01.Event Handling
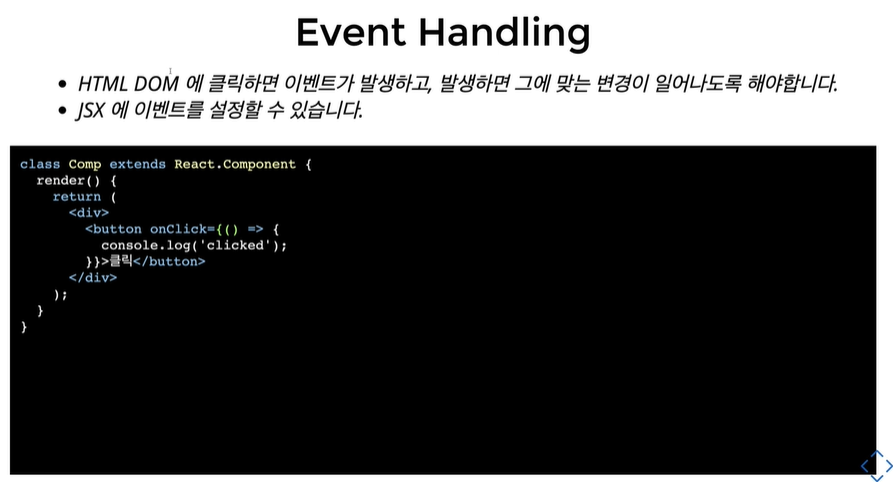
JavaScript에서는addEventListner라는 이벤트 핸들러를 사용하였습니다.HTML DOM에 클릭을 하면 이벤트가 발생하고 이에 맞는 변경을 일으키는 것이Event Handling입니다.JSX에 이벤트를 설정할 수 있습니다.- 클릭 이벤트에만 한정되는 것이 아니라 더블 클릭 혹은
hover등 여러 이벤트를 핸들링할 수 있습니다.
문법
camelCase로만 사용이 가능합니다.
onClick,onMouseEnter와 같은 예를 들 수 있습니다.- 이벤트에 연결된
JavaScript코드는 함수입니다.
- 이벤트={함수}와 같이 사용할 수 있습니다.
- 실제
DOM요소에만 사용이 가능합니다.
- 리액트 컴포넌트에 사용할 시
props로 전달 합니다.
02.함수 컴포넌트
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Example</title> <script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <body> <div id="root"></div> <script type="text/babel"> function Component() { return ( <div> <button onClick={() => { console.log("clicked"); }}> 클릭 </button> </div> ); } ReactDOM.render(<Component />, document.querySelector("#root")); </script> </body> </html>실행 결과
03.클래스 컴포넌트
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Example</title> <script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <body> <div id="root"></div> <script type="text/babel"> class Component extends React.Component { state = { count: 0 }; render() { return ( <div> <p>{this.state.count}</p> <button onClick={() => { console.log("clicked"); this.setState((state) => ({ ...state, count: state.count + 1 })); }}> 클릭 </button> </div> ); } } ReactDOM.render(<Component />, document.querySelector("#root")); </script> </body> </html>
- 클릭 이벤트가 발생하면 콘솔창에
clicked가 나타나는 동시에state값인 숫자가0부터 클릭할 때마다1씩 증가하는 코드를 위와 같이 구현할 수 있습니다.실행 결과
04.메소드
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Example</title> <script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <body> <div id="root"></div> <script type="text/babel"> class Component extends React.Component { state = { count: 0 }; render() { return ( <div> <p>{this.state.count}</p> <button onClick={this.click}>클릭</button> </div> ); } click = () => { console.log("clicked"); this.setState((state) => ({ ...state, count: state.count + 1 })); }; } ReactDOM.render(<Component />, document.querySelector("#root")); </script> </body> </html>
- 클래스 컴포넌트 안에서 별도의
click이라는 메소드로 분리하여Event Handling을 가능하게 할 수도 있습니다.실행 결과