콜백 함수
콜백 함수(callback function)
: 다른 함수(caller)에 전달인자로 전달되는 함수
어떤 작업이 완료되었을 때 호출하는 경우가 많아, "답신 전화"라는 뜻의 콜백 함수라는 이름이 붙여졌다.
비동기 처리
: 비동기 함수의 순서를 제어하고 싶을 때 콜백 함수를 이용할 수 있다.
비동기 함수의 예)
// 1밀리초 ~ 5000밀리초 사이의 랜덤한 시간 후에 msg를 출력하는 printMessage 함수
function printMessage(msg) {
setTimeout(function() {
console.log(msg);
}, Math.floor(Math.random() * 5000) + 1);
}
function printAll() {
printMessage('첫 번째 메세지');
printMessage('두 번째 메세지');
printMessage('세 번째 메세지');
}
printAll();
// 두 번째 메세지
// 세 번째 메세지
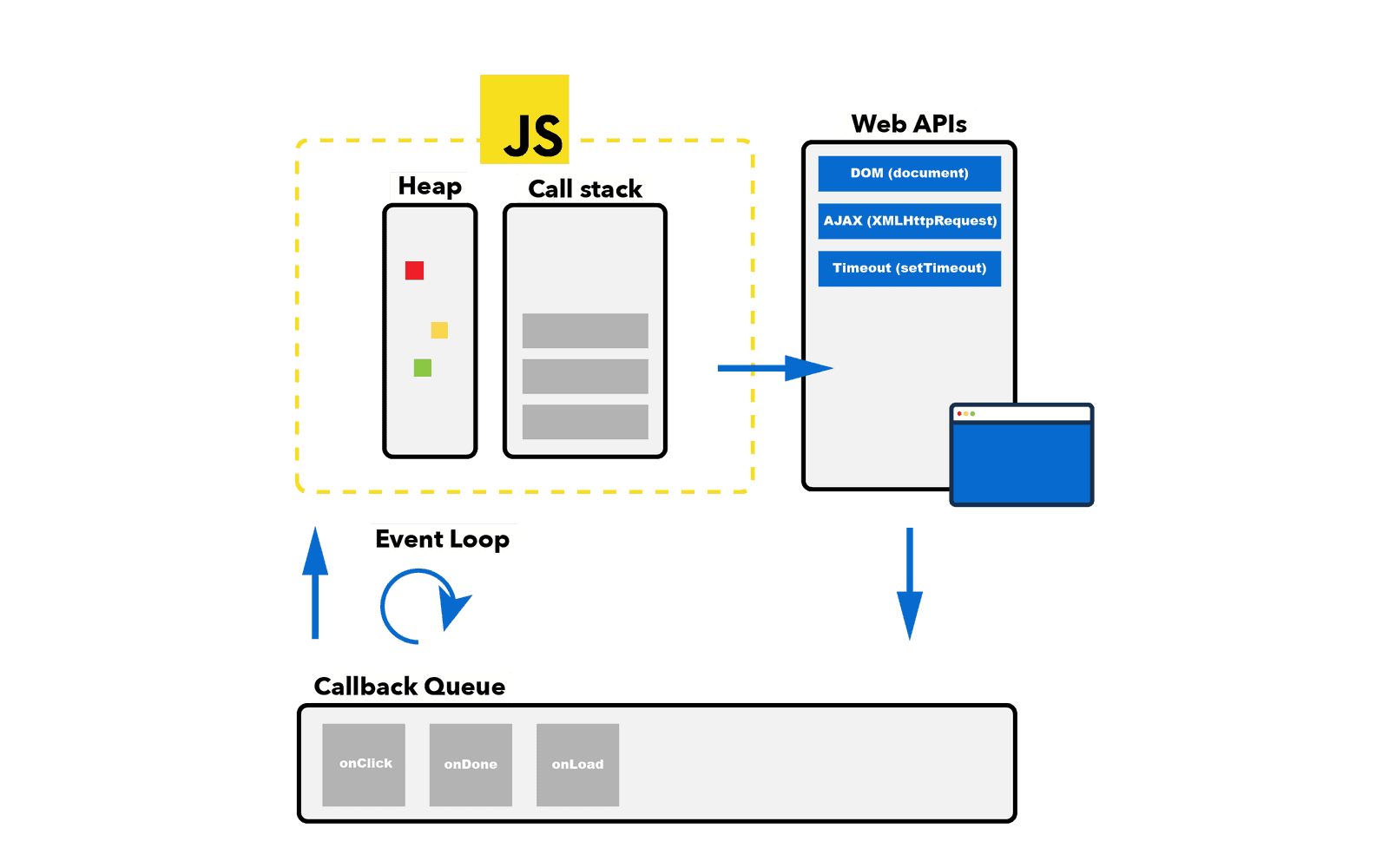
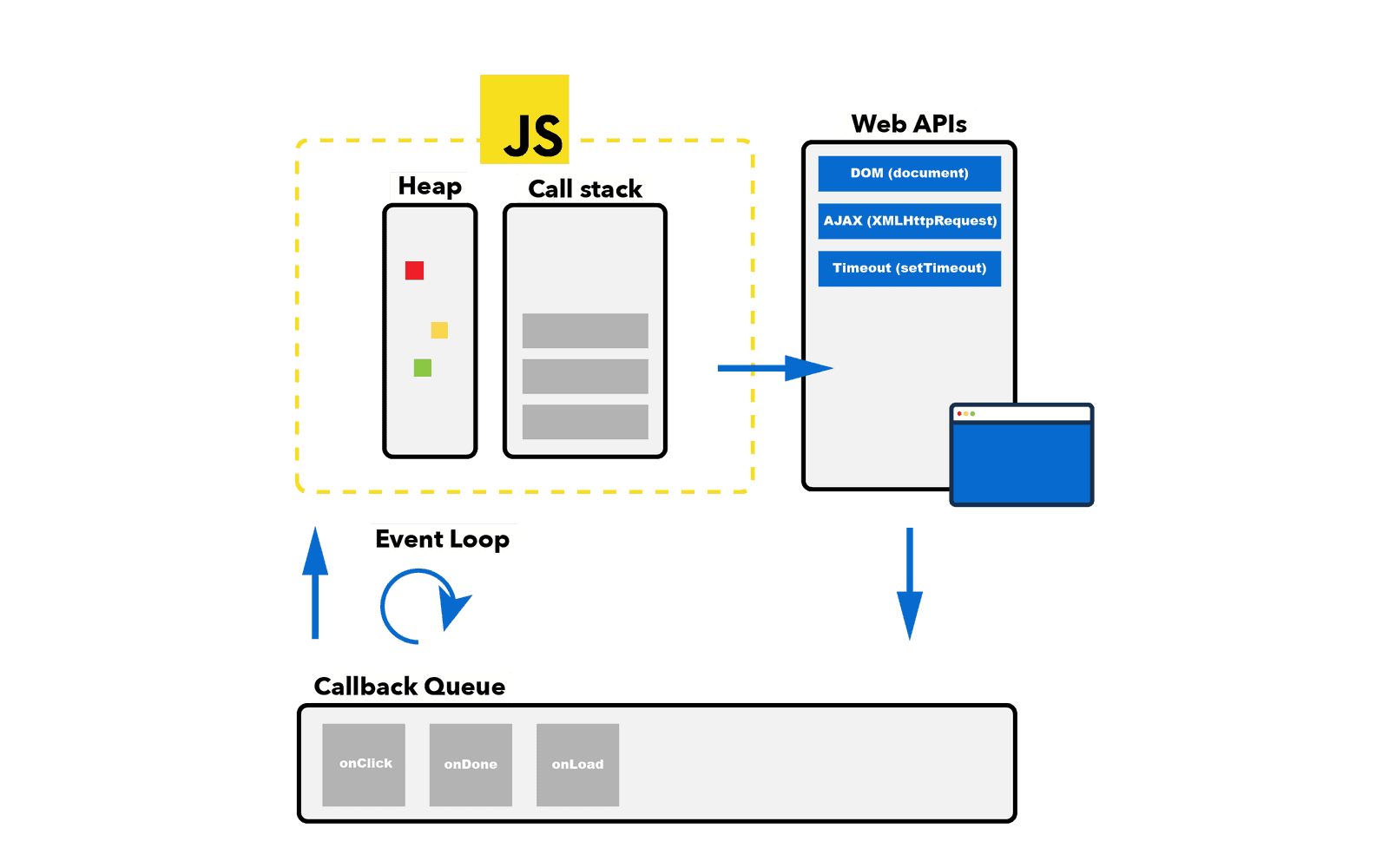
// 첫 번째 메세지➡️ setTimeout()이 만료된 후 call stack에서 빠져나온(pop) 순서대로 callback queue에 들어가고, 메세지가 출력된다.
[Callback Queue]
[두 번째 메세지 (0.2초) ◀️ 세 번째 메세지(3.8초) ◀️ 첫 번째 메세지(5초)]

