보여주는 기능을 하는 태그들을 정리합니다.
텍스트 관련
글의 제목, 본문, 단락, 줄바꿈 등 텍스트를 표시해주는 태그들 입니다.
<hn> 제목 태그
heading 제목을 의미하는 태그로 h1태그 부터 h6태그 까지 중요도 순으로 사용합니다.
기본적으로 중요도가 높을 수록 글자 크기가 크게 표시되며, h태그 모두 굵게 표시 됩니다.
h1태그의 경우 가장 중요도가 높은 태그이며, 웹 페이지의 로고, 페이지의 타이틀 등 해당 페이지의 핵심이 되는 요소를 표시하며, 웹 문서당 가능한 1번(상황에 따라 최대 2번)씩만 사용하는게 옳습니다.
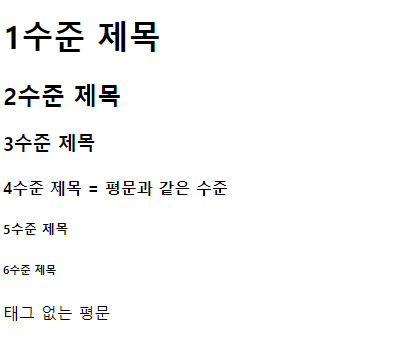
➡️ 작성 예시
<h1>1수준 제목</h1>
<h2>2수준 제목</h2>
<h3>3수준 제목</h3>
<h4>4수준 제목 = 평문과 같은 수준</h4>
<h5>5수준 제목</h5>
<h6>6수준 제목</h6>
태그 없는 평문➡️ 화면 표시

<p> 문단 태그
paragraph 단락태그로 텍스트 입력 시 많이 사용하는 태그입니다.
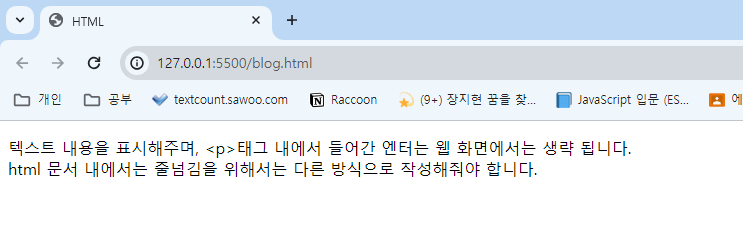
➡️ 작성 예시
<p>
텍스트 내용을 표시해주며,
<p>태그 내에서 들어간 엔터는 웹 화면에서는 생략 됩니다.
<br>
html 문서 내에서는 줄넘김을 위해서는 다른 방식으로 작성해줘야 합니다.
</p>➡️ 화면 표시

💡줄넘김 태그 <br>
break 태그로 문단 내 줄넘김이 필요할 때 사용합니다. 단락이 분리되지 않고 단락 내에서 줄넘김을 줄 수 있습니다.
<br>태그의 경우 닫는 태그 없이 단독으로 사용 합니다.
<blockquote> 인용 태그
인용구를 넣어주는 태그로 "인용구" 큰따옴표로 감싸서 들여쓰기로 표시되며 웹 브라우저가 해당 구문을 인용문으로 인식할 수 있게 해줍니다.
cite속성을 통해 해당 인용문의 출처를 명시해줄 수 있으며, 해당 내용은 웹화면상에서 표시되지는 않습니다.
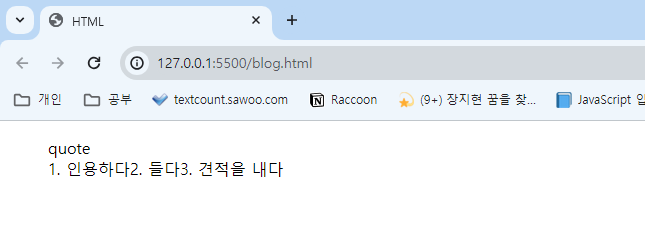
➡️ 작성 예시
<blockquote cite="https://en.dict.naver.com/#/entry/enko/56a8c4ef020f43e58efd274585f79911">
quote
<br>1. 인용하다2. 들다3. 견적을 내다
</blockquote>➡️ 화면 표시

<strong>, <b> 굵게 표시해주는 태그
<strong>: 강조해줘야하는 내용을 작성할 때 사용하며, 화면 표시 시 굵게 표시됩니다.<b>: 화면 표시 시 굵게 표현되며, 단순히 굵게 표시해줘야할 때 사용 합니다.
➡️ 작성 예시
<strong><strong>으로 작성된 문장입니다.</strong>
<br>
<b><b>으로 작성된 문장입니다.</b>➡️ 화면 표시

