1. Firebase 설치
npm install firebase2. Firebase 설정하기
Firebase를 초기화하고, Firebase 앱 객체를 만든다.
📂 fbase.js
import { initializeApp } from 'firebase/app';
// Replace the following with your app's Firebase project configuration
const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGING_SENDER_ID,
appId: process.env.REACT_APP_APP_ID,
};
// Initialize Firebase
export const firebase = initializeApp(firebaseConfig);SDK 설치 및 Firebase 초기화 - Firebase
3. Authentication
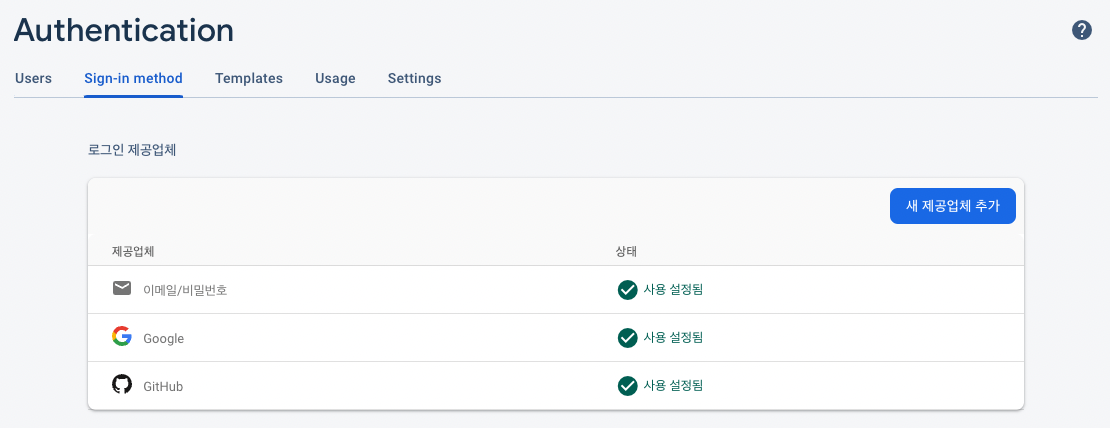
Firebase 콘솔의 Authentication 섹션에서 다음과 같이 사용할 인증 방법을 활성화시킨다.

이메일, 비밀번호로 로그인
📂 fbase.js
import { initializeApp } from 'firebase/app';
import { getAuth } from 'fbase/auth';
const firebaseConfig = {
...
};
export const firebase = initializeApp(firebaseConfig);
export const auth = getAuth();📂 Auth.js
- 기존 사용자는 Sign In, 신규 가입자는 Create Account로 가입할 수 있다.
import { createUserWithEmailAndPassword, signInWithEmailAndPassword } from 'firebase/auth';
import { auth } from '../fbase';
const Auth = () => {
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const [newAccount, setNewAccount] = useState(true);
const [error, setError] = useState('');
// input 핸들러
const onChange = (e) => {
const {
target: { name, value },
} = e;
if (name === 'email') {
setEmail(value);
} else {
setPassword(value);
}
};
// 로그인
const onSubmit = async (e) => {
e.preventDefault();
try {
let user;
// 신규 사용자 등록
if (newAccount) {
user = await createUserWithEmailAndPassword(auth, email, password);
// 기존 사용자 로그인
} else {
user = await signInWithEmailAndPassword(auth, email, password);
}
console.log('user', user); // UserCredentialImpl Object
} catch (error) {
setError(error.message);
}
};
// sign in / create 토글
const toggleAccount = () => setNewAccount((prev) => !prev);
return (
<div>
<form onSubmit={onSubmit}>
<input name='email' type='text' placeholder='Email' required value={email} onChange={onChange} />
<input name='password' type='password' placeholder='Password' required value={password} onChange={onChange} />
<input type='submit' value={newAccount ? 'Create Account' : 'Sign In'} />
{error}
</form>
<span onClick={toggleAccount}>{newAccount ? 'Sign In' : 'Create Account'}</span>
</div>
);
};Javascript를 사용하여 비밀번호 기반 계정을 사용하여 Firebase에 인증
-
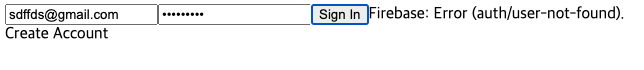
없는 계정으로 로그인했을 경우

