사용자 입력 값을 받는 태그
회원가입, 설문조사, 블로그 작성, 로그인 등 웹사이트에서는 정보 제공 뿐만 아니라 사용자에게 입력양식을 제공하고, 입력 값을 받는 경우가 많습니다.
사용자 입력값을 받게 해주는 다양한 태그와 해당 입력값을 받아 전송하는 태그에 대해 알아보겠습니다.
📒 <form> 데이터 전송 양식 태그
<form> 태그
사용자의 입력값을 감싸서 데이터를 전송(submit)할 수 있는 태그입니다. 기본적으로 입력양식을 <form>으로 감싸는 형태로 작성할 수 있습니다.
➡️ 작성 예시
<form action="">여러 입력 요소</form><form>만 단독으로 사용 시에는 화면에 아무것도 표시되지 않으며, <form> 태그 내 다양한 입력양식 태그들을 추가하여 사용합니다.
<form> 주요 속성
name: 폼(form)의 이름을 지정합니다.action:<form>태그 안의 내용을 처리해줄 프로그램을 지정합니다. 미입력시 현재 페이지로 전송합니다.target:action태그에서 전송한 데이터 제출 결과를 표시할 창을 지정합니다. 미입력시 현재 페이지로 설정 됩니다.method: 입력 값을 전송할 방식을 지정합니다.get,post방식 등이 있을 수 있습니다.
💡
get,post방식이란?
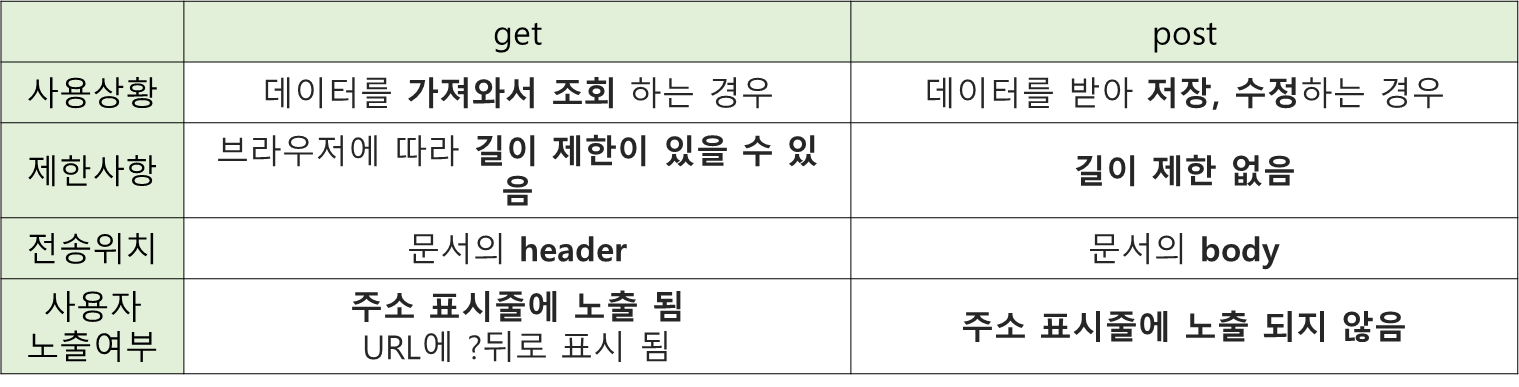
get
get이란 단어 대로 데이터를 가져와서 조회한다라는 개념으로 사용합니다.
브라우저에 따라 넘기는 URL에 대해 길이 제한이 있을 수 있습니다.
사용자 웹 브라우저 주소 표시줄에 내용이 표시됩니다.
문서의header에 포함하여 전송합니다.post
post라는 단어 대로 데이터를 게시, 즉 데이터를 받아 저장, 수정 등의 개념으로 사용합니다.
길이 제한이 따로 없습니다.,
사용자 웹 브라우저 주소 표시줄에 표시 되지 않습니다.
문서의body에 포함하어 전송 합니다.
<fieldset>, <legend> 폼(form) 내 영역 나누기 태그
<form> 태그 내 영역을 분리해줄 때 사용합니다.
<fieldset>:<form>태그 내 영역분리가 필요할 경우 사용합니다. 기본적으로 테두리가 들어갑니다.<legend>:<fieldsest>내 타이틀을 입력할 수 있습니다.
