Intro
테두리를 주는 여러가지 방법들에 대해서 알아보자.
.border modifier
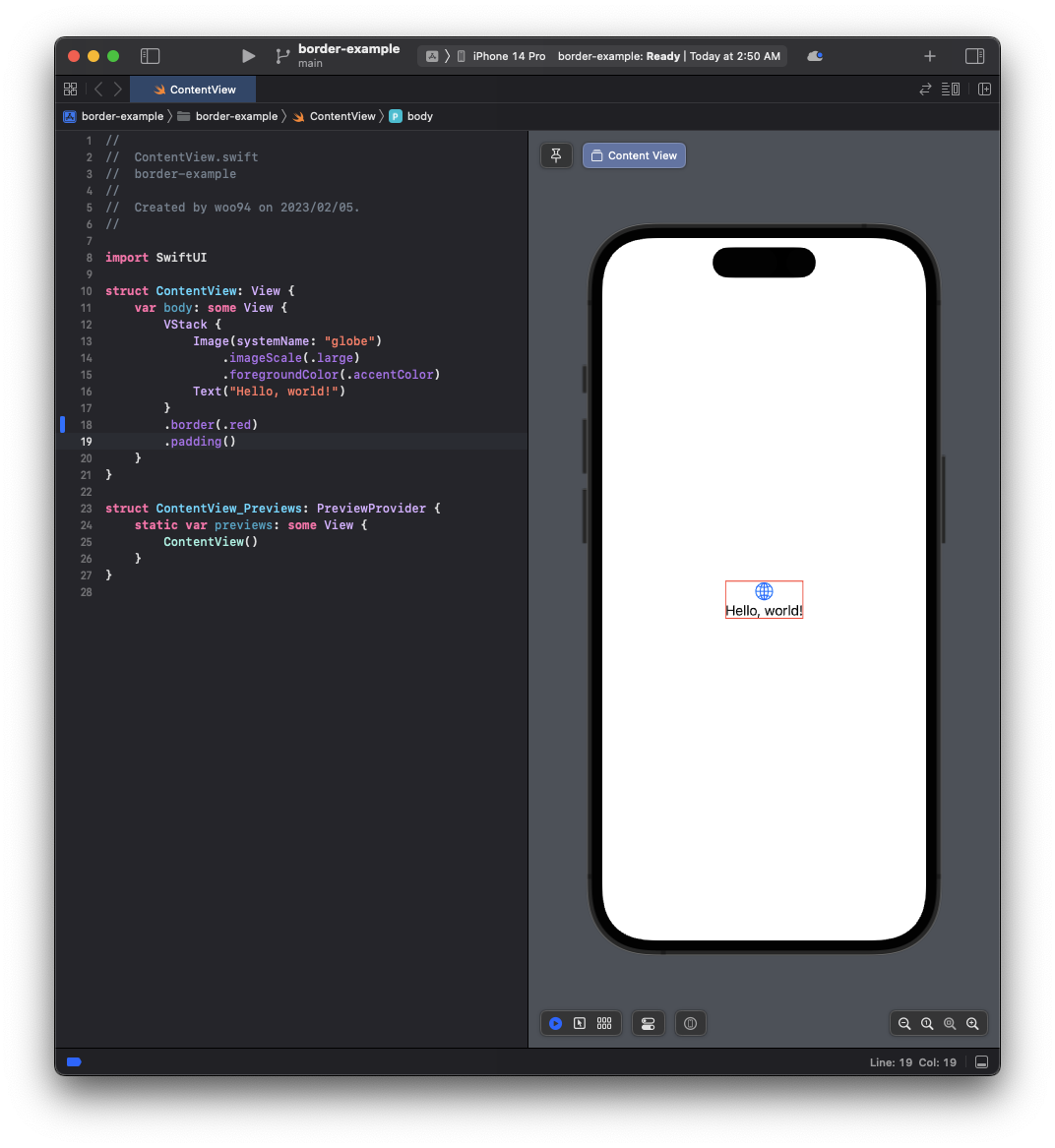
사용법
//
// ContentView.swift
// border-example
//
// Created by woo94 on 2023/02/05.
//
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Hello, world!")