-
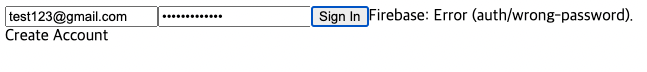
비밀번호 틀렸을 경우

-
이미 가입된 이메일로 회원가입할 경우

이외에도 회원가입 시 비밀번호가 짧은 경우 등등.. 에러 메세지를 띄워준다 👍
Google, GitHub으로 로그인
📂 fbase.js
import { initializeApp } from 'firebase/app';
import { getAuth } from 'fbase/auth';
const firebaseConfig = {
...
};
export const firebase = initializeApp(firebaseConfig);
export const auth = getAuth();📂 Auth.js
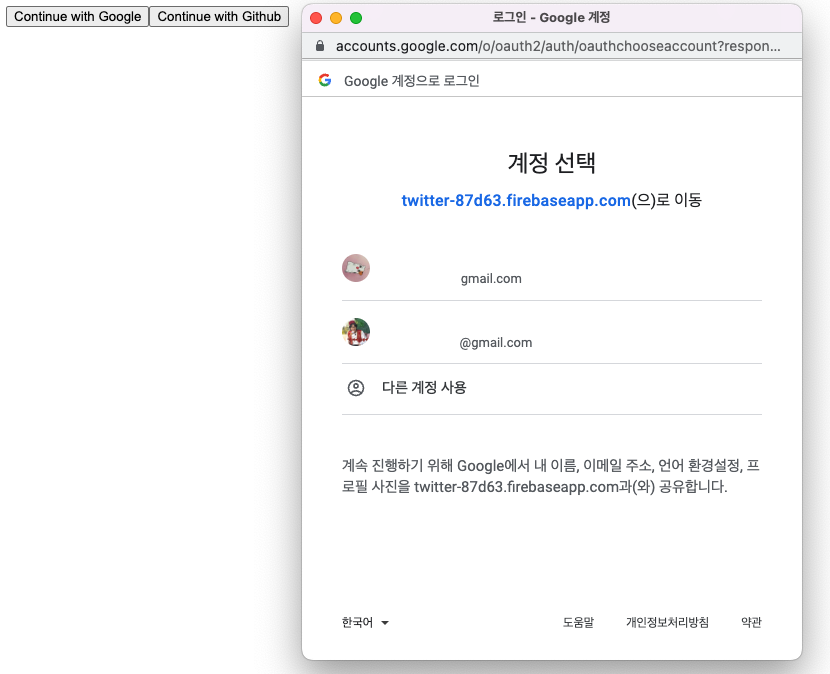
- 팝업 창으로 로그인하려면
signInWithPopup을 호출해야 한다.
import { signInWithPopup, GoogleAuthProvider, GithubAuthProvider } from 'firebase/auth';
import { auth } from '../fbase';
const Auth = () => {
const onSocialClick = async (e) => {
const { target: { name } } = e; // const name = e.target.name;
let provider; // Creates the provider object.
if (name === 'google') {
provider = new GoogleAuthProvider();
provider.addScope('profile');
provider.addScope('email');
} else if (name === 'github') {
provider = new GithubAuthProvider();
provider.addScope('repo');
}
const user = await signInWithPopup(auth, provider);
console.log('user', user); // UserCredentialImpl Object
};
return (
<div>
<div>
<button onClick={onSocialClick} name='google'>
Continue with Google
</button>
<button onClick={onSocialClick} name='github'>
Continue with Github
</button>
</div>
</div>
);
};JavaScript로 Google을 사용하여 인증 - Firebase
JavaScript로 GitHub를 사용하여 인증 - Firebase

가입된 계정은 Firebase 콘솔에서 아래처럼 확인할 수 있다.

+ 로그아웃하는 법
📂 Profile.js
import { signOut } from 'firebase/auth';
import { auth } from '../fbase';
import { useNavigate } from 'react-router-dom';
const Profile = () => {
const navigate = useNavigate();
const onLogOutClick = () => {
signOut(auth);
navigate('/');
};
return (
<>
My Profile
<button onClick={onLogOutClick}>Log Out</button>
</>
);
};