
🍪쿠키 인증
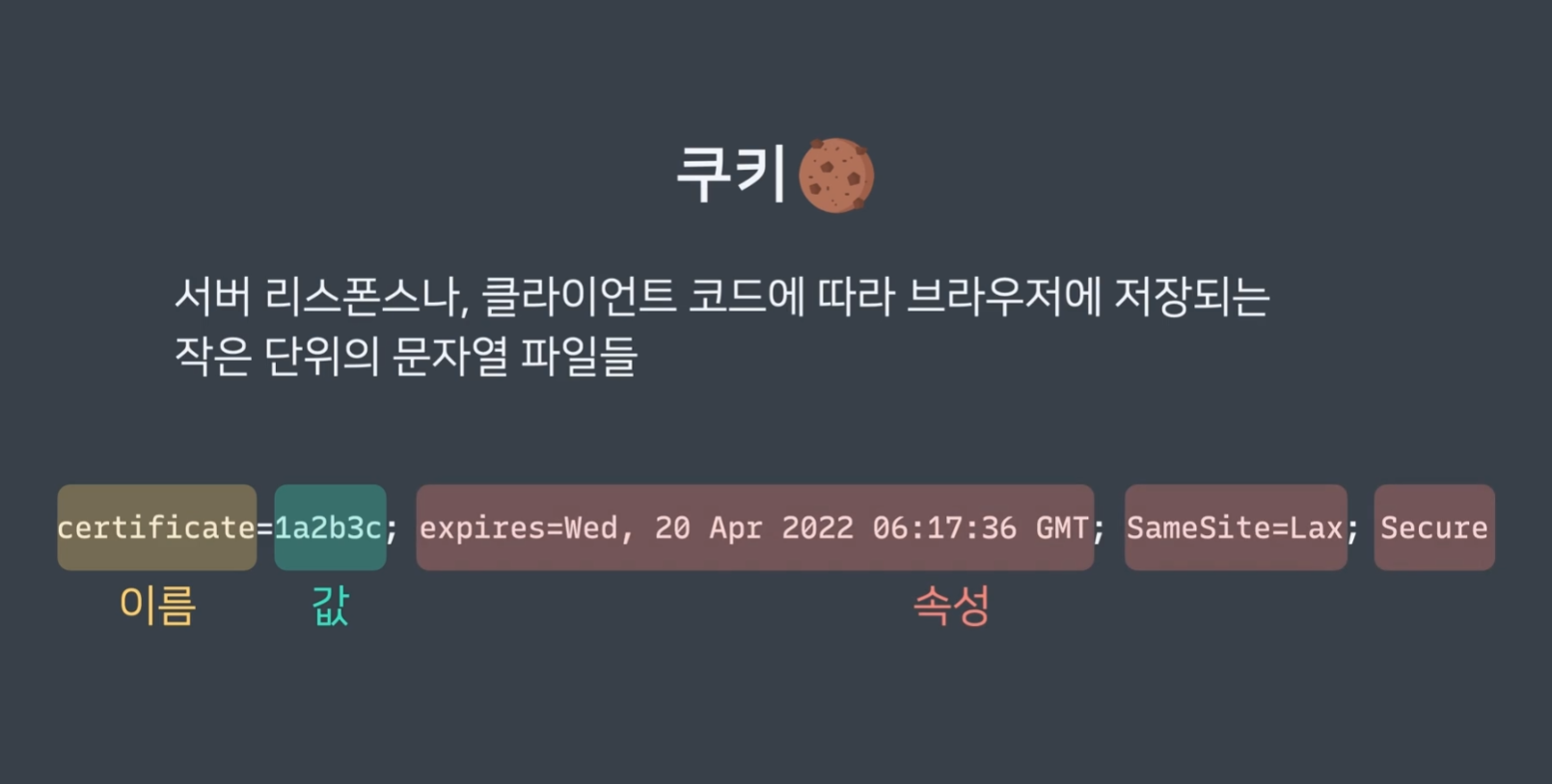
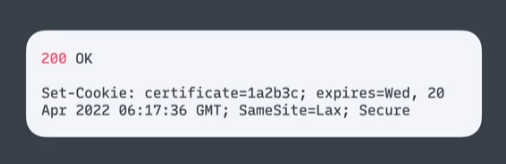
서버에서 리스폰스의 set-Cookie헤더를 통해 클라이언트에 저장할 쿠키(인증서)로 전달하고,

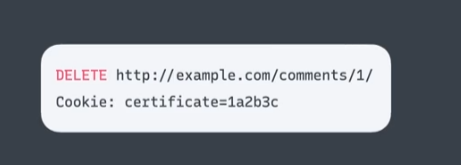
리퀘스트의 cookie헤더를 통해 다시 서버로 보내는 인증방식(브라우저가 리퀘스트를 보낼때 자동으로 cookie라는 헤더에 추가돼서 보내진다)

✅ 쿠키를 설정한 웹사이트에만 보내진다.
다만 같은 루트 도메인 사이에서는 쿠키가 공유 될수있다.
