크로스 브라우징
프론트엔드의 기본은 웹표준과 웹접근성을 고려하여 코드를 작성해야 하는 것이다.
그런 이유로 크로스 브라우징은 다양한 브라우저를 사용하고 있는 사용자에 맞춰 프로젝트가 필수적으로 가져가야 하는 부분일 것이다.
크로스 브라우징이란 브라우저 간 웹페이지의 상호 호환성을 뜻한다.
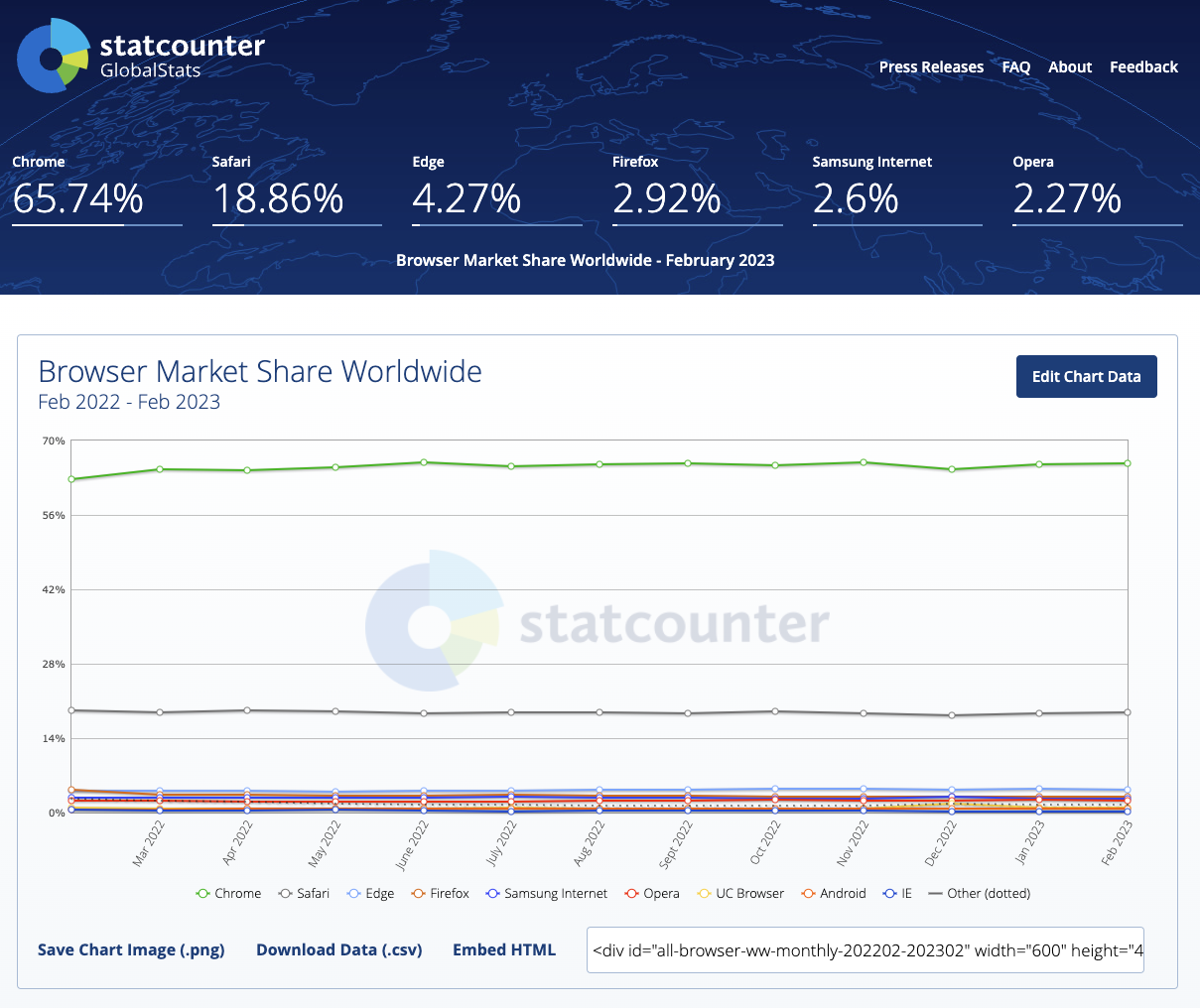
세상에는 다양한 브라우저가 있다. 현재 전세계 점유율 65%가 넘는 건 당연 Chrome 브라우저 이지만, 거의 19%에 육박하는 Safari 사용자도 만만치 않다. 이외에도 Edge, Firefox, SamSung Internet, Opera 등 다양한 브라우저가 시장에 나와있고 또 나오고 있다.

