Intro
1편에서는 Rectangle의 예시를 통해서 Shape에 그림자를 주는 법을 알아보았다. 대다수의 경우에는 Text view가 있고(chip, button, section 등) 거기에 그림자가 있다. 이전에 나온 .shadow modifier를 사용하지만 몇 가지 주의사항이 있다. 예시를 통해 알아가보자.
Example code
//
// ContentView.swift
// shadow-examples
//
// Created by woo94 on 2023/01/30.
//
import SwiftUI
struct ContentView: View {
var body: some View {
Text("woo94.log")
.font(.title)
.bold()
.padding()
.background(.white)
.border(.indigo, width: 3)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
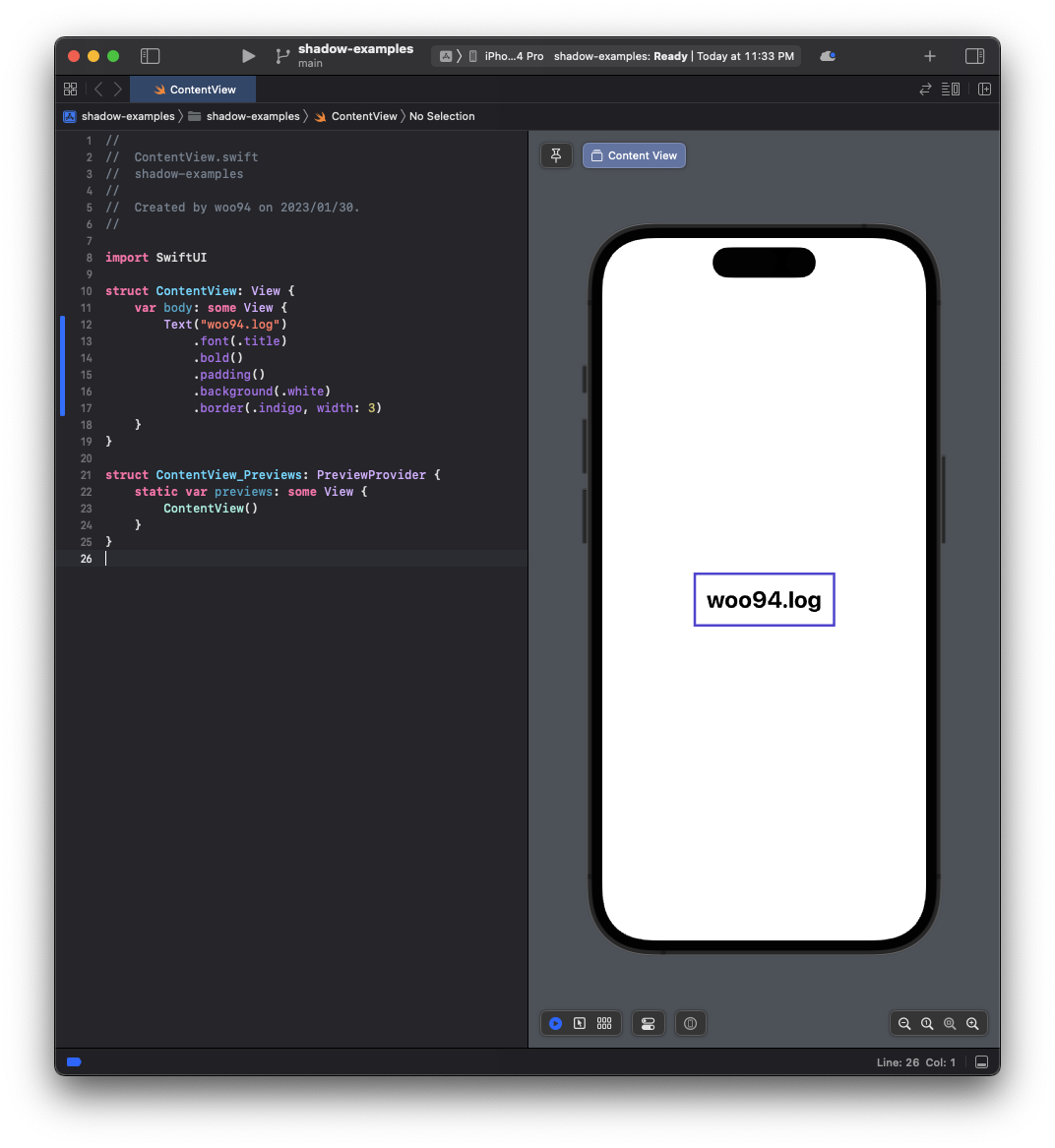
}Indigo color의 border가 있는 Text view 이다.

