URL매개변수
express는 parameter는 URL안에 매개변수를 넣게 해준다. express는 가지게 된 매개변수를 req에 보내준다. console.log(req.params); 해주면 볼 수 있음.
사용법
- ":name"처럼 매개변수 이름 앞에 :를 붙인 뒤, 원하는 매개변수 이름을 설정하여 넣어주면 된다. ex): ":id"
-> ":"를 넣어줘야 express가 이것이 매개변수인 걸 알 수 있다.
:id를 쓸 칸에 아무 숫자나 넣으면 그게 id로 설정이 된다. 즉, 아무 숫자or문자를 넣어도 사이트는 돌아가지만, 원하는 창이 뜨기 위해서는 특정 id를 기억해야 한다.
- :id가 있는 get은 무조건 맨 뒤에 위치해야 한다. 그렇지 않으면 중간에 낀 upload같은 것도 id로 인식해버려서 사이트가 꼬일 수 있음.
// in video Router
videoRouter.get("/upload",upload);
videoRouter.get("/:id", see);
videoRouter.get("/:id/edit",edit);
videoRouter.get("/:id/delete",deleteVideo);정규식
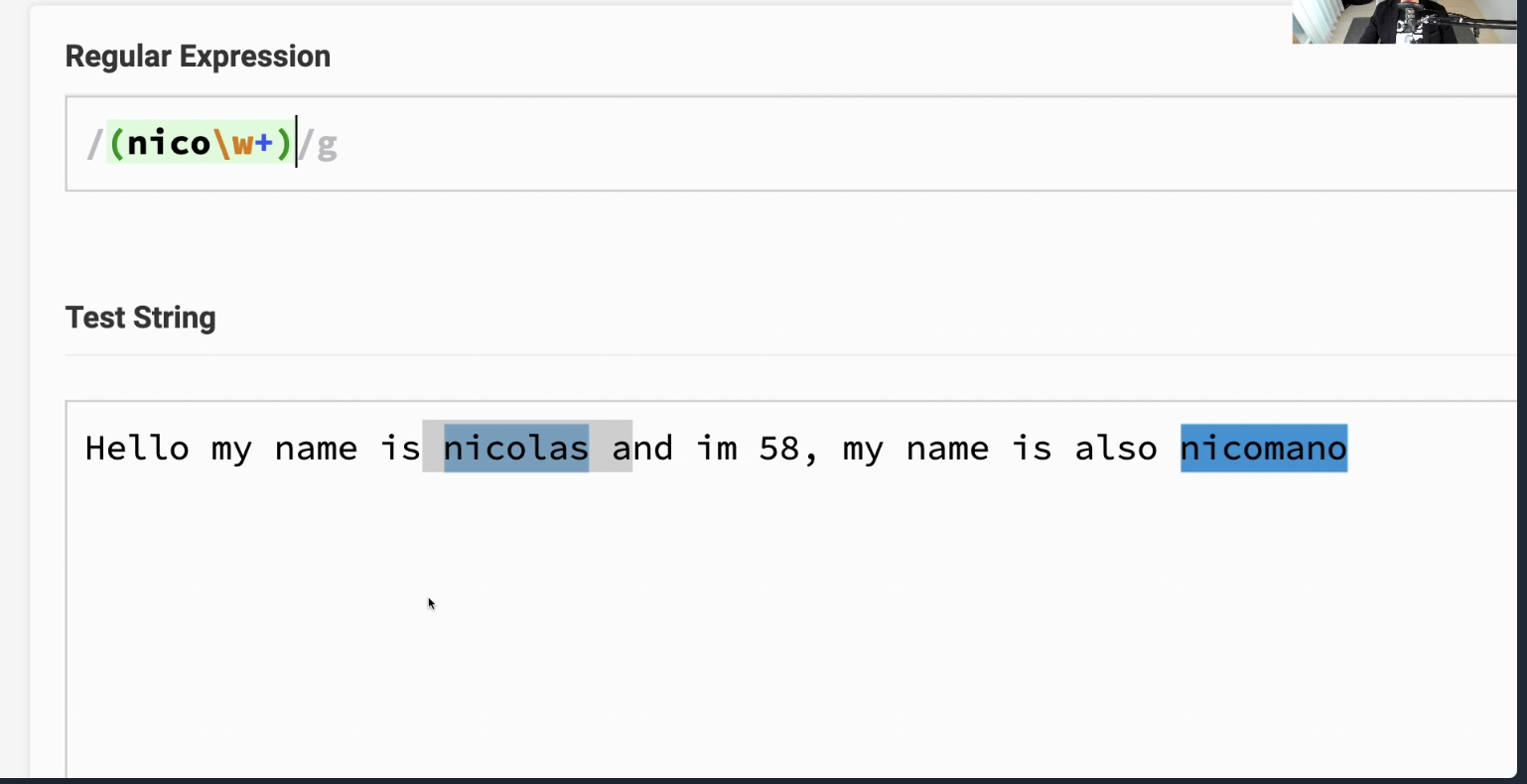
(nico\w+): 앞의 이름을 포함하는 모든 문자, 숫자 선택 (정규표현식 사이트)

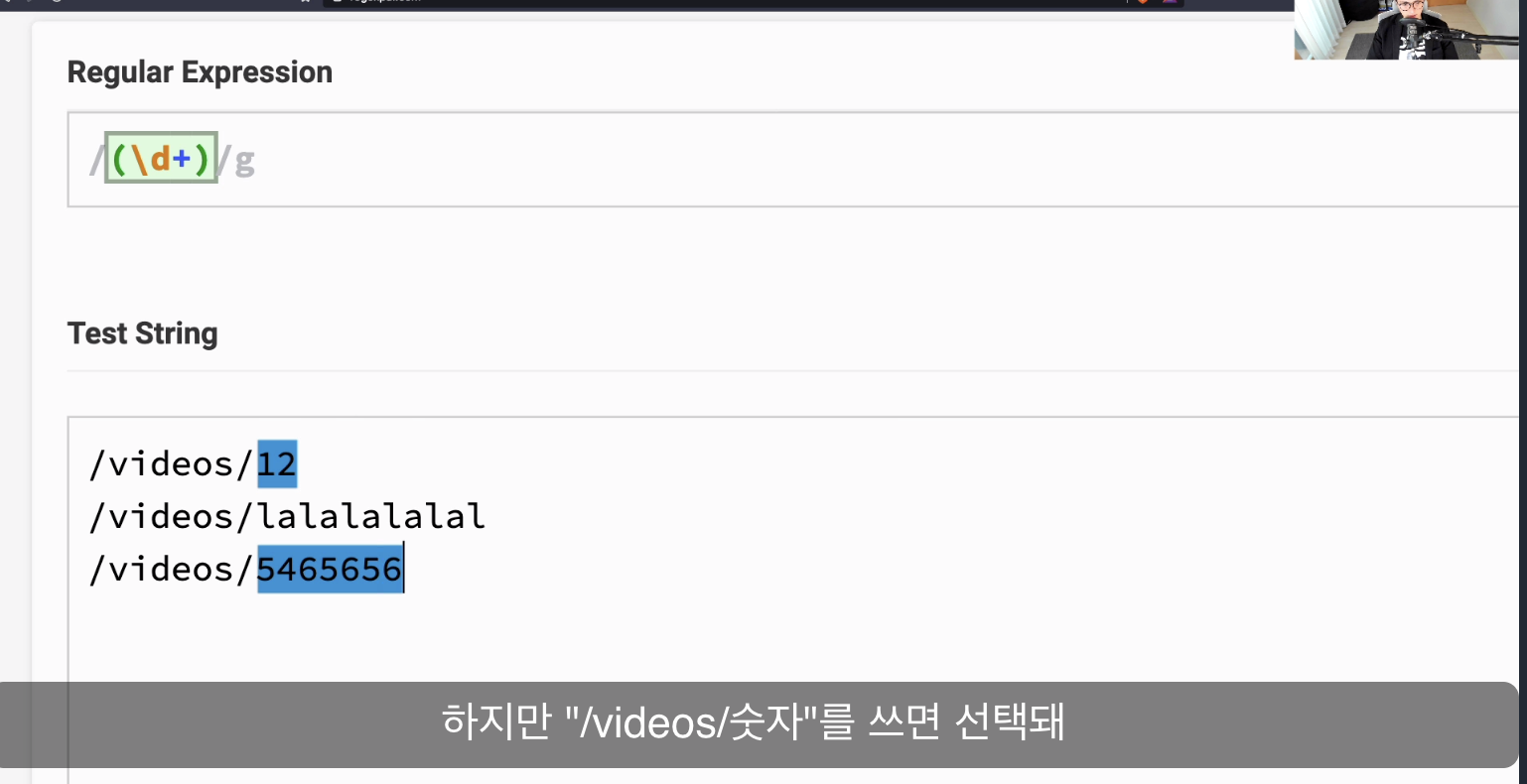
(\d+): 모든 숫자 선택

매개변수 자리에 숫자만 오도록 하기.

