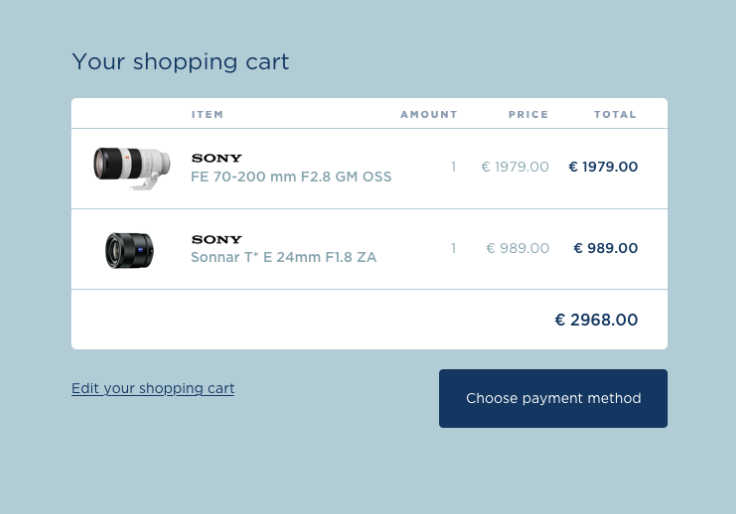
우리가 자주 쓰는 표는 어떻게 만들어질까?

위와 같은 페이지를 만들어오는 것이 숙제였는데
가능하기 위해서는 표를 만들 수 있어야 한다.
HTML에서 표는 어떻게 만들 수 있을까??
Table 레이아웃
<table> <thead></thead> <tbody> <tr> <td>내용</td> <td>내용</td> </tr> </tbody> </table>
기본적인 구성은 위와 같다.
표를 만들기 위해서는 첫째로 <table> 태그로 감싸주어야 하고
table태그 내에 tr은 row 즉 행, td는 columns 즉 열을 의미한다.
또한 표에도 제목과 내용부분이 나뉘어있듯이 가장 첫줄에 보통 들어가는
주제 부분은 <thead>로 그 밑 부분 부터는 <tbody>로 감싸준다는 것을 기억하자!😁
테이블 안에서의 상하정렬 vertical-align
td, th { vertical-align : middle; }요
위에 코드는 "모든 td, th 태그에 상하정렬을 준다."는 뜻이다.
다시 말하면 vertical-align 속성을 이용해 테이블 내에서의 상하정렬을 하실 수 있다.
언제 보통 쓰이나??
display : inline 혹은 inline-block 요소들을 나란히 배치하면 상하정렬이 이상한 경우가 있다. 특히 큰 이미지와 글 또는 글씨 옆에 작은 글씨
이런 섬세한 부분에서 작업할 때 상하정렬이 필요하다.

