1. 프로젝트에 Cloud Firestore 추가

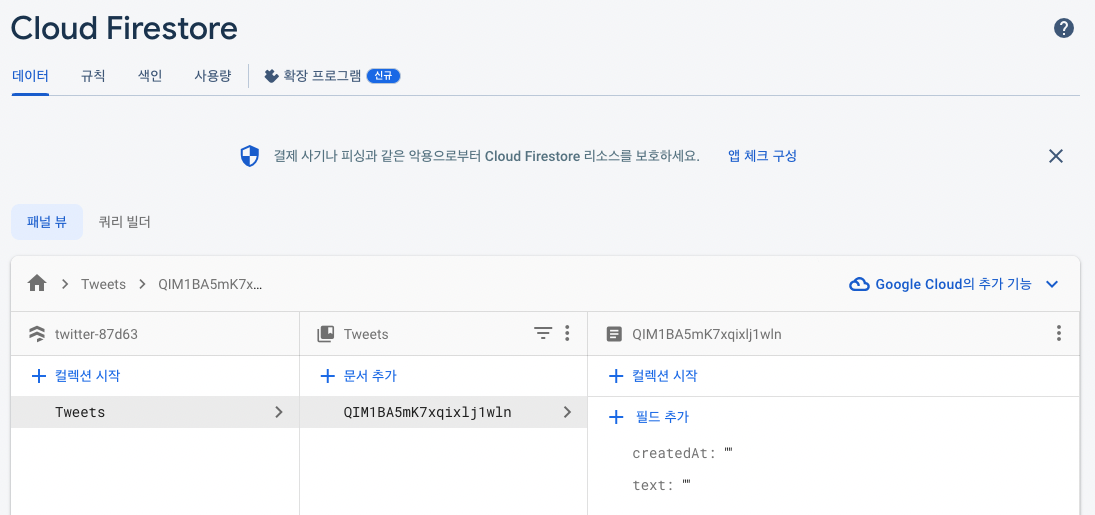
2. Firestore 데이터베이스 만들기
📂 fbase.js
import { initializeApp } from 'firebase/app';
import { getAuth } from 'firebase/auth';
import { getFirestore } from 'firebase/firestore'; // import
const firebaseConfig = {
...
};
export const firebase = initializeApp(firebaseConfig);
export const auth = getAuth();
export const db = getFirestore(firebase); // db 생성Cloud Firestore 데이터베이스 만들기 - Firebase
3. 데이터 추가하기
📂 Home.js
import { collection, addDoc } from 'firebase/firestore';
import { db } from 'fbase';
const Home = () => {
const [tweet, setTweet] = useState('');
// input 핸들러
const onChange = (e) => {
const { target: { value } } = e;
setTweet(value); // setTweet(e.target.value);
};
// 트윗 추가
const onSubmit = async (e) => {
e.preventDefault();
try {
const docRef = await addDoc(collection(db, 'Tweets'), {
text: tweet,
createdAt: Date.now(),
});
console.log('Document written with ID: ', docRef.id);
} catch (error) {
console.error('Error adding document: ', error);
}
setTweet('');
};
return (
<>
Home
<form onSubmit={onSubmit}>
<input value={tweet} onChange={onChange} type='text' placeholder="What's happening?" maxLength={120} />
<input type='submit' value='Tweet' />
</form>
</>
);
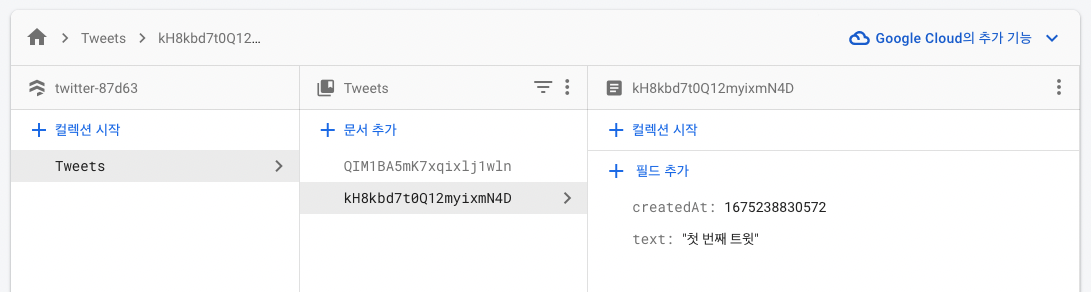
};이제 트윗을 작성하면 Firebase 콘솔에서 아래처럼 데이터베이스에 추가되는 것을 확인할 수 있다.


