Lighthouse
: 웹 페이지의 성능을 측정해주고, 웹 페이지 품질을 개선할 수 있도록 개선책을 제공해주는 도구
Chrome 개발자 도구, Chrome 익스텐션, CLI, 노드 모듈 등 다양한 경로를 통해 사용할 수 있다.
- Lighthouse 노드 모듈을 이용해 동적으로 프로그래밍하여, 페이지 검사 리포트를 생성할 수도 있고, 이를 통해 성능 테스트를 자동화할 수도 있다.
Node CLI에서 실행하는 법
- Lighthouse를 설치한다. 이때-g 옵션을 사용하여 Lighthouse를 전역 모듈로 설치하는 것이 좋다.
npm install -g lighthouse- 다음 명령어로 검사를 실행할 수 있다.
lighthouse <url>- 다음 명령어로 모든 옵션을 볼 수 있다.
lighthouse --helpLighthouse 분석 결과 항목

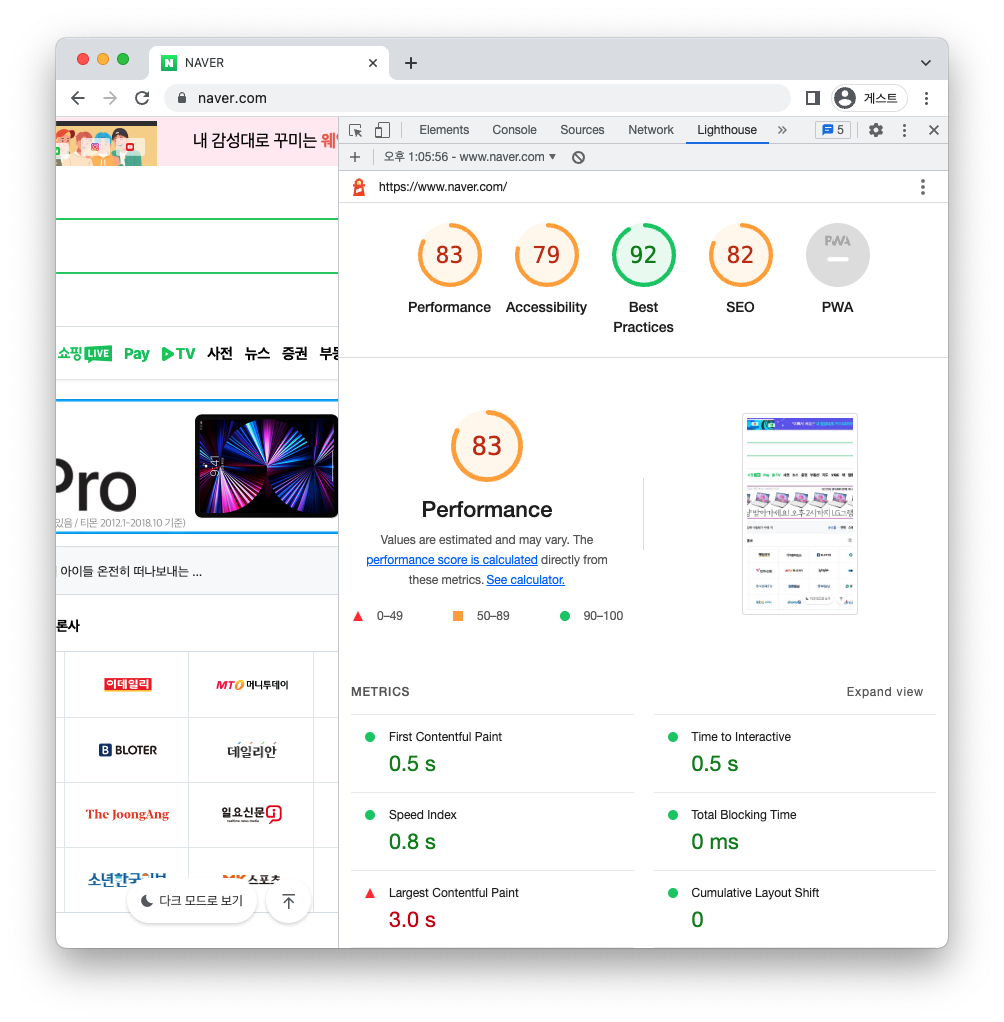
1. Performance
: 웹 페이지의 웹 성능을 측정한다.
