💬 내가 구현하고자 했던 방향
- 채팅목록 분리
- 채팅창분리
- 환자이름으로 만들어진 채팅방에 의뢰자와 제작자가 자동으로 초대하고 첫 메세지 발송하기
- 모바일에서도 채팅이 가능하고 실시간 연동이 가능해야한다
더 많은 기능이 필요했지만 일단 이렇게 크게 4가지 기능이 가장 중요했다
💬 모바일에서도 채팅이 가능하고 실시간 연동이 가능해야한다
pwa를 도입하여 모바일에서 다운로드 받으면 어플이 생기고 그곳에서 연동이 가능하게 하였다
실제 내 핸드폰 화면이다
pwa를 다운로드 받으면 바탕화면에 아이콘이 생긴다
pwa를 모른다면? 바로여기!
들어가보면 반응형을 구현하지 못해 세로로 보면 잘려보이지만 가로로 돌려서 보면 아주 잘 보인다
웹과 앱 모두 사용이 가능하게는 만들었다
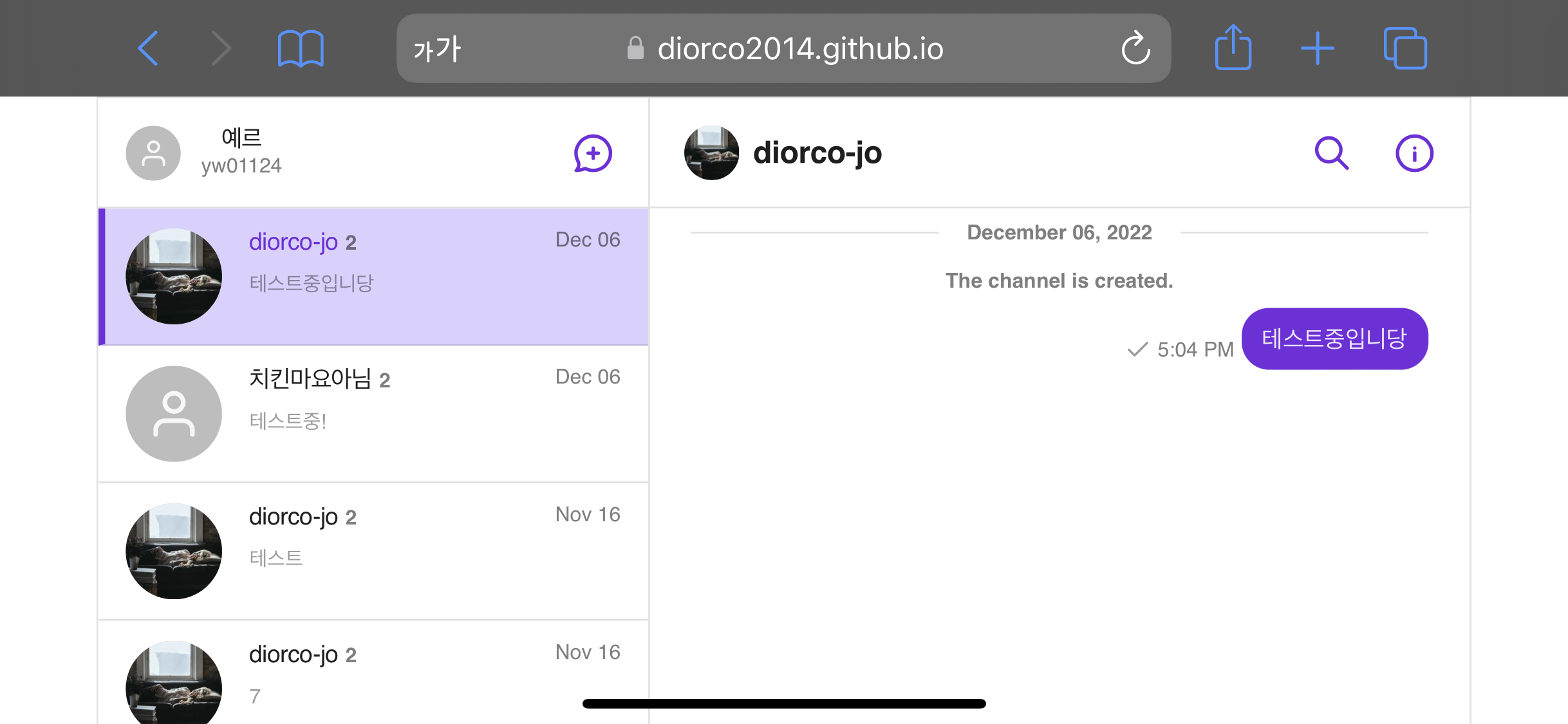
💬 채팅방과 채팅목록 분리
- 채팅목록 컴포넌트
<ChannelList
onChannelSelect={(channel: GroupChannel) => setUrl(channel.url)}
/>docs와 github를 찾아보니 위의 컴포넌트를 사용하면 채팅목록만 빼낼 수 있었다
클릭하면 그 채널의 고유 url을 받아와 채팅 컴포넌트에 넘겨주면 채팅컴포넌트에서는 내가 채팅목록에서 선택한 그 채팅방이 나타나게된다
그래서 url을 state로 관리하였다
- 채팅 컴포넌트
<Channel channelUrl={url} showSearchIcon={true}></Channel>setUrl로 저장된 url을 channelUrl에 넣어주면 그 채팅방이 열린다
- 채팅설정
<ChannelSettings
channelUrl={url}
onCloseClick={onCancle}
></ChannelSettings>해당 채팅방의 설정을 변경하는 컴포넌트이다
정말 간단하게 정리만해서 이정도이지 더욱더 수많은 컴포넌트들이 존재한다
이 이상 정리하는건 내가 너무 힘들어서 간단하게 중요한거만 소개를 했다
💬 환자이름으로 만들어진 채팅방에 의뢰자와 제작자가 자동으로 초대되고 첫 메세지 발송하기
이부분은 api가 사용되어야했다
여기에 가면 postman을 통해 api를 확인할 수 있다
sendbird api는
https://api-{나의 appId}.sendbird.com/v3/{원하는 기능}이런식으로 사용이 가능하다
나는 원하는기능부분에 밑의 두가지를 이용하였다
- group_channels
- group_channels/{url}/message
순서는 이러하다
- 환자의 이름을 props로 받아온다
- 나의 아이디와 방에 초대할 아이디 값, 방이름을 넘겨준다
- 방이 만들어진다
- 첫 메세지를 보낸다 (방만 만들고 메세지를 보내지 않으면 상대방에게 방이 보이지 않기 때문)
const getUser = async () => {
try {
