스터디 1, 2주차 토이 프로젝트로 탭 컴포넌트를 만들었다.
만들면서 배운점
- 가상 클래스 선택자
::before,::after를 사용해서 아이콘, 밑줄 효과를 만들 수 있다. - 얕게 알고 있던
position: relative,position: absolute의 사용법을 확실하게 알게 되었다. - Styled Compenents에서 props를 사용하는 법이 여러가지 있음을 배웠다.
- props 받아와서
.으로 접근하기width: ${(props) => props.big ? "120px" : "80px"};
- 조건문 전체를 템플릿 리터럴로 작성하기
${(props) => props.big ? "width: 120px" : "width: 80px"}
- 특정 props만 가져오고 싶다면 중괄호
{}로 감싸서 전달하기width: ${({big}) => big ? "120px" : "80px"};
- props 받아와서
- SCSS 문법 사용에 조금 익숙해진 것 같다!
- Styled Components에서 함수형 컴포넌트 안에서 styled component를 선언할 경우, 아래의 경고가 발생한다. styled component는 컴포넌트 밖에 선언해주기
https://github.com/styled-components/styled-components/issues/3117
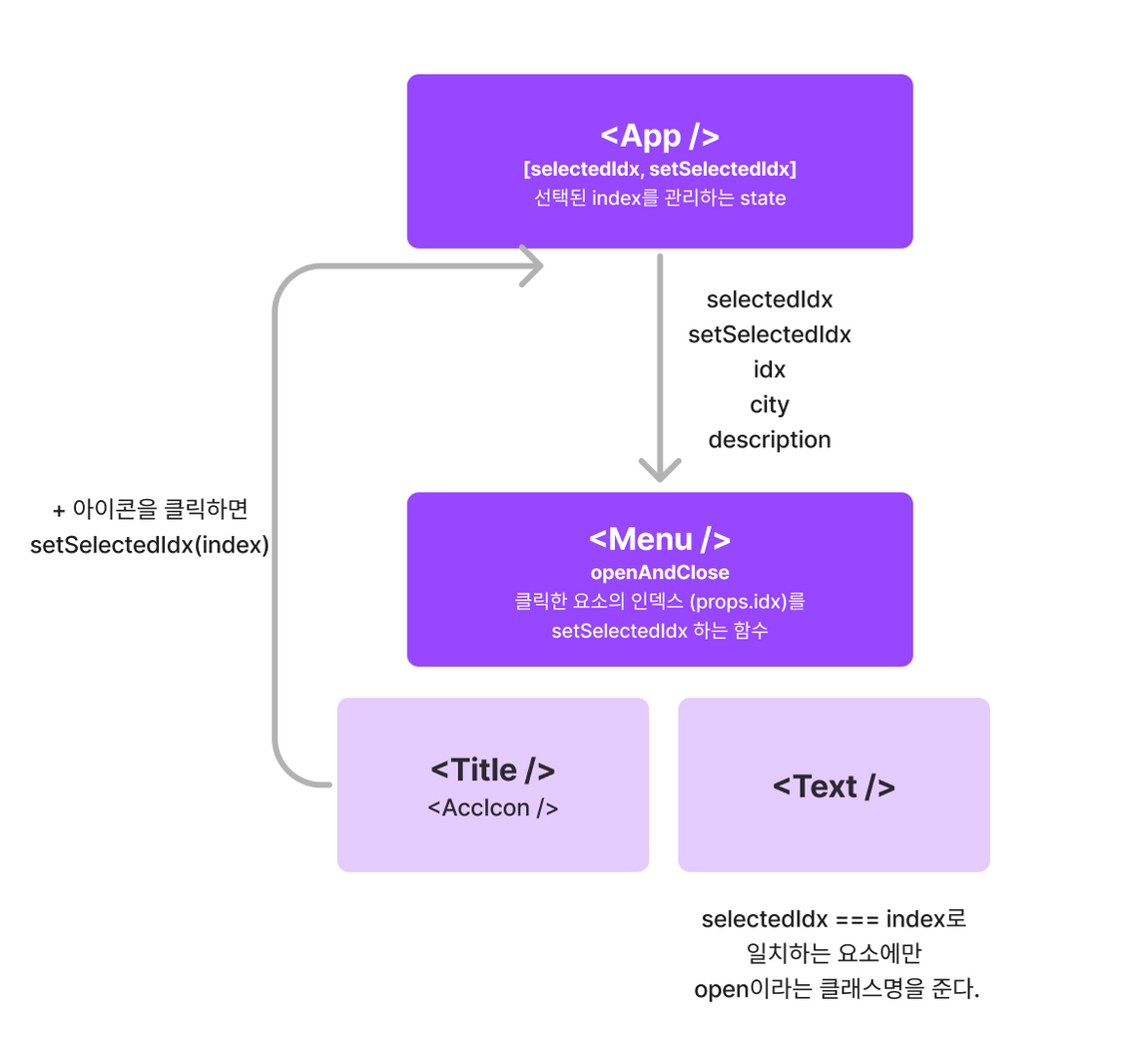
useState()로selectedIdx라는 상태를 만들어서 클릭한 메뉴의 index를 저장하고 관리하기- 메뉴 탭이 열릴 때 반짝하는 효과를 주기 위해
opacity속성을 0 → 1로 transition되게 하기