- 화면에 콘텐츠가 표시되는 데에 시간이 얼마나 걸리는지
- 표시된 후 사용자와 상호작용하기까지 얼마나 걸리는지
- 화면에 불안정한 요소는 없는지 등...
2. Accessibility
: 웹 페이지가 웹 접근성을 잘 갖추고 있는지 확인한다.
- 대체 텍스트를 잘 작성했는지
- 배경색과 콘텐츠 색상의 대비가 충분한지
- 적절한 WAI-ARIA 속성을 사용했는지 등...
3. Best Practices
: 웹 페이지가 웹 표준 모범 사례를 잘 따르고 있는지 확인한다.
- HTTPS 프로토콜을 사용하는지
- 사용자가 확인할 확률은 높지 않지만 콘솔 창에 오류가 표시되지는 않는지 등...
4. SEO
: 웹 페이지가 검색 엔진 최적화가 잘 되어있는지 확인한다.
- 애플리케이션의 robot.txt가 유효한지
<meta>요소가 잘 작성되어 있는지- 텍스트 크기가 읽기에 무리가 없는지 등...
5. PWA(Progressive Web App)
: 웹 페이지가 모바일 애플리케이션으로서도 잘 작동하는지 확인한다.
- 앱 아이콘을 제공하는지
- 스플래시 화면이 있는지
- 화면 크기에 맞게 콘텐츠를 적절하게 배치했는지 등...
점수가 아닌 체크리스트로 확인한다.
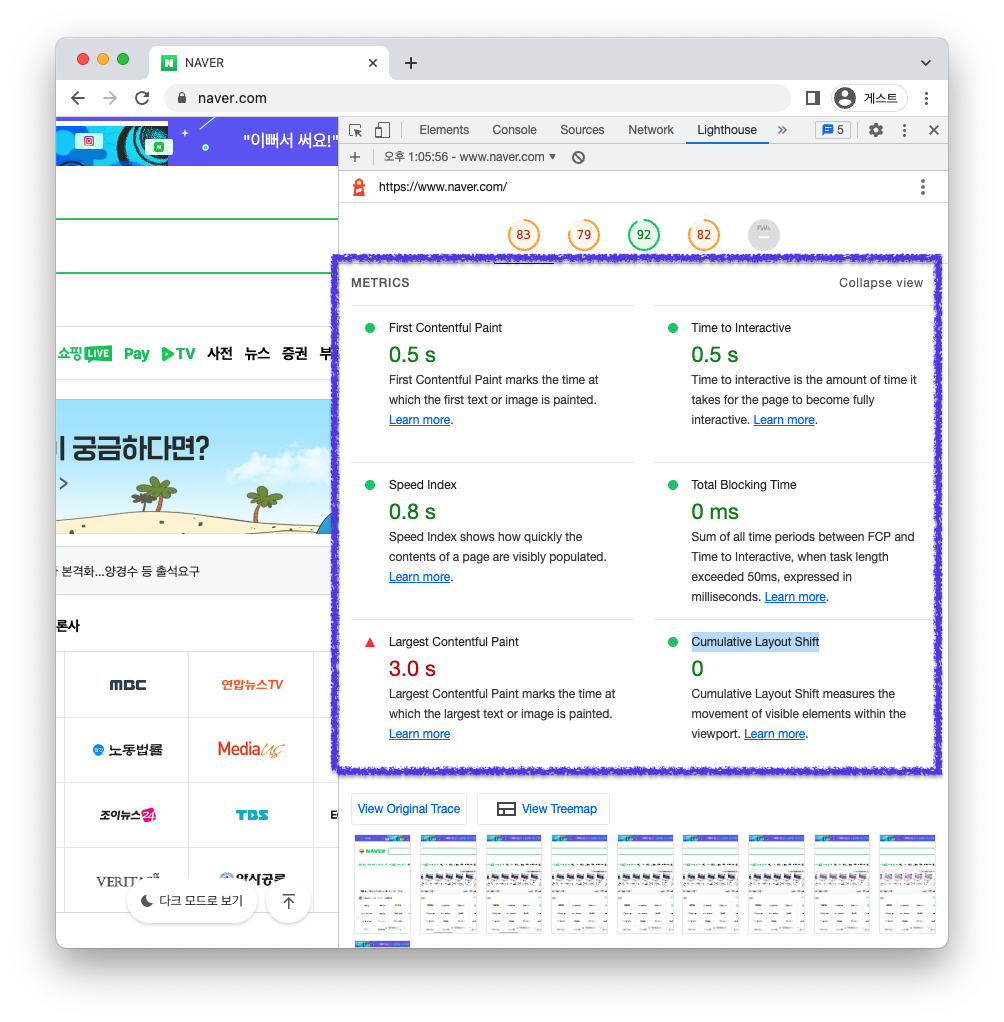
Lighthouse의 Performance 측정 메트릭

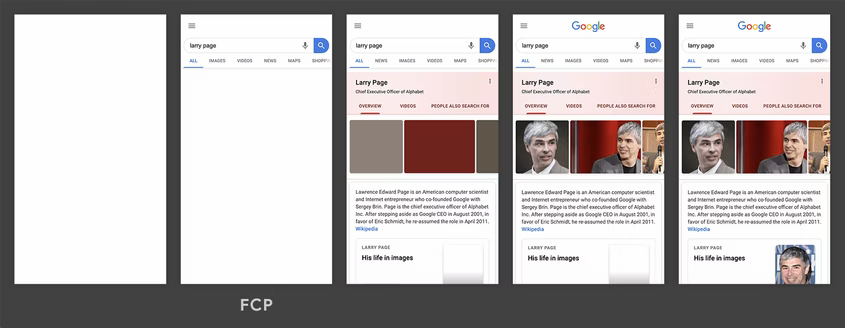