const response = await axios.post(
`https://api-${process.env.REACT_APP_SENDBIRD_APP_KEY}.sendbird.com/v3/group_channels`,
{
// 방에 초대하려는 유저의 아이디를 배열안에 담아준다
user_ids: ["yw01124", "치마걸"],
// 방의 이름 설정하는 부분 (환자의 이름을 방이름으로 하기 위해 props로 받아옴)
name: patientName,
},
{
// headers에 Api-Token 값을 넣어주지 않으면 방 생성 실패
headers: {
"Api-Token": process.env.REACT_APP_SENDBIRD_API_TOKEN,
"Content-Type": "application/json",
Accept: "application/json",
},
}
);
// 생성된 방의 url state에 저장
setUrl(response.data.channel_url);
const url = response.data.channel_url;
try {
const response = await axios.post(
`https://api-${process.env.REACT_APP_SENDBIRD_APP_KEY}.sendbird.com/v3/group_channels/${url}/messages`,
{
// 메세지를 유저가 보낼지 관리자모드로 보낼지 정할 수 있음
message_type: "ADMM", // ADMM or MESG
user_id: "yw01124",
message: `${patientName}님의 케이스가 접수되었습니다 `,
},
{
// headers에 Api-Token 값을 넣어주지 않으면 메세지 전송 실패
headers: {
"Api-Token": process.env.REACT_APP_SENDBIRD_API_TOKEN,
"Content-Type": "application/json",
Accept: "application/json",
},
}
);
} catch (error) {
console.log(error);
}
} catch (error) {
console.log(error);
}
};
이러한 방법을 통해 방을 만들고 메세지 보내기까지 성공하였다
하지만,,, 프로젝트를 진행하다보면 여러일이 있는법,,,
예상치 못한 난관에 부딪혔다
그래서 현재 버전에는 센드버드를 적용하지 않기로 했다
그동안 공부한걸 못써서 아쉽기도 하지만 이번에 많은 공부를 했고 다음에 사용할 수도 있기에 아쉽지 않다!
나의 스킬이 하나 업된것 같아서 뿌듯하다😆
참고
https://sendbird.com/docs/uikit/v3/react/overview
https://www.postman.com/sendbird/workspace/sendbird-platform-api/overview