➡️ 작성 예시
<form action="">
<fieldset>
<legend>사용자 정보</legend>
<label for="name">이름</label>
<input type="text" name="name" id="name" value="">
</fieldset>
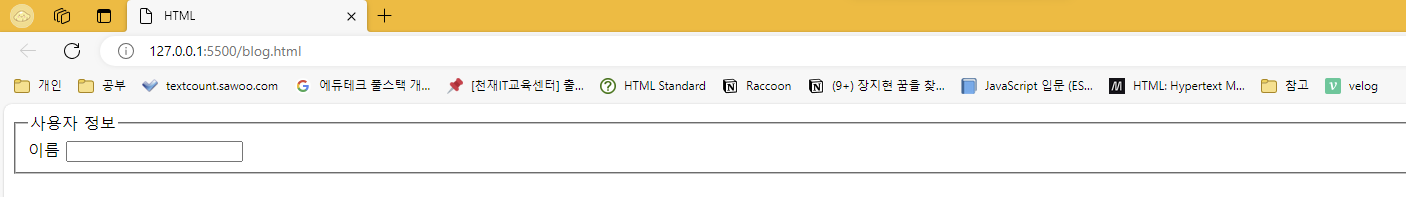
</form>➡️ 화면 표시

💡
<label>태그?
폼(form)에 들어가는 입력요소에 레이블(label)을 붙일 때 사용합니다.for속성에 연결할 입력양식의id명을 입력하여 연결 시킬 수 있습니다.
📒<input> 태그
<input> 태그를 이용하여, 텍스트 입력창, 체크박스, 라디오버튼, 파일 업로드 등 다양한 사용자 입력양식을 제공할 수 있습니다.
닫는 태그가 없는 단독태그 형식으로 사용합니다.
➡️ 작성 예시
<form action="" >
<!--텍스트 박스-->
<label>text<input type="text"></label>
<label>password<input type="password"></label>
<label>search<input type="search"></label>
<label>url<input type="url"></label>
<label>email<input type="email"></label>
<label>tel<input type="tel"></label>
<!--숫자 입력--> <hr>
<label>number<input type="number"></label>
<label>range<input type="range"></label>
<!--날짜/시간--> <hr>
<label>date<input type="date"></label>
<label>month<input type="month"></label>
<label>week<input type="week"></label>
<label>time<input type="time"></label>