브라우저들은 사용하는 OS가 다르고, 랜더링 엔진이 다르기 때문에 사실상 모든 브라우저에서 100% 똑같은 화면이 보이게 하는 것은 매우 어렵다.
그렇기 때문에 더더욱 크로스 브라우징을 통해 웹접근성을 높여야 하는 것이다.
크로스 브라우징은 적어도 표준 웹기술을 채용하여 다른 기종 혹은 플랫폼에 따라 달리 구현되는 공통 요소를 사용하여 웹페이지를 제작하는 기법이다.
또한 지원할 수 없는 브라우저를 위한 장치를 구현하여 모든 웹브라우저 사용자가 정보에 소외감을 느끼지 않도록 하는 방법론을 의미한다.
가장 좋은 것은 모든 사람이 웹페이지에 접근, 이용할 수 있게 하는 것이지만 최선은 최대한 많은 사람이 웹페이지를 이용할 수 있도록 하는 것이기 때문에 서비스에 따라 특정 브라우저를 타깃으로 정할수도 있다.
이를 위해 스탯카운터 <link 🔗> 캔아이유즈 <link 🔗> 모질라 <link 🔗> 등을 사용해 사용자의 점유도와 브라우저별 호환성을 확인하는 것이 도움되리라 본다.
크로스 브라우징은 어떻게 진행하는가
1. 기획
우선 기획단계에서 의사결정이 중요하다.
어떤 사이트를 만들것인가? 어떤 기능이 들어가는가? 어떤 콘텐츠가 포함되는가? 부터
누구에게 보여줄 페이지인가? 까지 다양한 의사결정이 이루어진 이후 사용할 기술, 범위, 타깃이 결정된다.
2. 개발
이후 기획 내용에 맞춰 실제 개발을 진행하는데, 이때 브라우저 호환성을 파악하고 고려하여 코드에 적용해야 한다.
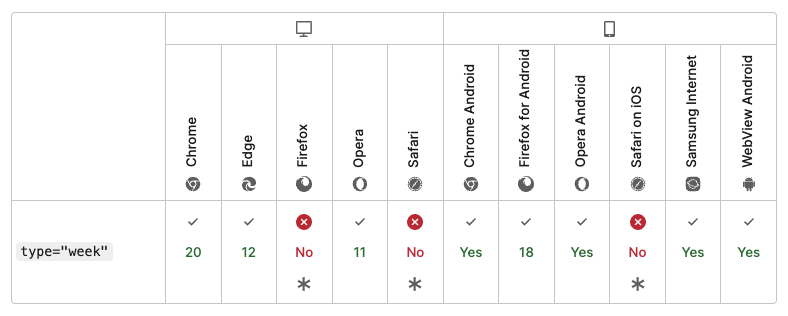
MDN이나 캔아이유즈를 사용하면 해당 태그, 함수가 각 브라우저에서 사용이 가능한지 또 어떤 버전부터 사용이 가능한지를 확인할 수 있다.

3. 크로스 브라우징 테스트 - 수정
기능 구현이 완료 되었으니 이제 테스트를 통해 각 브라우저에 얼마나 적용되는지를 확인해본다.
크로스 브라우징 테스트는 가장 유명한 것은
유료버전 BrowserStack 과 무료버전 LamdaTest 가 있다.


브라우저 테스트를 통해 특정 브라우저에서 구현되지 않는 버그를 찾아냈다면 수정하면 된다.
다만, 코드를 직접 수정하게 되면 자칫 잘 구현되던 브라우저에서 오류가 발생할 수 있으니 예외처리를 통해 특정 브라우저에서만 다르게 작동하도록 구현하는 것이 나을 듯 하다.
크로스 브라우징 예시
인터넷 상에 올라와 있는 크로스 브라우징 관련 예시들을 가져왔다.
이를 타산지석 삼아 내가 개발할 때는 최대한 오류를 줄일 수 있으면 좋겠다.
크롬과 사파리에서 겪은 크로스브라우징 이슈 <link 🔗>
사파리 크로스 브라우징 이슈 해결 사예 <link 🔗>
모바일 웹 : 크로스 브라우징 이슈 <link 🔗>
참고 < Cross Browsing 가이드 - 한국소프트웨어진흥원 공개SW지원센터 http://www.mozilla.or.kr/docs/web-developer/standard/crossbrowsing.pdf

안녕하세요, 제로베이스 프론트엔드스쿨 멘토입니다. 작성해주신 글 잘 읽었고, 앞으로의 더 나은 블로깅을 응원하는 마음에서 작은 의견을 남기고 갑니다 :)
감사합니다!