이렇게 비동기적으로 끝나는 함수들의 순서를 제어하고 싶은 경우에는 어떻게 해야할까?
(첫 번째, 두 번째, 세 번째의 순서대로 출력하고 싶다면?)
➡️ callback 함수를 이용하면 된다.
비동기 함수에 콜백 함수를 적용한 예)
function printMessage(msg, cb) { // 메세지와 콜백 함수를 매개변수로 받는다.
setTimeout(function() {
console.log(msg);
cb();
}, Math.floor(Math.random() * 5000) + 1);
}
function printAll() {
printMessage('첫 번째 메세지', () => { // 메세지와 콜백 함수를 전달인자로 전달한다.
printMessage('두 번째 메세지', () => {
printMessage('세 번째 메세지', () => {})
})
})
}
printAll();
// 첫 번째 메세지
// 두 번째 메세지
// 세 번째 메세지➡️ setTimeout()이 만료된 후 call stack을 빠져나온 다음에 전달인자로 받은 콜백 함수를 실행한다.
즉, 첫 번째 메세지가 callback queue에 들어가고, 두 번째 메세지를 출력하는 함수를 실행한다.
[Callback Queue]
[첫 번째 메세지(5초) ◀️ 두 번째 메세지 (0.2초) ◀️ 세 번째 메세지(3.8초)]

✅ 따라서, 코드에서 callback 함수를 이용해 지정한 순서대로 비동기 함수가 처리되는 것이다.
Callback Hell
: 여러 개의 콜백 함수가 계속해서 중첩(nesting)되어 코드가 복잡해지고, 가독성이 떨어지는 것

➡️ callback hell을 벗어나기 위해서는 Promise를 사용하면 된다.
❔ 학습 후 궁금한 점
- Callback error handling?