.shadow modifier
//
// ContentView.swift
// shadow-examples
//
// Created by woo94 on 2023/01/30.
//
import SwiftUI
struct ContentView: View {
var body: some View {
Text("woo94.log")
.font(.title)
.bold()
.padding()
.background(.white)
.border(.indigo, width: 3)
.shadow(color: .blue, radius: 5)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
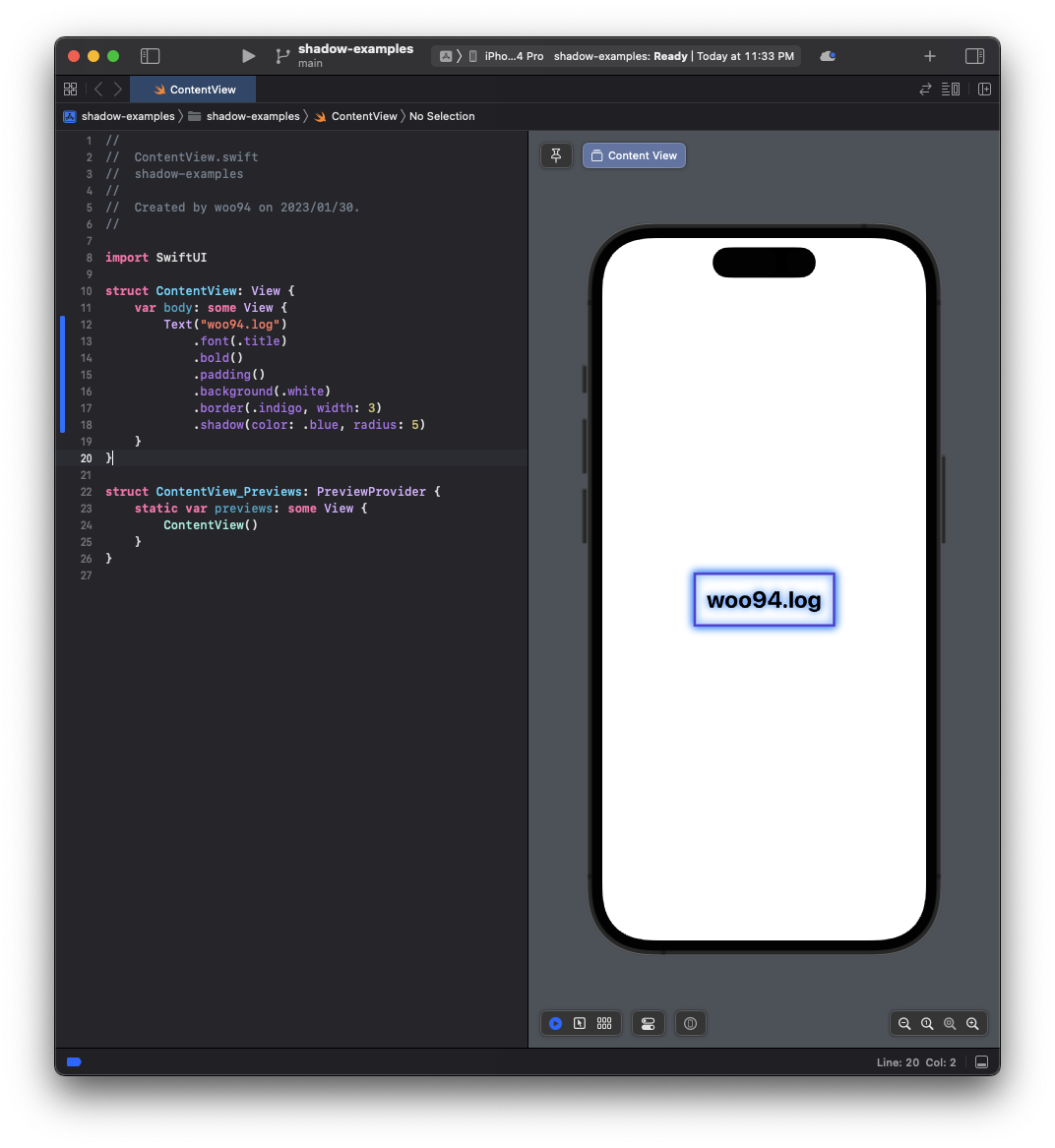
}border의 뒤에 shadow modifier를 사용하니 글씨까지 그림자가 생겼다. 물론 이걸 의도한것 일수도 있지만 대다수의 경우에는 글씨에는 그림자가 없기를 원한다.

