동기(Synchronous) vs 비동기(Asynchronous)

동기(Synchronous)
: 직렬적으로 태스크(task)를 수행한다.
태스크는 순차적으로 실행되며, 어떤 작업이 수행 중이면 다음 작업은 대기하게 된다.
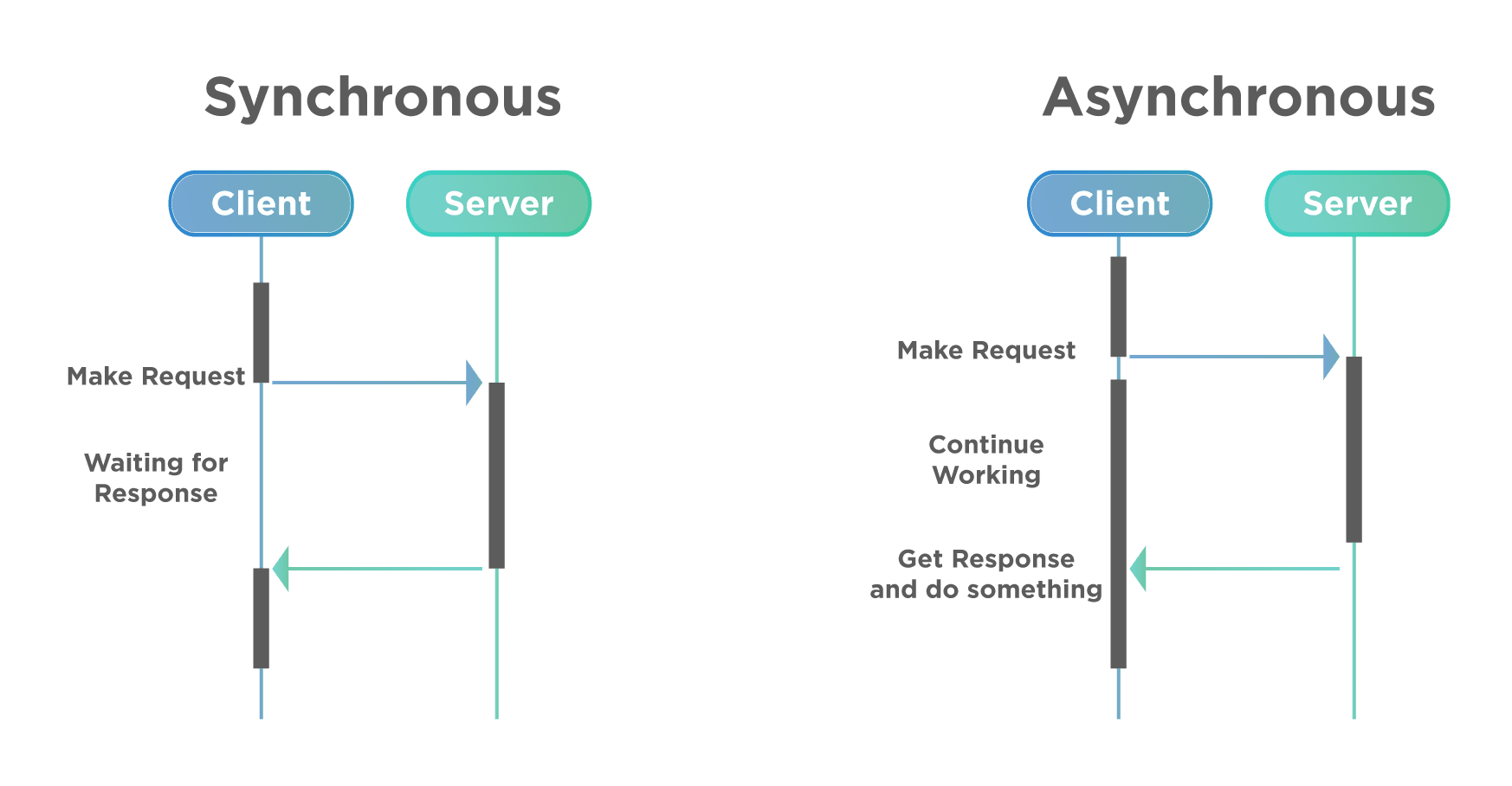
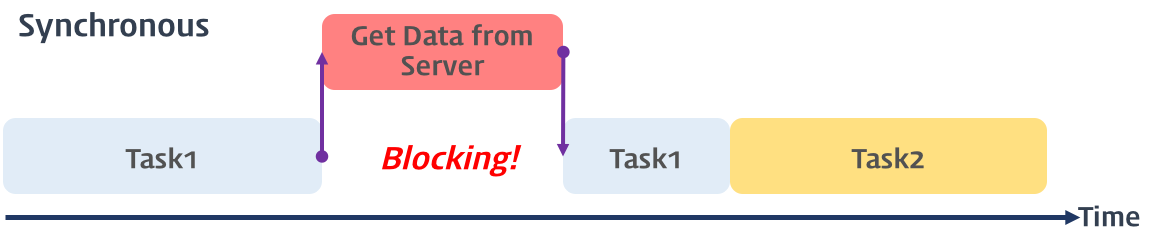
예시 1 - 서버에서 데이터를 가져와서 화면에 표시하는 작업
서버에 데이터를 요청(request)하고 데이터가 응답(response)될 때까지 이후의 태스크들은 블로킹(blocking)된다.

예시 2 - 동기적으로 동작하는 코드의 예시
function first() {
console.log('첫 번째 함수입니다.');
second();
}
function second() {
console.log('두 번째 함수입니다.');
third();
}
function third() {
console.log('세 번째 함수입니다.');
}
first();
// 첫 번째 함수입니다.
// 두 번째 함수입니다.
// 세 번째 함수입니다.비동기(Asynchronous)
: 병렬적으로 태스크(task)를 수행한다.
어떤 작업이 아직 수행 중이고 종료되지 않은 상태여도, 대기하지 않고 다음 작업를 실행한다.
