웹 표준
: W3C(World Wide Web Consortium)에서 권고하는 웹에서 표준적으로 사용되는 기술이나 규칙
- 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고 있다.
- 웹 개발에 사용되는 언어인 HTML, CSS, JavaScript 등의 기술을 다룬다.
웹 표준의 장점
1. 유지보수의 용이성
웹 페이지의 구조, 표현, 동작에 대한 코드가 HTML, CSS, JavaScript로 각 영역으로 분리되면서 유지보수가 용이해졌고, 코드가 경량화되면서 트래픽이 감소하는 효과도 생겼다.
2. 웹 호환성 확보
웹 표준을 준수하여 웹사이트를 제작하면, 운영 체제나 사용 기기의 종류, 웹 브라우저의 종류나 버전에 상관없이 항상 동일한 결과가 나오도록 할 수 있다.
3. 검색 효율성 증대
웹 표준에 맞춰 웹 사이트를 제작하면 검색 엔진에서 더 높은 우선 순위로 노출된다. 웹 표준에서는 적절한 HTML 요소의 사용, 웹 페이지에 대한 정보 작성 등 검색 효율성과 관련된 내용도 다루고 있다.
4. 웹 접근성 향상
웹에 접근할 수 있는 환경은 브라우저의 종류, 운영 체제의 종류, 기기의 종류 등 매우 다양하다. 이러한 다양한 환경과 사용자에 맞춰 웹 페이지를 개발하는 건 쉽지 않지만, 웹 표준에 맞춰 개발하는 것만으로도 이러한 문제를 해결할 수 있다.
시맨틱 HTML (Semantic HTML)
웹 표준에서는 HTML을 시맨틱하게 작성하는 것이 중요하다고 말한다.
semantic(의미의, 의미가 있는) + HTML(화면의 구조를 만드는 마크업 언어)
➡️ semantic HTML : HTML이 구조를 만드는 것을 넘어 의미를 갖도록 만들겠다!
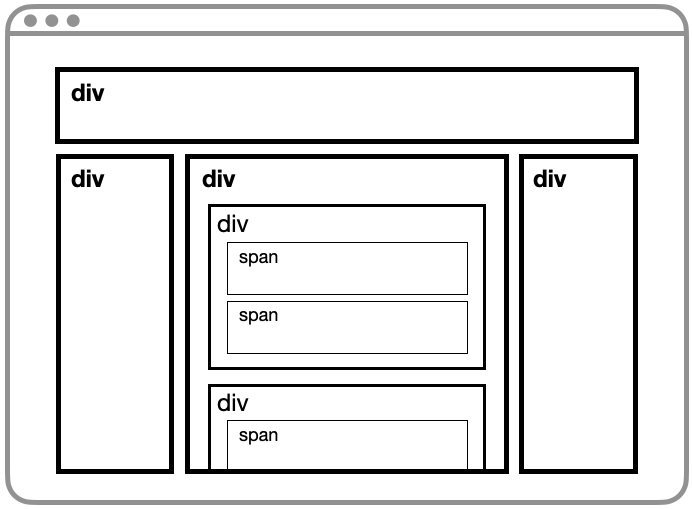
<div>와<span>요소만 이용해서도 충분히 화면을 구성할 수도 있지만, 그런 경우에는 HTML 구조만 보고 각 요소들이 어떤 역할을 하는지 알 수 없다.

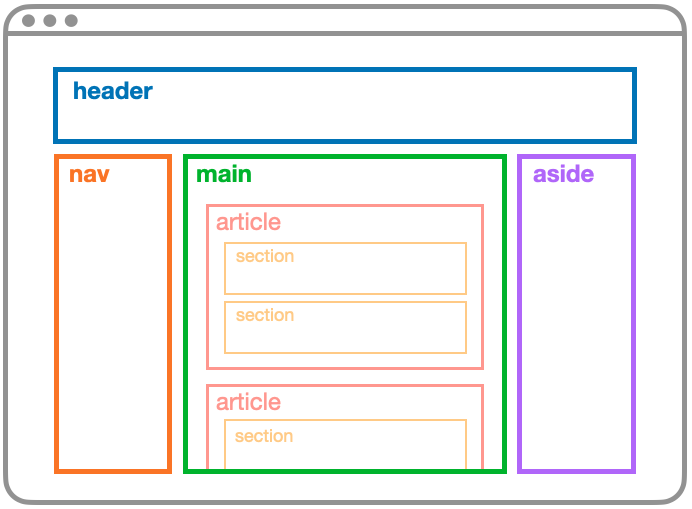
- 하지만 시맨틱 요소를 사용해서 화면을 구성하면 각 요소의 이름만 보고도 화면에서 어떤 역할을 하고, 어떤 내용을 담고 있을지 명확하게 알 수 있다.

