폰트
실습
body{
/* 띄어쓰기 방지 */
font-size : 0pt;
}
.a {
/* font-family : 글꼴을 나타냄, 여러개를 지정가능, 앞에 부터 있는 것을 적용
일반적으로 폰트 하나 사용*/
font-family: '돋움', '고딕';
/* font-style : 기울임. 강조.*/
font-style: italic;
/*font-size : 글자크기.pt :출력기준,px: 화면 기준,em(16px = 1em), vw(1vw = 1%) */
font-size : 14pt;
/* font-weight : 굵기. normal, bold, 100(얇다) ~ 900(두껍다) */
/* border-width: 선 굵기*/
font-weight : 900;
border-bottom-width : 2px;
border-top-width : 1px;
border-left-width : 1px;
border-right-width : 2px;
/* solid : 실선, double : 겹선, dotted : 점, dashed : 점선 */
border-style : solid;
border-color : #000000;
border-radius : 3px;
/* width, height : 내용의 너비와 높이를 지정한다.
%로 크기 적용 시 부모의 크기에 따라 유동으로 지정.
단, 부모의 크기가 없을 경우 0px로 처리함.
*/
width : calc(25% - 23px);
/* min-가로,세로 : 최소크기, 비율로 크기지정시 동작 */
/* max-가로,세로 : 최대크기, 비율로 크기지정시 동작 */
min-width : 100px;
height: 100px;
display : inline-block;
vertical-align : top;
margin: 10px 0px;
padding: 20px 20px 20px 20px;
}
</style>
</head>
<body>
<div class="a">Hello안녕</div>
<div class="a"></div>
<div class="a"></div>
<div class="a"></div>
<div class="a"></div>
<div class="a"></div>
</body>
</html>출력결과

CSS border -테두리
※세가지만 기억하자
- width : 크기
- style : 형태
- color : 색상
사용예시
border - 방향 - 옵션 : 값;
-방향 : 생략 시 모든 방향.
-옵션 : 생략 시 크기 형태 색상순으로 값을 한번에 지정
- border-radius : 모서리를 둥글게
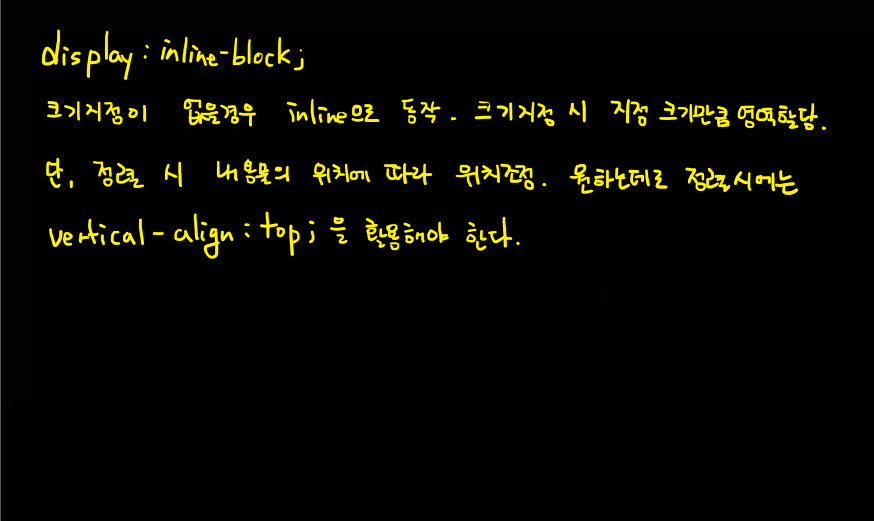
display : inline-block;
크기지정이 없을 경우 inline으로 동작. 크기지정 시 내가 지정한 크기만큼 영역할당
단, 정렬 시 내용물의 위치에 따라 위치조정 원하는 데로 정렬 시에는 vertical-align : top ; 을 활용해야 한다.
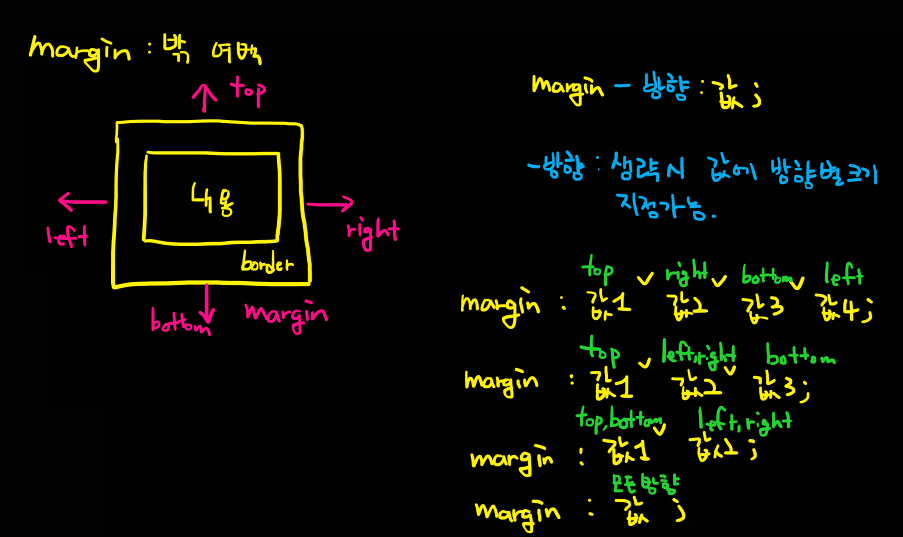
margin : border 밖 여백
margin - 방향 : 값;
- 방향 : 생략 시 값에 방향별 크기 지정가능
margin : 값1(top) 값2(right) 값3(bottom) 값4(left);
margin : 값1(top) 값2(left,right) 값3(bottom);
margin : 값1(top,bottom) 값2(left,right);
margin : 값(모든방향);
실습 test07
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test07</title>
<style type="text/css">
/* 바디는 기본적으로 공백을 갖고 있어서 마진 0한다. */
body{
margin: 0px;
font-size: 0pt;
}
.wrap {
width: 600px;
height: 600px;
border: 1px solid #000000;
margin: 0px auto; /* 네이버 참고 */
/*auto 시 오른쪽에 모여있던 공백이 왼쪽 오른쪽 50%시 분배 */
}
</style>
</head>
<body>
<div class="wrap">
</div>
</body>
</html>출력결과

padding : 내용과 border 사이에 여백.
