$ : jQuery를 뜻함
$(셀렉터) - 셀렉터에 해당하는 객체 취득
객체.length - 객체의 개수
$( document).ready(함수) ; - body를 그린 후 함수 실행.
= window.onload
실행순서 ready ........., onload
ready 가 onload 보다 먼저 실행
객체.on(이벤트타입, 함수) ; - 해당타입의 이벤트 발생 시 함수 실행.
객체.on(이벤트타입, 셀렉터, 함수) ;
-
객체에 이벤트를 할당한다.
- 이벤트 발생 시 위치가 셀렉터에 해당하는 경우 함수를 실행한다
$(this) - 이벤트 대상 객체
실습 test01
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.a{
background-color: red;
}
</style>
<script type="text/javascript"
src="./jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){ //body가 다 그려진 이후 함수 실행
// window.onload 와 동일하나 onload 보다 선실행
// 복수 선언 가능
$("#btn").on("click", test);
$("#tb tbody").on("click","tr", function(){
alert($(this).attr("name"));
if($(this).attr("class") =="a"){
$(this).removeAttr("class"); //attr 삭제시
} else{
$(this).attr("class", "a");
}
$("#txt").val($(".a").length + "개");
});
});
function test(){
/* 기존 방식
alert(document.getElementById("txt").value);
document.getElementByid("txt").value = "바꿨다.";
*/
alert($(".d").val()); //val() : value 취득
$(".d").val("바꿨다"); // val(값) : value에 값 할 당
}
</script>
</head>
<body>
<input type="text" id="txt" class="d"/>
<input type="button" value ="눌렀다" id="btn"/>
<br/>
<table id="tb">
<thead>
<tr>
<th>번호</th>
<th>이름</th>
<th>나이</th>
</tr>
<thead>
<tbody>
<tr name="1">
<td>1</td>
<td>홍길동</td>
<td>300살</td>
</tr>
<tr name="2">
<td>2</td>
<td>김철수</td>
<td>37살</td>
</tr>
</tbody>
</table>
</body>
</html>test01 결과물

객체.animate(옵션, 시간, 함수);
함수 : 종료시 실행, 선택적요소
옵션 : javascript Object 형태
{ 키: 값
}
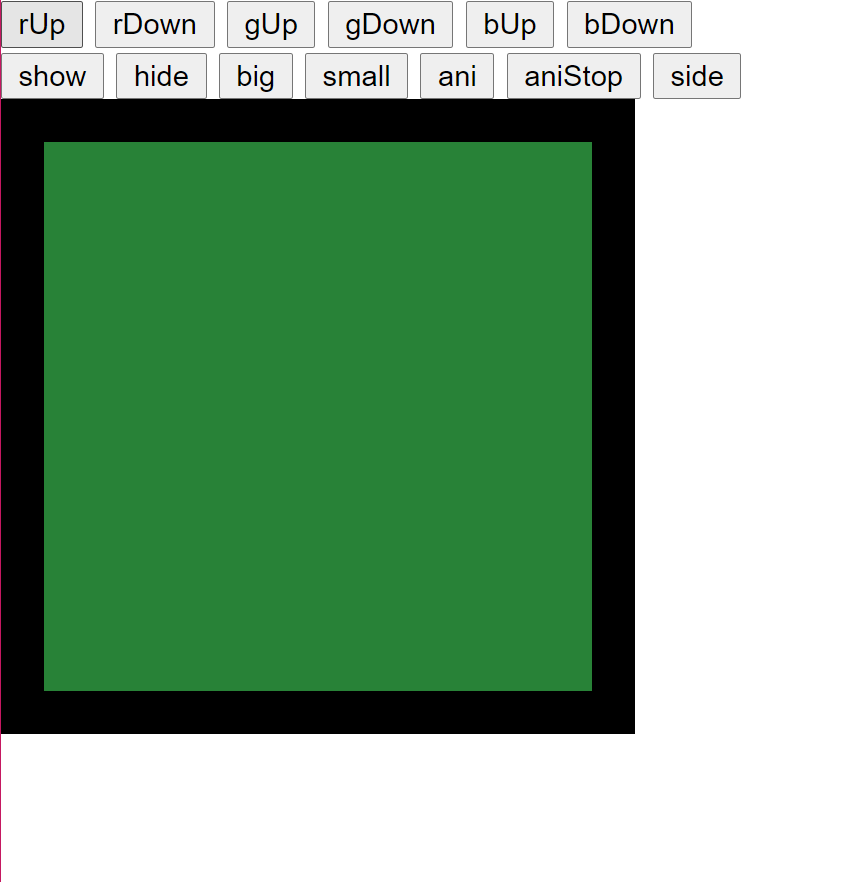
test02실습
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>제이쿼리 실습2일차 실습1</title>
<style type="text/css">
.box{
display: inline-block;
vertical-align: top;
width: 200px;
height: 200px;
border : 20px solid #000000;
background-color: rgb(0, 0, 0);
}
html, body{
margin: 0;
height: 100%;
}
.side{
display: inline-block;
position: absolute;
top: 0px;
left: 0px;
width: 200px;
height: 100%;
z-index: 100;
box-shadow: 1px 0px 1px #000000;
background-color: orange;
}
</style>
<script type="text/javascript"
src="./jquery/jquery-1.12.4.js"></script>
<!-- 내용을 덮어 씌우기 때문에 밑에 하나 스크립트를 하나 더 만들어야한다. -->
<script type="text/javascript">
var r = 0;
var g = 0;
var b = 0;
$(document).ready(function(){
$(".btn_wrap").on("click", "input[type='button']", function(){