<label>datatime-local<input type="datetime-local"></label>
<!--선택형--> <hr>
<label>radio<input type="radio">선택1<input type="radio">선택2</label>
<label>checkbox<input type="checkbox">선택1<input type="checkbox">선택2</label>
<!--버튼--> <hr>
<input type="button" value="일반버튼">
<input type="submit" value="제출버튼">
<input type="reset" value="초기화버튼">
<input type="image" src="/images/image2.jpg" alt="이미지버튼" width="100px">
<!--기타--> <hr>
<label>file<input type="file"></label>
<label>hidden<input type="hidden" value="숨겨진 값"></label>
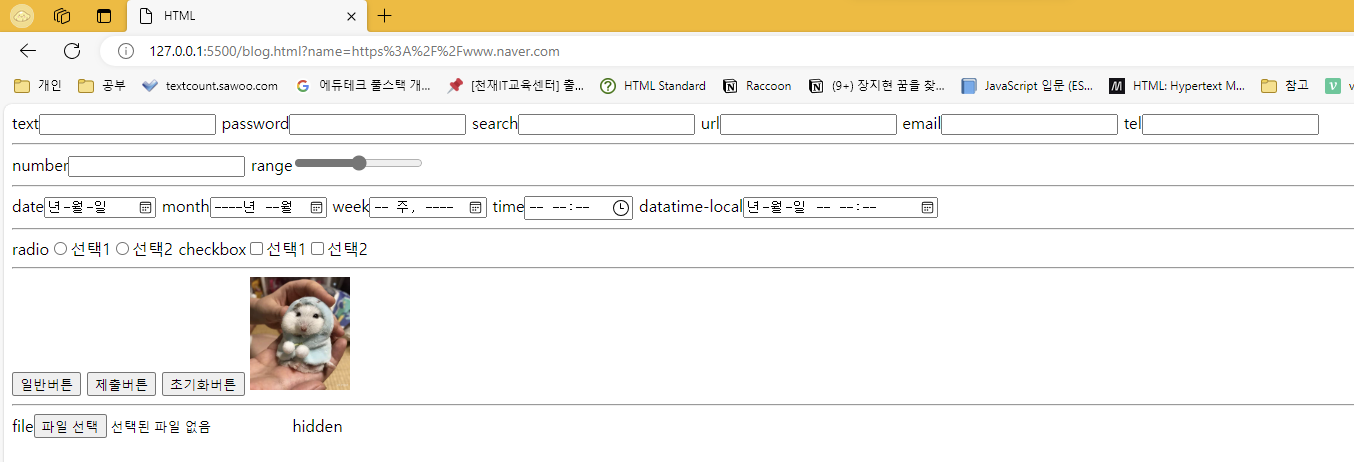
</form>➡️ 화면 표시

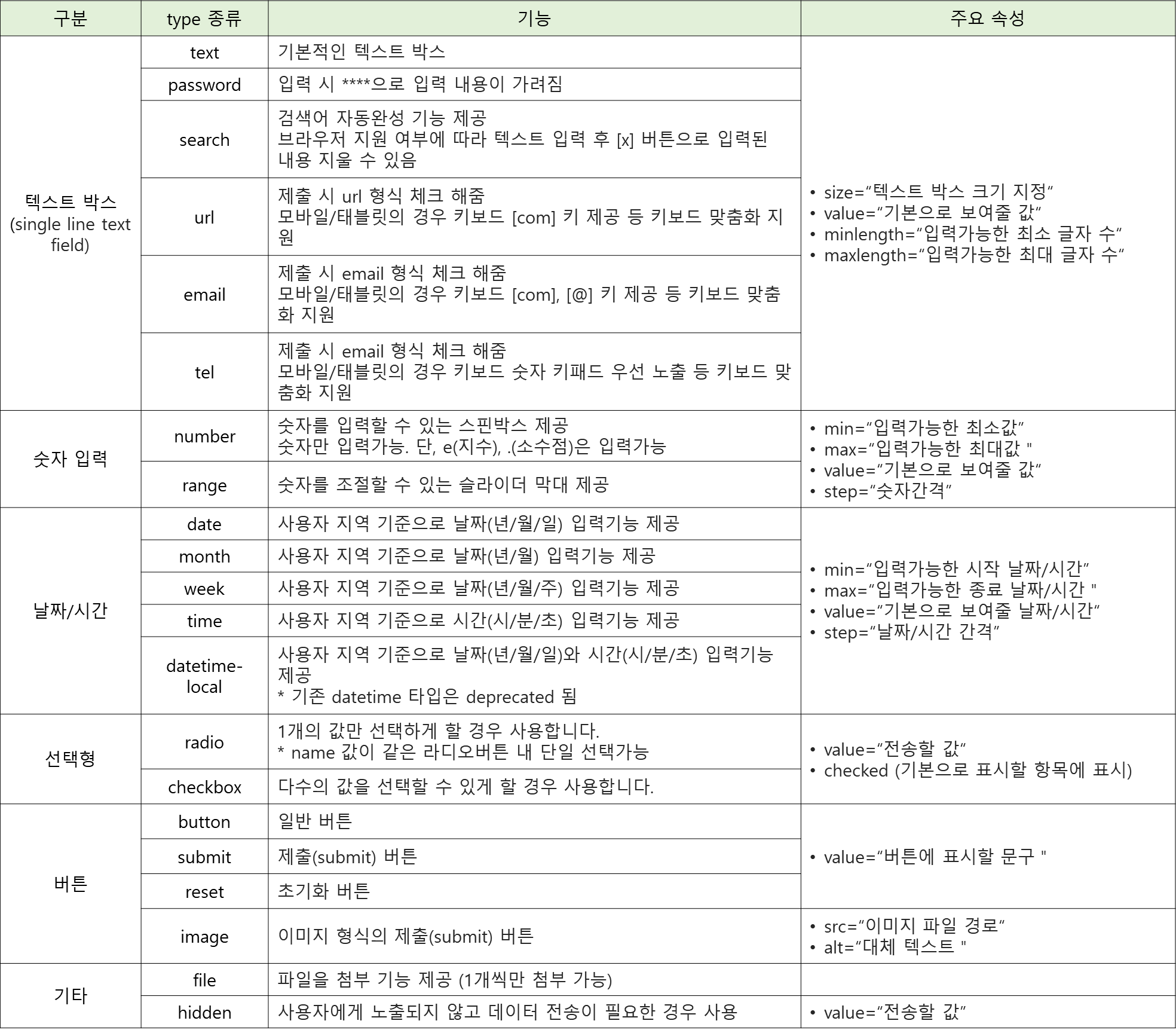
다양한 type 속성
<input> 태그는 type 속성으로 다양한 종류의 입력양식을 제공합니다.

공통 속성
required: 제출(submit) 시 필수입력항목으로 체크합니다.autofocus: 텍스트 박스 종류 type에 적용할 수 있으며, 페이지 로드 완료 시 바로 포인터를 활성화 시킬 수 있습니다.placeholder: 텍스트 박스 종류 type에 적용할 수 있으며, 미리보기 힌트를 띄울 수 있습니다.readonly: 텍스트 박스 종류 type에 적용할 수 있으며, 읽기만 가능하도록 설정합니다.disabled: input 태그를 비활성화, 화면에 노출되지만 입력/파일 첨부/클릭 불가하도록 설정합니다.
