변수 선언 키워드 let, const, var의 차이
let, const, var의 스코프, 재선언, 재할당에 관한 글
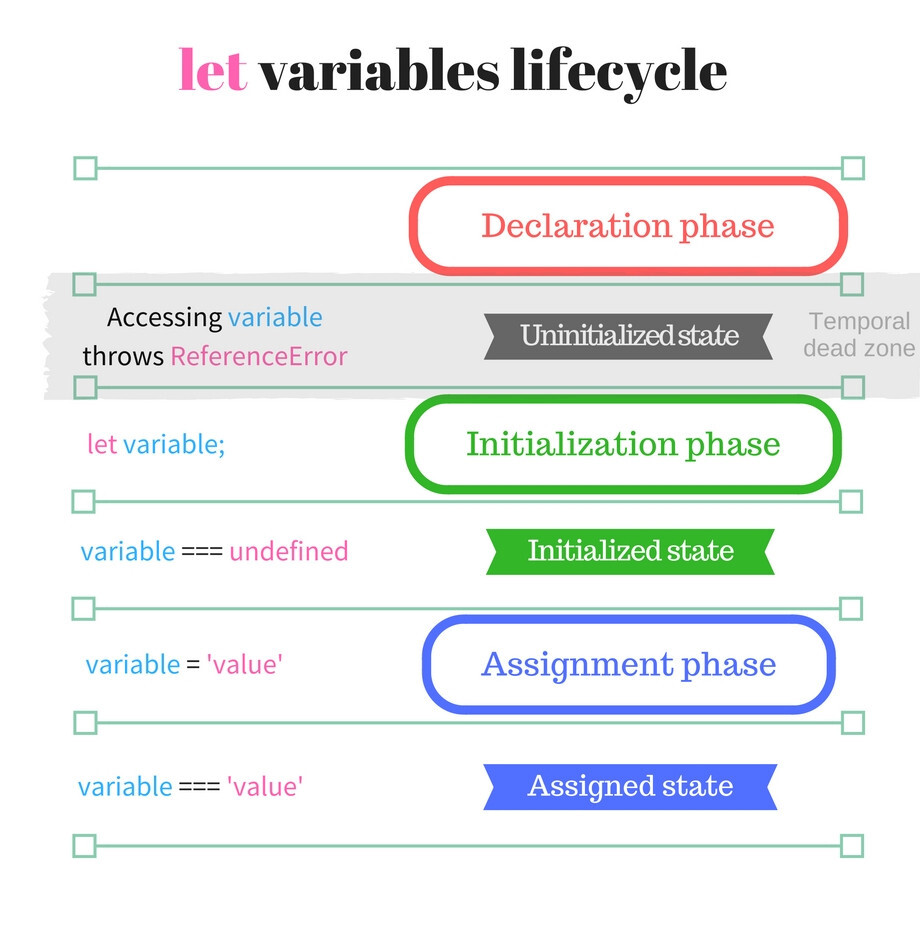
변수의 선언, 초기화, 할당
변수는 선언 ➡️ 초기화 ➡️ 할당 단계를 거친다.