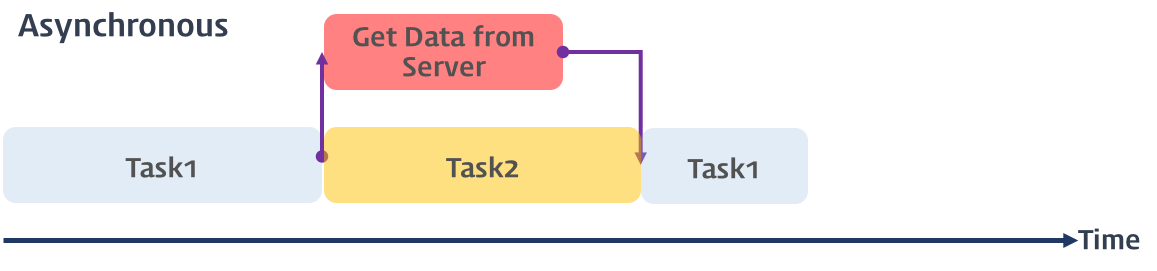
예시 1 - 서버에서 데이터를 가져와서 화면에 표시하는 작업
서버에 데이터를 요청(request)하고 데이터가 응답(response)될 때까지 대기하지 않고(non-blocking), 다음 태스크를 수행한다.

이후 서버로부터 데이터가 응답되면, 이벤트가 발생하고 이벤트 핸들러가 데이터를 가지고 수행할 테스크를 계속해 수행한다.
예시 2 - 비동기적으로 동작하는 코드의 예시
function first() {
console.log('첫 번째 함수입니다.');
second();
}
function second() {
setTimeout(function() {
console.log('두 번째 함수입니다.');
}, 0);
third();
}
function third() {
console.log('세 번째 함수입니다.');
}
first();
// 첫 번째 함수입니다.
// 세 번째 함수입니다.
// 두 번째 함수입니다.
setTimeout()
setTimeout(fn, ms): 지정한 시간 후에 함수나 코드를 실행하는 메소드setTimeout(function() { console.log('이 메세지는 3초 후 표시됩니다.'); }, 3000); // 3초 후, '이 메세지는 3초 후 표시됩니다.' 가 표시된다.
