원시 자료형(Primitive data types)
: 객체가 아니면서 메소드를 가지지 않는 데이터 타입
number string boolean undefined symbol null
string에는 메소드가 있지 않나?
그렇다. 하지만 이것은 JavaScript가 원시 문자열(primitive string)을 문자열 객체(string object)로 변환시켜 문자열 객체 메소드(string object methods)를 사용할 수 있게 한 것이다.
Stack
JavaScript에서 변수를 선언하고 변수에 원시 자료형을 할당하면 컴퓨터는 그 원시 자료형을 stack에 저장한다.
*stack : 컴퓨터가 데이터를 빠르게 저장하고 불러오기 위해 사용하는 단순한 데이터 구조
- stack에 저장된 원시 자료형은 선언했던 변수 이름으로 식별되며, 원시 자료형을 생성할 때마다 데이터가 stack에 추가된다.

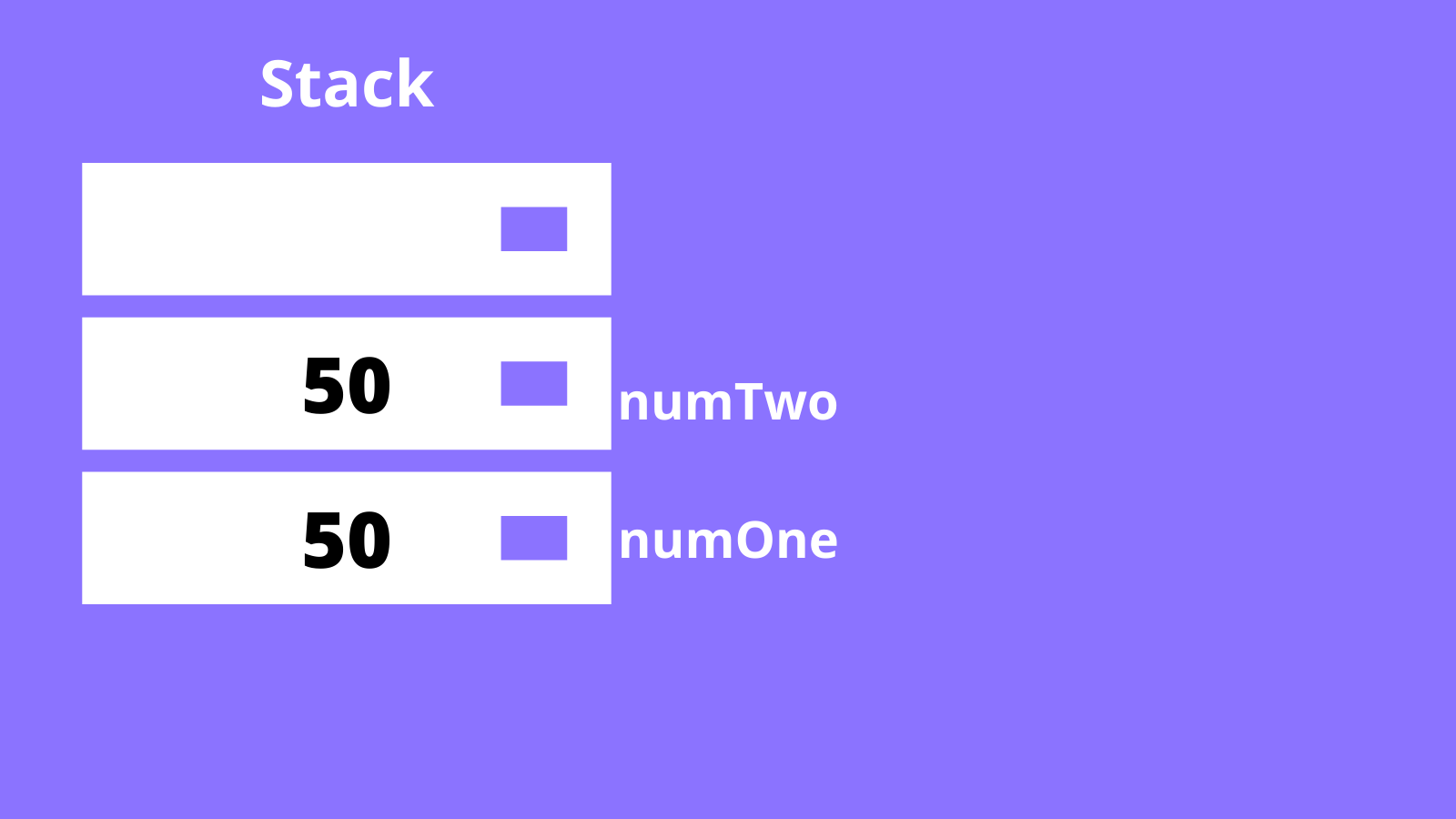
위의 그림에서,
1. 변수 numOne을 선언하고 값 50을 할당했다.