💡
readonly와disabled속성의 다른 점은?
readonly속성의 경우 텍스트 박스는 활성화 되어있는 채로 수정이 불가능한 상태이며, 제출(submit)시 해당 값도 같이 전송됩니다.disabled속성의 경우 텍스트 박스 자체가 비활성화된 상태로, 제출(submit) 시 해당 값은 전송되지 않습니다.
📒 <textarea> 태그
여러 줄의 text를 입력할 수 있는 텍스트 영역을 만들어 줄 때 사용합니다.
➡️ 작성 예시
<form action="">
<textarea></textarea>
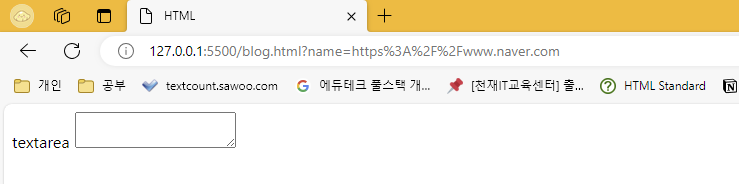
</form>➡️ 화면 표시

💡
<textarea>의 주요 속성
cols: 텍스트 영역의 가로 너비를 지정합니다.rows: 텍스트 영역의 세로 높이를 지정합니다. 내용이 지정한 높이보다 길어질 시 자동으로 텍스트 영역 내 스크롤이 생성 됩니다.wrap: 사용자가 입력한 줄넘김의 처리 방식을 지정할 수 있습니다.
1)wrap="soft": 기본 속성으로, 서버로 데이터를 전송할 때 줄넘김을 제외하고 보냅니다.
2)wrap="hard": 사용자가 입력한 줄넘김을 함께 전송. 이 경우cols속성 작성 필요minlength,maxlength,placeholder,required,readonly,disabled,autofocus등의 속성도 사용 가능합니다.
📒 <select> 태그
<select> 태그
드롭다운 선택 리스트를 만들어주는 태그입니다. <select>태그 내 선택 값 리스트를 <option> 태그로 작성하는 방식으로 사용할 수 있습니다.
💡
<select>태그의 주요 속성
size: 드롭다운 박스 내 노출시킬 선택 값의 개수를 설정할 수 있습니다.mutiple: 기본 드롭다운의 경우 한 개의 값만 선택할 수 있지만, 해당 속성을 추가시 클릭 후 드래그 또는 Ctrl 누른 채 클릭으로 다수의 값을 선택할 수 있습니다.
<option> 태그
<option> 태그로 선택 값 리스트를 만들 시 태그 사이에는 사용자에게 표시할 값을 입력하고, value속성으로 실제 서버에 전송할 값을 입력해줄 수 있습니다.
➡️ 작성 예시
<form action="">
<select>
<option value="전송할 값1">표시할 값1</option>
<option value="전송할 값2">표시할 값2</option>
<option value="전송할 값3">표시할 값3</option>
<option value="전송할 값4">표시할 값4</option>
</select>
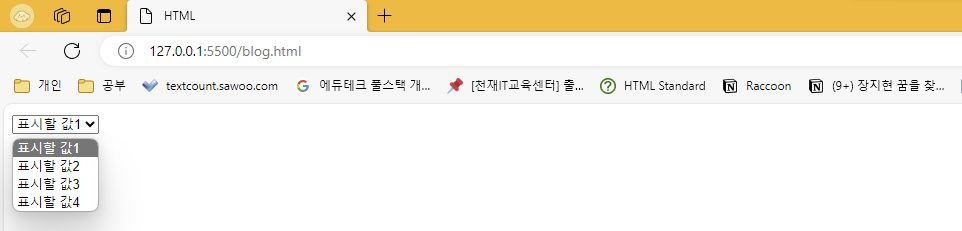
</form>➡️ 화면 표시

💡
<option>태그의 주요 속성
selected: 해당 속성을 추가하여 기본으로 선택되어있는 값을 지정해줄 수 있습니다.value: 실제 서버로 전송할 값을 입력해줍니다.
<optgroup> 태그
<select> 드롭다운 리스트 내 <option> 태그들을 그룹화 해줄 수 있는 태그입니다.
label 속성으로 그룹 명을 작성해줍니다. 그룹명은 선택할 수는 없으며, <option>을 묶어주는 용도로 사용됩니다.