💡
<stong>태그와<b>의 다른 점은 무엇일까요!
화면 상 표시되는건 두 태그가 유사하지만,<strong>태그의 경우 시각장애인 화면낭독기와 같은 보조기기에서 작성된 내용을 강조해서 표현해줄 수 있습니다.
<em>, <i>기울게 표시해주는 태그
글자를 기울게 표기해주는 태그 입니다. 화면 상 표시해주는데는 동일하지만, 사용상의 용도는 상이합니다.
<em>: 글의 흐름 상 강조를 해줄 때 사용합니다.<i>: 다른 텍스트와 구별해 주기 위해 사용합니다.
➡️ 작성 예시
<h2><em>의 사용법</h2>
<p>글의 내용 상 <em>강조해줘야하는 부분</em>에 <em>를 사용할 수 있습니다.</p>
<h2><i>의 사용법</h2>
<p><i>기술용어</i>, <i>외국어구절</i> 등 일반 텍스트와 구별되야할 때 <i>사용할 수 있습니다.</p>➡️ 화면 표시

그 밖의 다양한 텍스트 태그들
-
<abbr>: 줄임말을 표시해주며title속성과 자주 사용할 수 있습니다.➡️ 작성 예시
<abbr title="Cascading Style Sheets">CSS</abbr>처럼 줄임말에 표시해 줄 수 있습니다.➡️ 화면 표시

-
<cite>: 출처나, 참고 내용을 표시할 때 사용합니다. -
<code>:<code>처럼 코드를 화면 상에 표시해줄 때 사용합니다. -
<small>: 부가정보, 저작권표기 등 기본 텍스트 보다 작은 글씨로 표현해줄 때 사용합니다. -
<sub>: 아래 첨자를 표시해줄 때 사용합니다. -
<sup>: 위 첨자를 표시해줄 때 사용합니다. -
<s>,<del>,<strike>: 취소선을 표시해줄 때 사용합니다. -
<u>,<ins>: 밑줄을 표시해줄 때 사용합니다.
목록 관련
<ol> 번호가 매겨지는 태그
Ordered List로 <ol>태그 내 <li> 요소들을 번호를 붙여 나열해주는 태그입니다.
type속성으로 번호 매기는 방식을, 로마 숫자, 영문 등으로 수정 가능합니다start속성으로 시작 번호를 바꾸는 것도 가능합니다.
➡️ 작성 예시
<ol>
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
<li>리스트4</li>
</ol>➡️ 화면 표시

<ul> 글머리 기호가 매겨지는 태그
Unorderd List로 <ul> 태그 내 <li> 요소들에 글머리 기호를 붙여 나열해주는 태그입니다.
➡️ 작성 예시
<ul>
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
<li>리스트4</li>
</ul>➡️ 화면 표시

<dl> 설명 목록을 만들어주는 태그
Description List로 설명목록을 만들어 줄 때 사용됩니다. 생김새는 사전과 유사합니다.
➡️ 작성 예시
<dl>
<dt>설명 타이틀1</dt>
<dd>설명 내용을 입력합니다.</dd>
<dt>설명 타이틀2</dt>
<dd>설명 내용을 입력합니다.</dd>
</dl>➡️ 화면 표시

표 관련
기본 구성요소 태그
<table> 태그
<table> 태그는 표를 만들기 위해 표의 구성요소를 감싸주는 태그입니다.
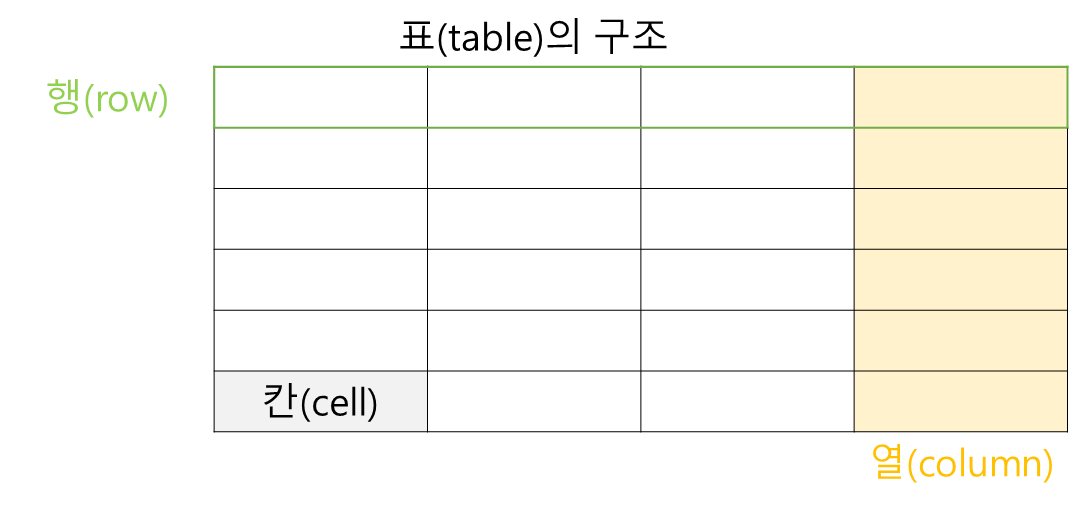
표는 아래처럼 행(row), 열(column), 칸(cell)로 이루어집니다. html에서는 <table> 태그 내 행(row), 열(column), 칸(cell)을 작성하는 태그와 그 외 부가적인 태그들로 표(table)를 작성할 수 있습니다.

