1. 서버 만들기
2. 서버에 get requests 하기
3. get requests에 response하기(백엔드 개발자가 하는 일임)
-server에게 어떻개 requests할지 알려줌.(get은 여러 종류의 requests중 하나임).
-http requests가 어떻게 작동하는지도 배울 것임.(언제 시작하고, 언제 종료되는지)
-app에게 get requests에 응답하는 방법을 알려줄 것임.
위의 두가지 일은
const app = express(); 와
const handleListening = () => console.log(`Server listening on port http://localhost:${PORT}`);//route handler에는 두 개의 object가 있음. 1.requests(req) 2.response(res)
app.listen(PORT, handleListening);/
의 사이에서 샌드위치 형태로 적어줘야함.즉, 먼저 app(express)을 만들고, server를 listen하기 전에 그 코드들을 만들어줘야함.
- request란?
사용자가가 뭔가를 요청하거나, 보내거나 네게 무슨 행동을 하고 그 필요한 것을 브라우저가 대신 get requests해주는 걸 requests라 함.
이번 경우에는 브라우저가 get을 사용해서 홈페이지("/")를 requests하는 것임.
즉, 브라우저가 우리 서버의 root로 get requests를 보내는 것임.
브라우저가 "나 이 URL 좀 가져다줘!" 하는게 requests임. => 여기에 우리가 답을 해야함.
형식 : app.get(root(주소 route), CallBack(function)); => root를 get하려고 요청할 때, CallBack을 출력함. 아직 응답은 안한 것임.
const handleHome = (req,res) => console.log("sombody is trying to go home.");
app.get("/",handleHome);//누군가가 어떤 route로, 이 경우엔 home 즉 root page("/")으로 get requests를 보낸다면, 반응하는 call back을 보낼 것임. addEventlistener와 같은 것임. app.get(root, CallBack(function))
이게 브라우저가 get request를 보내는 것임.
❗️route handler에는 express로부터 받은 두 개의 object가 있음. 1.requests(req) 2.response(res)❗️
- response 하기
const handleHome = (req, res) => {
return res.end();
};//route handler에는 두 개의 object가 있음. 1.requests(req) 2.response(res)