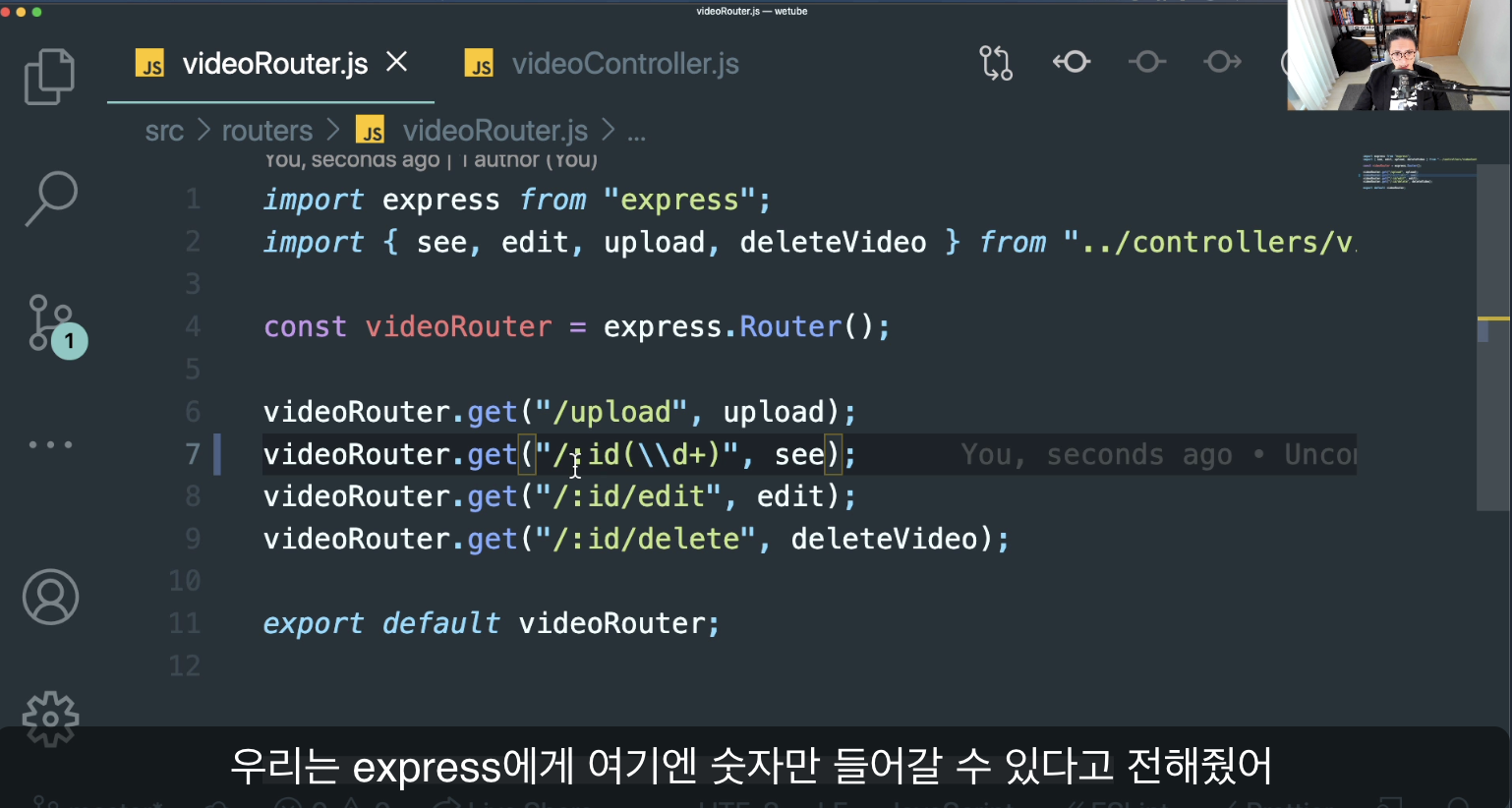
//in video Router
videoRouter.get("/upload",upload);
videoRouter.get("/:id(\\d+)", see);
videoRouter.get("/:id(\\d+)/edit",edit);
videoRouter.get("/:id(\\d+)/delete",deleteVideo);-> 이렇게 하면 숫자만 매개변수로 인식하기 때문에 위에서 upload가 맨 앞으로 와야한다는 규칙은 안 지켜도됨! (express가 upload를 매개변수로 인식할 일이 없기 때문.)


point!
Q) 여기서 "/(\d+)" 만 해줘도 숫자만 넣을 수 있는데, 왜 :id까지 넣어준 것이냐?
-> 이렇게 되면 이 parameter의 매갭변수 name을 지정해줄 수 있음. 이 경우엔 id가 매개변수 name이 되겠지? 나중에 req.params.id 이런 식으로 불러올 수 있 기 때문에 매개변수 이름을 붙여준 것임. 컨트롤러에게는 매개변수 이름이 중요함 !