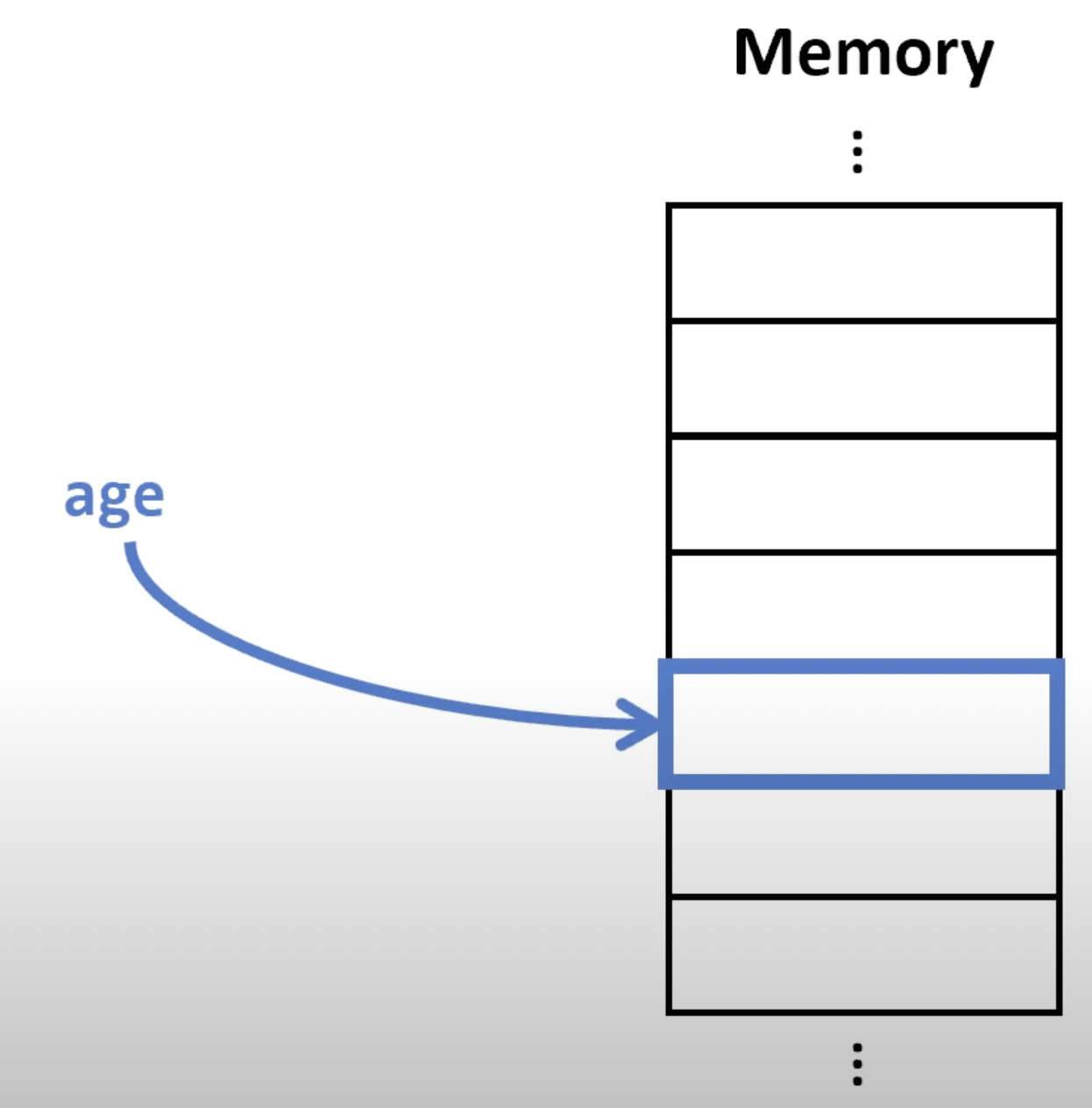
변수 선언(declaration)
: 변수를 생성하는 것
변수명(식별자)을 등록하여 스코프가 참조할 대상을 만든다.

let age; // 선언변수 초기화(initialization)
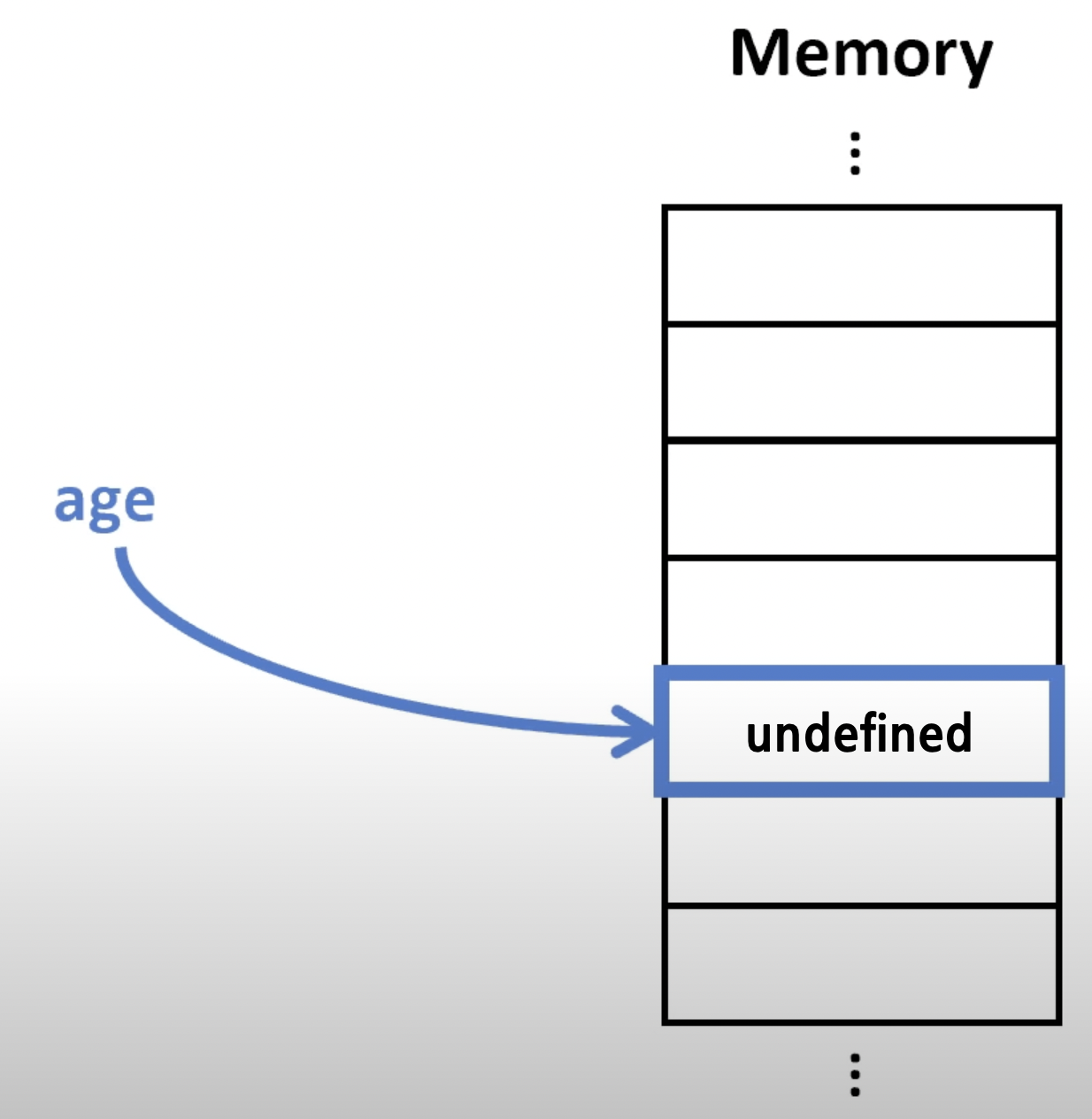
: 메모리에 변수 저장을 위해 공간을 확보하는 단계, 기본값으로 undefined가 할당된다.