const handleLogin = (req, res) => {
return res.send("<h1>Login here</h1>")//{message:"hi"}도 가능!
}
app.get("/",handleHome);//누군가가 어떤 route로, 이 경우엔 home 즉 root page("/")으로 get requests를 보낸다면, 반응하는 call back을 보낼 것임. addEventlistener와 같은 것임. app.get(root, CallBack(function))
app.get("/login",handleLogin)- route handler(get req의 callback함수는 req & res를 기본적으로 인수로 받기 때문에 이를 이용해 response를 할 수 있다. 위 경우엔 res.end(); 즉, get req를 하면 res는 end를 반환함.)
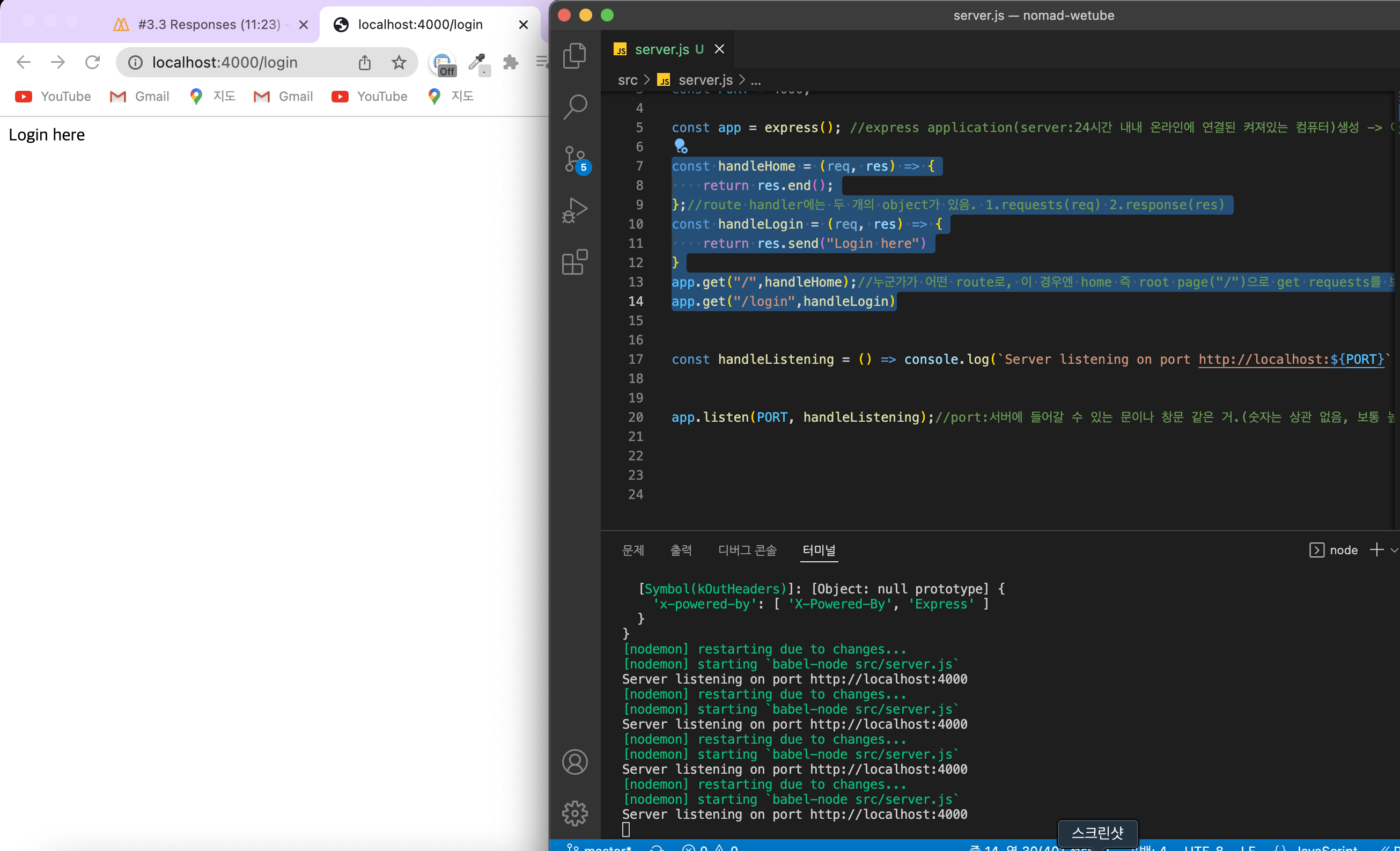
- 아래 경우엔 res.send("login here"); 즉, root: "/login", callback(응답함수로 쓰임):handleLogin => root에 get req하면, callback함수를 return하는데 이 함수는 응답(res)로 login here을 보냄. 다음 사진과 같이 결과물이 나옴.
=> respond는 html, object형식 등 다양한 형태로 respond가 가능하다.

서버 만들기 코드
// ❗️여기서부터
import express from "express";// 혹은 "node_modules/express"
const PORT = 4000;
const app = express();
//여기서부터
const handleHome = (req, res) => {
return res.end();
};//route handler에는 두 개의 object가 있음. 1.requests(req) 2.response(res)
const handleLogin = (req, res) => {
return res.send("Login here")
}
app.get("/",handleHome);
app.get("/login",handleLogin);
//여기까지 get req하고 respond보내는 것 까지임.
const handleListening = () => console.log(`Server listening on port http://localhost:${PORT}`);
app.listen(PORT, handleListening);//port:서버에 들어갈 수 있는 문이나 창문 같은 거.(숫자는 상관 없음, 보통 높은 숫자가 비어있음) callback: 서버가 시작될 때 작동하는 함수. app.lsten(port,function)
//❗️여기까지 서버 만드는 것임(샌드위치 코드 제외)=> 여태 express를 이용해 한 것이 ES6임.
