Pug
-> Html을 returning 하려면 그냥 controller에 Html을 response해줄 수 있지마 그렇게 되면 수정도 어렵고 코드가 너무 길어짐. 따라서 우리는 pug라는 template engine(정확히는 view engine)을 사용해야함!
pug는 pug내의 모든 JScode를 실행한 뒤 유저에게 제공해줌. 우린 이걸 렌더링이라 부름.
-> 그냥 html로 만들고 연동 안 시키는 이유는?
1.We will add the CSS and JS later, we need Pug because the server needs to construct the HTML depending on the request.
2.res.sendFile(__dirname, 'potato.html') 같이 html 파일을 바로 렌더링 할 수 있긴 합니다. 하지만 Nico쌤이 답변해주신 것처럼 request를 통해 각종 변수를 전달하지 못하기 때문에 미리 정해둔 화면 밖에는 보여줄 수가 없고, header 나 footer 등을 따로 partial로 만들어 관리하고 모든 파일에 첨부한다든지 할 수 있기 때문에 pug를 쓰는 것입니다.
->pug는 반복할 필요가 없다는 큰 장점을 가짐!
pug안에(템플릿에) 어느 JScode라도 넣을 수 있음
=> #{}을 사용해서 !
장점
- 깔끔한 html
- html에 JScode를 포함할 수 있음.
- 반복하지 않고 한 파일로 모든 템플릿을 업데이트 할 수 있다는 점.
Pug
Pug는 Haml의 영향을 많이 받은, Node.js 및 브라우저용 JavaScript로 구현된 고성능 템플릿 엔진입니다. Pug는 이전에 "Jade"로 알려졌습니다. 그러나 "Jade"가 등록상표임이 밝혀져 이름을 변경했습니다.
npm i pug
PUG PACKAGE & 사용법
Express와 함께 템플리트 엔진을 사용
~~Express가 템플리트를 렌더링하려면 다음과 같은 애플리케이션 설정이 필요합니다.
views, 템플리트가 있는 디렉토리. 예: app.set('views', './views')
view engine, 사용할 템플리트 엔진. 예: app.set('view engine', 'pug')
템플릿 엔진 사용법
Application Settings (Express어플리케이션 설정)
Express어플리케이션 설정법~~
Pug Setup & 사용법
- npm i pug로 설치
- server.js로 가서 우리가 pug라는 view engine을 사용할 거라고 말해줘야함.(pug를 뷰 엔진으로 설정한다.)
app.set("view engine","pug");- pug파일 생성하기.-> src 파일 내에 views파일 생성 ㄱ ㄱ
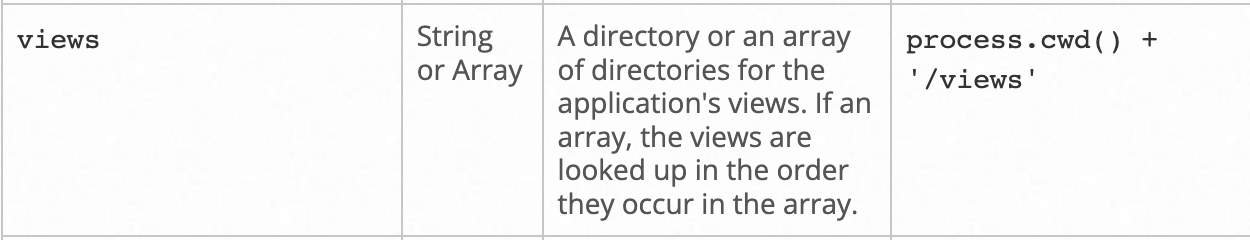
Express어플리케이션 설정법 여기에서 views를 보면 디폴트로 express가 view를 찾는 방법이 우리가 현재 작업하는 디렉트로에서 views라는 파일을 처음으로 찾기 때문에, views라는 폴더를 만듦
-> 현재 작업중인 디렉토리 알아내는 법:
server.js에다가 console.log(process.cwd());를 적어넣음 ctrl+s
-> 현재 작업중인 디렉토리의 기준: nodeJS를 시작하는 곳, 어디서 서버를 기동하는지가 기준임. 여기서는 package.json이 있는 디렉토리가 기준이 됨.