switch ($(this).val()) {
case "rUp":
if(r < 255){
r += 5 ;
}
break;
case "rDown":
if( r > 0){
r -= 5 ;
}
break;
case "gUp":
if(g < 255){
g += 5 ;
}
break;
case "gDown":
if( g > 0){
g -= 5 ;
}
break;
case "bUp":
if(b < 255){
b += 5 ;
}
break;
case "bDown":
if( b > 0){
b -= 5 ;
}
break;
}
$(".box").css("background-color",
"rgb("+ r + ","+ g + ","+ b + ")");
console.log($(".box").css("background-color"));
});
$(".btn_wrap2").on("click", "input[type='button']", function(){
switch($(this).val()){
case "show" :
//보통 나타날대는 show 감출때는 fadeout 물론 상황에 따라 다름
//$(".box").show();
//$(".box").fadeIn("fast");
$(".box").slideDown(300);
break;
case "hide" :
//$(".box").hide();
//$(".box").fadeOut(300);
$(".box").slideUp(300);
break;
case "big" :
//console.log($(".box").width()); //패딩없음
//console.log($(".box").innerwidth()); //패딩포함
//$(".box").width($(".box").width() + 50);
//$(".box").height($(".box").height() + 50);
$(".box").animate({
width: "+=50px",
height: "+=50px",
opacity: "1.0"
}, 500);
break;
case "small" :
//$(".box").width($(".box").width() - 50);
//$(".box").height($(".box").height() - 50);
$(".box").animate({
width: "-=50px",
height: "-=50px",
opacity: "0.1"
}, 500);
break;
case "ani":
$(".box").slideUp("slow").delay(1000).slideDown("slow", function() {
alert("ani end!");
});
break;
case "aniStop":
$(".box").stop(); //현재 실행 중인 Animate에 대하여 처리
$(".box").stop(); //딜레이에 대한 스탑,
$(".box").stop(); // slideDown에 대한 스탑
break;
case "side":
$(".side").animate({
opacity: "1.0",
left:"0px"
},300);
break;
}
});
$(".side").on("click", function(){
$(".side").animate({
opacity: "0.0",
left: "-200px"
},300);
});
});
</script>
</head>
<body>
<div class="btn_wrap">
<input type="button" value="rUp"/>
<input type="button" value="rDown"/>
<input type="button" value="gUp"/>
<input type="button" value="gDown"/>
<input type="button" value="bUp"/>
<input type="button" value="bDown"/>
</div>
<div class="btn_wrap2">
<input type="button" value="show"/>
<input type="button" value="hide"/>
<input type="button" value="big"/>
<input type="button" value="small"/>
<input type="button" value="ani"/>
<input type="button" value="aniStop"/>
<input type="button" value="side"/>
</div>
<div class="box"> </div>
<div class="side">HelloWorld</div>
</body>
</html>test02 실습 결과

is 와 prop
.is(셀렉터) : 셀렉터에 해당되는가 ?