}
.border(.red)
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
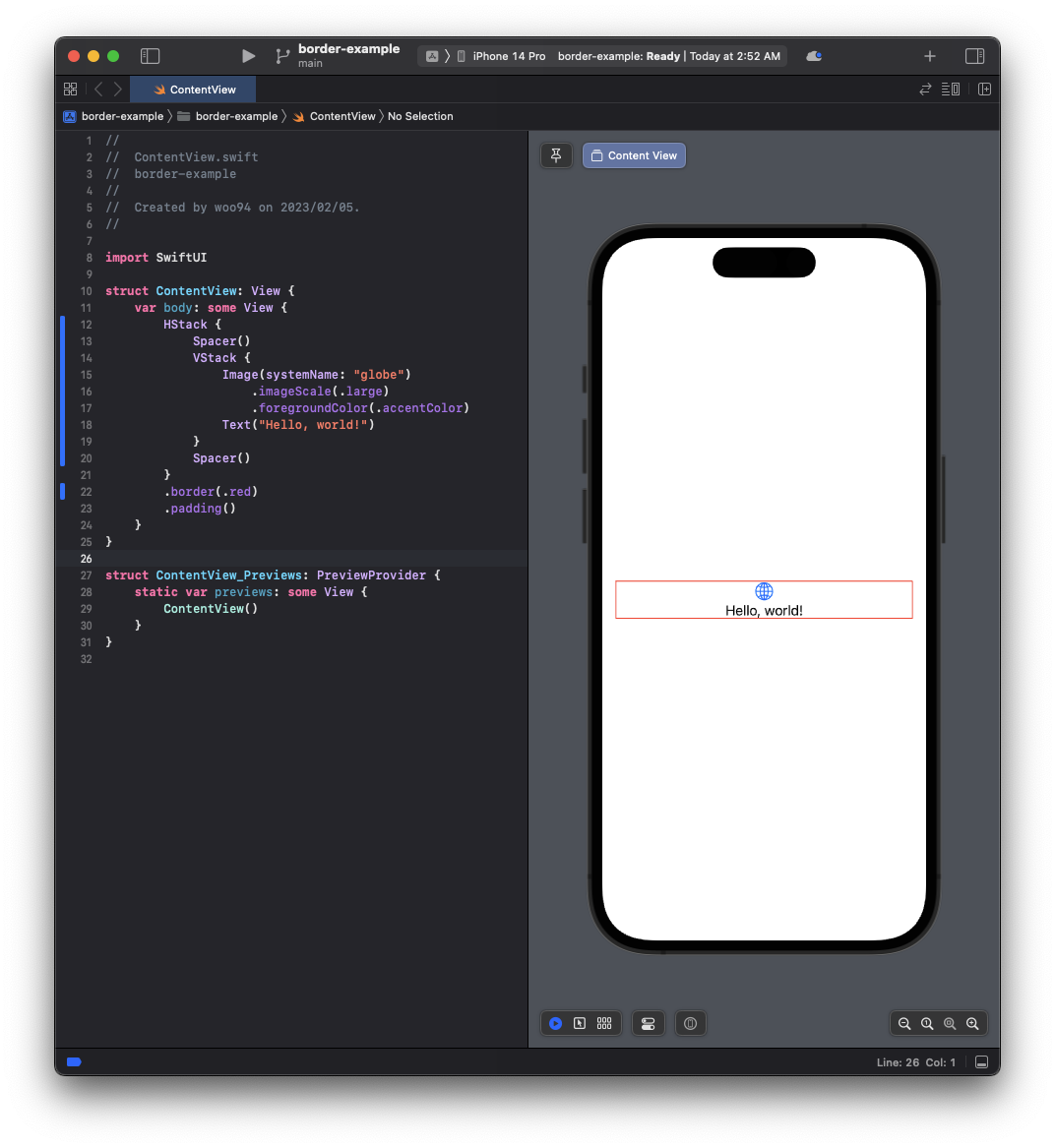
디자인 파일을 구현하면서 border를 주는일도 있겠지만, debug의 목적으로도 border modifier는 자주 사용하고는 한다. 보기와는 다르게 View의 크기가 크거나 작을때가 있기 때문이다.
//
// ContentView.swift
// border-example
//
// Created by woo94 on 2023/02/05.
//
import SwiftUI
struct ContentView: View {
var body: some View {
HStack {
Spacer()
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Hello, world!")
