1. HTML, CSS 코드 최적화하기
HTML 최적화 방법
1) DOM Tree 가볍게 만들기
DOM Tree가 깊을수록, 자식 요소가 많을 수록 DOM Tree의 복잡도는 커진다. DOM Tree의 복잡도가 클 수록, DOM Tree가 변경되었을 때 계산해야 하는 것이 많아지므로, 불필요하게 깊이를 증가시키는 요소가 있다면 삭제하여 DOM Tree를 최대한 가볍게 만든다.
<div> <!-- div 삭제 -->
<ol>
<li> 첫 번째 </li>
<li> 두 번째 </li>
<li> 세 번째 </li>
</ol>
</div> <!-- div 삭제 -->2) 인라인 스타일 사용하지 않기
CSS 파일을 따로 작성하면 단 한 번의 리플로우만 발생하는 반면, 인라인 스타일은 리플로우를 계속 발생시켜 렌더링 완료 시점을 늦춘다.
또한 인라인 스타일은 웹 표준에 맞지 않으므로 사용하지 말아야 한다.
<div style="margin: 10px;"> 마진 10px </div> <!-- 인라인 스타일 대신 -->
⬇️
<div class="margin10"> 마진 10px </div> <!-- CSS 파일 따로 작성하기 -->CSS 최적화 방법
1) 사용하지 않는 CSS 제거하기
CSS 파일의 모든 코드의 분석이 끝난 후에 CSSOM Tree가 생성되기 때문에, 불필요한 CSS 코드가 있다면 CSSOM Tree의 완성이 늦어진다.
따라서 사용하지 않는 CSS 코드가 있다면 제거하는 것이 좋다.
2) 간결한 셀렉터 사용하기
셀렉터가 복잡할수록 스타일 계산과 레이아웃에 더 많은 시간이 소요된다. 따라서 최대한 간결한 셀렉터를 사용하는 것이 좋다.
.cart_page .cart_item #firstItem { /* 복잡한 셀렉터 대신 */
...
}
⬇️
.cart_item { /* 최대한 간결한 셀렉터 사용하기 */
...
}2. 리소스 로딩 최적화하기
CSS 파일 로딩
화면을 렌더링하기 위해서는 DOM Tree와 CSSOM Tree가 필요하다.
DOM Tree는 HTML 코드를 한 줄 한 줄 읽으며 순차적으로 구성할 수 있지만, CSSOM Tree는 CSS 코드를 모두 해석해야 구성할 수 있다.
따라서 CSSOM Tree를 가능한 빠르게 구성할 수 있도록 HTML 문서 최상단에 배치하는 것이 좋다.
<head>
<link rel="stylesheet" href="style.css"/>
</head>JavaScript 파일 로딩
브라우저가 HTML 코드를 파싱하며 DOM Tree를 생성하던 중에 <script> 태그를 만나면, DOM Tree 생성을 중단하고 JavaScript 파일을 다운받고, JavaScript 코드를 파싱한다. 이후 작업이 완료되면 다시 HTML 파싱을 시작한다.
이렇게 중간에 DOM Tree 생성이 중단되면, 그만큼 렌더링 완료 시간이 늦춰진다.
따라서, <script> 태그를 HTML 문서 최하단에 배치하여, DOM Tree 생성이 완료된 후 JavaScript 파일을 불러오도록 하는 것이 좋다.
또한 JavaScript가 아직 생성되지 않은 DOM 요소를 조작하려고 하는 경우에도 오류가 발생하므로, 모든 DOM 요소가 생성된 후 JavaScript 파일을 실행하는 것이 좋다.
<body>
...
<script src="script.js" type="text/javascript"></script>
// JavsScript 파일은 body 요소가 닫히기 직전에 작성한다.
</body>3. 브라우저 이미지 최적화하기
클라이언트에서 서버로 보내는 요청이 많을수록 화면 로딩 시간은 점점 늘어난다.