<tr> 태그
table row 태그로 표의 행(row)을 의미합니다. <table> 태그 내에서는 각 행(row) 별 칸(cell)의 내용을 입력해주는 형태로 표(table)을 작성할 수 있습니다.
<td> 태그
table data 태그로 칸(cell)을 의미합니다. <tr>태그 내 각 칸 들의 내용을 입력해줄 수 있습니다.
➡️ 작성 예시
<table>
<tr>
<td>1번째 행, 1번째 칸 입니다.</td>
<td>1번째 행, 2번째 칸 입니다.</td>
<td>1번째 행, 3번째 칸 입니다.</td>
</tr>
<tr>
<td>2번째 행, 1번째 칸 입니다.</td>
<td>2번째 행, 2번째 칸 입니다.</td>
<td>2번째 행, 3번째 칸 입니다.</td>
</tr>
</table>➡️ 화면 표시

⚠️ 원래 css 없이 table 작성 시 테두리(border)가 없으나 화면 이해 편의상 css를 적용한 화면 입니다.
💡
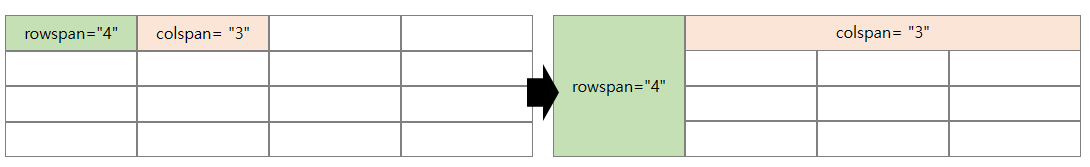
rowspan,colspan속성 으로 셀 병합하기!
rowspan: 행 기준 셀 병합 (행끼리 병합되니, 눈으로 보기에는 세로로 병합 됨)colspan: 열 기준 셀 병합 (열끼리 병합되니, 눈으로 보기에는 가로로 병합 됨)<td rowspan="(행 기준)병합할 셀 개수">내용</td> <td colspan="(열 기준)병합할 셀 개수">내용</td>
부가적인 태그
<caption> 태그
표(table)의 제목을 표시해줄 수 있는 태그입니다.
<th> 태그
table header 태그로 표(table) 내 여러 칸(cell)중 제목 성격의 칸을 표시해줄 수 있습니다. <th>태그로 작성 시 기본적으로 글자가 굵게 표현됩니다.
<thead>, <tbody>, <tfoot> 태그
<table> 태그 내 각 행(row)의 역할에 맞게 영역을 나눠주는 태그입니다. 해당 태그 사용 시 실제 작성한 순서와 상관 없이 <thead> > <tbody> > <tfoot> 순으로 화면에 표시 됩니다.
<thead>: 표의 제목 영역<tbody>: 표의 내용 영역<tfoot>: 표의 요약 영역💡
<thead>,<tbody>,<tfoot>는 왜 사용할까?
첫번째, 구조를 한눈에 파악할 수 있습니다.
두번째, 시작장애인 화면낭독기 등에서 표의 구조를 쉽게 파악할 수 있게됩니다.
세번째, 각 영역 별로 스크립트를 활용해 스크롤 고정 또는 스타일을 별도로 적용할 수 있습니다.
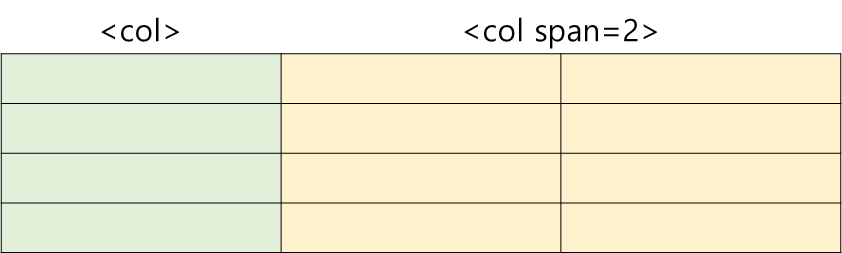
<col>, <colgroup> 태그
<table> 태그 내 각 열(column)을 선택하거나, 묶어주는 태그입니다.
각 열(column)별로 별도의 스타일을 적용시켜줄 때 활용할 수 있습니다.
<col>:<table>내 만들어져 있는 각 열을 뜻합니다. 해당 태그는 닫는 태그가 없는 단독 태그입니다.<colgroup>:<col>태그를 묶어주는 용도로 사용합니다.💡
span속성 활용 하기!
각 열(column) 별로 스타일을 적용시켜 줄 때 동일한 스타일을 적용이 필요한 열의 경우span속성으로 열을 묶어줄 수 있습니다.
<col span = "묶을 열 개수">로 작성하며 작성된 열(colum) 기준 우측으로 작성된 "묶을 열 개수" 만큼 묶여집니다.(작성된 열 포함)