shadow modifier의 순서가 잘못되었는지 다시 modifier들을 살펴보자. 어떤 modifier든 Text의 뒤에 붙기 때문에 modifier의 순서를 바꿔주는 방법으로는 글씨에 더해지는 그림자를 없앨수 없음을 알 수 있다.
.background modifier
//
// ContentView.swift
// shadow-examples
//
// Created by woo94 on 2023/01/30.
//
import SwiftUI
struct ContentView: View {
var body: some View {
Text("woo94.log")
.font(.title)
.bold()
.padding()
.border(.indigo, width: 3)
.background {
Rectangle()
.fill(.white)
.shadow(color: .blue, radius: 5)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
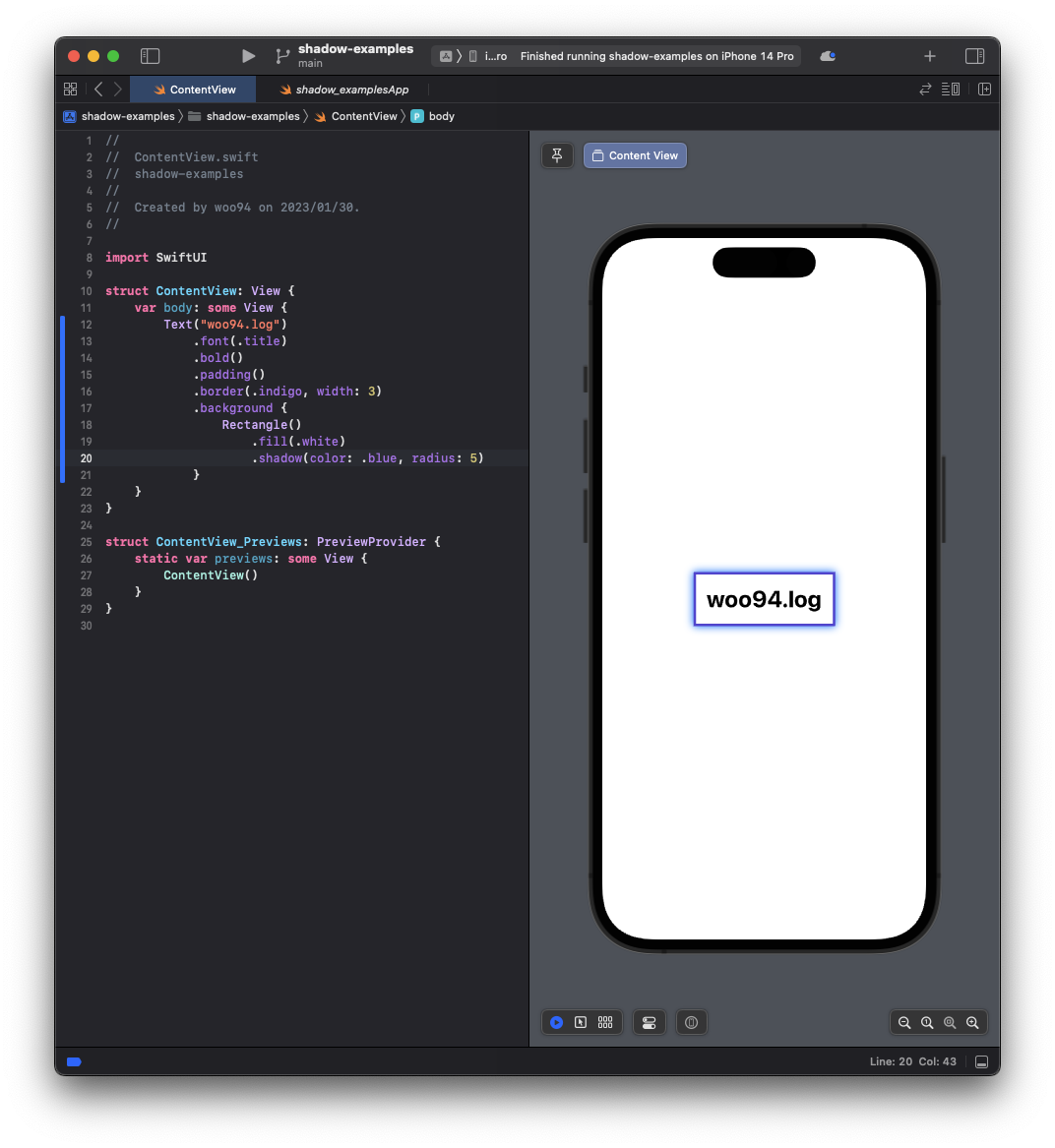
}background modifier를 사용하여 안을 하얀색 사각형(Rectangle)으로 채우고 그 사각형에 그림자를 주는 방법이다. 그림자가 마치 border modifier의 뒤에 있는것 같지만 실제로는 background modifier에 있다.

.overlay
Overlay modifier에 대해서는 이전 시리즈 글들에서 다루지 않았다. 바로 다음 글에 다룰 예정이다. 먼저 읽고와도 좋고, 이번 글을 다 읽고 넘어가서 읽어도 좋다.