JavaScript에서의 비동기 주요 사례
1. DOM Element의 이벤트 핸들러
- 마우스, 키보드 입력 (click, keydown 등)
- 페이지 로딩(DOMContentLoaded 등)
2. 타이머
- 타이머 API (
setTimeout,setInterval) - 애니메이션 API (requestAnimationFrame)
3. 서버에 데이터 요청 및 응답
- fetch API
- AJAX (XHR)
브라우저의 비동기 함수 작동 원리를 알려면..
Event Loop
Philip Roberts: Help, I'm stuck in an evnet-loop
➡️ 이러한 비동기 함수들의 순서를 제어하고 동기적 함수처럼 처리하기 위해 Callback, Promise, Async & Await 의 방법을 사용할 수 있다.
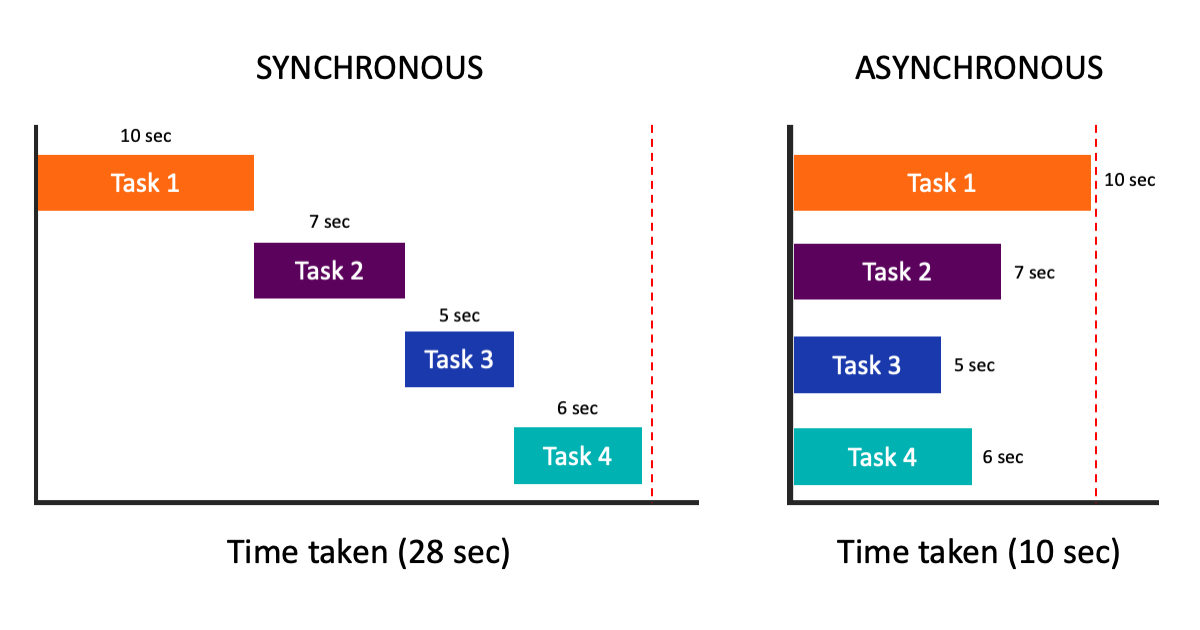
비동기적 처리의 장점

➡️ 동기적으로 처리하는 것보다 시간이 효율적이다.
blocking vs non-blocking
blocking, non-blocking과 synchronous, asynchronous의 개념은 비슷한 점이 있어서 헷갈리기 쉬운데, 이 4가지 개념을 쉽게 이해하기 위해서 전화와 문자의 특징을 예시로 들 수 있다.
| 전화 | 문자 |
|---|---|
하던 일을 멈추고 받아야 한다. | 확인 후 나중에 답장할 수 있다. |
요청에 대한 결과가 동시에 일어난다. | 요청에 대한 결과가 동시에 일어나지 않는다. |
 |  |
❔ 학습 후 궁금한 점
- blocking, non-blocking에 대해 자세히 알아보고 블로깅하기
이 글은 아래 링크를 참고하여 작성한 글입니다.
https://poiemaweb.com/js-async
