1. WebSocket이란 무엇인가
결론부터 말하자면, WebSocket란 서버와 클라이언트가 실시간으로 동적인 양방향 통신을 할 수있도록 하는 기술이라 말 할 수 있다. 그렇다면 궁금할 수 있다.
"아니 원래 서버와 클라이언트는 서로 통신 하는게 아니던가?"
맞는말이다. 하지만 여기서의 핵심은 "실시간" 이라는 것에 있다.
즉, 실시간 소통을 위해서는 서버와 클라이언트간의 연결 상태를 지속적으로 유지한 상태에서 한 기기에서 다른 기기로 데이터를 전송하게 되는 것이다.
그렇다면 WebSocket은 어떠한 원리로 작동 되는 것일까?
2. WebSocket의 작동원리 : Handshake

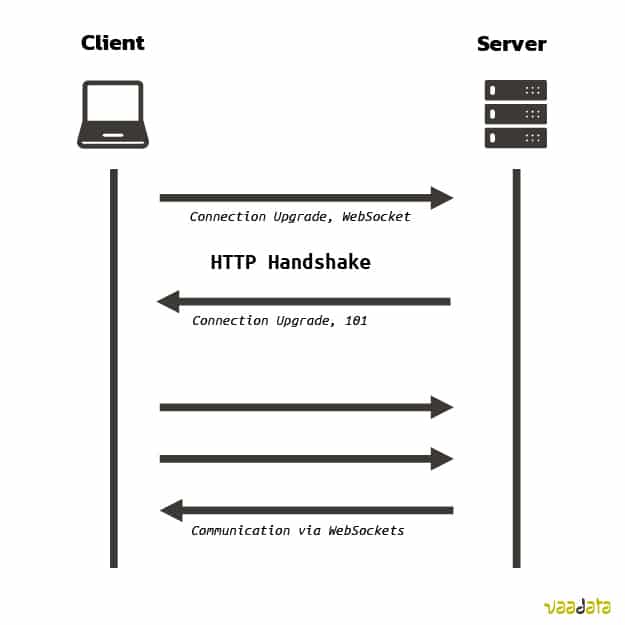
WebSocket은 Handshake라는 과정에 의해서 이루어지게 되는데, Handshake라는 과정은 HTTP를 바탕으로 이루어지게 된다.
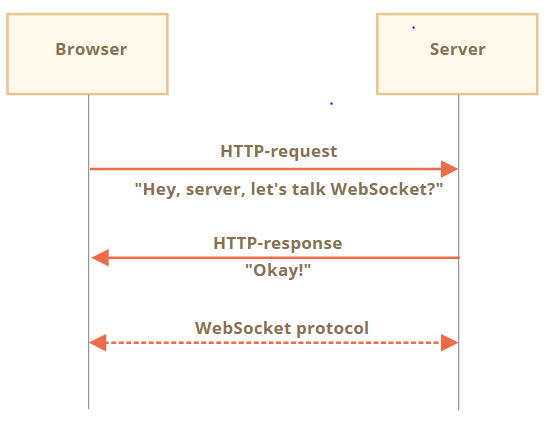
가장 먼저, Browser는 TCP/IP에서의 Handshake처럼 통신 가능여부에 대한 request를 아래와 같이 하게 된다.
GET /chat HTTP/1.1
Host: example.com:8000
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Sec-WebSocket-Version: 13- Connection : 업그레이를 목적으로 하는 요청.
- Upgrade : client가 업그레이드 되길 원하는 프로토콜.
- Sec-WebSocket-Key : 브라우저에서 생성한 키.
- Sec-WebSocket-Version : 웹소켓 프로토콜 버전.
위와 같은 요청을 받은 Server는 승인 후 아래와 같은 response를 반환하게 된다.
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=이렇게 통신이 완료된 Client와 Server는 실시간으로 데이터를 주고 받게 되는데, 이것이 HTTP통신과의 차별점을 만드는 부분인 것이다. 그렇다면 왜 실시간 데이터 송신이 HTTP가 있음에도 등장하게 되었을까?
3. 등장배경 : HTTP 통신과의 차이점
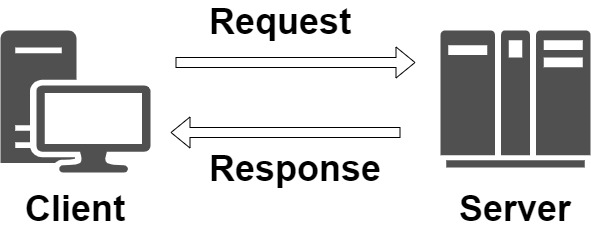
전통적으로 우리는 HTTP(Hypertext Transfer Protocol)을 통해 브라우저와 서버간의 소통을 해왔다. http의 작동원리는 간단하다.