1) First Contentful Paint (FCP)
: 사용자가 페이지에 접속했을 때 브라우저가 DOM 콘텐츠의 첫 번째 부분을 렌더링하는 데 걸리는 시간
즉. 사용자가 감지하는 페이지의 로딩 속도
- 성능(Performance) 지표를 추적하는 메트릭
- 우수한 사용자 경험을 제공하려면 1.8초 이하여야 한다.
- DOM 콘텐츠에는 이미지와,
<canvas>요소, SVG 등이 모두 포함되며,<iframe>요소는 포함되지 않는다.

2) Largest Contentful Paint (LCP)
: 뷰포트를 차지하는 가장 큰 콘텐츠의 렌더 시간 (이미지 또는 텍스트 블록)
즉, 주요 콘텐츠가 유저에게 보이는 시간
LCP 점수
| LCP time(sec) | Color-coding |
|---|---|
| 0 ~ 2.5 | Green(fast) |
| 2.5 ~ 4.0 | Orange(moderate) |
| 4.0 ~ | Red(slow) |
3) Speed Index
: 페이지를 로드하는 동안 얼마나 빨리 콘텐츠가 시각적으로 표시되는지를 측정
- 성능(Performance) 지표를 추적하는 메트릭
- Lighthouse는 먼저 브라우저의 페이지 로딩과정을 각 프레임마다 캡쳐한다.
- 그리고 프레임 간 화면에 보이는 요소들을 계산한다.
- 그 후 Speedline Node.js module을 이용하여 Speed Index 점수를 그래프의 형태로 나타낸다.