2. 변수 numTwo를 선언하고 동일한 값 50을 할당했다.
이때 stack에서 일어나는 일
- 컴퓨터가
numOne에 할당된 값(50)을 저장하기 위해 stack에 공간을 만든다. - 마찬가지로,
numtwo에 할당된 값(50)을 저장하기 위해 stack에 공간을 만든다.
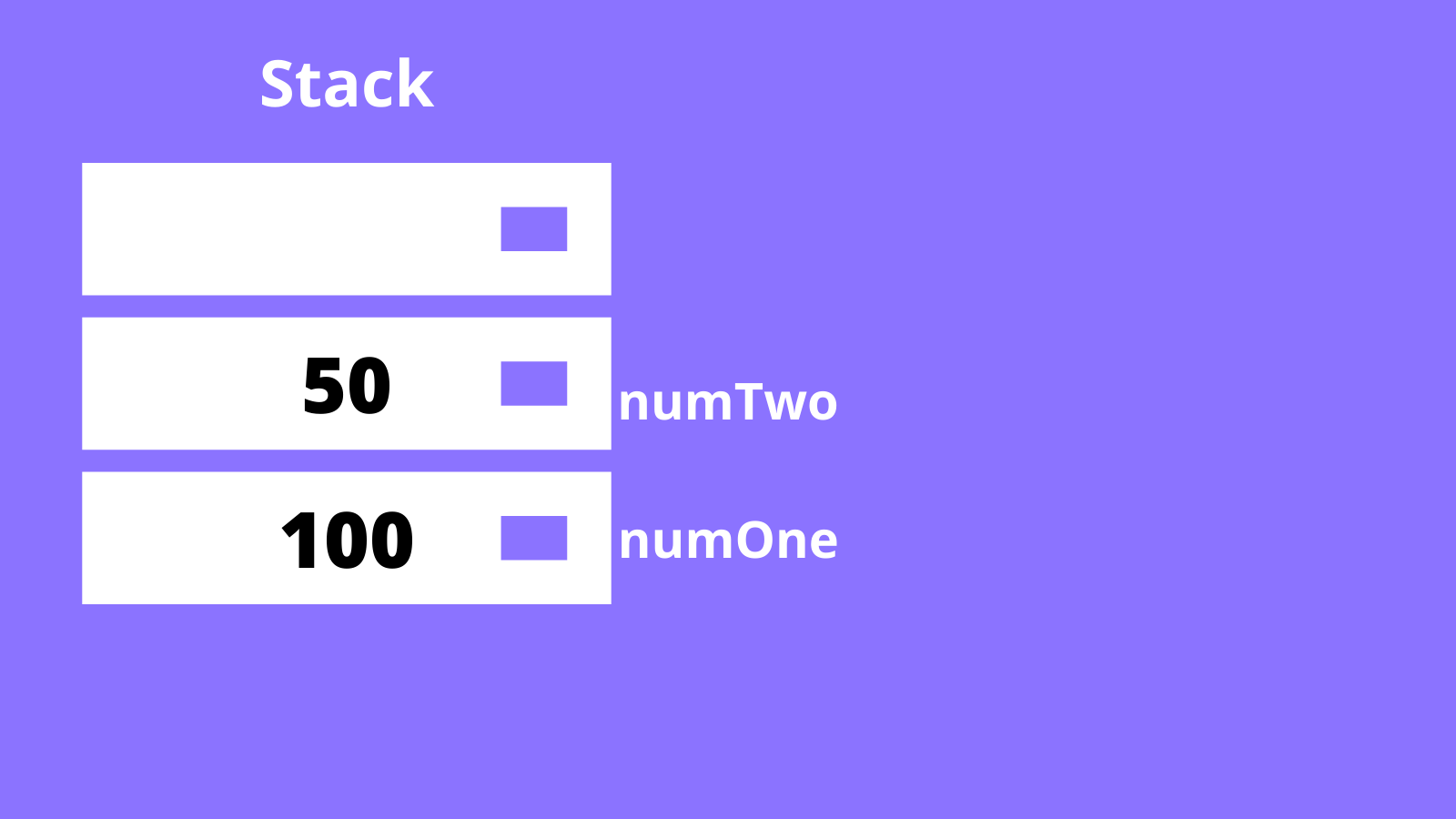
만약, 여기서 변수 numOne의 값을 100으로 업데이트하면 numTwo의 값도 변할까?
