프론트엔드 개발자
1.inline요소와 block요소에 margin 적용

html-css 과제를 하다가 a태그에 문제 발생.a태그 내부에 다른 태그들을 넣었더니 실제 브라우저에서는 a만 뽑혀서 따로 있었다. 왜이럴까.왜그러니 싶어서 찾아보니,?? : 하하! a 안에 다른 태그들이 오면 닫힌단다.나 : 근데 img 만 넣었을 때는 또 되는데요
2.FE가 공부하는 프로세스와 스레드

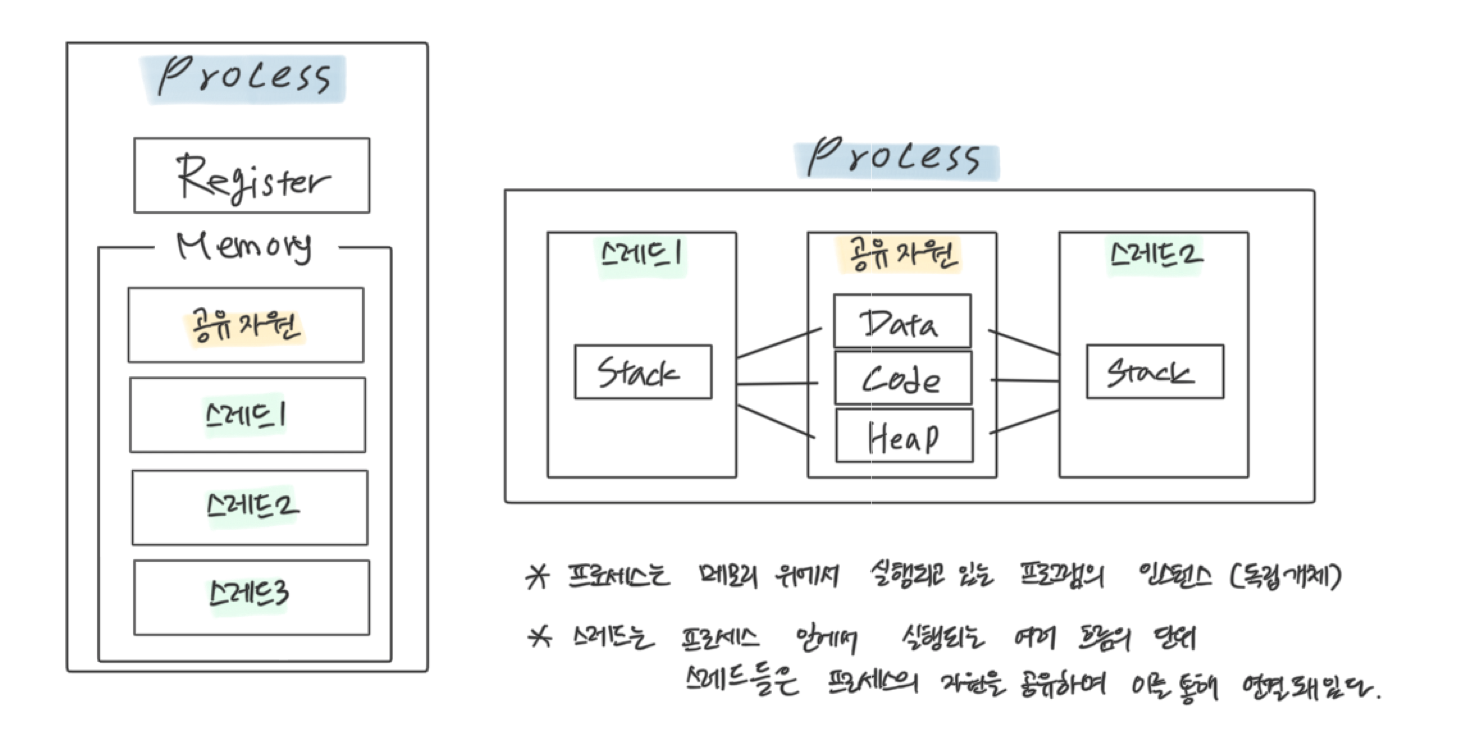
운영체제 OS 학습 중 만나게 된 프로세스와 스레드프로세스 process메모리에 올려서 실행중인 프로그램은 프로세스라고 한다.응용프로그램 != 프로세스응용프로그램은 여러개의 프로세스로 구성된다.응용프로그램(program.exe) 은 코드로 이루어져 있기 때문에 코드이미
3.JS 공부하면서 매번 만나고 매번 잘 모르는 내용들을 간단하게 정리해본다.