- views파일 내에 home.pug파일 하나 만들고 안에 문법에 맞춰서 작성하기
참고: PUG PACKAGE & 사용법
작성한 파일 user에게 보내는 법
-> 틀: 우선 pug로 파일을 보내고, pug가 이 파일을 렌더링해서 평범한 html로 변환.그러면 유저는 그 변환된 평범한 html을 보게 되는 것임
- controller에 간다.
- controller안에 res.render("viewname");을 작성한다.
export const trending = (req,res) => res.render("home");-
파일 경로 안 적는 이유: express가 defalut값으로 views라는 파일 경로를 찾을 것이기 때문.(위 문단 3번 참조)
-
파일 이름에 .pug를 안 붙이는 이유: 어차피 server.js에서 우리가 view로써 pug를 쓸 것임을 미리 알려줬기 때문.
but 위에처럼 적으면 현재 디렉토리가 src가 아니기 때문에
=> Failed to lookup view "home" in views directory "/Users/iwongyu/Desktop/nomadcoder/nomad-wetube/views" 라는 오류가 나올 것임!
=> 따라서 우리는 src폴더 내에 있는 views를 찾도록 설정해줘야함 !
- express가 view를 찾는 default 디렉토리를 변경해준다!
- server.js에서 다음의 코드 추가.
app.set("views",process.cwd() + "/src/views");
partial-include
-> pug의 진정한 강점. 여러 html(정확히는 pug html)내의 반복되는 코드를 따로 정리해놓아서 사용할 수 있음!
setup & 사용법
setup
- views폴더 내에 partials 폴더를 생성함.
- partials폴더 내에 반복되는 pug html을 넣을 partial파일 생성 (ex: footer.pug)
- render되는 pug 파일에 partial파일을 include해야함. rendered pug파일에
참조사이트
=> 하는법:
include 경로/파일명
include partials/footer.pug만 쳐서 넣으면 됨.
but 이마저도 복붙하는게 귀찮음! 더 쉽게 반복되는 코드를 불러오는 방법이 있음!
바로 inheritance(상속)임
inheritance-extends
-> 일종의 베이스를 만듦. 그러면 모든 파일들이 그 베이스에서부터 확장해 나감.
extends(확장)한다는 것은 베이스가 되는 파일을 가져다가 그대로 쓰는 것임. 즉, 복사본을 만들어 사용하는 것 과 같음
사용법
사용하고픈 파일(rendered파일)에서 base가 되는 pug파일의 파일명을 extends하면됨.
extends base.pugblock(블록)
-> 블록은 템플릿의 창문같은 것임, 창문 안에 이것저것 집어 넣을 수 있음. 즉, 그 공간 안에 무언가를 채워 넣을 수 있음.
setup
-> base가 되는 파일 에서 사용하고픈 자리에
block content이런 식으로 'block 블럭명' 써주면 됨.
즉, base.pug의 코드를 보자면
doctype html
html(lang="ko")
head
title wetube
body
block content
include partials/footer.pug이런 식으로 나옴. 이렇게 되면 content를 위한 공간(block)이 마련된 거임.
사용법
-> base.pug를 extend하는 파일(ex: home.pug) 에서 사용해야됨.
block content
h1 Home!이런 식으로 "block 블럭명" 한 뒤에 그 안에다가 원하는 태그와 내용을 넣으면 됨.
(block은 안 채워줘도 상관없음)
-> 블럭도 좋긴 하지만 이마저도 코드가 길고 실수할 수 있음. 따라서 우리는 변수를 이용할 것임.
pug내의 변수 사용
사용법 1
- base.pug내의 #{변수명} 일케 사용하고 있음.
doctype html
html(lang="ko")
head
title #{pageTitle} | WeTube
body
block content
include partials/footer.pug- 이 base.pug를, extend하는 pug를 render하는, controller에서 변수에 값을 줄 수 있다.
- 예를 들어 home.pug에서 이 base.pug을 extend했을 때,
이 home을 render하는 controller에서 변수에 값을 줄 수 있음.
export const trending = (req,res) => res.render("home",{pageTitle : "Home"});이런 식으로 res.render("extend하는 pug명",{변수명1 : "Value1", 변수명2:""value2}); 해주면 됨.
사용법 2
- base.pug내의 =변수명 일케 사용할 수 있음.
-> 이러한 경우는 h1=변수명 이런식으로 한 태그 안에 들어갈 내용이 해당 변수밖에 없다면 이렇게 사용해도됨.
h1=pageTitle=변수명 이런 식으로 써주면 pug는 이걸 변수로 받아들임.