let numOne = 50;
let numTwo = numOne; // numTwo = numOne = 50
numOne = 100; // numOne의 값을 100으로 변경
console.log(numOne); // 100
console.log(numTwo); // 50➡️ 아니다. 변수 numOne과 numTwo는 stack에서 다른 공간에 저장되어 있으므로, 둘 중 어떤 변수를 변경해도 다른 변수에 영향을 미치지 않는다.
원시 자료형을 변수에 할당할 경우, 값 자체의 복사가 일어난다.

참조 자료형(Reference data types)
참조 자료형(object array function)은 원시 자료형과 다르게 정해진 사이즈를 가지고 있지 않다. 따라서 stack이 아닌, heap이라는 동적인 공간에 데이터를 저장한다.
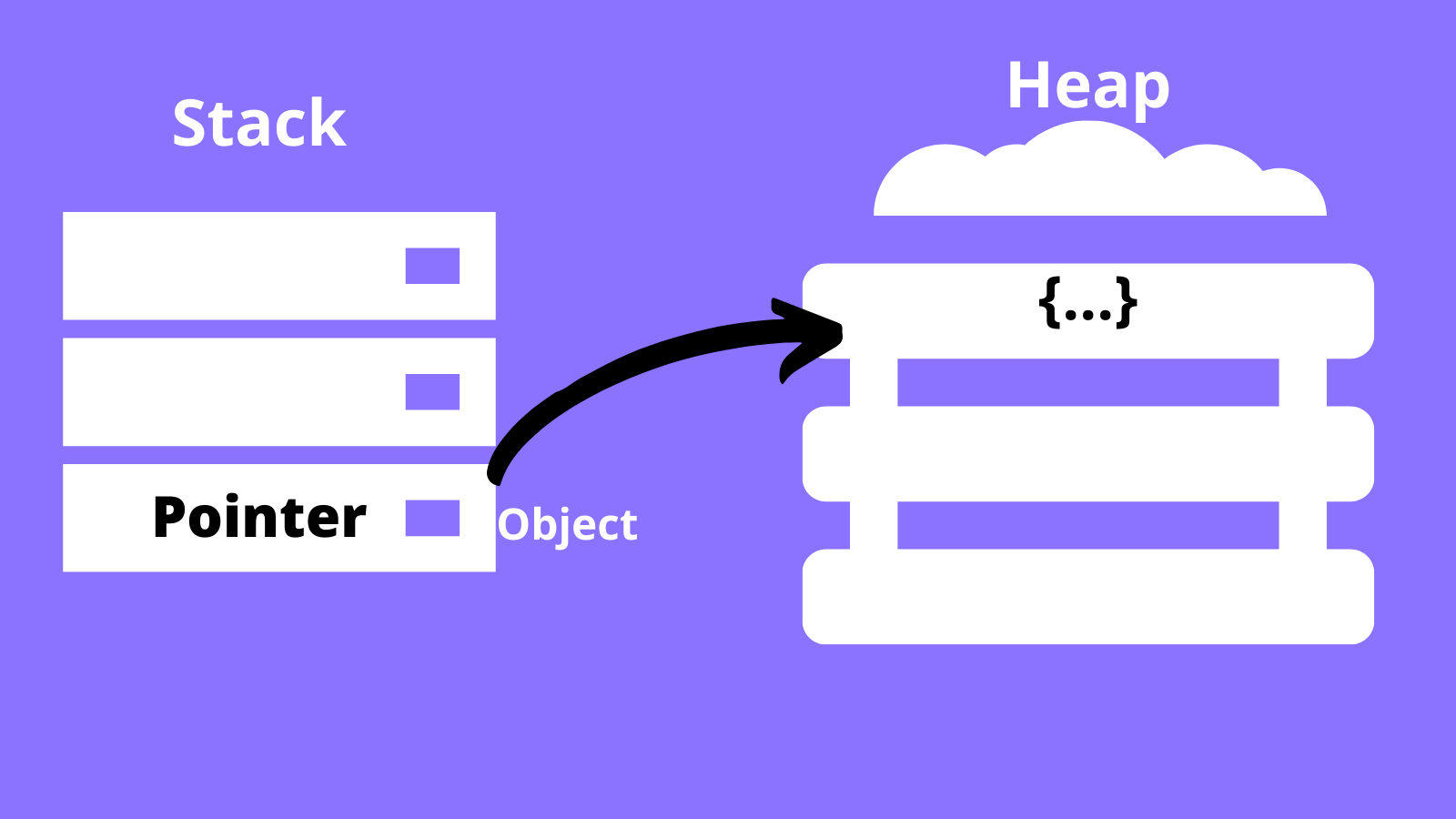
Stack & Heap
JavaScript에서 변수를 선언하고 변수에 참조 자료형을 할당하면, 컴퓨터는 그 참조 자료형 자체는 heap에 저장하고, stack에는 주소(reference)를 저장한다.
- stack에 저장된 주소는 선언했던 변수 이름으로 식별된다.


