스코프(Scope)
: 변수 접근 규칙에 따른 변수의 유효 범위
범위는 블록{} 또는 함수에 의해 나누어 지고, 그 범위를 스코프라고 부른다.
변수 접근 규칙
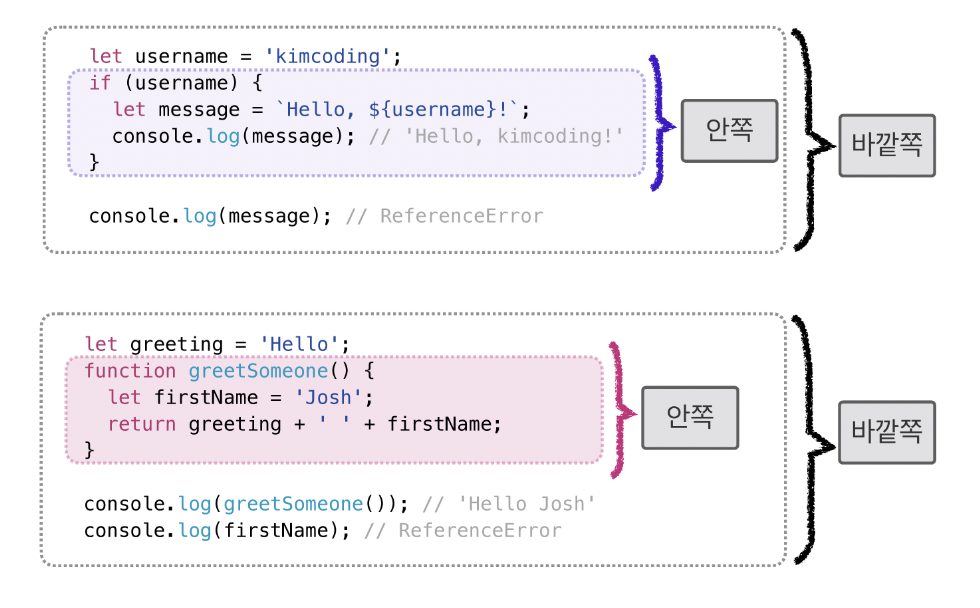
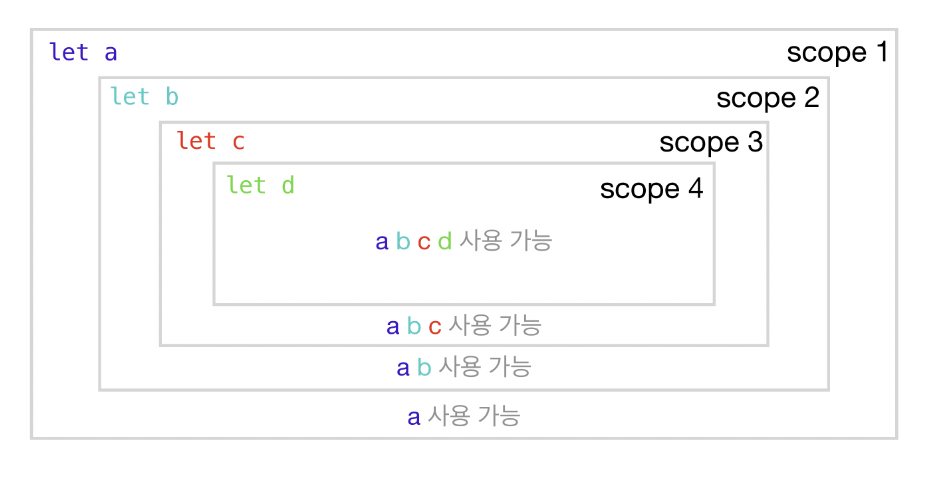
1. 안쪽 스코프에서 바깥쪽 스코프로는 접근할 수 있지만 반대는 불가능하다.
- 바깥쪽 스코프에서 선언한 변수는 안쪽 스코프에서 사용 가능하지만,
- 안쪽 스코프에서 선언한 변수는 바깥쪽 스코프에서 사용할 수 없다.

2. 스코프는 중첩이 가능하다.

3. 가장 바깥의 스코프는 전역 스코프(Global scope)라고 부른다.
- 전역이 아닌 다른 스코프는 모두 지역 스코프이다.
전역 스코프(Global scope↔️지역 스코프(Local scope)