background와 비슷한 원리이다. 대신 overlay는 현재 view의 위에 그려지기 때문에 안에 내부가 찬 view면 이미 만든 view들이 가려지게 된다. 무슨말인지 예시를 통해 하나씩 이해해보자:
//
// ContentView.swift
// shadow-examples
//
// Created by woo94 on 2023/01/30.
//
import SwiftUI
struct ContentView: View {
var body: some View {
Text("woo94.log")
.font(.title)
.bold()
.padding()
.overlay {
Rectangle()
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
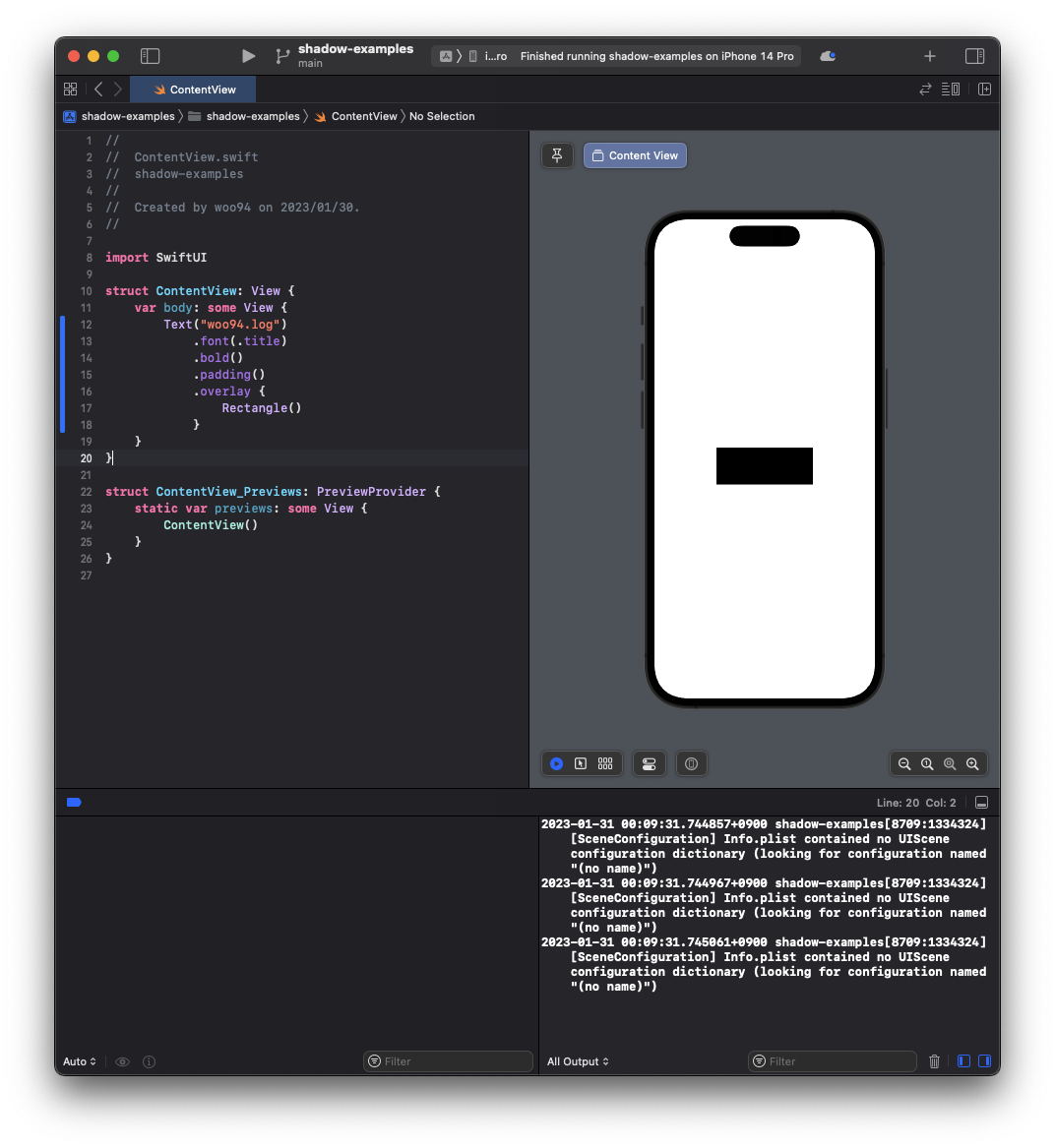
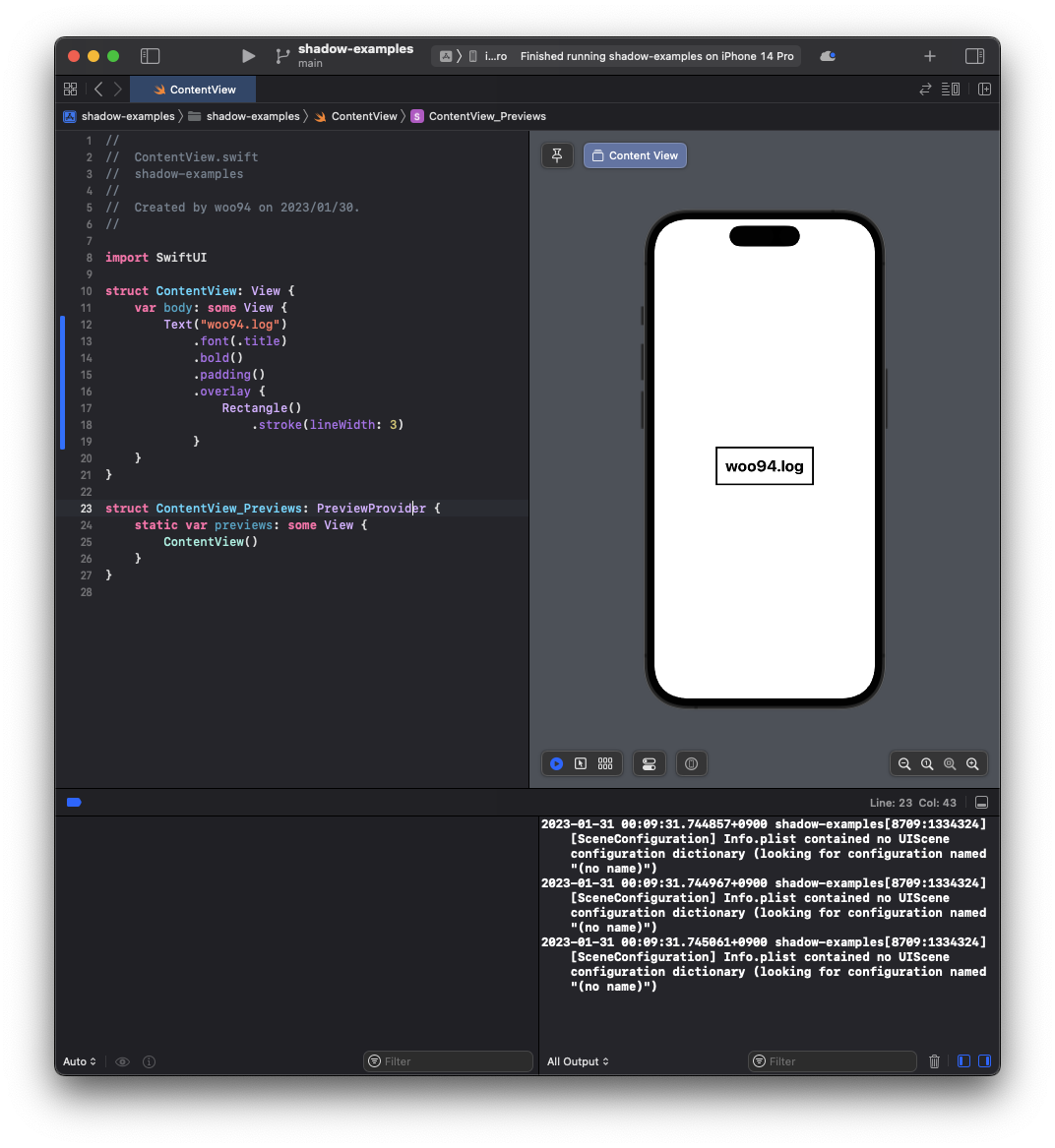
}overlay modifier를 이용하여 내부에 Rectangle을 만들어보자.

Text view의 크기와 동일한 크기의 Rectangle이 생성되었다. 이번에는 stroke modifier를 이용하여 이 Rectangle에서 lineWidth 만큼의 shape를 새로 만들어보자.
//
// ContentView.swift
// shadow-examples
//
// Created by woo94 on 2023/01/30.