let age; // 선언 -> 초기화
console.log(age); // undefined값 할당(assignment)
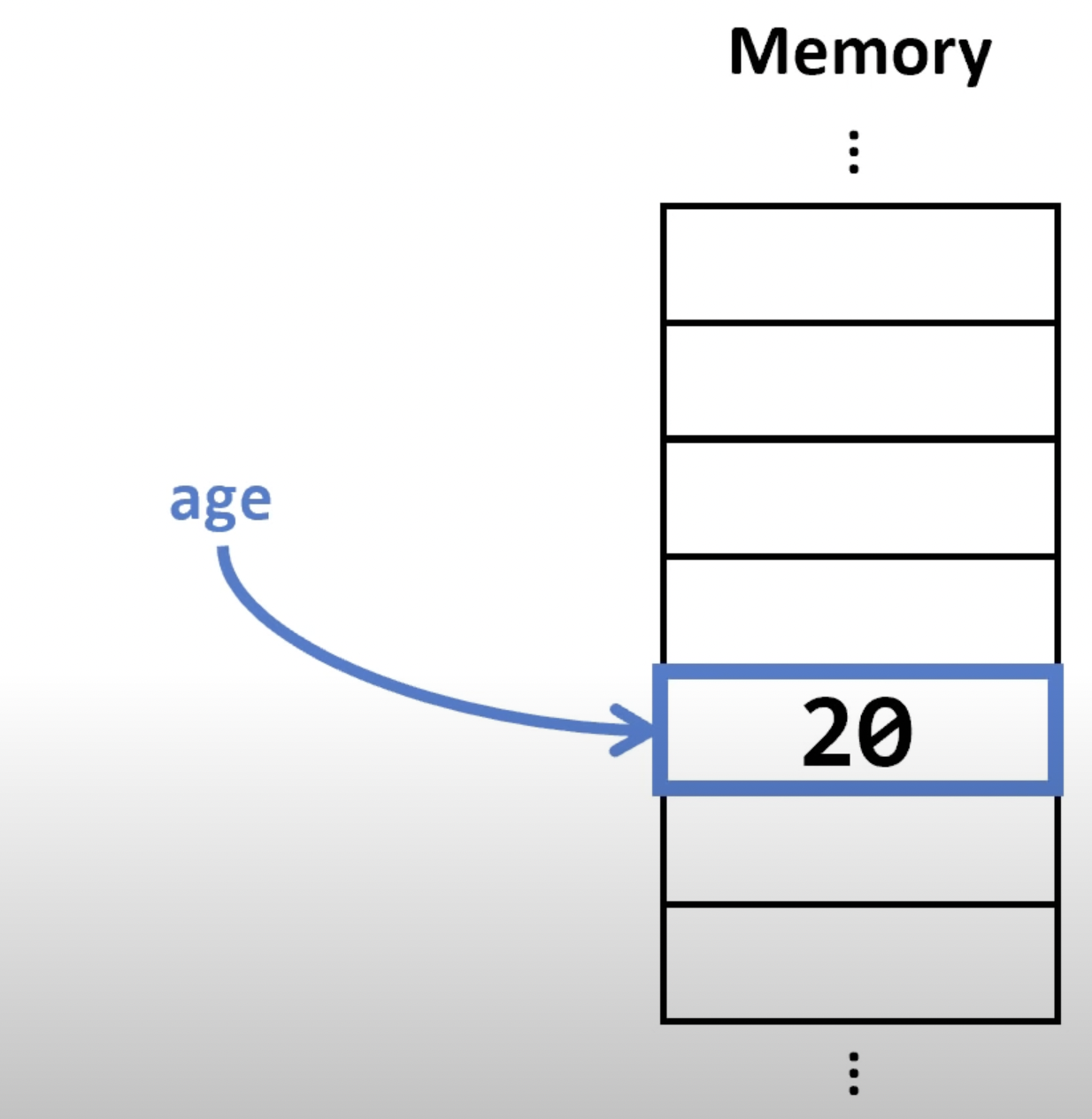
: 할당 연산자(=)를 사용해 값을 할당한다.
undefined로 초기화된 변수에 실제 값을 할당해주는 단계

let age; // 선언 -> 초기화
