- what is middlewares?
- respond를 하지 않을 경우, requests를 유지하면서 작업을 다음으로 넘기는 함수 -
(handler = controller라고 부름 사실은)
middle softwares - > 중간에 있는 소프트웨어라는 뜻. 어디 중간에 있을까?
바로 서버에서 requests와 respond 사이에 있는 것이다.
모든 middlewares는 handler이고, 모든 handler는 middlewares이다.
그 말은 즉슥, 이전에 req & res의 handlr가 handlehome이 middlewares가 될 수도 있다는 말임.
사실 controller의 인수에는 한가지가 더 있다. 바로 next이다. middleware로 사용될 함수의 경우 ❗️next();함수를 실행해주어야 다음 함수로 넘어갈 수 있다.❗️
next: 다음 함수를 호출해준다.
이전 글 사진 참조
const gossipMiddleware = (req,res,next) => {
console.log("I'm in the middle");
next();
};
const handleHome = (req, res, next) => {
return res.send({message:"hihihi"});
};
app.get("/",gossipMiddleware ,handleHome); // get request에서도 다음에 부를 함수(handleHome)이전에 callback함수로 위치시킨다. => get(hompage, middlewares..,callback (=respond))이런 식으로 되면 브라우저는 app.get("/", gossipMiddleware,handleHome); (get req) 을 보고 홈페이지("/")를 get req할 것이고 callback함수로서 gossipMiddleware을 호출. 이 때 gossipMiddleware는 console.log("I'm in the middle")을 한 뒤, next(); 함수를 실행. 이는 다음 함수를 호출하는데, app.get("/", gossipMiddleware,handleHome);여기에 따라 다음 함수인 handleHome (respond) 을 호출한다.