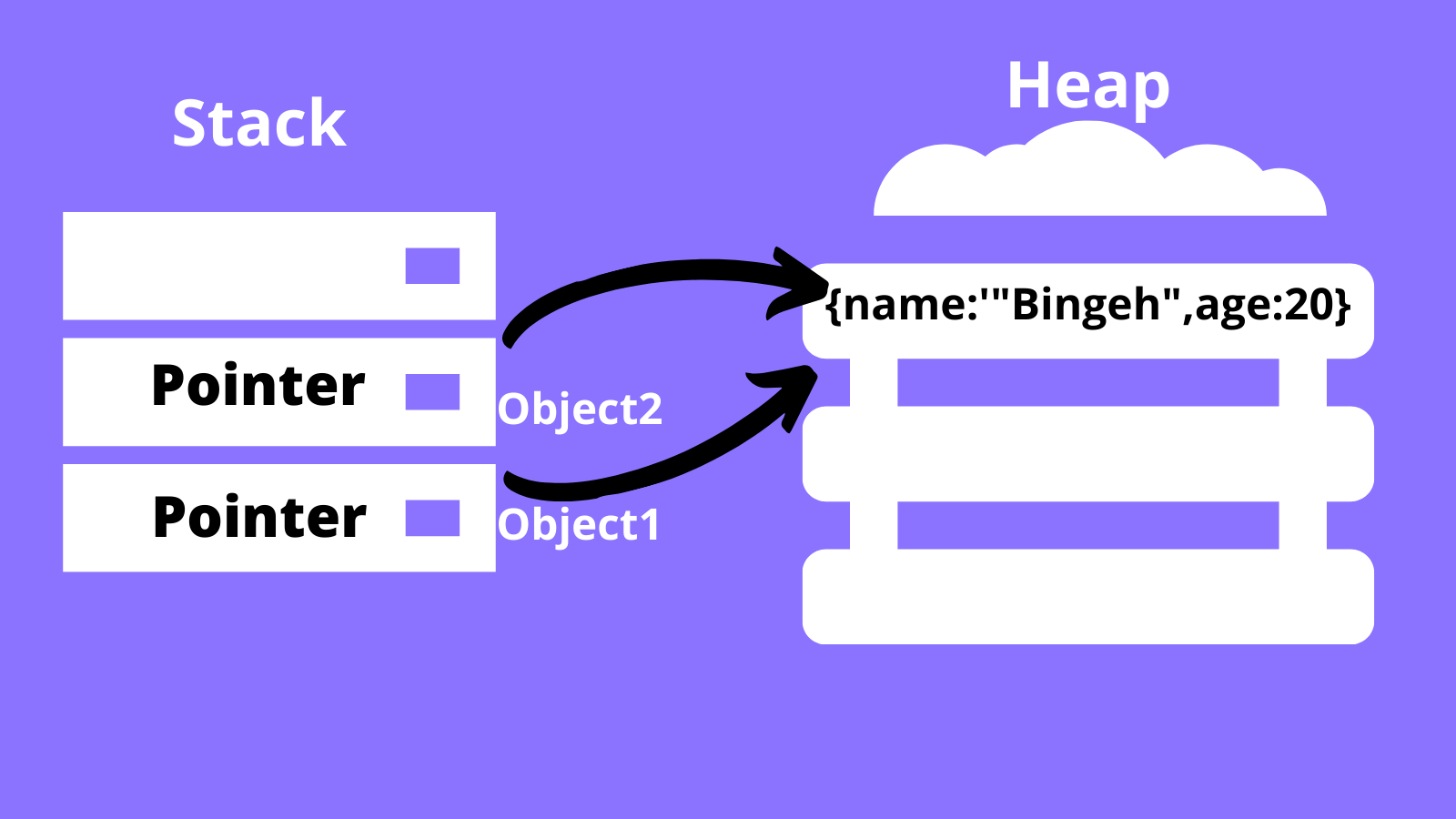
위의 그림에서,
1. 변수 object1을 만들고 객체{name: "Bingeh", age: 20}를 할당했다.
2. 변수 object2를 만들고 동일한 객체{name: "Bingeh", age: 20}를 할당했다.
이때 stack에서 일어나는 일
- 컴퓨터가
object1에 할당된 객체{name: "Bingeh", age: 20}을 저장하기 위해 heap에 공간을 만든다. - 그리고
object2에 할당한 객체가 이미 heap에 존재하므로,object2는object1와 동일한 객체를 가리킨다.
만약, 여기서 변수 object1의 값을 업데이트하면 object2의 값도 변할까?
let object1 = {name: "Bingeh", age: 20};
let object2 = object1; // object2 = object1 = {name: "Bingeh", age: 20}
object1.age = 30;
console.log(object2.age); // 30
object2.age = 90;
console.log(object1.age); // 90➡️ 그렇다. 변수 object1과 object2는 heap에 저장된 동일한 객체를 가리키고 있으므로, 둘 중 한 변수를 변경하면 다른 변수에 영향을 미친다.
참조 자료형을 변수에 할당할 경우, 값 자체를 복사하지 않고, 주소를 복사한다.
참조 자료형에서 값 자체의 복사가 일어나지 않는 이유
: 배열과 같은 참조 자료형은 무수히 많은 데이터를 가지고 있을 수 있으며, 이 데이터들은 프로그램 실행 중에도 수시로 변경되기 때문이다.
예를 들어, number 타입의 데이터 100만개를 요소로 갖는 배열이 있을 때, 100만개의 데이터를 일일히 복사하는 것은 상당히 비효율적이다. 일단은 주소만 복사해서 동일한 데이터를 바라보는 게 만드는 것이 효율적이다.
정리
- 원시 자료형이 할당될 때는 변수에 값(value) 자체가 담기고,
참조 자료형이 할당될 때는 변수에 보관함의 주소(reference)가 담긴다.- 그래서 참조 자료형은 주소를 복사하기 때문에, 복사한 데이터에서 원소를 변경하면 주소 안에 있는 데이터가 변경되는 것이기 때문에 기존의 데이터에도 영향이 간다.
이 글은 아래 링크를 참고하여 작성한 글입니다.
https://www.freecodecamp.org/news/primitive-vs-reference-data-types-in-javascript/
