1. 프로젝트에 Cloud Storage 추가

2. Storage 만들기
import { initializeApp } from 'firebase/app';
import { getAuth } from 'firebase/auth';
import { getFirestore } from 'firebase/firestore';
import { getStorage } from 'firebase/storage'; // import
const firebaseConfig = {
...
};
export const firebase = initializeApp(firebaseConfig);
export const auth = getAuth();
export const db = getFirestore(firebase);
export const storage = getStorage(firebase); // storage 생성웹에서 Cloud Storage 시작하기 - Firebase
3. Storage에 이미지 올리기
- 파일을 업로드/다운로드, 삭제, 업데이트 등을 하려면 먼저 작업하려는 파일에 대한 참조(경로)를 만들어야 한다.
uploadString()메소드를 사용하여 원시 base64 , base64url 또는 data_url 인코딩 문자열을 Cloud Storage에 업로드할 수 있다.- 이렇게 업로드한 파일을 화면에 보여주려면
getDownloadURL()메소드로 파일을 다운로드해야 한다.
📂 Home.js
import { ref, uploadString, getDownloadURL } from 'firebase/storage';
import { storage } from 'fbase';
import { v4 as uuidv4 } from 'uuid';
const [attachment, setAttachment] = useState(null); // 이미지 url
...
const onSubmit = async (e) => {
e.preventDefault();
// 파일 참조 생성
const fileRef = ref(storage, `${userObj.email}/${uuidv4()}`); // 유저 이메일과 uuid로 경로 생성
// 파일 업로드
const response = await uploadString(fileRef, attachment, 'data_url');
// 파일 다운로드
const fileUrl = await getDownloadURL(ref(storage, fileRef));
// 트윗 객체
const tweetObj = {
text: tweet,
createdAt: Date.now(),
creatorId: userObj.uid,
fileUrl,
};
// 서버에 업로드
try {
const docRef = await addDoc(collection(db, 'Tweets'), tweetObj);
console.log('Document written with ID: ', docRef.id);
} catch (error) {
console.error('Error adding document: ', error);
}
setTweet('');
setAttachment(null);
};
// File input 핸들러
const onFileChange = (e) => {
const {
target: { files },
} = e;
const file = files[0];
const reader = new FileReader(); // reader 생성
// reader에 onLoadEnd 이벤트 리스너 추가
reader.onloadend = (finishedEvent) => {
// 로딩 완료되면 실행되는 코드
const {
currentTarget: { result },
} = finishedEvent;
setAttachment(result);
};
reader.readAsDataURL(file);
};
const onClearAttachment = () => setAttachment(null);
...참조 만들기 - Firebase
문자열에서 업로드 - Firebase
URL을 통해 데이터 다운로드 - Firebase
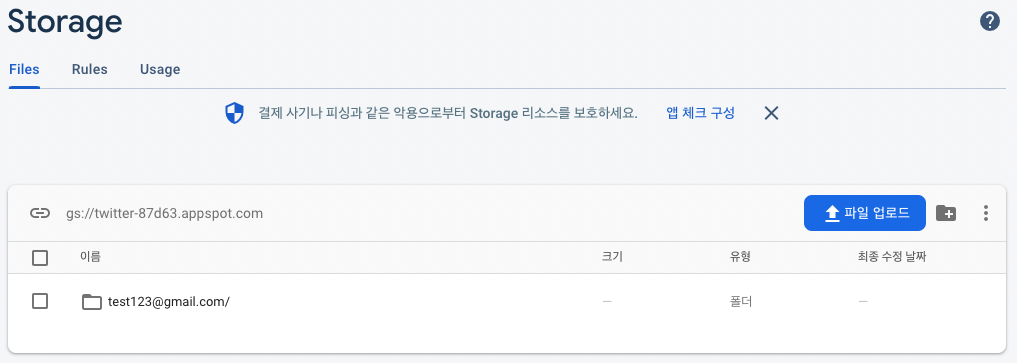
Firebase 콘솔의 Storage에서 유저 이메일을 이름으로 생성된 폴더 안에 이미지가 업로드 된 것을 확인할 수 있다.

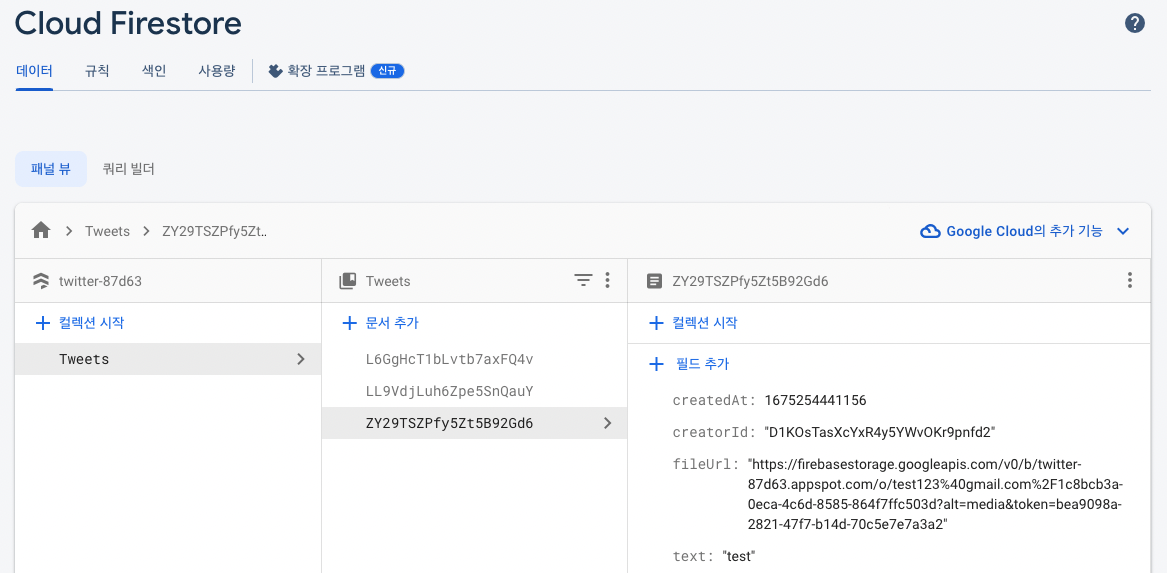
Cloud Firestore에도 fileUrl 속성에 이미지의 경로가 입력된 것을 확인할 수 있다.

📂 Tweet.js
...
<h4>{tweetObj.text}</h4>
{tweetObj.fileUrl && <img src={tweetObj.fileUrl} width='50px' />}
{isCreator && (
<>
<button onClick={onDeleteClick}>Delete</button>
<button onClick={toggleEditing}>Edit</button>
</>
)}
...
4. Storage에서 이미지 삭제
트윗을 삭제했을 때 트윗만 삭제하는 것이 아닌 Storage에 저장한 이미지 파일까지 삭제해야 한다.
이미지를 삭제하려면 이미지를 참조하고 있는 경로를 알아야 한다.
📂 Tweet.js
import { storage } from 'fbase';
import { ref, deleteObject } from 'firebase/storage';
...
const onDeleteClick = async () => {
const ok = window.confirm('이 트윗을 삭제하시겠습니까?');
if (ok) {
try {
await deleteDoc(newTweetRef); // db에서 트윗 삭제
if (tweetObj.fileUrl) {
const desertRef = ref(storage, tweetObj.fileUrl); // 삭제할 이미지의 ref
await deleteObject(desertRef); // storage에서 이미지 파일 삭제
}
} catch (err) {
window.alert('트윗을 삭제하는 데 실패했습니다.');
}
}
};
...