.prop(기준) : 기준상태를 돌려줌.
ex) checked ==> 체크된 상태인지.
※ is가 범용성 이 커서 is 사용 권장 !!
each
$(셀렉터).each(함수);
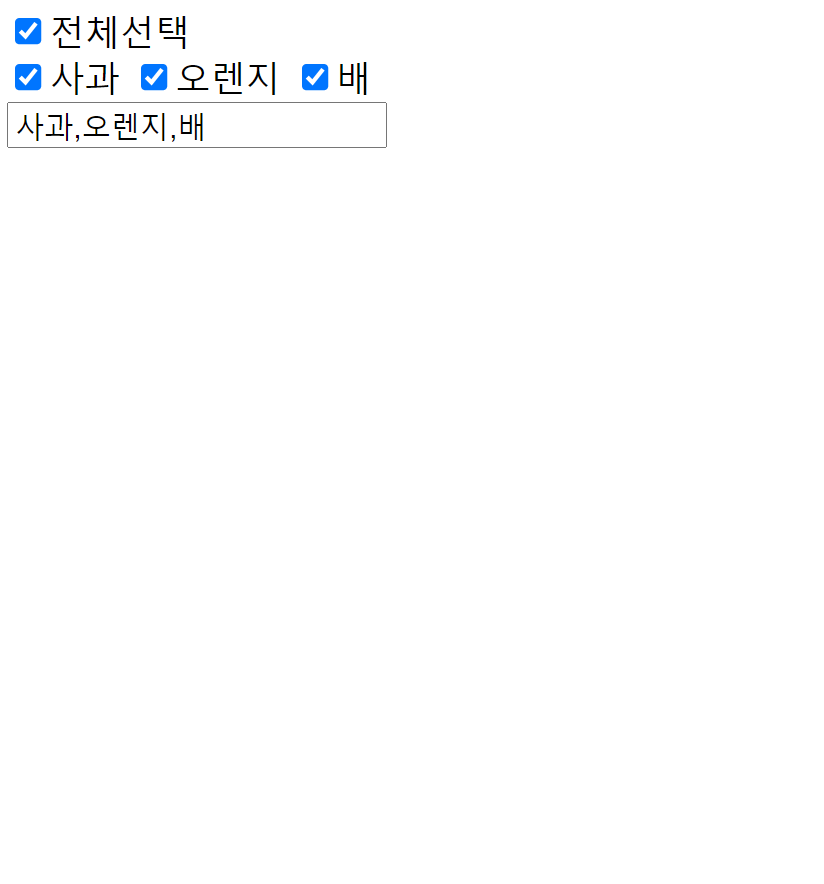
실습 test03
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript"
src="./jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#all").on("click", function(){
if($(this).is(":checked")){
$("#wrap input").prop("checked", true);
} else{
$("wrap input").prop("checked", false);
}
checkTxt();
});
$("#wrap").on("click", "[type='checkbox']", function(){
if($("#wrap [type='checkbox']").length
==$("#wrap [type='checkbox']:checked").length){
$("#all").prop("checked", true);
} else{
$("#all").prop("#checked", false);
}
checkTxt();
});
});//ready end
function checkTxt(){
$("#txt").val("");
$("#wrap [type='checkbox']:checked").each(function(){
$("#txt").val($("#txt").val()+","+$(this).val());
});
$("#txt").val($("#txt").val().substring(1));
}
</script>
</head>
<body>
<input type="checkbox" id="all"/><label for="all">전체선택</label>
<br/>
<div id="wrap">
<input type="checkbox" id="c1" value="사과"/><label for="c1">사과</label>
<input type="checkbox" id="c2" value="오렌지"/><label for="c2">오렌지</label>
<input type="checkbox" id="c3" value="배"/><label for="c3">배</label>
</div>
<input type="text" id="txt" readonly="readonly"/>
</body>
</html>실습 test03결과물

일주일간의 프로젝트 회의와 정한 프로젝트를 바탕으로 홈페이지를 완성했다. 그걸 주말동안에 올리고 했어야하는데..결국 나의 잘못이다.
