JavaScript 엔진
: JavaScript 코드를 해석하고 실행하는 인터프리터
- Safari의 Webkit, Chrome의 V8 등...
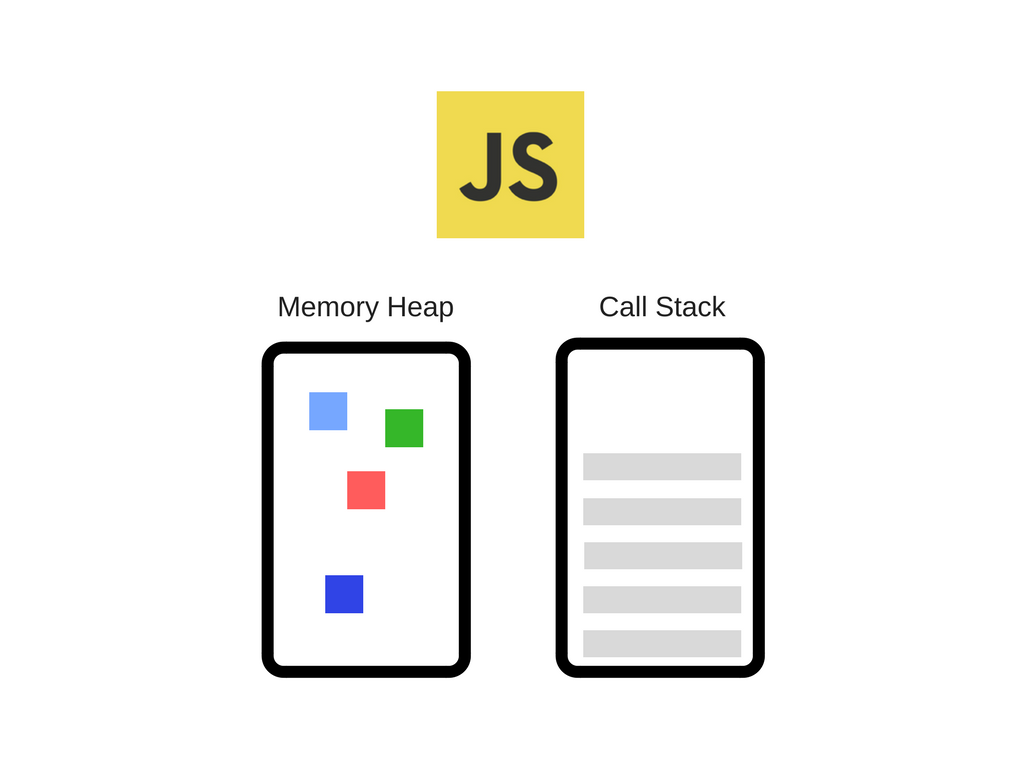
- JavaScript 엔진은 Memory Heap과 Call Stack으로 이루어져 있다.

Memory Heap
: 메모리 할당이 일어나는 곳으로 변수, 객체 등이 저장되는 곳
Call Stack
: 코드 실행에 따라 함수들이 호출되는 순서대로 쌓이는 곳
- 함수가 실행되면 call Stack에 해당 함수가 들어간다.
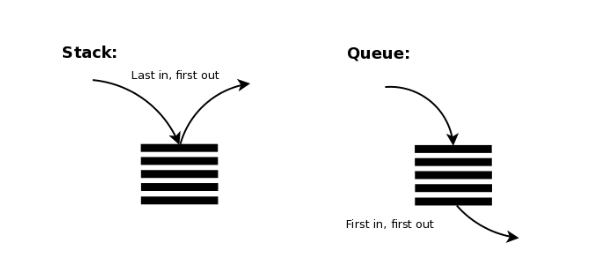
- 함수의 실행이 끝나면(return), call stack에서 해당 함수가 빠져나간다. (LIFO)
- call stack이 빈다. = 실행할 함수가 남아있지 않다.
- stack frame : 호출 스택의 각 항목

