웹표준이 무엇이냐
인터넷 세상의 기준인 W3C가 발표한 표준안으로, 브라우저 종류 및 버전에 따른 기능 차이에 대하여 호환이 가능하도록 제시된 기준이다. 웹 사용의 기준인 이 웹표준도 중간중간 업데이트를 하는데 최신 업데이트 버전이 html5이다. 웹표준을 지켜서 작성한다는 것은 모든 소스들이 알기 쉽게 제작되야 한다는 의미를 갖는다.
웹표준을 지켰을 때의 장점은 무엇인가
장점은 쉽다.
첫째. 누구나 쉽게 알아볼 수 있다.
둘째. 그로인해 빠른 유지보수가 가능하다.
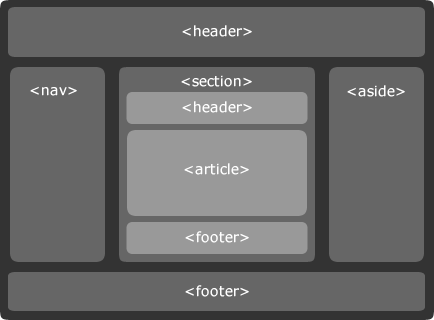
그리고 이를 위해 html5부터 적용되는 것이 바로 시맨틱 태그이다.
시맨틱 Semantic 의미가 있는 이란 뜻으로 태그 자체가 특정 역할이 있는 얘들을 말한다.

시맨틱 태그는
- 기존 html을 작성할 때 무분별한 < div > 사용을 막을 수 있고,
- 태그의 기능이 어떤 것인지 태그명으로 한 눈에 파악이 가능하며
- 코드 가독성이 향상되고
- 코드 구조가 단순화 되며
- 검색엔진최적화(SEO)에 용의하다.
즉 시맨틱 태그를 사용하면
브라우저, 검색엔진, 개발자 모두가 정확한 콘텐츠의 의미를 파악할 수 있다는 굉장한 장점이 있는 것이다.


안녕하세요, 제로베이스 프론트엔드스쿨 멘토입니다. 작성해주신 글 잘 읽었고, 앞으로의 더 나은 블로깅을 응원하는 마음에서 작은 의견을 남기고 갑니다 :)
감사합니다.