4. 지역 변수는 전역 변수보다 더 높은 우선순위를 가진다.
- 지역 변수 : 지역 스코프에서 선언한 변수
- 전역 변수 : 전역 스코프에서 선언한 변수
let name = 'Jieun'; // 전역 변수
function showName() {
let name = 'GG'; // 지역 변수
console.log(name);
}
console.log(name); // 'Jieun'
showName(); // 'GG'
console.log(name); // 'Jieun'variable shadowing
: 동일한 변수 이름으로 인해 바깥쪽 변수가 안쪽 변수에 의해 가려지는(shadow) 현상
스코프의 종류
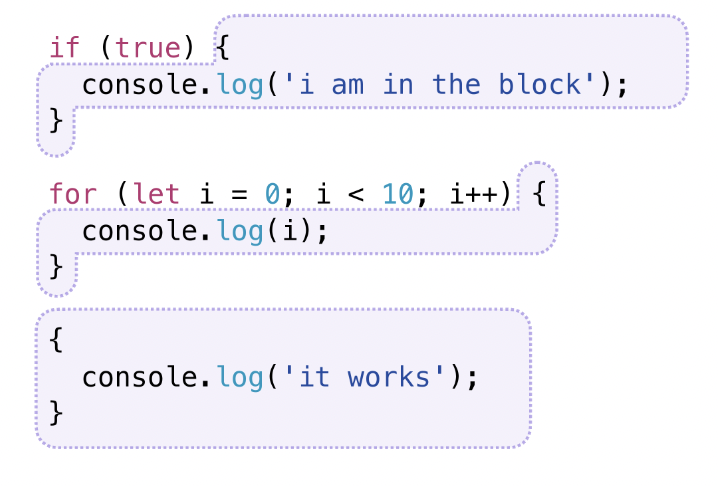
블록 스코프(block scope)
: 중괄호{}로 둘러싼 범위
조건문, 반복문

화살표 함수 : 같은 함수여도 화살표 함수를 사용하면 블록 스코프로 취급된다.

함수 스코프(function scope)
: 함수로 둘러싼 범위
function 키워드를 사용하는 함수 선언식 및 함수 표현식

var 키워드
스코프와 var
var키워드는 블록 스코프를 무시하고, 함수 스코프만 따른다.- 블록 스코프 중 화살표 함수의 블록 스코프는 따른다.
var키워드를 사용하지 말아야 하는 이유
var로 정의한 변수는 블록 스코프를 무시한다.var은 동일한 이름의 변수를 재선언해도 에러를 내지 않는다.var로 선언한 전역 변수가window기능을 덮어씌워 브라우저 내장 기능을 사용하지 못하게 만들 수 있다.var console = 'hello'; window.console; // 'hello' console.log() // ❗️ Error
변수 선언에서 주의할 점
1. var로 선언한 변수는 전역변수가 된다.
var로 선언한 변수는 window 객체에 속한 변수, 즉 전역 변수가 된다.
var name = 'Jieun';
console.log(window.name); // 'Jieun'+ 전역 스코프에서 선언된 함수도 window 객체에 속한 함수, 전역 함수가 된다.
function printHello() {
console.log('Hello!')
}
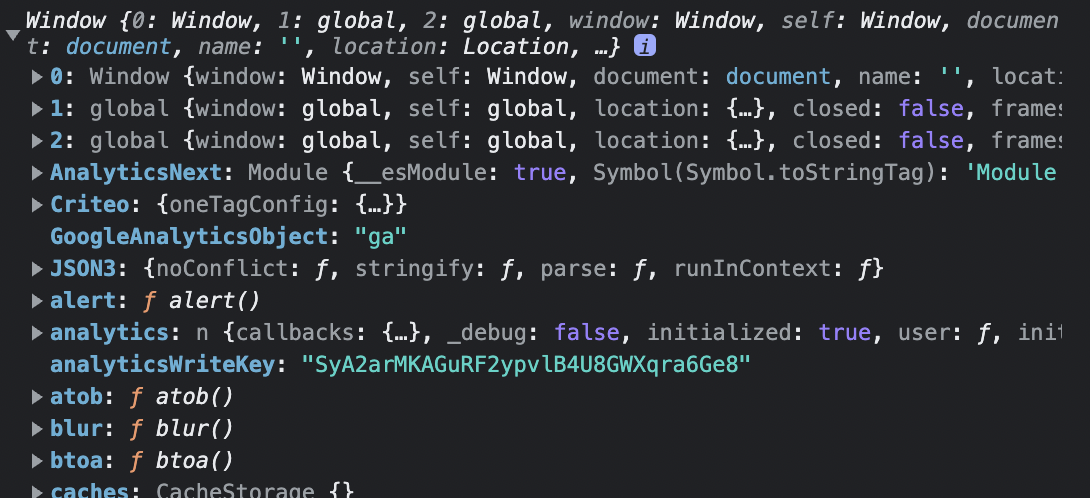
console.log(printHello === window.printHello) // truewindow 객체
브라우저에는
window라는 객체가 존재한다.
- 브라우저 창을 대표하는 객체
- 브라우저 창과 관계없이 전역 항목도 담고 있다.
2. 선언 키워드 없이 변수를 할당하면, 해당 변수는 var로 선언한 전역 변수처럼 작동한다.
- 선언 키워드(
var,let,const) 없는 선언은 최고 스코프에 선언된다. - 함수 내에서 선언 키워드 없는 선언은 함수의 실행 전까지 선언되지 않은 것으로 취급한다.
function showAge() {
age = 90; // 선언 없이 변수 age에 90을 할당했다.
console.log(age);
}
showAge(); // 90
console.log(age); // 90
console.log(window.age); // 90➡️ 이러한 "선언 없는 변수 할당"을 방지하기 위해 Strict Mode를 사용할 수 있다.
Strict Mode
: 브라우저가 보다 엄격하게 작동하도록 만들어주는 모드로, 문법적으로 실수할 수 있는 부분들을 에러로 판단해준다.
Strict Mode 사용법
js파일 상단에
'use strict'라고 입력한다.