🚂 토이 프로젝트
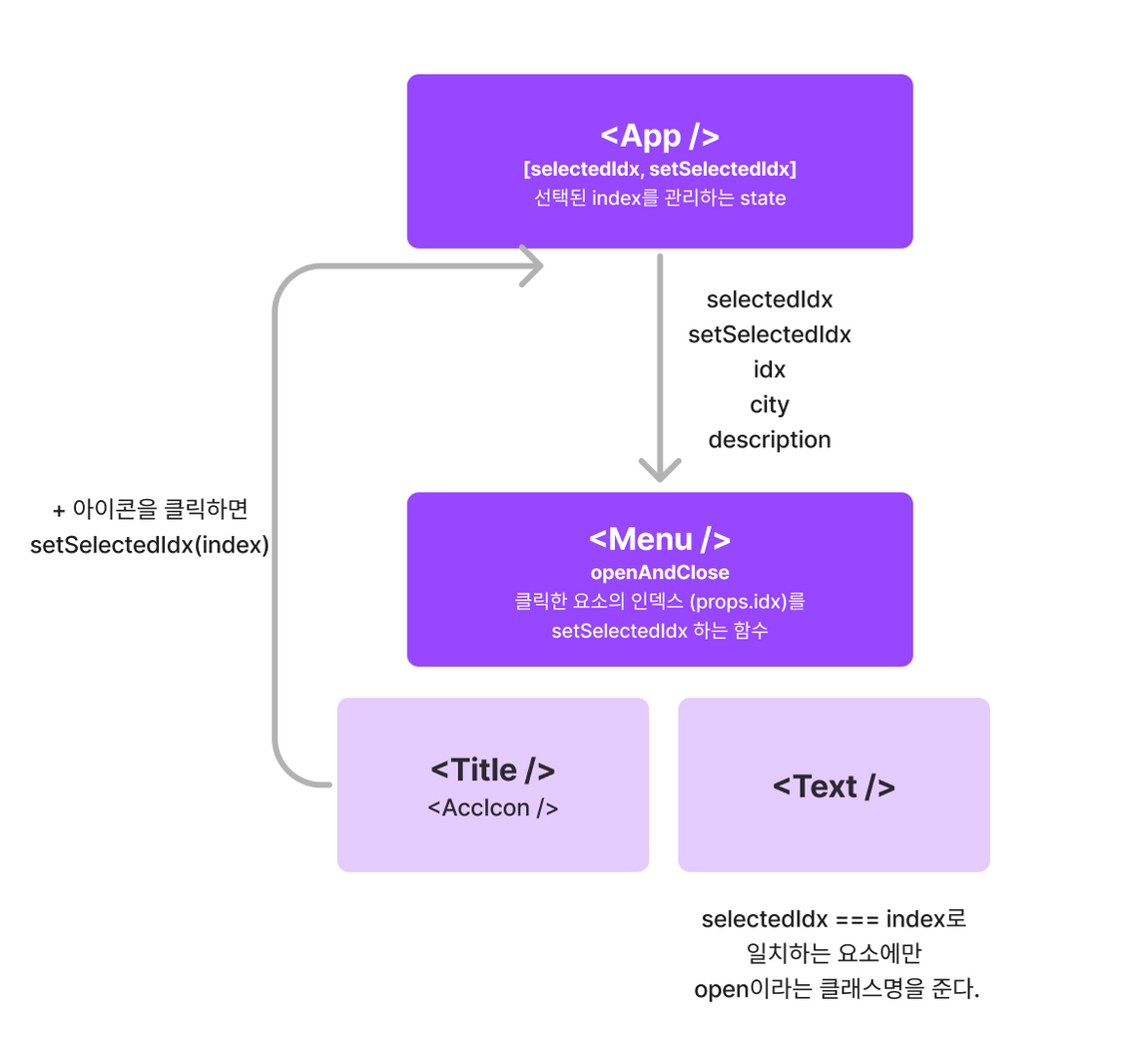
1.React로 탭 컴포넌트 만들기

!codesandbox[tab-component-oe9nu1?fontsize=14&hidenavigation=1&theme=dark] Reference : https://wsss.tistory.com/1291
2.🔥 Firebase Authentication

Firebase를 초기화하고, Firebase 앱 객체를 만든다.SDK 설치 및 Firebase 초기화 - Firebase(https://firebase.google.com/docs/web/setup?hl=koFirebase 콘솔의 Authentication
3.🔥 Firebase Cloud Storage

웹에서 Cloud Storage 시작하기 - Firebase(https://firebase.google.com/docs/storage/web/start?hl=ko파일을 업로드/다운로드, 삭제, 업데이트 등을 하려면 먼저 작업하려는 파일에 대한 참조(경로)를 만
4.🔥 Firestore Database CRUD