즉, req & res가 아니면 모든 controller는 middleware가 됨. 여기서 하나 알 수 있는 건 함수에 next();가 있다면 그 함수는 middlewares일 가능성이 크다.
만약 middleware중 return이 있다면 다음 함수는 실행되지 못한다. return은 마지막 callback(=respond)에서 해줘야 한다.

app.use(middleware-function)
=> app.use는 global middleware를 만들어준다. 어느 url에도 작동하는 middleware를. 말하자면
모든 url에서 이 use함수(middleware)를 작동시켜주는 것임.여기서 조심해야 할 것은 순서임. middleware를 use하는게 먼저오고, 그 다음에 URL의 get이 와야함.
middleware 사용법.
기본적으로 middleware는 코드 내에서 위에서 아래, 왼쪽에서 오른쪽으로 작용함.
1 - 특정 url에서 사용시(아래 코드의 경우 "/" url에서만)
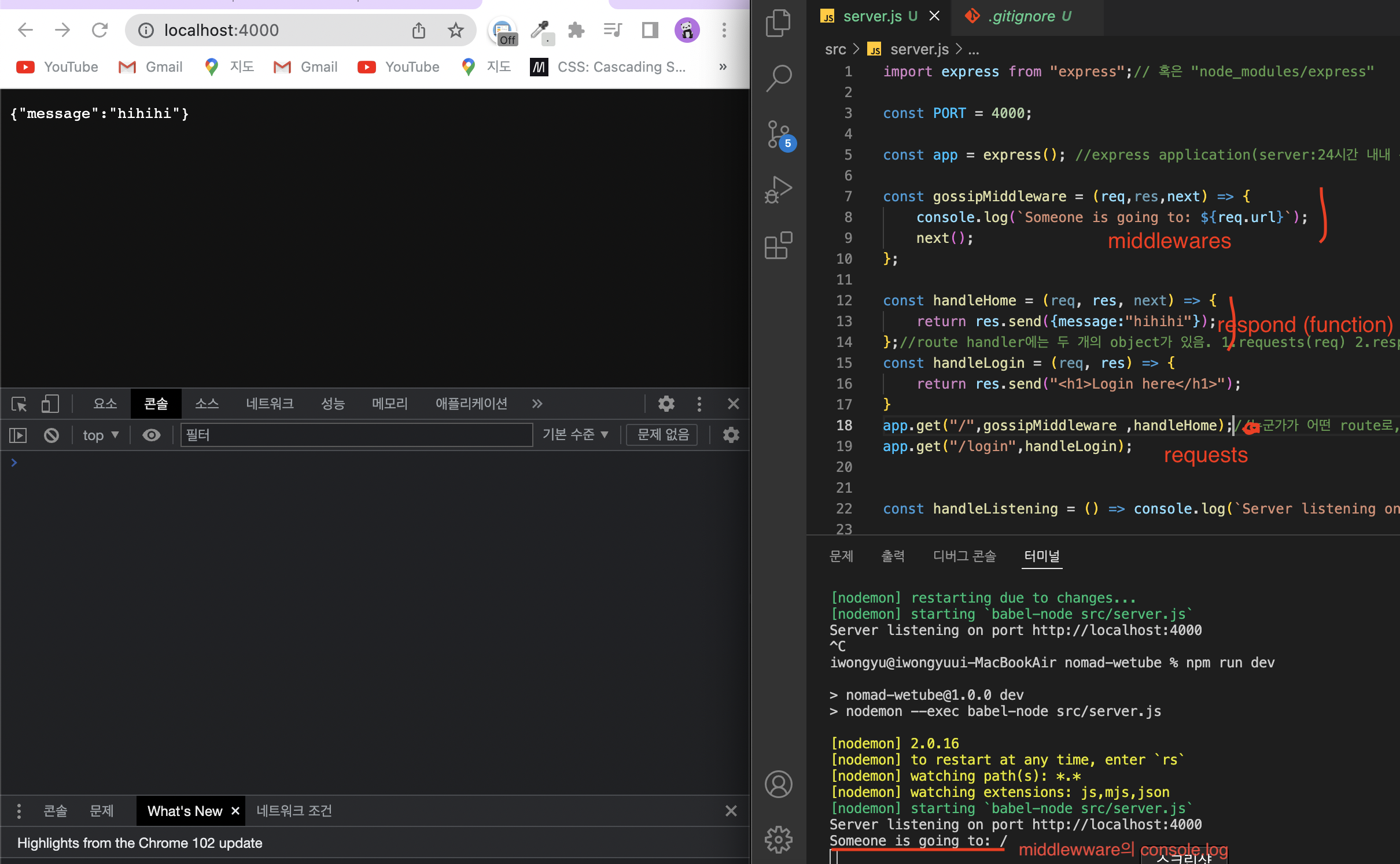
const gossipMiddleware = (req,res,next) => {
console.log(`Someone is going to: ${req.url}`);
next();
};
const handleHome = (req, res, next) => {
return res.send({message:"hihihi"});
};//route handler에는 두 개의 object가 있음. 1.requests(req) 2.response(res)
app.get("/",**gossipMiddleware** ,handleHome);2 - 모든 url에서 사용시 -> app.use로 사용.
const gossipMiddleware = (req,res,next) => {
console.log(`Someone is going to: ${req.url}`);
next();
};
const handleHome = (req, res, next) => {
