Authorization 헤더 인증
수동으로 인증 관리.
클라이언트가 인증서를 직접 저장하고,
리퀘스트의 Authorization헤더를 통해 서버에 보냄.
흐름
바디에 인증서 추가
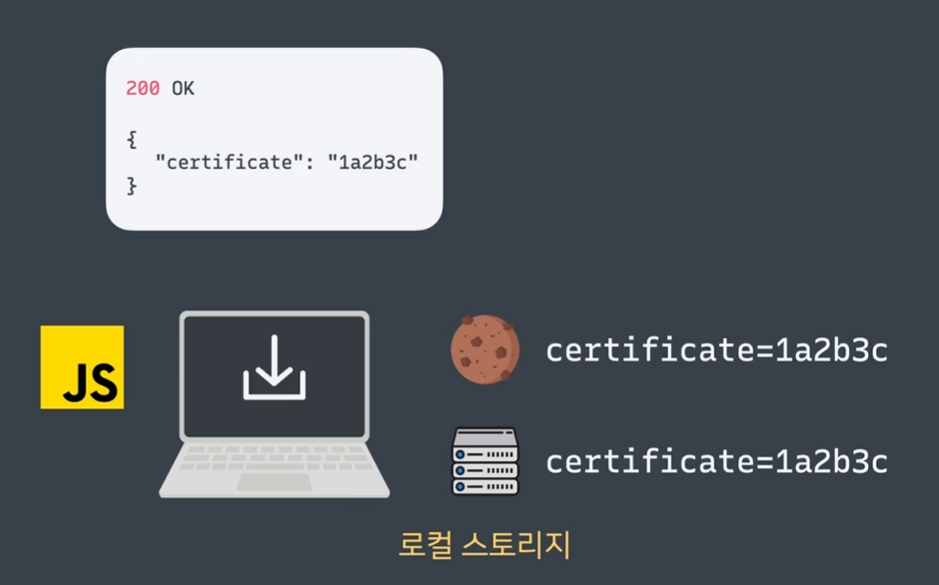
리스폰스를 클라이언트에 보냄
자바스크립트 코드로 인증서를 직접 저장
쿠키는 리스폰스의 set-cookie 헤더뿐만아니라 클라이언트의 자바스크립트 코드로도 저장할수있는데 클라이언트는 전달받은 쿠키로 단순 저장 수단으로만 사용.
쿠키를 사용하고싶지않다면 로컬스토리지에 저장.
쿠키든 로컬스토리지든 두 저장공간에 저장후 js코드로 읽어오면된다.

✅ 서버에 보내는 방법
-
서버에 유효한 이메일과 비밀번호를 보내 서버가 확인해서 인증서를 만듦.
=> 서버는 리스폰스 set-cookie헤더가 아니라 바디에 인증서 추가. -
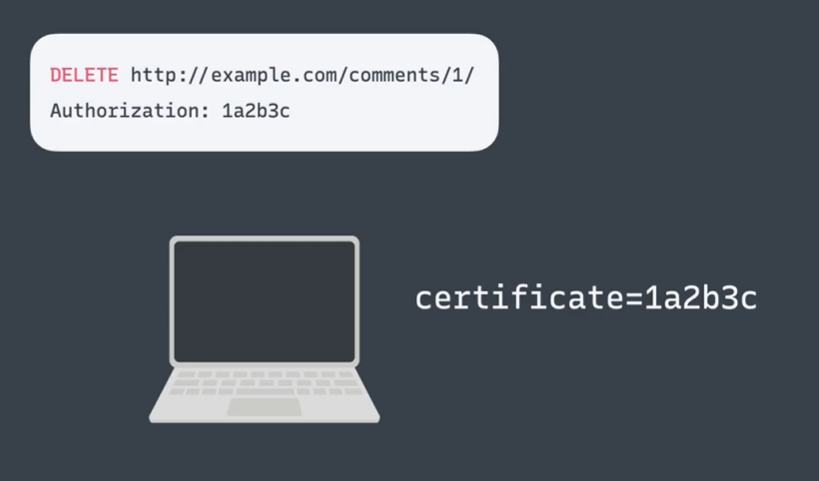
리퀘스트에 Authorization헤더를 추가하고 그뒤에 인증서를 붙여준다.
(❗ 브라우저가 자동으로 해주는것이아니라 자바스크립트 코드로 직접 저장된 인증서를 읽어와서 헤더에 붙여줘야 한다.)

-
리퀘스트를 받은 서버는 Authorization뒤에있는 인증서를 확인해서 누가 보낸건지 알아낸다.
✅ Authorization 헤더 인증 장점
-
리퀘스트에 인증서를 붙일지 안 붙일지 선택 가능
=>특정 리퀘스트들에는 인증서를 안보내거나, 여러 인증서 중 하나를 선택해서 보내고 싶을때 사용. -
서로 다른 루트 도메인 사이 인증 가능
=> 직접 js코드로 리퀘스트에 인증서를 붙일 수 있기 때문에 조금 더 유연하게 사용가능.
🚨 유의해야될 점
비밀번호 같이 민감한 정보는 쿠키나 로컬 스토리지에 절대 저장하지 않는다.