JS는 인터프리터 언어라고 한다. 프로그래밍을 할 떄 우리 사람이 작성한 코드는 컴퓨터가 읽을 수 있는 언어로 번역 해줘야 실행이 가능하다.이때 "사람이 작성한 코드(고급어) ⇨ 컴퓨터의 언어(저급어)" 로 번역기 역할을 하는 것을 컴파일러, 인터프리터 라고 한다. 컴
4.[FE] PWA(프로그레시브 웹 앱)란 무엇인가?

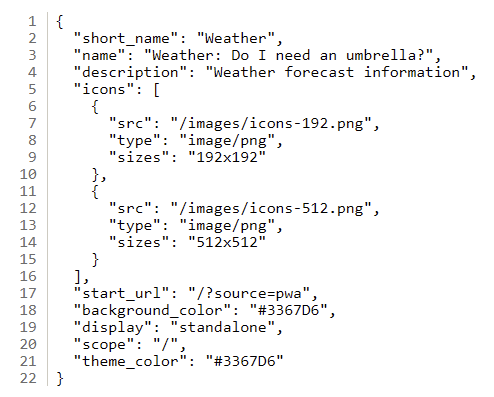
progressive web app :HTML, CSS, 자바스크립트(JavaScript)와 같은 웹 기술을 이용해 웹과 네이티브 앱 모두의 이점을 갖도록 수 많은 특정 기술과 표준 패턴을 사용해 개발된 웹이자 앱입니다.웹의 장점은 발견이 쉽고 어플리케이션을 설치하는
5.[용어정리] 매개변수(parameter)와 인수(argument)

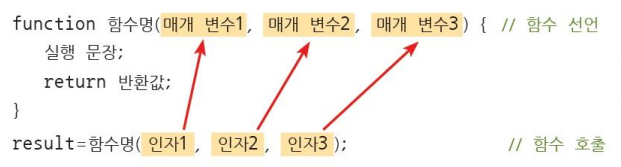
⛱ 진자루 매개변수 맨날 보면서도 뭔지 모르겠는거...그래서 일단 적어본다. 매개변수가 뭔지추가로 인수도 뭔지 적어본다.여러번 읽다보면 알게되겠지파라미터, 함수를 정의할 때 사용되는 변수함수 선언 시 (괄호) 안에 들어가는 값이며, 함수 안쪽에서 변수와 같은 역할을 한
6.자바스크립트 함수들을 정리해보자 - ver.1.0

데이터 타입을 Number로 변환하는 방법 Number 함수 이용(문자열 or 불리언) \+ 더하기 연산자를 앞에 붙이지 (문자열 or 불리언) let num = +("20"); typeof Number // let num = +("스물"); typeof NaN;
7.html 작성의 기본 : 웹표준

웹표준이 무엇이냐 인터넷 세상의 원로회격인 W3C가 발표한 표준안으로, 브라우저 종류 및 버전에 따른 기능 차이에 대하여 호환이 가능하도록 제시된 기준이다. 웹 사용의 기준인 이 웹표준도 중간중간 업데이트를 하는데 최신 업데이트 버전이 html5이다. 웹표준을 지켜서
8.크로스 브라우징 cross Browsing에 대하여

프론트엔드의 기본은 웹표준과 웹접근성을 고려하여 코드를 작성해야 하는 것이다.그런 이유로 크로스 브라우징은 다양한 브라우저를 사용하고 있는 사용자에 맞춰 프로젝트가 필수적으로 가져가야 하는 부분일 것이다.크로스 브라우징이란 브라우저 간 웹페이지의 상호 호환성을 뜻한다.