return res.send({message:"hihihi"});
};//route handler에는 두 개의 object가 있음. 1.requests(req) 2.response(res)
app.use(gossipMiddleware);
app.get("/",handleHome);이런 식으로.


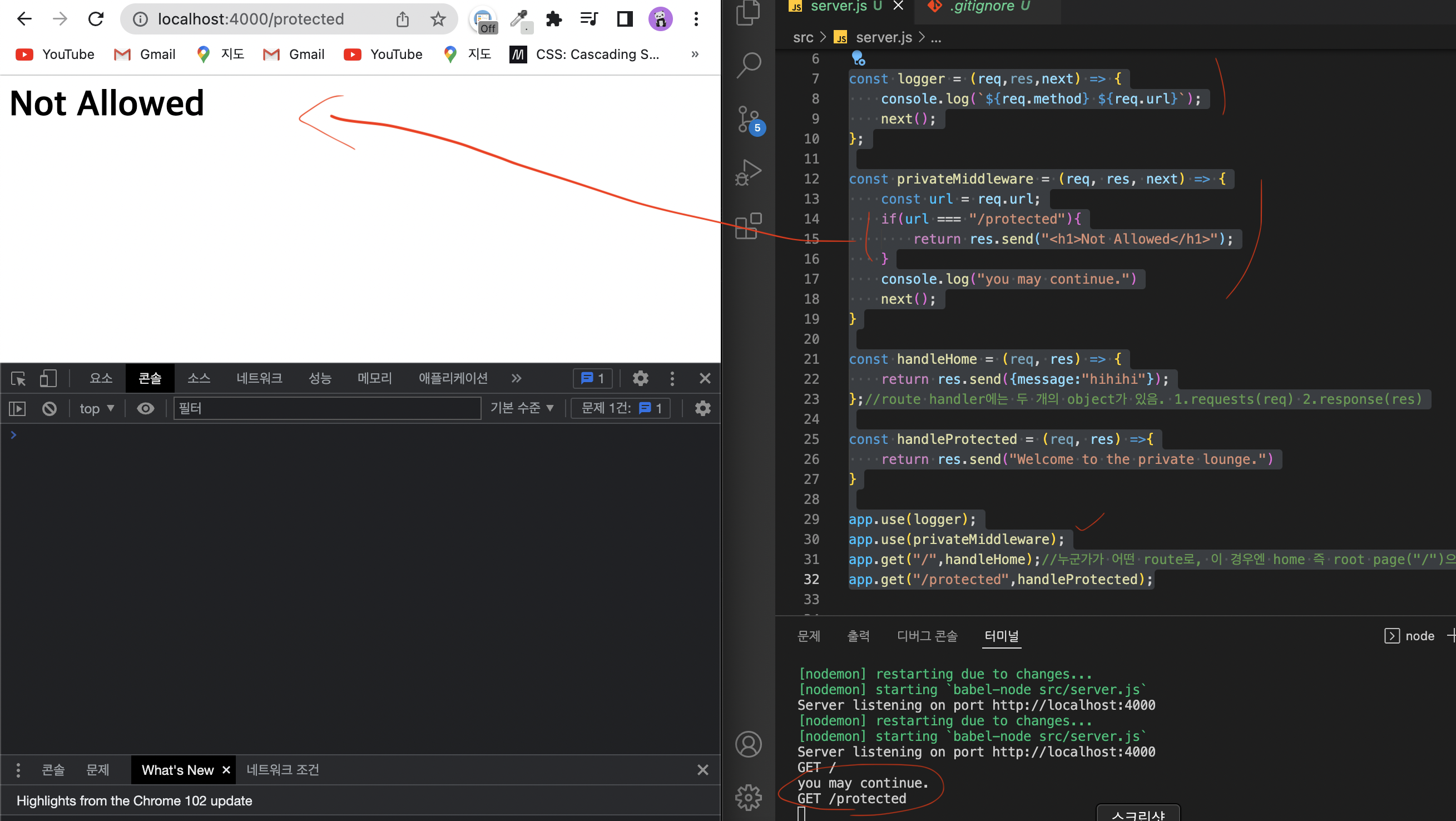
=> "/protected"에 requests를 할 때, privateMiddleware가 먼저 return을 해서 원래의 app.get의 callback 함수가 실행되지 못함.
이해를 돕기 위한 샌드위치 코드 내에서의 get req & res with middlewares
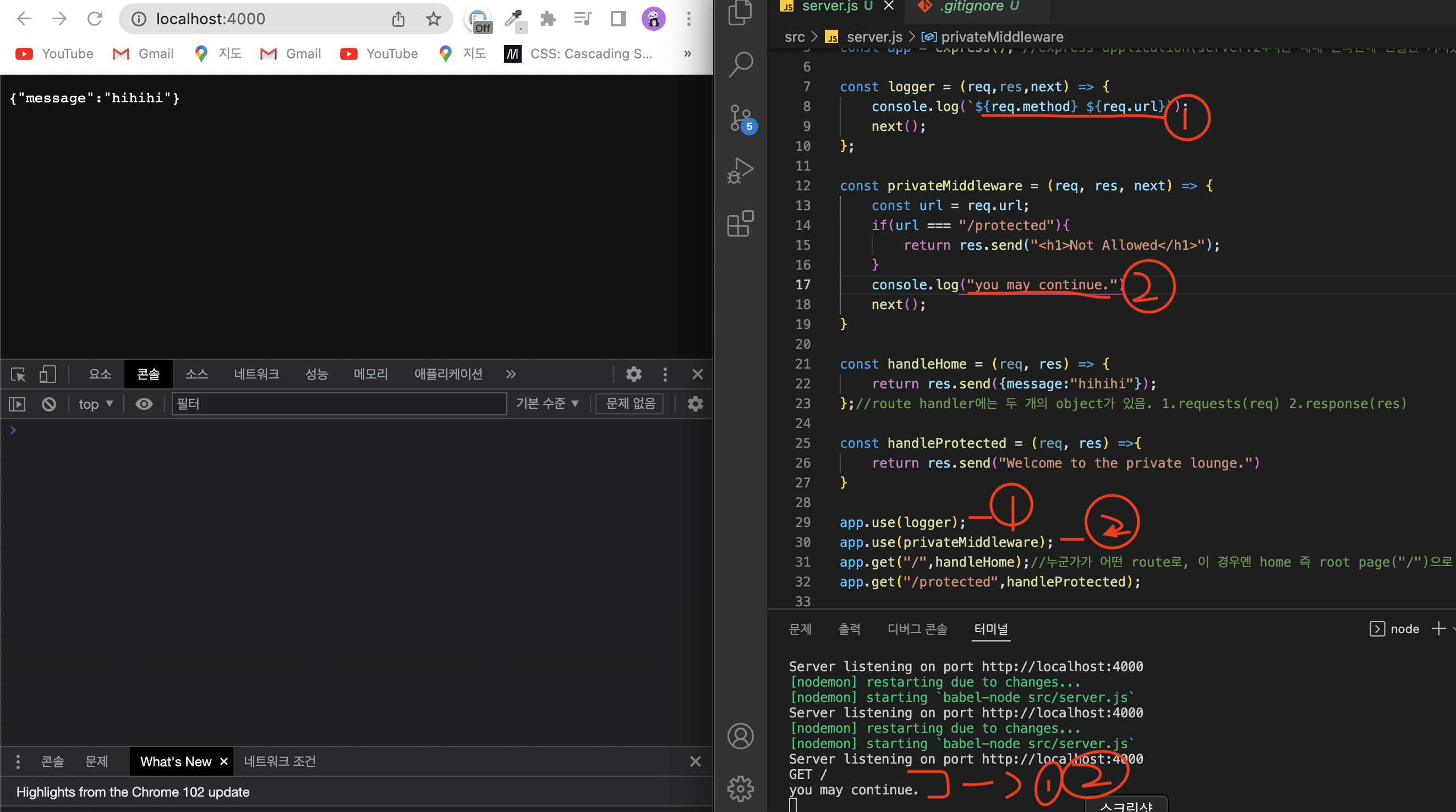
const logger = (req,res,next) => {
console.log(`${req.method} ${req.url}`);
next();
};
const privateMiddleware = (req, res, next) => {
const url = req.url;
if(url === "/protected"){
return res.send("<h1>Not Allowed</h1>");
}
console.log("you may continue.")
next();
}
const handleHome = (req, res) => {
return res.send({message:"hihihi"});
};//route handler에는 두 개의 object가 있음. 1.requests(req) 2.response(res)
const handleProtected = (req, res) =>{
return res.send("Welcome to the private lounge.")
}
app.use(logger);
app.use(privateMiddleware);
app.get("/",handleHome);//누군가가 어떤 route로, 이 경우엔 home 즉 root page("/")으로 get requests를 보낸다면, 반응하는 call back을 보낼 것임. addEventlistener와 같은 것임. app.get(root, CallBack(function))