- 내용에서 border를 밀어내서 내용의 크기가 커진다. ex) 계란으로 생각하면 노른자가 커진다.
padding-방향 : 값;
- 방향 : 선택적 , 사용법은 margin과 동일
실습 네이버
margin 여백포함 100%면 block 이다.
내코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>naver</title>
<style type="text/css">
body{
font-size: 0pt;
}
.a{
display: block;
}
.b{
height: 80px;
background-color: #EB0000;
}
.c{
height: 100px;
background-color: black;
}
.c1{
height: 100%;
display: inline-block;
width: 20%;
background-color: #FFA01E;
}
.c2{
height: 100%;
display: inline-block;
width: 20%;
background-color: #EA6FD5;
}
.c3{
height: 100px;
display: inline-block;
width: 40%;
background-color: #149494;
}
.c4{
height: 100px;
display: inline-block;
width: 20%;
background-color: #A8F552;
}
.d{
height: 80px;
background-color: #3CFBFF;
}
.e{
height: 100px;
background-color: black;
}
.e1{
height: 100%;
background-color: #0A6E0A;
width: 20%;
display: inline-block;
}
.e2{
height: 100%;
background-color: #FFAF0A;
width: 60%;
display: inline-block;
}
.e3{
height: 100%;
background-color: #FF0000;
width: 20%;
display: inline-block;
}
.f{
width: 80%;
margin: 0px auto;
height: 800px;
vertical-align : top;
background-color: black;
}
.f1{
display: inline-block;
background-color: #86A5FF;
width: 70%;
height: 20%;
}
.f2{
height: 100%;
background-color: #51FFA6;
width: 30%;
display: inline-block;
vertical-align : top;
}
</style>
</head>
<body>
<div class="a">
<div class="b"></div>
<div class="c">
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
<div class="c4"></div>
</div>
<div class="d"></div>
<div class="e">
<div class="e1"></div>
<div class="e2"></div>
<div class="e3"></div>
</div>
<div class="f">
<div class="f1"></div>
<div class="f2"></div>
</div>
</div>
</body>
</html>선생님 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
margin: 0px;
font-size: 0pt;
}
.a {
font-size: 10pt;
display: block;
height: 40px;
background-color: aqua;
}
.b{
height: 100px;
width: 1000px;
margin: 0px auto;
background-color: black;
}
#b2, #b3 {
display: inline-block;
vertical-align: top;
height: 100%;
font-size: 10pt;
}
#b2{
width: 20%;
background-color: blue;
}
#b3{
width: 80%;
background-color: fuchsia;
}
.c{
height: 55px;
width: 1000px;
margin: 0px auto;
background-color: gray;
}
#c2, #c3 {
display: inline-block;
vertical-align: top;
height: 100%;
font-size: 10pt;
}
#c2{
width: 65%;
background-color: green;
}
#c3{
width: 35%;
background-color: lime;
}
.d{
height: 700px;
width: 1000px;
margin: 0px auto;
background-color: maroon;
}
#d1, #d2 {
display: inline-block;
vertical-align: top;
height: 100%;
}
#d1{
width: 65%;
background-color: navy;
}
#d2{
width: 35%;
background-color: olive;
font-size: 10pt;
}
#d1-1 {
height: 55px;
background-color: orange;
}
#d1-2 {
height: 250px;
background-color: purple;
}
</style>
</head>
<body>
<div class='a'>1</div>
<div class='b'>
<div id='b2'>2</div>
<div id='b3'>3</div>
</div>
<div class='a'>1</div>
<div class='c'>
<div id='c2'>2</div>
<div id='c3'>3</div>
</div>
<div class='d'>
<div id='d1'>
<div id="d1-1"></div>
<div id="d1-2"></div>
</div>
<div id='d2'>2</div>
</div>
</body>
</html>명심하자.
#id는 개발용
class는 디자인용,중복허용
공통을 class로 처리하자
내일이면 css가 끝난다. 뭔가 훅훅 지나가는 기분...ㅋㅋㅋ오늘은 일단
집가서 아스날 홈페이지로 연습하자!!