Speed Index 점수
| Speed Index(sec) | Color-coding |
|---|---|
| 0 ~ 3.4 | Green(fast) |
| 3.4 ~ 5.8 | Orange(moderate) |
| 5.8 ~ | Red(slow) |
4) Time to interactive (TTI)
: 페이지가 로드되는 시점부터 사용자와의 상호작용이 가능한 시점까지의 시간을 측정
즉, 페이지가 완전히 상호작용 가능하기까지의 시간
- TTI 점수는 아카이브된 HTTP 데이터를 기반으로 백분위 단위로 점수를 측정한다.
TTI 점수
| TTI metrics(sec) | Color-coding |
|---|---|
| 0 ~ 3.8 | Green(fast) |
| 3.9 ~ 7.3 | Orange(moderate) |
| 7.3 ~ | Red(slow) |
완전히 상호작용이 가능하다는 시점의 기준
- 페이지에 FCP로 측정된 콘텐츠가 표시되어야 한다.
- 이벤트 핸들러가 가장 잘 보이는 페이지의 엘리먼트에 등록된다.
- 페이지가 0.05초 안에 사용자의 상호작용에 응답한다.
5) Total Blocking Time (TBT)
: 페이지가 유저와 상호작용하기까지의 막혀있는 시간을 측정
- 대부분의 사용자는 0.05초가 넘는 작업에는 응답이 올때까지 계속 키보드를 두드리거나 마우스를 클릭하기 때문에 페이지가 느리다고 인식한다. 이를 개선하기 위한 지표가 TBT이다.
- Lighthouse에서는 FCP와 TTI 사이에 긴 시간이 걸리는 작업들을 모두 기록하여 TBT를 측정한다.
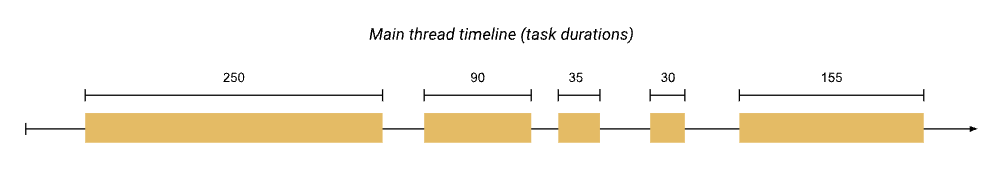
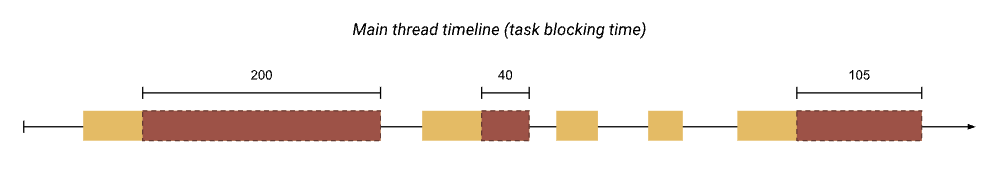
TBT 측정하는 법

위 타임라인에는 5개의 작업이 있고 그 중 50ms(0.05초)를 초과하는 3개는 긴 작업으로 간주된다.

이때 메인스레드에서 작업을 실행하는 데 소요된 총 시간은 560ms(0.56)초이지만 TBT로 측정되는 것은 345ms(0.345초)이다.