1. 프로젝트에 Cloud Firestore 추가 2. Firestore 데이터베이스 만들기 📂 fbase.js Cloud Firestore 데이터베이스 만들기 - Firebase 2. 데이터 추가하기 📂 Home.js 데이터 추가 - Firebase 이제
5.2048 게임 만들기 - 그리드 CSS, 타일 생성 로직

display 속성을 grid로 설정해주고, grid-template-rows와 grid-template-columns 속성을 이용해 가로 4, 세로 4 너비와 높이가 20vmin인 그리드를 만들어준다.!codesandboxgrid-3m7fqw?fontsize=14&h
6.2048 게임 만들기 - 타일 이동 로직

2048 게임은 ↑ ↓ → ← 방향키를 이용해 타일들을 이동시켜 같은 숫자끼리 합하고 최종적으로 2048을 만드는 게임이다.먼저 사용자의 키보드 입력을 받기 위해 window 객체에 keydown 이벤트 리스너를 등록해야한다.useEffect 훅 안에서 addEvent
7.2048 게임 만들기 - 타일 병합 로직

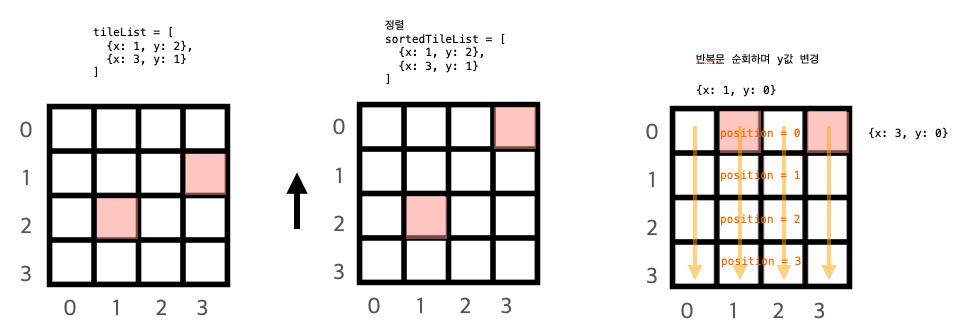
타일을 이동시키는 것까지 구현했고, 이제 두 타일이 숫자가 같은 경우 병합시키는 부분을 구현할 차례다.먼저 nextPosition라는 변수를 만들어준다. 이 변수는 두 타일이 병합되어 하나의 타일이 되었을 때 그 타일의 위치가 될 것이다.기본 로직은 현재 타일과 이전
8.Vanilla React로 Router 구현하기 - History API, popState, window.location

window.history : 읽기 전용 속성으로, History 객체로의 참조를 반환한다. History 객체는 브라우저의 세션 기록을 조작하고 관리할 때 사용한다. History API를 사용해 브라우저 히스토리를 직접 조작하고, 페이지의 상태를 변경하거나 URL을
9.Vanilla React로 Router 구현하기 - useRouter 훅 분리하기

이전 글) \[원티드 프리온보딩 챌린지] React에서 History API 사용하여 SPA Router 기능 구현하기App.js 안에 모든 코드를 작성했는데, 이를 Router, Route 컴포넌트, useRouter() 훅으로 분리하려고 한다.!codesandbox
10.Vanilla React로 Router 구현하기 - 리팩토링

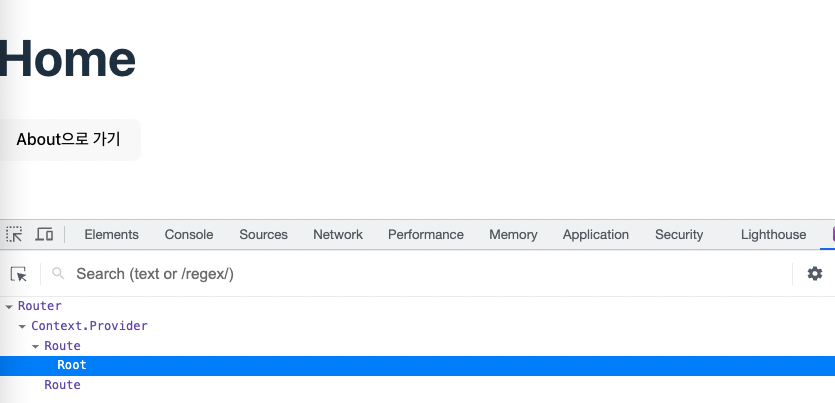
강의에서 다른 분들의 소스 코드를 보니, 보완할 점이 많아 리팩토링해보려고 한다.보시다시피 내가 만든 Router 컴포넌트는 props.children으로 받은 컴포넌트를 그대로 리턴하는 역할밖에 하고 있지 않다.Router 컴포넌트가 라우터 기능을 담도록 수정하려면,