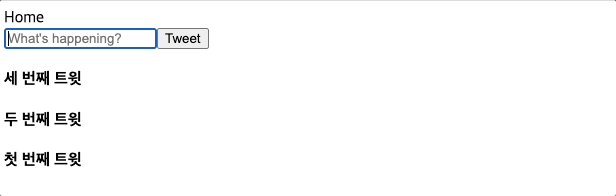
4. 데이터 읽기
📂 Home.js
import { db } from 'fbase';
import { collection, getDocs } from 'firebase/firestore';
const Home = ({ userObj }) => {
const [tweets, setTweets] = useState([]);
useEffect(() => {
getTweets();
}, []);
// 트윗 불러오기
const getTweets = async () => {
const querySnapshot = await getDocs(collection(db, 'Tweets'));
querySnapshot.forEach((doc) => {
const tweetObject = {
...doc.data(), // {createdAt : ..., text: ...}
id: doc.id, // id 추가
creatorId: userObj.uid, // 작성자 id 추가
};
setTweets((prev) => [tweetObject, ...prev]); // 새로운 트윗 맨 앞에 추가
});
};
return (
<>
Home
<div>
{tweets.map((tweet) => {
return (
<div key={tweet.id}>
<h4>{tweet.text}</h4>
</div>
);
})}
</div>
</>
);
};
5. 실시간 업데이트 받기
// 실시간으로 데이터를 데이터베이스에서 가져오기
useEffect(() => {
const q = query(collection(db, 'Tweets'), orderBy('createdAt', 'desc'));
const unsubscribe = onSnapshot(q, (querySnapshot) => {
const newArr = querySnapshot.docs.map((doc) => {
return {
...doc.data(),
id: doc.id,
creatorId: userObj.uid,
};
});
setTweets(newArr);
});
}, []);3번에서 작성한 코드를 위처럼 바꿔주면, 데이터베이스에 업데이트가 생길 때마다 새로고침하지 않아도 바로 화면에 렌더링된다.

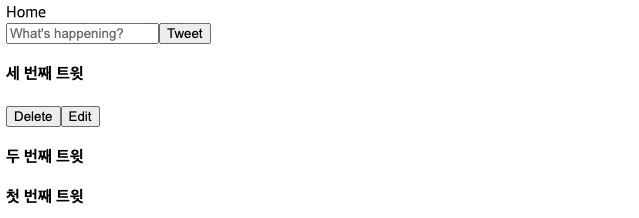
6. 데이터 삭제하기
deleteDoc 함수에 데이터베이스, collection명, 삭제하려는 document명을 함께 전달해야 한다.
📂 Tweet.js
import { doc, deleteDoc } from 'firebase/firestore';
import { db } from 'fbase';
const Tweet = ({ tweetObj, isCreator }) => {
// 트윗 삭제
const onDeleteClick = async () => {
const ok = window.confirm('이 트윗을 삭제하시겠습니까?');
if (ok) {
await deleteDoc(doc(db, 'Tweets', tweetObj.id));
}
};
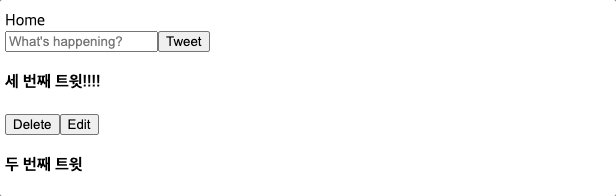
return (
<div key={tweetObj.id}>
<h4>{tweetObj.text}</h4>
// 트윗 작성자만(isCreator === true일 때) 삭제, 수정 버튼이 보인다.
{isCreator && (
<>
<button onClick={onDeleteClick}>Delete</button>
<button>Edit</button>
</>
)}
</div>
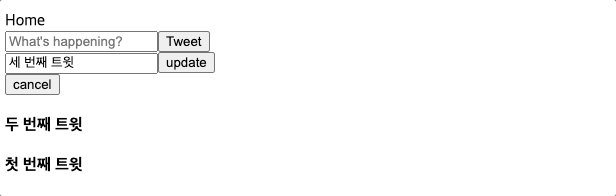
7. 데이터 수정하기
📂 Tweet.js
import { doc, updateDoc } from 'firebase/firestore';
import { db } from 'fbase';
const Tweet = ({ tweetObj, isCreator }) => {
const [isEditing, setIsEditing] = useState(false); // 편집 모드
const [newTweet, setNewTweet] = useState(tweetObj.text); // input
const newTweetRef = doc(db, 'Tweets', tweetObj.id);
const toggleEditing = () => setIsEditing((prev) => !prev);
// input 핸들러
const onChange = (e) => {
const {
target: { value },
} = e;
setNewTweet(value);
};
// 트윗 수정
const onSubmit = async (e) => {
e.preventDefault();
await updateDoc(newTweetRef, {
text: newTweet,
});
setIsEditing(false);
};
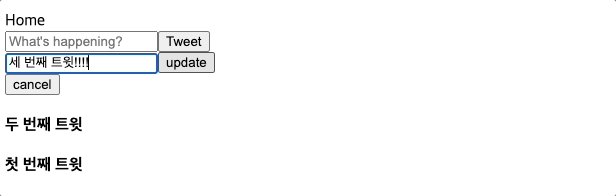
return (
<div key={tweetObj.id}>
{isEditing ? (
<>
<form onSubmit={onSubmit}>
<input value={newTweet} onChange={onChange} type='text' placeholder='Edit your tweet' required />
<input type='submit' value='update' />
</form>
<button onClick={toggleEditing}>cancel</button>
</>
) : (
<>
<h4>{tweetObj.text}</h4>
{isCreator && (
<>
<button onClick={onDeleteClick}>Delete</button>
<button onClick={toggleEditing}>Edit</button>
</>
)}
</>
)}
</div>
);
};
하지만 여기서 만약 데이터가 추가될 때만 실시간으로 보고 싶고,
데이터가 삭제, 수정되는 경우는 실시간으로 보고싶지 않다면 어떻게 해야할까?