6) Cumulative Layout Shift (CLS)
: 사용자에게 콘텐츠가 화면에서 얼마나 많이 움직이는지(불안정한지) 측정한 지표

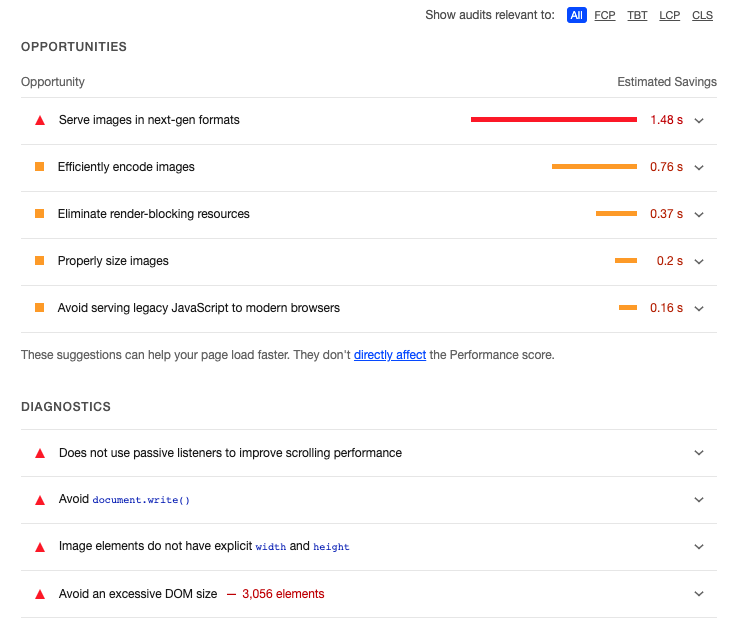
Opportunities
Opportunities 항목은 무엇이 시간을 많이 소모하는지 등 각 메트릭별 문제를 확인할 수 있게 해주고, 어떻게 개선하여 최적화를 할 수 있을지 해결책을 제시해준다.
- 각 항목을 열어보면 해당 문제에 대한 상세 설명과 함께 어떤 코드, 어떤 화면에서 문제 상황을 발견했는지 또한 확인할 수 있다.
- 이를 통해 웹페이지를 어떻게 최적화할 것인지 최적화의 방향을 잡을 수 있다.

Opportunities 항목 살펴보기

https://m.naver.com/ 페이지를 Lighthouse로 검사했을 때, Opportunities에 아래의 항목들이 나왔다.
1. Serve images in next-gen formats
Image formats like WebP and AVIF often provide better compression than PNG or JPEG, which means faster downloads and less data consumption.
다음 세대의 포맷을 사용해서 이미지를 제공하세요
PNG, JPEG 보다 WebP, AVIF 이미지 포맷을 사용하는 게 더 나은 압축을 제공합니다. 이는 더 빠르게 다운로드할 수 있고 데이터를 적게 소모한다는 것을 의미합니다.
예시)
아래 이미지는 현재 리소스 사이즈가 481.1 KiB이고, 여기서 479.7 KiB를 절약할 수 있다.

해결방법) WebP / AVIF 이미지 포맷 사용
<picture> 요소는 단계적 지원을 허용하기 때문에 순서대로 소스를 로드하고 브라우저가 지원하지 않을경우 fallback 으로 디폴트로 설정된 <img> 를 보여준다.
<picture>
<source srcset="img/photo.avif" type="image/avif">
<source srcset="img/photo.webp" type="image/webp">
<img src="img/photo.jpg" alt="Description of Photo">
</picture> 2. Use video formats for animated content
Large GIFs are inefficient for delivering animated content. Consider using MPEG4/WebM videos for animations and PNG/WebP for static images instead of GIF to save network bytes.
움직이는 콘텐츠에 비디오 포맷을 사용하세요
용량이 큰 GIF는 움직이는 콘텐츠를 전달하기에 비효율적입니다.
움직이는 콘텐츠에 GIF 대신 MPEG4 / WEbM 비디오를 사용하고, 정적인 이미지에는 PNG/WebP를 사용하면 네트워크 용량을 절약할 수 있습니다.
예시)
아래 GIF는 현재 리소스 사이즈가 1,331.5 KiB이고, 여기서 1,038.6 KiB를 절약할 수 있다.

해결방법) MPEG4 / WEbM 비디오 포맷 사용
<video> 요소를 이용하고, GIF의 특성(자동 재생, 반복 재생, 소리 X)을 따라하기 위해 autoplay, placeline, loop, muted 속성을 사용한다.
<video autoplay loop muted playsinline> // placeline은 iOS를 위한 자동재생 속성
<source src="my-animation.webm" type="video/webm" />
<source src="my-animation.mp4" type="video/mp4" />
</video>3. Reduce unused CSS
Reduce unused rules from stylesheets and defer CSS not used for above-the-fold content to decrease bytes consumed by network activity.