예를 들어, 당신(Client)이 Youtube에 접속했다고 가정하자. 그러면 당신이 접속해있는 브라우저는 Youtube Server에 HTTP Request를 보내게 된다. Request는 URL형태로 전송되고 그 안에 요청하는 정보들이 담겨져 있다. 그렇게 되면 Youtube는 request를 통해 무엇을 요구하는지 확인한 후에 그에 맞는 정보를 HTTP response라는 이름으로 보내게 된다. 여기서 차이점이 발생하게 되는데, HTTP에서는 request와 response가 이루어지고 나면 서버와 클라이언트 간의 연결(통신)은 끊어지게 된다.
즉, HTTP 통신에서 서버는 클라이언트의 request가 있기 전까지는 어떠한 데이터도 보낼 수 없다는 뜻이다.
이에 반해 앞서 설명했던 WebSocket의 특징은 실시간으로 동적인 통신이 가능한 것인데, 이를 HTTP와 비교해서 설명하면 WebSocket은 Request-Response가 아니라 Connection의 Opne-close 개념인 것이다.즉 브라우저가 WebSocket을 이용해서 Handshake라는 과정을 거쳐 한번 Server와 연결이 되면 이는 Connection Open 상태가 된 것이다. 그리고 이 Open 상태는 원하는 시점까지 지속되는 것이다.

쉽게 말하면, HTTP는 항상 먼저 보내야만 답장을 해주는 사람과 편지를 주고 받는 것, WebSocket은 두 사람이 전화통화를 하는 것이다.
그렇다면 왜 HTTP가 아닌 WebSocket이 등장한 걸까, 도대체 무엇이 좋길래?
4. Pros & Cons
Pros : 새로고침할 필요가 없다!
WebSocket에서는 Server는 업데이트된 데이터를 전달해 주기 위해서 Client의 reqeust를 기다리지 않아도 된다는 장점이 있다. HTTP라면 새로운 데이터를 확인하고 받아오기 위해서는 새로고침을 해줘야 하는데, WebSocket에서는 이미 Client와 Server가 연결이 Open 되어있기 때문에 주기적인 새로고침을 하지 않고도 Server로 부터 데이터를 받아 올 수 있게 된것이다.
이러한 장점은 채팅앱 같은 경우에 새로운 인원이 추가되었을 때 혹은 메세지를 보냈을 때 발휘되는데, HTTP에서는 위와 같은 내용을 확인하기 위해 주기적으로 새로고침을 하는 등의 조치를 통해서야 데이터 갱신이 가능하지만 WebSocket은 다른 조치 없이도 주기적인 데이터 갱신이 가능하다.
Cons : 모든것은 Server에 달렸다!
예를 들어, 당신이 채팅방에 입장하게 되면 당신은 친구들과 연결된 것이 아니라 모두가 같은 Socket Server에 연결된 것이다.

그렇기 때문에, 누군가가 메세지를 보낸다면 그것은 다른 친구한테 보낸게 아니라 서버에 전달하게 된 것이고 서버는 이를 다른 다른 사용자들에게 전달만 할 뿐이다.
여기서 문제가 발생하는데, WebSocket Server는 모든 통신을 추척하기 위한 "메모리 파워"가 중요하다. 이 말은 유저가 많아질수록, 더 많은 메모리가 필요하고, 메모리가 많이 필요할 수록 서버에 더 많은 돈을 써야함을 의미한다. 또한, 서버를 빠르게 유지해야하는데 이미 수많은 통신이 서버를 통해 이루어지고 있다면 이는 지연(Latency)를 유발할 수 있다. 그리고 이는 최악의 유저경험이 되는 것이다. 또한 서버에 문제가 생기면 누구도 대화 할 수 없다는 문제도 있다.
5. WebRTC의 등장!
이러한 문제를 해결하기 위해 Socket Server가 아닌 브라우저끼리 연결하여 데이터를 주고 받는 것이 "WebRTC" 이다. WebRTC에 관한 내용은 다른 포스트에서 다룰 것이다.
#추가 : socket.io는 무엇인가

node.js 기반으로 만들어졌으며 자바스크립트를 사용하여 브라우저 종류와 상관없이 실시간 웹을 구현할 수 있도록 한 라이브러리이다.
이를 사용하면 브라우저와 웹 서버의 종류와 버전을 파악하여 가장 적합한 기술을 선택하여 사용하는 방식이다.
개발자가 각 기술을 깊이 이해하지 못하거나 구현 방법을 잘 알지 못해도 사용할 수 있다. Web Socket과 달리 Socket.io는 표준 기술이 아니고 Node.js 모듈이자 오픈소스이다.
[출처]
https://www.youtube.com/watch?v=5EhsjtBE7I4 (WebRTC? WebSockets? 5분 개념정리!)
https://velog.io/@hahm0726/WebSocket1 (WebSocket)
https://velog.io/@yuu_na_callia/WebSocket (WebSocket)
https://velog.io/@y1andyu/WebSocket-동작원리와-해결하는-문제 (WebSocket 동작원리와 해결하는 문제)
https://velog.io/@leeyw2709/WebSocket%EA%B3%BC-socket.io (WebSocket과 socket.io)
https://velog.io/@qortmdalsdl/WebSocket%EA%B3%BC-Socket.io (WebSocket과 Socket.io)
https://velog.io/@kskim625/socket.io (socket.io)