app.get("/protected",handleProtected);강의 끝날 때, 다음으로 넘어가기 위해 코드를 정리해줌 (application만들기 위해)
import express from "express";// 혹은 "node_modules/express"
const PORT = 4000;
const app = express(); //express application(server:24시간 내내 온라인에 연결된 켜져있는 컴퓨터)생성 -> 이제 app이 request(누군가 서버에 연결할 때 이를 허가하도록 요청하는것.)를 listen할 수 있도록 해줘야함.
const logger = (req,res,next) => {
console.log(`${req.method} ${req.url}`);
next();
};
const handleHome = (req, res) => {
return res.send({message:"hihihi"});
};//route handler에는 두 개의 object가 있음. 1.requests(req) 2.response(res)
app.get("/",logger,handleHome);//누군가가 어떤 route로, 이 경우엔 home 즉 root page("/")으로 get requests를 보낸다면, 반응하는 call back을 보낼 것임. addEventlistener와 같은 것임. app.get(root, CallBack(function))
const handleListening = () => console.log(`Server listening on port http://localhost:${PORT}`);
app.listen(PORT, handleListening);//port:서버에 들어갈 수 있는 문이나 창문 같은 거.(숫자는 상관 없음, 보통 높은 숫자가 비어있음) callback: 서버가 시작될 때 작동하는 함수. app.lsten(port,function)