01.react-calendar 라이브러리 설치
$ npm install react-calendar
02.코드 작성
import React, { useState } from 'react'; import Calendar from 'react-calendar'; function MyApp() { const [value, onChange] = useState(new Date()); return ( <div> <Calendar onChange={onChange} value={value} /> </div> ); }
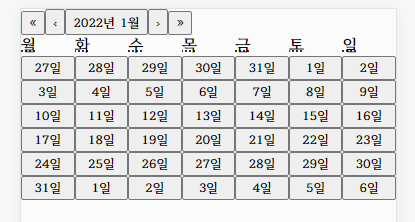
- 다음과 같은 형태의 달력이 나타난다.
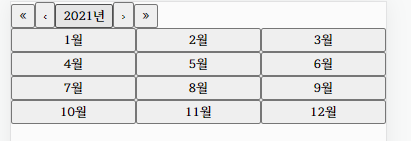
2022년 1월이라는 버튼을 클릭하면 월을 선택하게 바뀐다.
03.css로 꾸미기
import 'react-calendar/dist/Calendar.css';
react-calendar구성 요소에는 기본 스타일시트를 가져오는 옵션이 있습니다.- 해당
css파일을import하면 기본 스타일시트를 사용할 수 있습니다.
- 라이브러리에 있는
css파일을import하면 다음과 같이 켈린더가 예쁘게 바뀐다.
04.moment 설치 & import
javaScript에서 날짜 데이터 조작을 하기 쉽게 도와주는 라이브러리입니다.
moment 설치
$ npm install momentmoment import
import moment from "moment";
05.스타일 커스터 마이징
import HealthCalendar from "react-calendar" import moment from "moment" const MyCalendar = styled(HealthCalendar)` /* 상단 네비게이션 바 */ .react-calendar__navigation { display: flex; width: 1610px; height: 110px; .react-calendar__navigation__label { font-weight: bold; font-size: 40px; } .react-calendar__navigation__arrow { flex-grow: 0.333; } } /* 요일 라벨 */ .react-calendar__month-view__weekdays { text-align: center; font-size: 30px; margin-top: 10px; margin-bottom: 10px; } /* 버튼 */ button { height: 80px; margin: 3px; background-color: #6f876f; border-radius: 10px; color: white; font-size: 30px; padding: 5px 0; &:hover { background-color: #556b55; } &:active { background-color: #a5c1a5; } } /* 일자 그리드 스타일 */ .react-calendar__month-view__days { display: grid !important; grid-template-columns: 14.2% 14.2% 14.2% 14.2% 14.2% 14.2% 14.2%; .react-calendar__tile { max-width: initial !important; } } /* 해당 월의 날짜가 아니면 투명도 0.7 */ .react-calendar__month-view__days__day--neighboringMonth { opacity: 0.7; } .react-calendar__month-view__days__day--weekend { color: #dfdfdf; } .react-calendar__tile--range { box-shadow: 0 0 6px 2px black; } /* 월 & 년도 버튼 스타일 */ .react-calendar__year-view__months, .react-calendar__decade-view__years, .react-calendar__century-view__decades { display: grid !important; margin-top: 70px; grid-template-columns: 20% 20% 20% 20% 20%; &.react-calendar__year-view__months { grid-template-columns: 33.3% 33.3% 33.3%; } .react-calendar__tile { max-width: initial !important; } } ` <MyCalendar calendarType="US" // 요일을 일요일부터 시작하도록 설정 formatDay={(locale, date) => moment(date).format("D")} // '일' 제외하고 숫자만 보이도록 설정 />
결과
참고 블로그





스타일 컴포넌트로 .react-calendar {
...
} 이부분은 값을 바꿔줘도 안바뀌는 데 혹시 이유가 무엇인지 아실까요??