}
Spacer()
}
.border(.red)
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
문제점
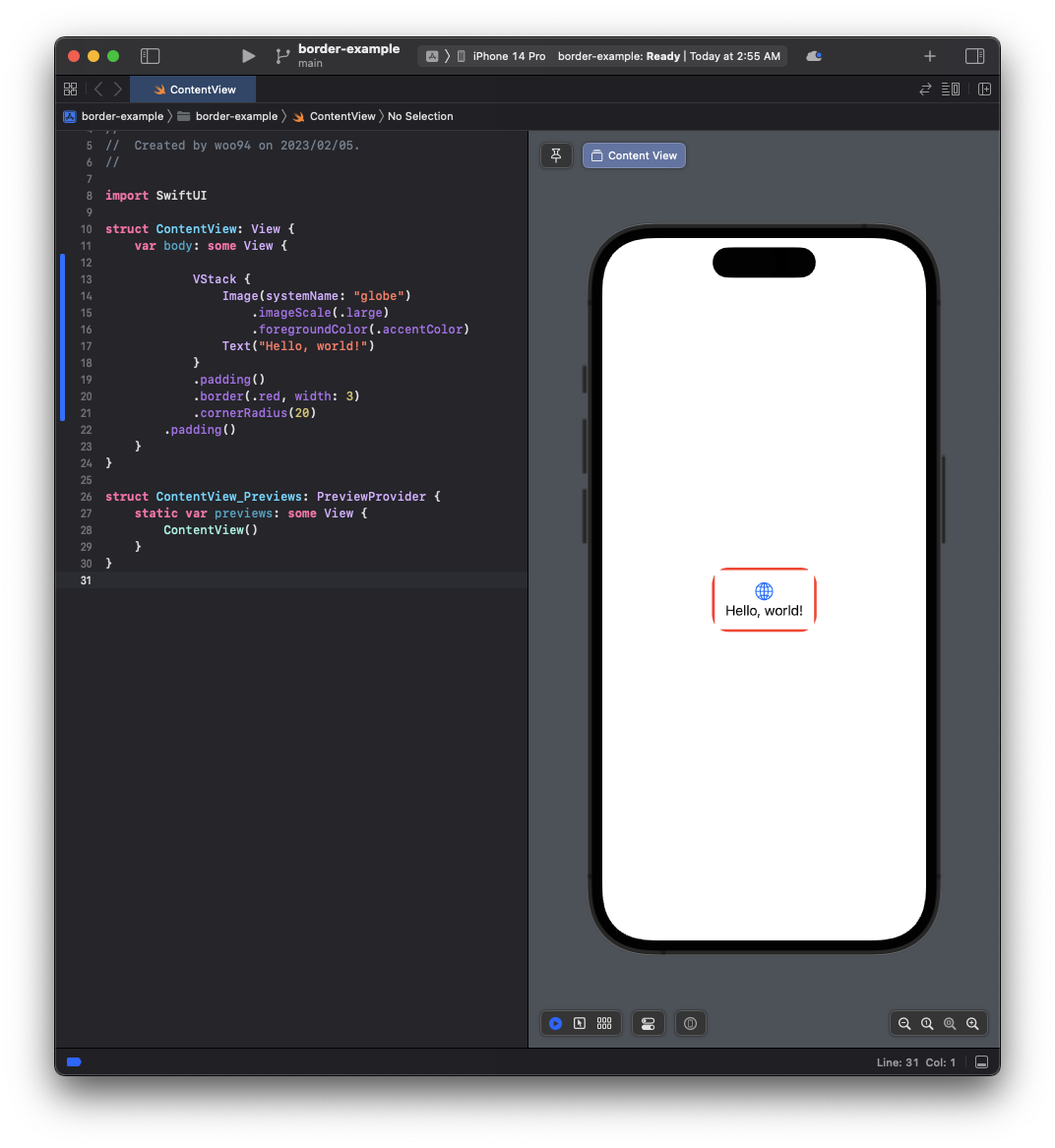
하지만 이 방식은 사용처가 한정적이다. 아래의 예시를 보자:
//
// ContentView.swift
// border-example
//
// Created by woo94 on 2023/02/05.
//
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Hello, world!")