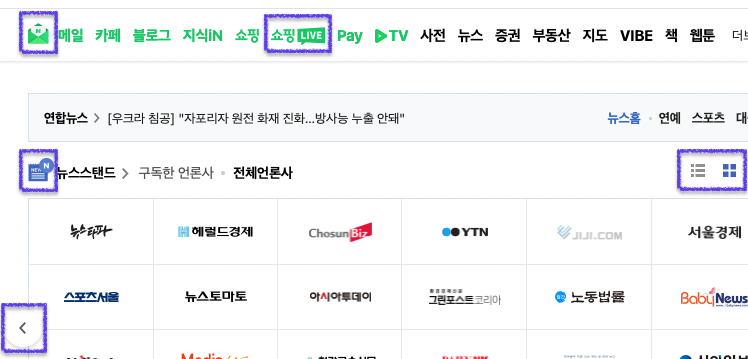
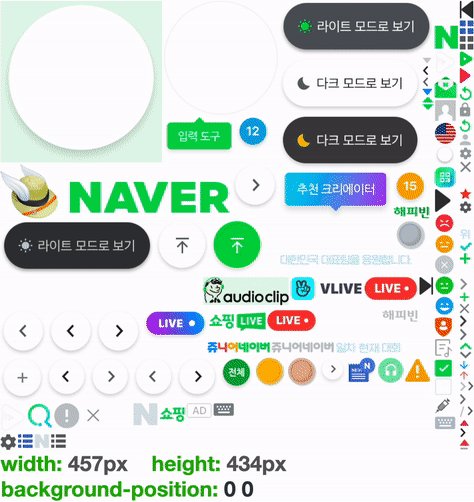
만약 아래의 아이콘 이미지들을 불러오기 위해 각각 서버에 요청할 경우, 웹 사이트의 로딩 시간이 늘어나게 된다.

이때 웹 페이지를 로드하기 위해 필요한 요청 수를 줄이기 위해 이미지 스프라이트 기법을 사용할 수 있다.
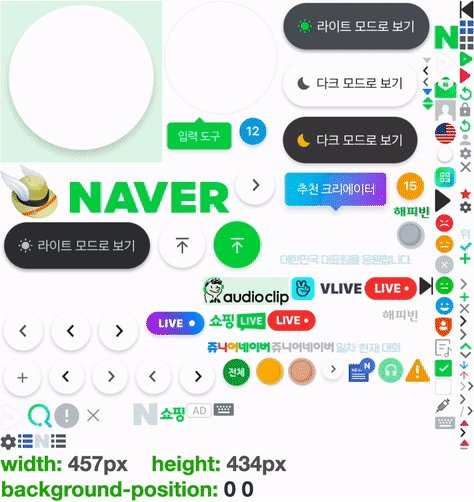
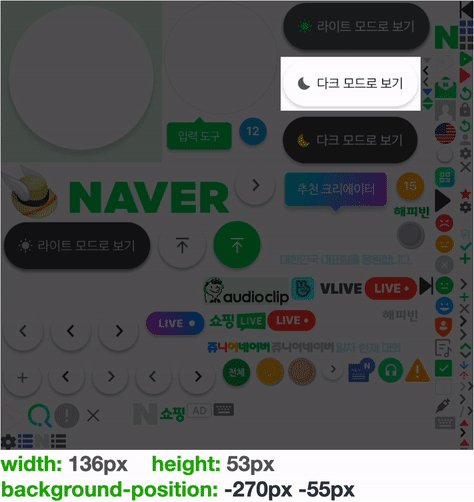
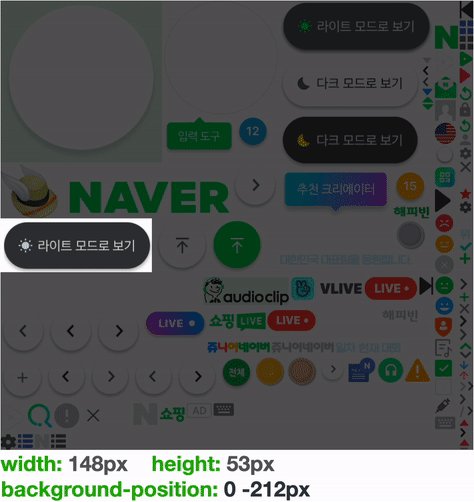
이미지 스프라이트
: 여러 개의 이미지를 모아 하나의 스프라이트 이미지로 만들고, CSS의 background-position 속성을 이용해 이미지의 일정 부분만 클래스 등으로 구분하여 사용하는 방법

- 하나의 이미지를 배경 이미지로 사용하되, 표시하고 싶은 부분에 맞춰
width,height,position속성을 주어 아이콘을 만든다. - 이 기법을 이용하면 한 번의 이미지 요청으로 모든 개별 이미지를 사용할 수 있으며, 네트워크 로딩 시간을 줄일 수 있다.