console.log(age); // undefined
age = 20; // 값 할당
console.log(age); // 20이러한 변수 선언, 초기화, 할당 단계의 순서는 변수 선언 키워드에 따라 달라진다.
var, let, const의 선언, 초기화, 할당
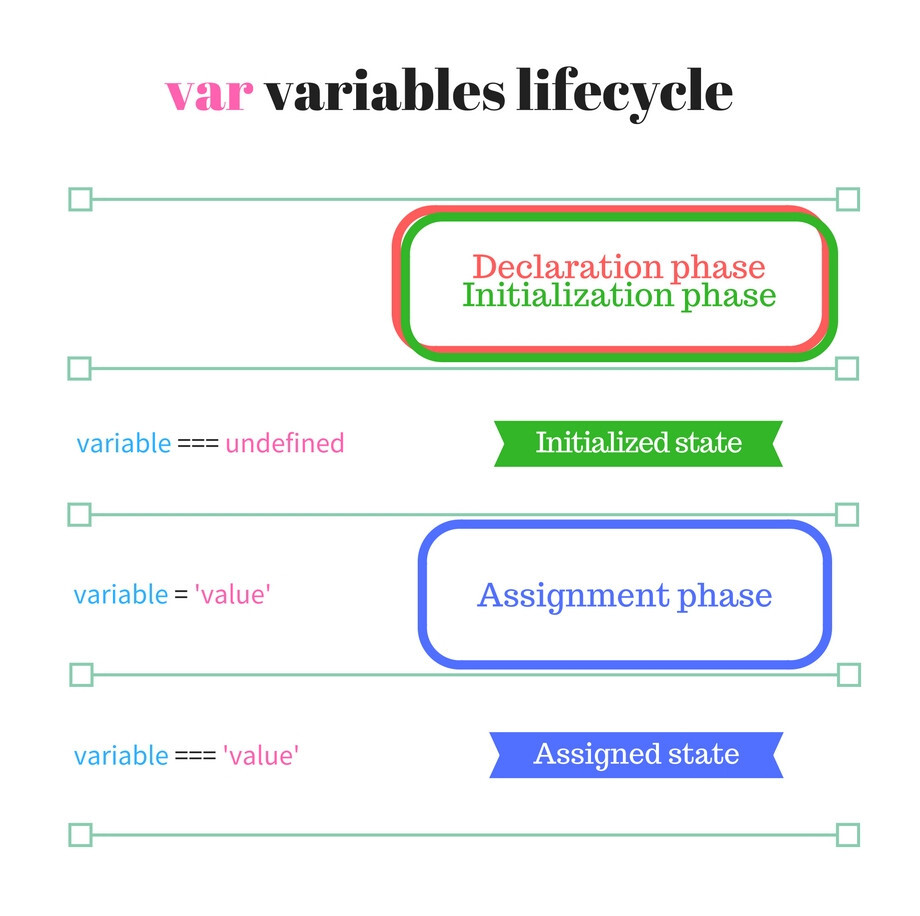
var

var로 선언한 변수는 선언 단계와 초기화 단계가 동시에 실행된다.