//
import SwiftUI
struct ContentView: View {
var body: some View {
Text("woo94.log")
.font(.title)
.bold()
.padding()
.overlay {
Rectangle()
.stroke(lineWidth: 3)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
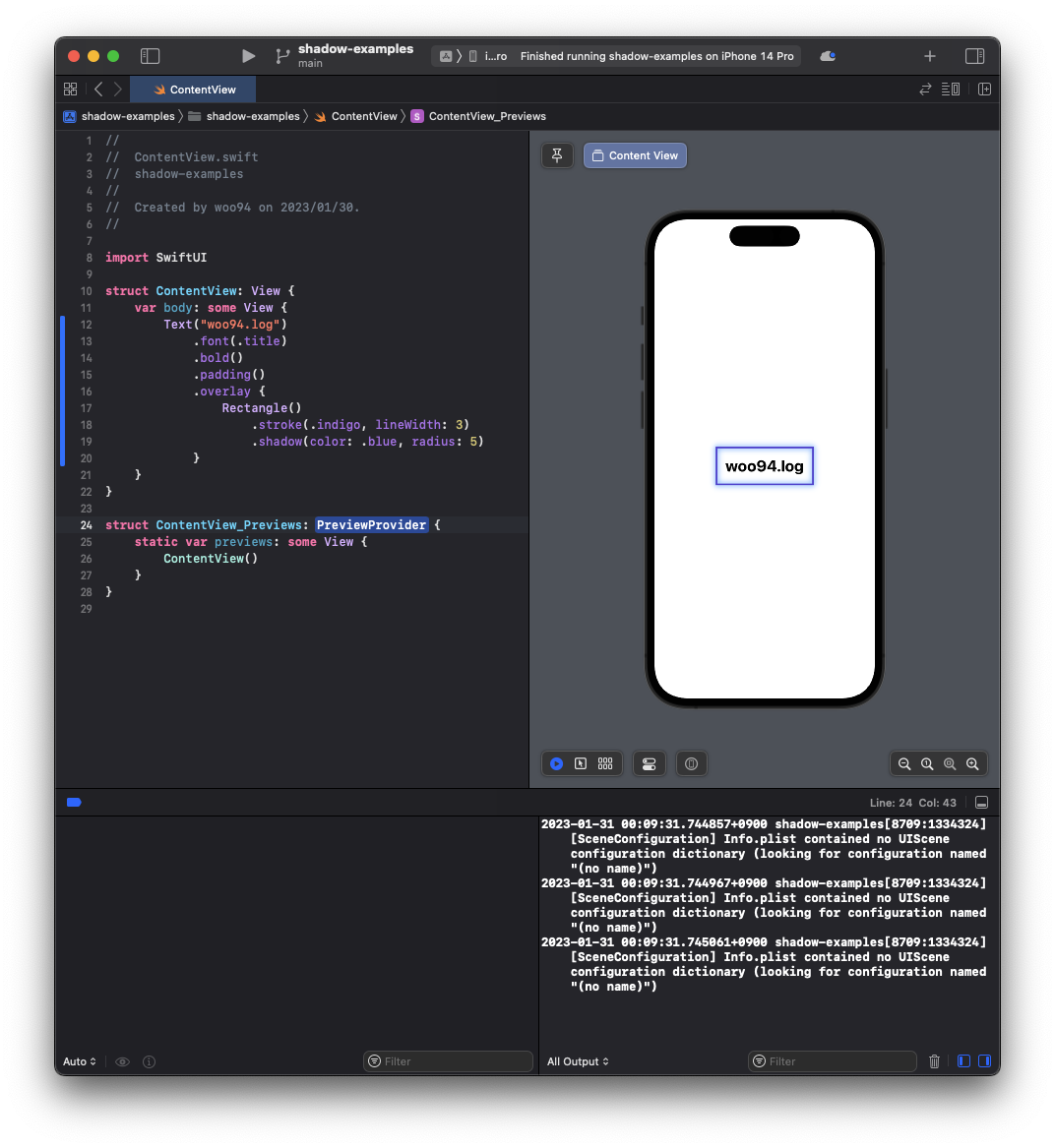
overlay와 Rectangle, stroke를 사용하여 Text에 테두리를 주었다. 이제 여기에 그림자를 shadow modifier를 이용하여 줘보자.
//
// ContentView.swift
// shadow-examples
//
// Created by woo94 on 2023/01/30.
//
import SwiftUI
struct ContentView: View {
var body: some View {
Text("woo94.log")
.font(.title)
.bold()
.padding()
.overlay {
Rectangle()
.stroke(.indigo, lineWidth: 3)
.shadow(color: .blue, radius: 5)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
background를 주어서 만들었을 떄와 동일한 view를 만들 수 있었다. 마지막으로 짚고 넘어가면, background는 현재 view의 뒤에 생기기 때문에 색을 주어도 현재 view를 가리지 않지만, overlay는 현재 view의 앞에 생기기 때문에 색을 주면 현재 view를 가린다.