시맨틱 HTML의 필요성
1. 개발자간 소통
여러 명의 개발자가 웹 페이지를 개발하면서 <div>와 <span>으로만 HTML 코드를 작성하면, 각 요소가 어떤 기능을 하는지 전혀 파악할 수 없기 때문에 주석을 작성해서 설명하거나 id나 class를 사용해서 일일히 표기해야 할 것이다. 시맨틱 요소를 사용하면 이런 귀찮은 과정을 줄일 수 있다.
2. 검색 효율성
검색 엔진(Search Engine)은 HTML 코드를 보고 문서의 구조를 파악하는데, <div>와 <span>만 사용한 문서에서는 모든 요소가 비슷한 중요도의 내용을 담고 있다고 판단한다.
하지만 시맨틱 요소를 사용하면, 어떤 요소에 더 중요한 내용이 들어있는지 우선 순위를 정할 수 있고, 검색 엔진은 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시한다.
3. 웹 접근성
웹 접근성은 나이, 성별, 장애 여부, 사용 환경과 관계 없이 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻한다.
예를 들어, 시각 장애인의 경우 웹 페이지에 접근할 때 화면을 음성으로 읽어주는 스크린 리더를 이용하는데, 이때 HTML이 시맨틱 요소로 구성되어 있다면 화면의 구조에 대한 정보까지 추가로 전달해줄 수 있어 콘텐츠를 좀 더 정확하게 전달할 수 있다.
시맨틱 요소
: 요소가 어떤 기능을 하고, 어떤 내용을 담게 될지 확실하게 의미를 가지고 있는 요소
<header>: 페이지나 요소의 최상단에 위치하는 머리말 역할의 요소<nav>: 메뉴, 목차에 사용되는 요소<main>: 문서의 메인이 되는 주요 콘텐츠를 담는 요소<article>: 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소. 각각의<article>을 구분하기 위해 보통 제목(<hgroup>)을 포함하여 사용한다.<section>: 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용한다. 제목(<hgroup>)을 포함하는 경우가 많다.<hgroup>: 제목을 표시할 때 사용하는 요소<aside>: 문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소<footer>: 페이지나 요소의 최하단에 위치하는 꼬리말 역할의 요소<details><figcaption><figure><mark><summary><time>
HTML Semantic Elements W3Schools