사용하지 않는 CSS를 줄이세요
CSS에서 사용하지 않고 있는 코드를 제거하고, 현재 화면에 보이는 콘텐츠에 사용되지 않는 CSS는 불러오는 것을 연기하여 네트워크에 사용되는 용량을 감소시키세요.
…build/w.3f9d5730.css파일은 현재 transfer 사이즈가 259.8 KiB이고, 여기서 241.9KiB를 절약할 수 있다.
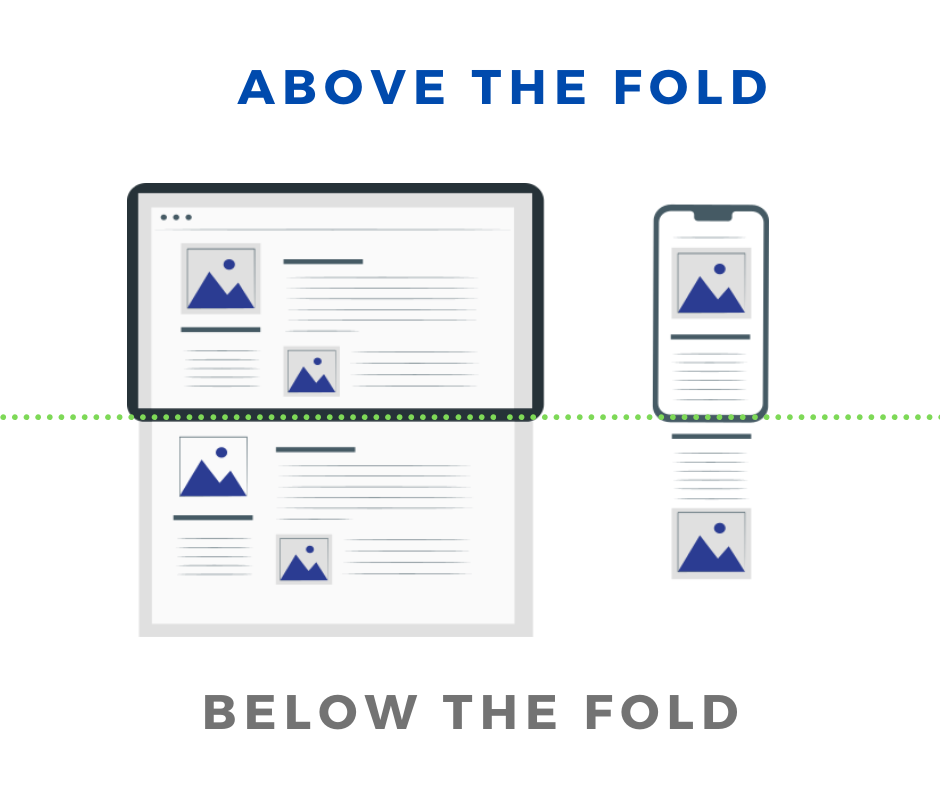
above-the-fold
: 현재 스크린에 보이는 화면
4. Reduce unused JavaScript
Reduce unused JavaScript and defer loading scripts until they are required to decrease bytes consumed by network activity.
사용하지 않는 JavaScript를 줄이세요
사용하지 않는 JavaScript를 제거하고, 해당 JavaScript가 필요할 때까지 불러오는 것을 연기하여 네트워크에 사용되는 용량을 감소시키세요.
…build/main.76cb46cc.js?o=m파일은 현재 transfer 사이즈가 153.8 KiB이고, 여기서 123.4 KiB를 절약할 수 있다.
5. Efficiently encode images
Optimized images load faster and consume less cellular data.
이미지를 효율적으로 인코딩하세요
최적화된 이미지들은 더 빠르게 로드되고, 더 적은 셀룰러 데이터를 소비합니다.
6. Properly size images
Serve images that are appropriately-sized to save cellular data and improve load time.
이미지의 사이즈를 적절하게 조절하세요
적절하게 사이즈를 조절한 이미지를 제공하여, 셀룰러 데이터를 절약하고 로딩 시간을 개선하세요.