sass --watch scss/style.scss css/style.css
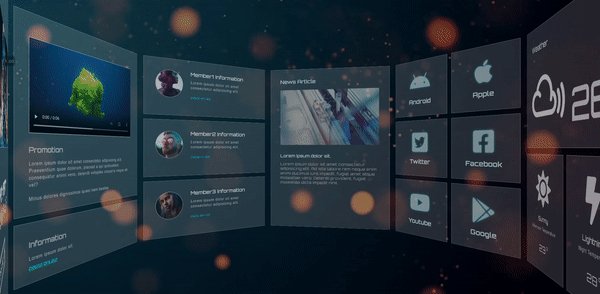
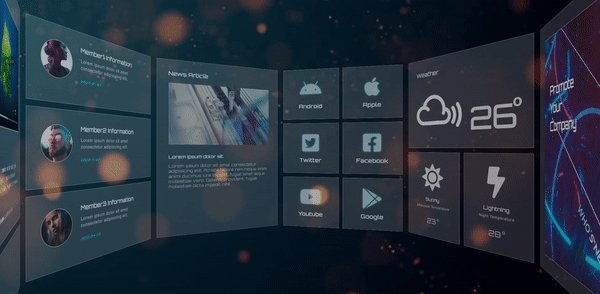
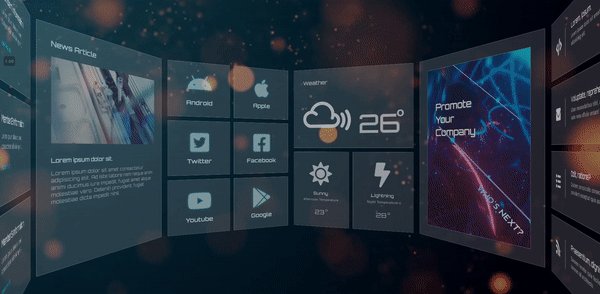
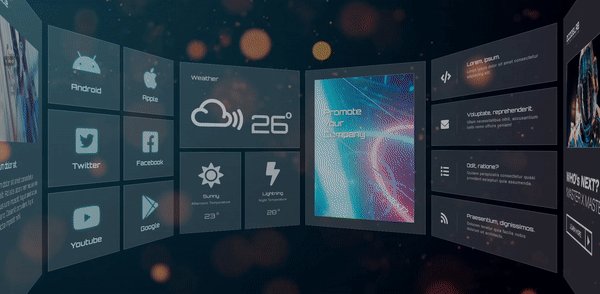
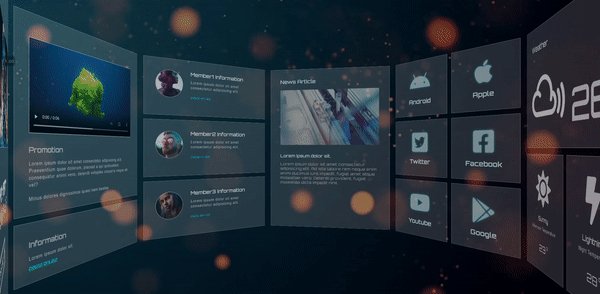
카드ui를 이용한 3d panorama 만들기
1.Card들을 absolute로 겹치게 만든다.
position:absolute;
8개의 카드를 겹치게 만듦

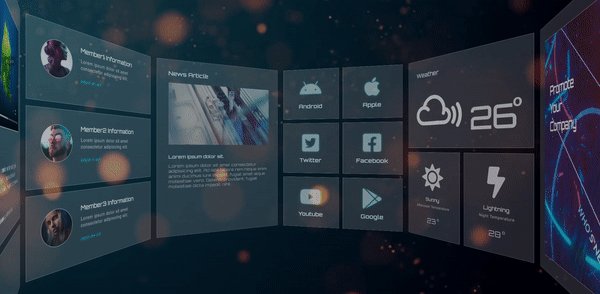
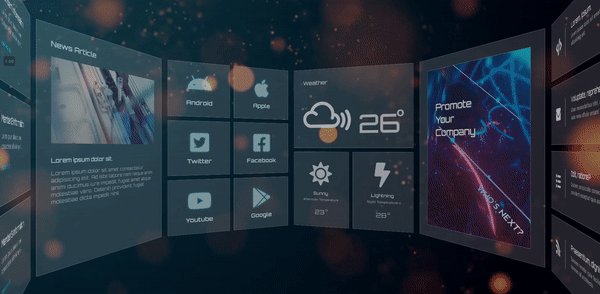
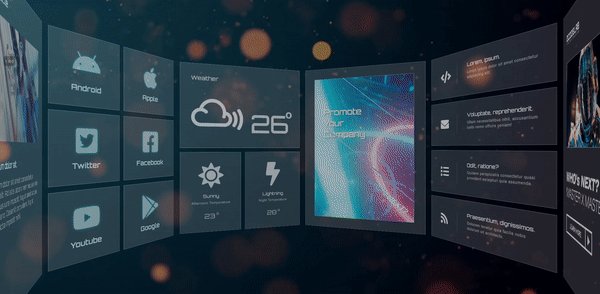
2. 각각의 카드들이 원통형으로 돌면서, 파노라마처럼 보이는 원리. rotateY()
원의 각도인 360도/카드 갯수
현재 카드가 8개이므로, 각 카드에 transfrom: rotateY(+45deg)씩 해준다.

3. 현재 각각의 자리에서 45도씩 겹쳐져있고, 자기가 회전된 방향에서 자기가 바라보는 축으로 z축을 이동해야 원형의 파노라마 뷰가 만들어짐 translateZ()
반지름 x 2 x 3.14 = 원의둘레
여기서 각각의 카드 넓이가 600px(마진포함)이고 갯수가 8개이므로, 카드들로 이루어진 위에서 봤을 때 원통형인 원의둘레는 4800. 따라서 반지름은 소수점이하 버리면 764px
이 때 우리가 원통형의 안에 들어가서 보므로 뒤집혀서 보이므로, -로 계산.
*트랜스폼의 특성은 아무리 자기의 모양이 변형해도 고유축은 변하지않음
transform: rotateY(0deg) translateZ(-764px);
자식에서 translateZ와 같은 3d효과를 주려면 꼭 부모태그에 perspective 원근감을 부여해야 왜곡이 생겨서 입체적인 효과가 나타남 부모태그에
perspective: 1300px; //값이 작을수록 왜곡이 큼

4. 뒷면을 보이고 있는 카드는 우리 시야에서 안보이게 처리
backface-visibility: hidden;

5. 애니메이션 효과주기
사용자가 입력없이 돌아가는 애니메이션을 만들때는 키프레임이 좋음.
Y축을 기준으로 돌게끔.
@keyframes ani {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
}
animation: ani linear 30s infinite;
우리가 생각했던 모션아님=> 우리가 3d효과랑 모션효과랑 perspective가 같이 들어가면 엉킴
따라서 해당 자식 요소에 3d 효과를 줬을 때 요소에 모션을 걸때 부모요소에 transform스타일에 preserved 3d줘서 3d효과를 유지해줘라해야함
transform-style: preserve-3d;
또 perspective랑 transform-style이 같은 요소에 동작되면(같은 태그 위치X) 모션이 꼬이므로 다시 perspective를 상위 요소에 올림
perspective: 1300px;