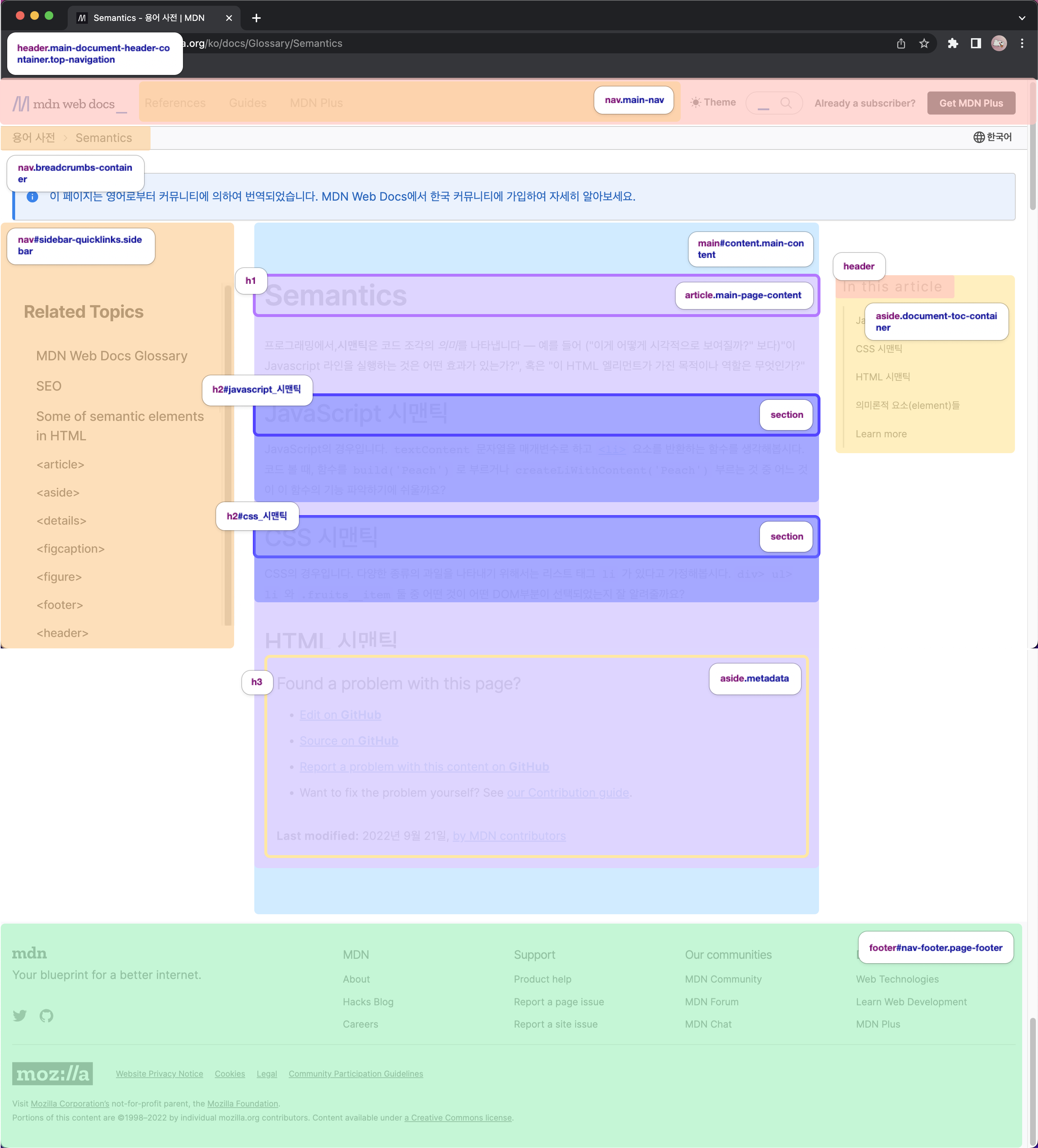
예시) Semantics MDN

웹 표준을 저해하는 마크업 사용법
1. 인라인 요소 안에 블록 요소 넣기
<a href=""><h1>인라인 요소 안에</h1></a>
<span><div>블록 요소를 넣지 마세요.</div></span>2. <b>, <i> 요소 사용하기
<b>글씨를 두껍게 하는 요소</b> -> <strong>콘텐츠 매우 강조하는 시맨틱 요소</strong>
<i>글씨 기울이는 요소</i> -> <em>콘텐츠를 강조하는 시맨틱 요소</em>3. <hgroup> 요소 마구잡이로 사용하기
시맨틱 요소인 <hgroup> 요소는 목차의 역할을 하면서, 콘텐츠의 상하 관계를 표시하기 위해 사용해야 한다.
이를 간과하고 단순히 글자에 스타일 속성을 적용하기 위한 목적으로 사용하면 안된다.
// 나쁜 예시
<h1>엄청 큰 글씨</h1>
<h3>적당히 큰 글씨</h3>
<h2>큰 글씨</h2>
<h6>엄청 작은 글씨</h6>
<h4>그냥 글씨</h4>
// 좋은 예시
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
<h4>더 작은 목차</h4>4. <br /> 연속으로 사용하기
<br /> 요소는 쭉 이어지는 텍스트 흐름에 줄 바꿈을 해주기 위해 사용하는 요소이다.
하지만 이러한 목적이 아니라 단순히 요소 사이에 간격을 만들기 위한 목적으로 남발해서는 안된다.
➡️ 요소 사이에 간격이 필요한 경우에는 아예 별도의 단락으로 구분하거나, CSS 속성을 주어 여백을 조정한다.
// 나쁜 예시
요소 사이에 여백을 주고 싶을 때
<br />
<br />
이렇게 사용하면 안됩니다.
// 좋은 예시 - 별도의 단락으로 구분
<p>요소 사이에 여백을 주고 싶을 때는</p>
<p>별도의 단락으로 구분하세요.</p>
// 좋은 예시 - CSS 속성으로 여백 주기
<p class="margin">요소 사이에 여백을 주고 싶을 때는</p>
<p clases="margin">CSS 속성으로 여백을 설정해주세요.</p>
// CSS
.margin {
margin: 10px
}5. 인라인 스타일링 사용하기
웹 표준을 지키기 위해서는 HTML과 CSS 코드를 분리해서 작성해야 한다.
// 1. HTML파일 안에서 style 요소 사용하기
<head>
<style>
h1 {
color: "red";
}
</style>
</head>
// 2. CSS파일 따로 작성하기
h1 {
color: "red";
}