싱글 스레드 언어(single-threaded programming language)
JavaScript는 싱글 스레드 언어이다.
싱글 스레드 언어는 단일 call stack을 가지고 있다.
즉, call stack이 하나이므로 한 번에 하나의 일만 처리할 수 있다. = 동시에 여러 개의 일을 처리할 수 없다.
그렇다면 싱글 스레드 언어인 JavaScript가 어떻게 비동기적 처리를 할 수 있는걸까?
➡️ JavaScript가 구동되는 환경인 Web browser의 Web APIs, Callback Queue, Event Loop 덕분에!
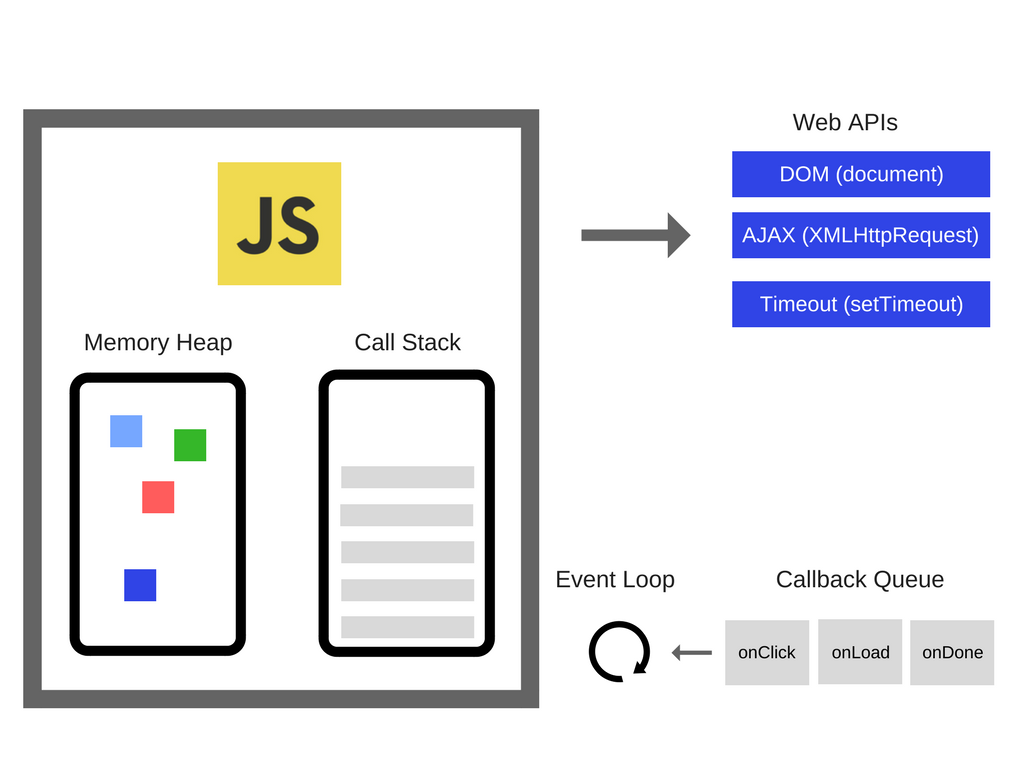
브라우저(Web Browser)의 구조

Web APIs
: 브라우저가 제공하는 API로 DOM, setTimeout, AJAX 등을 제공한다.
실질적으로 멀티 스레드 동작을 하는 곳
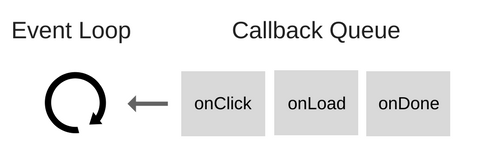
Callback Queue (= task queue)
: 콜백 함수가 대기하는 대기열
FIFO
Event Loop

- 이벤트 루프는 call stack과 callback queue를 모니터링한다.
- call stack이 비어있으면, 이벤트 루프는 callback queue에 있는 첫 번째 콜백 함수를 call stack으로 push한다.
(= 다시 말하면 call stack이 비어 있어야만, 콜백 함수가 call stack으로 이동할 수 있다.) - 이러한 반복을 이벤트 루프에서 "tick"이라고 한다.
❔ 학습 후 궁금한 점
- JavaScript가 싱글 스레드 언어로 설계된 이유?
이 글은 아래 링크를 참고하여 작성한 글입니다.
https://blog.sessionstack.com/how-does-javascript-actually-work-part-1-b0bacc073cf
https://blog.sessionstack.com/how-javascript-works-event-loop-and-the-rise-of-async-programming-5-ways-to-better-coding-with-2f077c4438b5
https://velog.io/@thms200/Event-Loop-%EC%9D%B4%EB%B2%A4%ED%8A%B8-%EB%A3%A8%ED%94%84