➡️ 작성 예시
<form action="">
<select>
<optgroup label="첫번째 그룹">
<option value="전송할 값1">표시할 값1</option>
<option value="전송할 값2">표시할 값2</option>
</optgroup>
<optgroup label="두번째 그룹">
<option value="전송할 값3">표시할 값3</option>
<option value="전송할 값4">표시할 값4</option>
</optgroup>
</select>
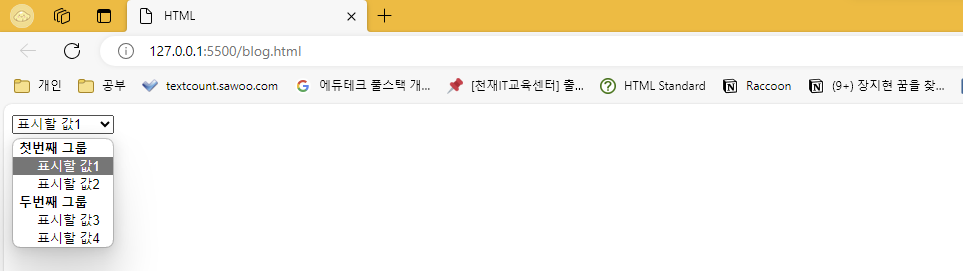
</form>➡️ 화면 표시

💡
<optgroup>그룹은 어떨 때 쓸까요?
<optgroup>의 경우 해당 그룹 자체에disabled속성을 걸게 될 경우, 해당 그룹 내 모든<option>값들 모두 선택이 불가하게됩니다. 이런식으로<option>값들을 그룹으로 묶어서 다뤄야할 때 활용할 수 있습니다.
📒 <datalist> 태그
<input> 텍스트 박스에서 선택지를 줄 수 있는 태그입니다.
<datalist> 태그 내 <option>으로 작성합니다. 작성한 <datalist> 태그의 id를 <input> 태그 내 list 속성 값으로 작성하여 사용합니다.
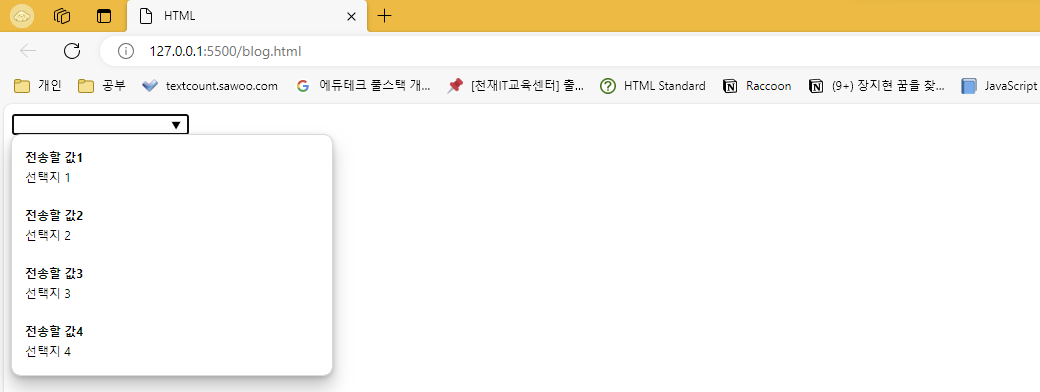
사용자 화면에 <option>태그 사이에 작성한 내용과, value 값 모두 표시 됩니다.
➡️ 작성 예시
<form action="">
<input type="text" list="list" value="">
<datalist id="list">
<option value="전송할 값1">선택지 1</option>
<option value="전송할 값2">선택지 2</option>
<option value="전송할 값3">선택지 3</option>
<option value="전송할 값4">선택지 4</option>
</datalist>
</form>➡️ 화면 표시

📒 <button> 태그
<input> 태그의 타입 중 버튼 종류의 타입들과 유사합니다.
<input> 태그의 버튼은 버튼에 표시되는 값을 value 속성에 작성하였지만 <button>의 경우 <button>버튼명</button>으로 태그 사이에 작성합니다.
💡
<button>태그의type속성
submit: 제출(submit) 버튼reset: 초기화 버튼button: 일반 버튼
➡️ 작성 예시
<button type="submit">제출 버튼</button>
<button type="reset">초기화 버튼</button>
<button type="button">일반 버튼</button>➡️ 화면 표시

참고
- Do it! 한 권으로 끝내는 웹 기본 교과서 HTML+CSS+자바스크립트 웹 표준의 정석 - 고경희
위 책을 공부하며 작성하고 있습니다 - MDN