28일복습
1. HTML LINK
a : 클릭시 지정경로로 이동
- href : 이동할 경로, 프로토콜(http등) 이 없는 경우 상대경로로 이동
- target : 어떤 화면을 이동시킬 것인가
- _blank : 새화면
- self(기본값) : 현재 화면
HTML Image map
area : shape
- rect : 사각형, 숫자 4개
- poly : 다각형, 숫자 10개
- circle : 원, 숫자 3개
- coords : 좌표
- 모든 이미지는 0,0 단위로 시작 px단위
div 와 span css - display 속성
-
div block --> 가로 100%를 해당영역으로 지정
-
span inline --> 내용만큼의 크기를 영역으로 지정
in - block --> 기본 inline. 크기를 지정하여 영역지정가능
select : 일반적으로 단일 선택용
- option : select 에 들어갈 선택지를 지정
- entity : 보여질 것
- 속성 value : 선택된 값
- 속성 selected : select에 선택된 값을 지정
- 실습 test 04 참고
2. CSS(Cascading Style Sheet)HTML : 보여준다에 특화
CSS : 꾸며준다에 특화
Javascript : 동작한다
CSS 문법
셀렉터 {
속성 : 값 ;
}
기본 셀렉터
- 태그명
- ''#"아이디명- id 속성
- . 클래스명 - class 속성
- [속성 = 값]
- 셀렉터, 셀럭터,..... - 셀렉터 복수 지정
- class : 중복 가능, 디자인용
- 셀렉터1 ▲ 셀렉터2 : 셀렉터 1 안에 존재하는 모든 셀렉터 2.
- .d2 div ==> .d2안에 존재하는 모든 div
- 셀렉터 1 > 셀렉터 2 : 셀렉터 1 직속하위 자식 중 셀렉터 2
- .d2 > div => .d2의 직속 자식 중 div
셀렉터 : 상태
- hover : 마우스 올라 갔을 때
- active : focus되었을 때
- link : 방문안한 링크 (a)
- visited : 방문한 링크 (a)
삼원색
셀렉터 기억하기 !!
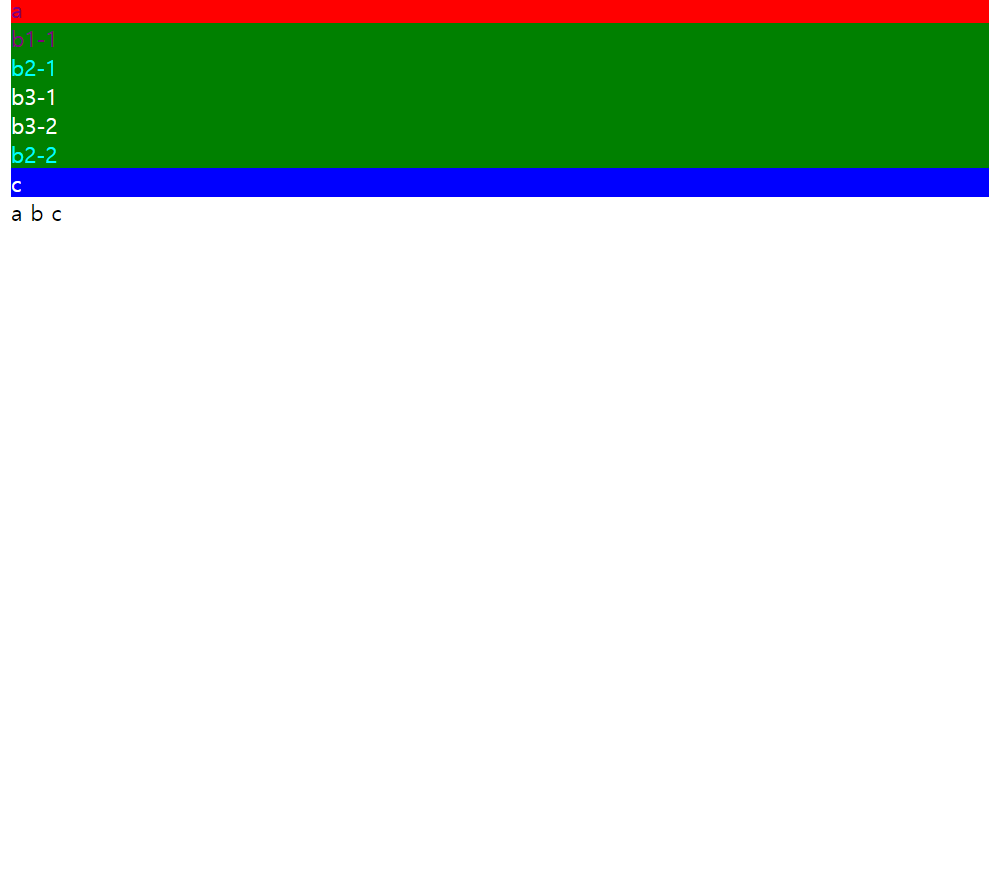
실습코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>연습</title>
<style type="text/css">
#d1{
background-color: red;
}
.d2{
background-color: green;
}
[name="d3"]{
background-color: blue;
}
div{
color : white;
}
#d1,.d2{
color: purple;
}
.d2 div{
color: red;
}
.d2 > div{
color: aqua;
}
span:hover{
background-color: green;
}
</style>
</head>
<body>
<div id="d1">a</div>
<div class="d2">b-1
<div>b2-1
<div>b3-1</div>
<div>b3-2</div>
</div>
<div>b3-3</div>
</div>
<div name="d3">c</div>
<span>a</span>
<span>b</span>
<span>c</span>
</body>
</html>출력

4월의 마지막주 수업이 끝났고, 이제 진짜 수업하고 한달이 지났다. 1달의 시간동안 내가 어떻게 구체적으로 바뀐지는 알 수 없지만, 그래도 조금의 자신감과 흥미가 생겼다고 할까 ?? 뭐든 꾸준히 하는게 중요다고 생각한다. 꾸준히...
