BodyParser
클라이언트에서 회원가입 페이지에서 폼으로 보낸 정보들을 서버에서 받기 위해
body-parser를 이용한다.
npm install body-parser --save를 이용해 모듈을 받아준다.
회원가입 기능
모듈을 잘 다운받았다면, 이제 기능을 만들어준다.
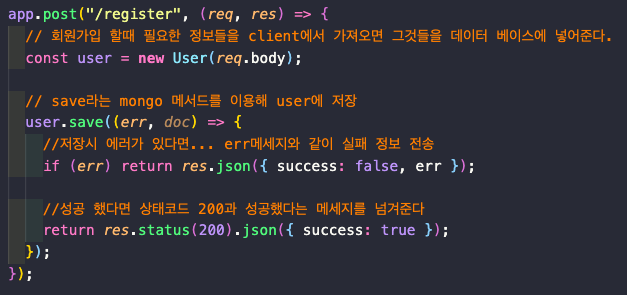
우선 기능은 회원가입을 할때 필요한 정보들을 client에서 받아와 그 데이터를 데이터베이스에 넣어주는 로직이 필요하다.
그러기 위해서 우선 post로 endpoint를 register로 요청되는것을 받아주는 것 부터 작성한다.
포스트맨을 이용하여 테스팅
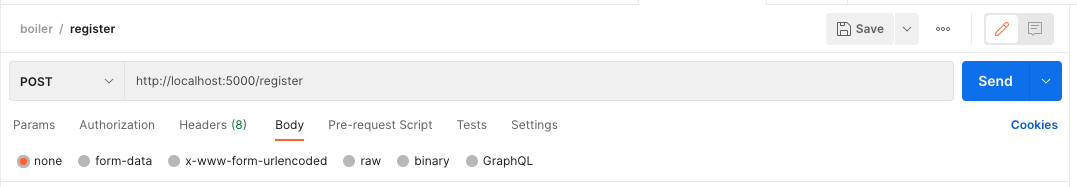
클라이언트를 만들기 전에 서버에 정삭적인 url 테스트를 하기위해 postman을 사용한다.
postman에 위처럼 postUrl을 작성후 body에
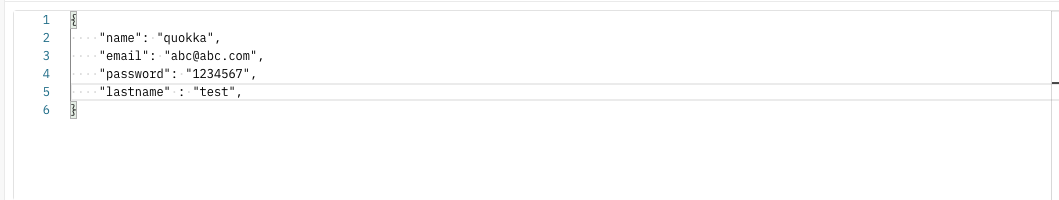
아래와 같이 더미 데이터를 넣어 요청을 날려봤을 때
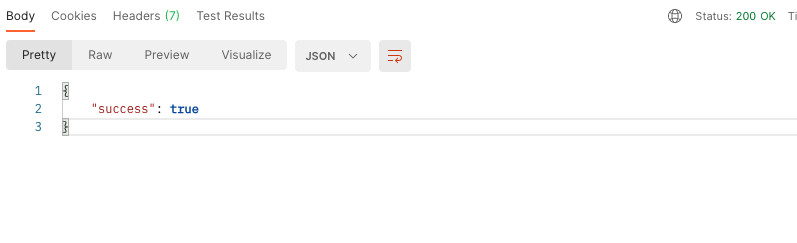
이처럼 성공했다는 메시지가 응답으로 날라오는것으 정상적으로 확인을 할 수 있다.