즉, 변수가 선언되면 동시에 초기화가 이루어져 undefined가 할당된다.
따라서, 호이스팅으로 선언 단계가 이루어지고 동시에 초기화 단계도 이루어진다.
var a; // 변수 선언 -> 초기화
console.log(a); // undefined호이스팅(hoisting)
: 실제 코드의 위치는 변하지 않지만 브라우저가 JavaScript를 해석할 때 변수와 함수의 선언을 스코프의 최상단으로 끌어올리는 것
var은 선언과 초기화가 동시에 이루어지기 때문에, 호이스팅 시 초기화도 이루어져undefined라는 값이 할당된다.
따라서, 변수 선언 전에 참조할 수 있으며, 이 때undefined를 반환한다.console.log(a); // undefined var a;
let

let로 선언한 변수는 선언 단계와 초기화 단계가 분리되어 실행된다.
- 선언 단계 : 호이스팅으로 선언 단계가 먼저 이루어지고,
- 초기화 단계 : 실제 코드에 도달했을 때 초기화 단계가 이루어진다.
let과 const는 TDZ의 영향을 받는데, 선언 단계와 초기화 단계 사이에서 변수를 참조할 경우 TDZ로 인해 레퍼런스 에러가 발생한다.
console.log(b); // ❗️Uncaught ReferenceError: b is not defined
let b; // 초기화
console.log(b); // undefined일시적 사각지대(TDZ: Temporal Dead Zone)
: 스코프의 시작 지점부터 초기화 시작 지점까지의 구간
다른 말로, 변수의 선언부터 변수의 초기화가 이루어지기 전까지의 구간
const
const로 선언한 변수는 선언, 초기화, 할당 단계가 동시에 이루어진다.
그렇지 않으면 문법 오류가 발생한다.
console.log(c); // ❗️ Uncaught ReferenceError: c is not defined
const c; // ❗️Uncaught SyntaxError: Missing initializer in const declaration
const c = 1; // 선언, 초기화, 할당정리
| 키워드 | 선언, 초기화, 할당 |
|---|---|
| var | 선언과 초기화 동시에 |
| let | 선언과 초기화 분리 |
| const | 선언, 초기화, 할당이 동시에 |
함수 선언식, 표현식 호이스팅
함수 선언식
: 함수 선언식은 그 선언을 둘러싼 함수의 최상부나 전역 범위(global scope)로 끌어올려진다.
따라서 함수 선언 전에 함수를 사용할 수 있다.
printHello(); // 'Hello!'
function printHello() {
return console.log('Hello!');
}함수 표현식
: 함수 표현식은 함수 선언과는 달리 끌어올려지지 않는다.
따라서, 함수 표현식을 정의하기 전에는 사용할 수 없다.
printHi(); // ❗️Uncaught ReferenceError: printHi is not defined
const printHi = function() { // 함수 정의
return console.log('Hi!');
}이 글은 아래 링크를 참고하여 작성한 글입니다.
https://velog.io/@croissant/JavaScript-첫번째-var-let-const의-선언과-할당-호이스팅-및-스코프