아이콘 폰트 사용하기
아이콘 사용이 많을 경우, 모든 아이콘을 이미지로 사용하는 것이 아니라 아이콘 폰트를 사용하여 용량을 줄일 수도 있다.
e.g. Font Awesome
WebP / AVIF 이미지 포맷 사용하기
전통적으로 사용하는 JPEG, PNG 포맷이 아닌, WebP, AVIF 포맷을 사용하면 용량을 줄일 수 있다.
하지만, 비교적 최근에 등장한 이미지 포맷이라서 모든 브라우저에서 호환되지 않는다는 단점이 있다.
그렇다면 개발자가 각 브라우저의 이미지 호환성을 파악해서 이미지 파일을 분기해야 할까?
➡️ HTML의 <picture> 태그를 이용하면 각 브라우저의 호환에 맞게 분기할 수 있다.
아래처럼 HTML을 작성할 시, <source> 태그의 srcset속성 에서 정의한 WebP 포맷을 지원하지 않는다면, <source> 태그는 무시된다.
<picture>
<source srcset="logo.webp" type="image/webp" />
<img src="logo.png" alt="logo" />
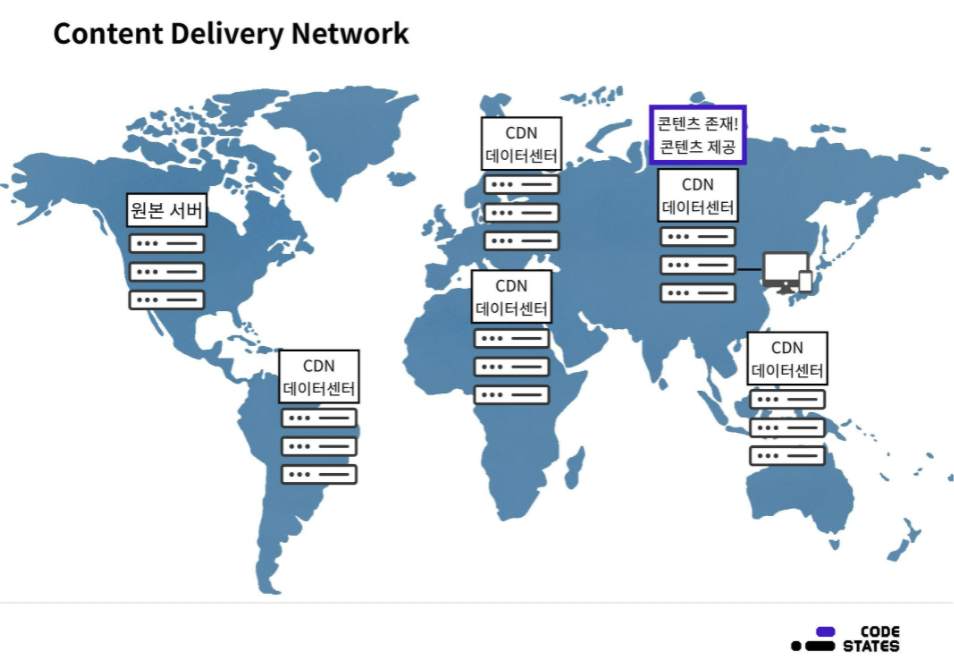
</picture>4. CDN 사용하기
CDN(Content Delivery Network) : 콘텐츠 전송 네트워크
네트워크 지연은 유저와 호스팅 서버간의 물리적 거리라는 한계가 존재하기 때문에 발생할 수 밖에 없다.
따라서, 유저와 서버간의 거리가 멀다면 지연 시간 또한 늘어난다.
CDN은 이를 해결하고자 세계 곳곳에 분포한 분산된 서버에 콘텐츠를 저장한다.
그러고나서 유저와 가까운 데이터 센터(서버)로부터 데이터를 가져온다.
따라서, 데이터가 전달되기 위해 거쳐야 하는 서버의 개수가 줄어들기 때문에 로딩 속도가 빨라진다.