링크 관련
<a> 태그
앵커(Anchor)태그라고 부르며, 페이지를 연결(link)시켜주는 태그입니다.
주요속성
href
필수 속성이며, 연결시켜줄 페이지의 URL 또는 경로를 입력해줍니다.
💡 절대경로? 상대경로?
- 절대경로 : 현재 열고있는 웹문서의 루트(root) 디렉토리 기준으로 경로를 표시해주는 방법
- 상대경로 : 현재 열고있는 웹문서의 디렉토리 위치 기준으로 경로를 표시해주는 방법
target
링크를 호출할 창, 또는 특정 경로를 입력해줄 수 있으며, 정해진 특정 키워드를 활용할 수 있습니다.
_self: 현재 창에 링크를 호출합니다. target 속성 미지정 시 기본 값입니다._blank: 새 탭(브라우저 설정에 따라 새 창)에 링크를 호출합니다._parent: 현재 창의 부모 창에 링크를 호출 합니다. 부모 창이 없을 시_self와 동일합니다._top: 현재 창의 최상단 창에 링크를 호출 합니다. 최상위 창이 없을 시_self와 동일합니다.
멀티미디어 관련
<img> 이미지 삽입 태그
이미지 파일을 표시해주는 태그 입니다. 닫는 태그 없이 단독으로 사용합니다.
<img src="이미지 경로" alt="대체 텍스트">src: 파일 경로를 입력해줍니다.alt: 해당 이미지 파일을 불러오지 못할 시 화면에 대신 표시할 텍스트를 입력해줍니다.
<audio> 오디오 삽입 태그, <video> 비디오 삽입 태그
오디오 파일을 삽입해주는 태그 입니다.
<audio src="오디오 파일 경로" controls></audio>
<video src="비디오 파일 경로" controls></video>src: 파일 경로를 입력해줍니다.controls: 컨트롤러를 화면에 표시해줍니다. 미입력시 미표시되며 사용자 측에서 재생/일시정지 등의 조작 불가하게 됩니다.loop: 반복재생muted: 소리제거
<object>, <embed> 멀디미디어 삽입 태그
오디오, 비디오, PDF 등과 같이 다양한 멀티미디어 파일을 삽입해야할 경우 사용됩니다.
<object><object data="멀티미디어 파일 경로"></object>💡PDF파일을 삽입할 경우
PDF 파일의 경우 삽입 시 자동으로 Adobe PDF리더가 웹문서에 표시됩니다.
해당 object 태그의 경우 width, height 속성을 사용할 수 있는데, PDF파일에서 height 속성 사용 시 삽입한 PDF문서의 전체 길이보다 작게 설정 시 제대로 적용되지 않고 자동으로 리더기 내 스크롤이 생성됩니다.<embed><embed src="멀티미디어 파일 경로">💡
<embed>태그가 필요한 경우
<embed>태그의 경우<audio>,<video>,<object>등의 태그를 지원하지 않는 브라우저의 경우에도 사용할 수 있습니다.
참고
- Do it! 한 권으로 끝내는 웹 기본 교과서 HTML+CSS+자바스크립트 웹 표준의 정석 - 고경희
위 책을 공부하며 작성하고 있습니다 - MDN