예시) google.com , mail.google.com, calendar.google.com
🚨쿠키 보안
쿠키는 유저 인증뿐만 아니라, 브라우저 이용자에 대한 개인화된 기능과 데이터 제공 수단으로 사용할 수 있습니다.
로그인을 하지 않아도 검색 기록이 저장되거나, 쇼핑 카트를 사용할 수 있다거나, 한 번 설정한 라이트와 다크 테마도 유지되는 경우들이 많잖아요? 이런 걸 쿠키를 통해 할 수 있죠.
하지만 브라우저 사용자가 아닌 다른 사람이 쿠키를 가로채거나 여러 방법들로 악용한다면, 보안 문제가 생길 수 있습니다. 특히 인증 관련 쿠키가 악용된다면 큰 문제로 이어질 수 있는데요.
쿠키 인증을 사용할 때 보안 문제를 줄일 수 있는 설정들에 대해서 알아보겠습니다.

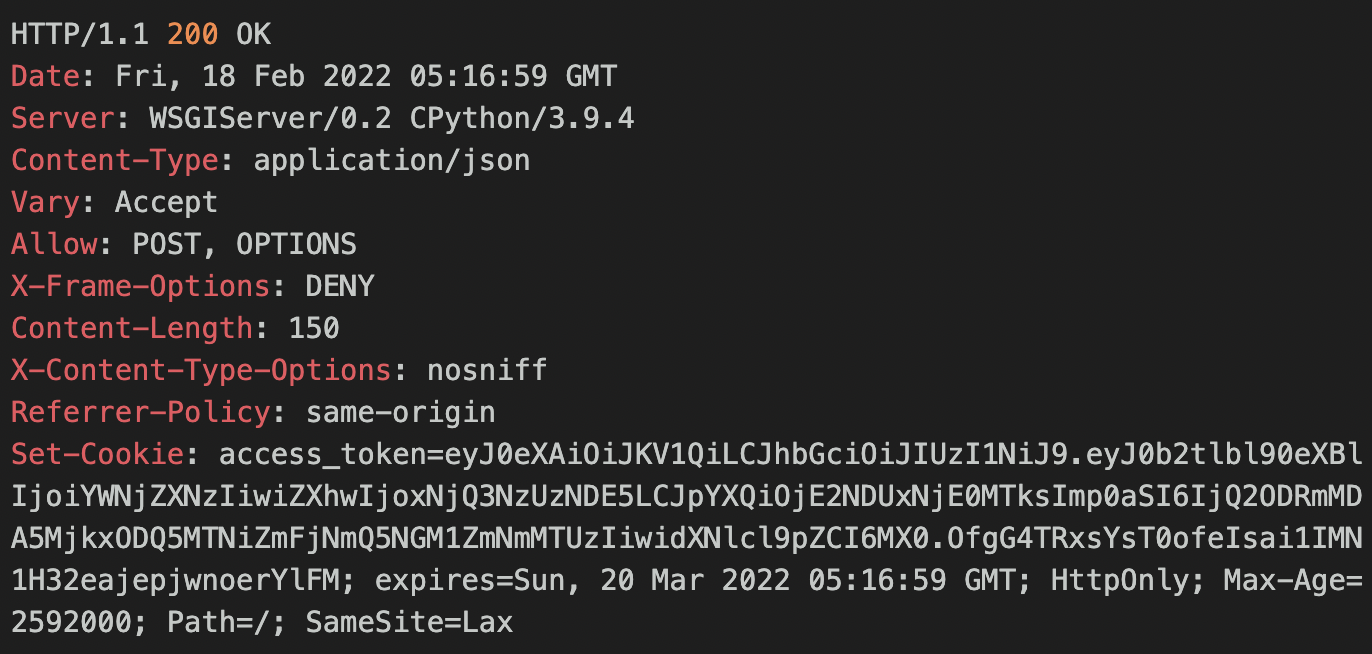
(리스폰스 쿠키 설정 예시)
✅ Secure
서버에서 리스폰스를 보낼 때 이 설정을 추가해 주면 HTTP보다 보안에 강한 HTTPS를 사용할 때만 클라이언트에서 서버로 쿠키가 보내집니다. HTTPS를 사용하면 항상 리퀘스트와 리스폰스가 암호화되기 때문에 누군가 중간에 리퀘스트를 가로챘을 때 정보 유출을 줄일 수 있습니다.
Secure 설정은 리스폰스 Set-Cookie 헤더에 이름-값 쌍 뒤 ;과 Secure 키워드를 사용해서 적용할 수 있습니다.
Set-Cookie: cookie_name=cookie_value; Secure;✅ HttpOnly
이 설정을 추가하면 클라이언트가 자바스크립트 코드로 해당 쿠키에 접근할 수 없게 됩니다. 자바스크립트 코드로는 가지고 올 수 없고, 그냥 쿠키를 설정한 웹사이트에 리퀘스트로 보낼 수만 있는 거죠.
코드로 쿠키에 접근할 수 없으면, 악의적 클라이언트가 개인 정보에 직접 접근하는 걸 막을 수 있습니다. 하지만 때에 따라서 코드로 저장한 쿠키에 접근하고 싶을 수 있으니까요. 이 설정은 필요에 따라서 사용하시면 됩니다.
HttpOnly 설정은 리스폰스 Set-Cookie 헤더에 이름-값 쌍 뒤 ;과 HttpOnly 키워드를 사용해서 적용할 수 있습니다.
(Secure와 HttpOnly 설정이 동시에 적용된 예시)
Set-Cookie: cookie_name=cookie_value; Secure; HttpOnly;
✅ SameSite
이 설정은 Cross site request forgery의 약자, CSRF(또는 XSRF)라는 공격을 예방할 수 있는 설정입니다.
CSRF는 일반 사이트 A와 악의적 사이트 B가 있을 때, B 웹 페이지에서 브라우저에 저장된 쿠키를 가지고 사이트 A 서버로 리퀘스트를 보내는 공격인데요. 조금 복잡하기 때문에 예시를 사용해서 볼게요.
페이스북이 쿠키를 사용해서 유저 인증을 한다고 가정합시다.
로그인을 하면 브라우저 쿠키에 인증서가 저장돼있을 텐데요. 같은 사용자가 실수로 악의적인 사이트, changeyourpassword.com에 방문했다고 할게요. 이 사이트 안에는 단순히 클릭하는 것만으로 페이스북 비밀번호가 바뀌어버리는 리퀘스트를 보내는 버튼이 있습니다. 문제는 이 리퀘스트를 페이스북에 보내기 때문에 브라우저에 저장된 인증서 쿠키가 같이 가버리는데요. 2단계 인증을 하지 않는다면, 이걸 받은 페이스북은 해당 리퀘스트를 인증서에 나온 유저가 보냈다고 생각하게 됩니다. 유저가 모르는 사이에 비밀번호가 바뀌어버릴 수도 있는 거죠.
SameSite 설정을 사용하면 이 문제를 예방할 수 있습니다.
SameSite를 Strict로 하면 다른 도메인에서 리퀘스트를 보낼 때 쿠키가 가는 걸 아예 방지할 수 있습니다. 이해하기 쉽게 얘기하면 리퀘스트를 보내는 클라이언트와 이걸 받는 서버의 도메인이 도메인이 서로 같을 때만 쿠키가 갑니다. changeyourpassword.com이란 페이지에서 facebook.com으로 리퀘스트를 보낼 때는 가지 않죠.
하지만 저희는 URL을 직접 쳐서 사이트를 방문하기도 하지만, 이메일이나, 메시지, 심지어 다른 페이지에 있는 링크를 통해서도 페이지를 방문하는데요. 이때도 쿠키가 가지 않는 문제가 생깁니다.
그러니까 URL에 직접 facebook.com을 치면 저장돼있던 쿠키가 가지만, 친구가 메시지로 보낸 링크를 통해서 페이지를 방문할 때는 쿠키가 가지 않아서 다시 로그인을 해야 되죠. 물론 보안을 위해서 이렇게 되길 원하면 상관없지만, 인증 정보처럼 민감한 정보가 아닐 때는 꽤 과한 조치일 수 있는데요.
이때 사용하는 설정이 Lax입니다. Lax는 영어로 느슨한이라는 뜻인데요. 이 설정을 하면 링크를 통해 사이트를 직접 방문할 때는 쿠키가 보내집니다.
예를 들어 코드잇 사이트가 페이스북에 있는 사진을 가지고 와서 코드잇 페이지에 보여주려고 할 때는 쿠키가 가지 않지만, 코드잇에 있는 링크를 통해서 유저가 직접 페이스북 페이지를 방문할 때는 쿠키가 보내지는 거죠.
SameSite 설정을 None으로 하면 아무런 제한 없이 브라우저에서 보내는 모든 리퀘스트에 쿠키가 붙어서 갑니다. SameSite 설정을 None로 할 때는 보안 문제 때문에 항상 Secure 설정을 추가해야 합니다. 추가하지 않으면 특정 브라우저들은 보안이 취약하다고 판단하고 쿠키를 저장하지 않습니다.
SameSite 설정은 리스폰스 Set-Cookie 헤더에 이름-값 쌍 뒤 ;과 SameSite 키워드, 그리고 원하는 쿠키 사용 범위 키워드, None, Lax, Strict를 사용해서 적용할 수 있습니다.
(Secure, HttpOnly, 그리고 SameSite=Lax 설정이 동시에 적용된 예시)
Set-Cookie: cookie_name=cookie_value; Secure; HttpOnly; SameSite=Lax;📃 SameSite 요약
-
Strick : 리퀘스트를 보내는 클라이언트와 이걸 받는 서버의 도메인이 도메인이 서로 같을 때만 쿠키가 간다.
-
Lax : 링크를 통해 사이트를 직접 방문할 때는 쿠키가 보내집니다. (좀 느슨한 버전)
-
None : 모든 리퀘스트에 쿠키가 붙어서 간다.
꼭Secure설정 해줘야 함.