}
.padding()
.border(.red, width: 3)
.cornerRadius(20)
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
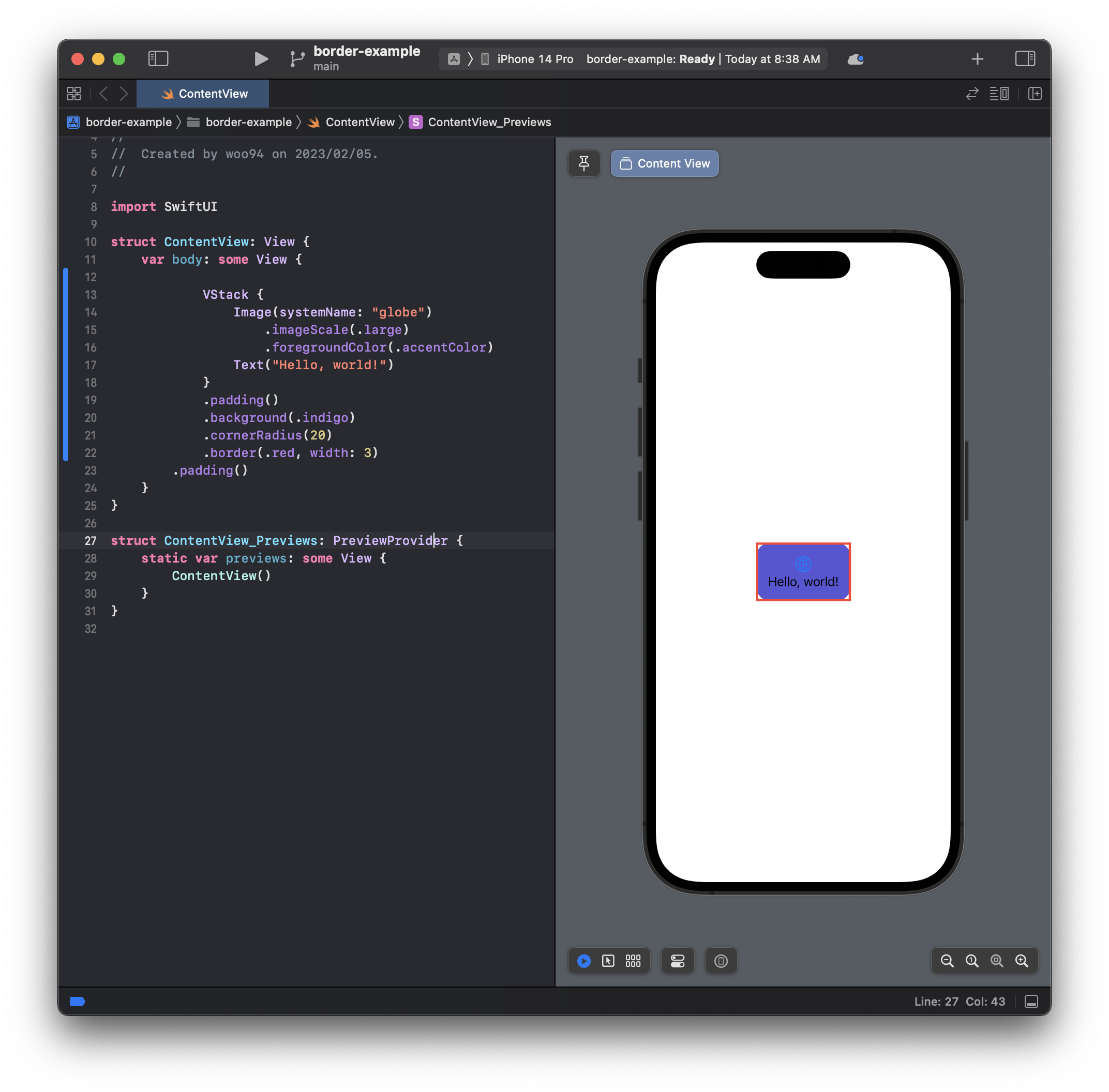
border를 주고 난 다음 cornerRadius를 주면 귀퉁이가 잘린다는 것이다. View modifier는 순서대로 적용이 된다. 따라서 사각형의 border가 들어가있는 상태에서 cornerRadius를 주기 때문에 귀퉁이가 보이지 않는 것이다. 만약 위에서 cornerRadius를 준 다음 border를 주었다면 귀퉁이가 잘린 view에 사각형의 border가 주어진다. background 색을 준 다음 이를 확인해보자:
//
// ContentView.swift
// border-example
//
// Created by woo94 on 2023/02/05.
//
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Hello, world!")
}
.padding()
.background(.indigo)
.cornerRadius(20)
.border(.red, width: 3)
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
따라서 cornerRadius가 들어간 상태에서는 다음과 같이 border를 준다.
.overlay modifier
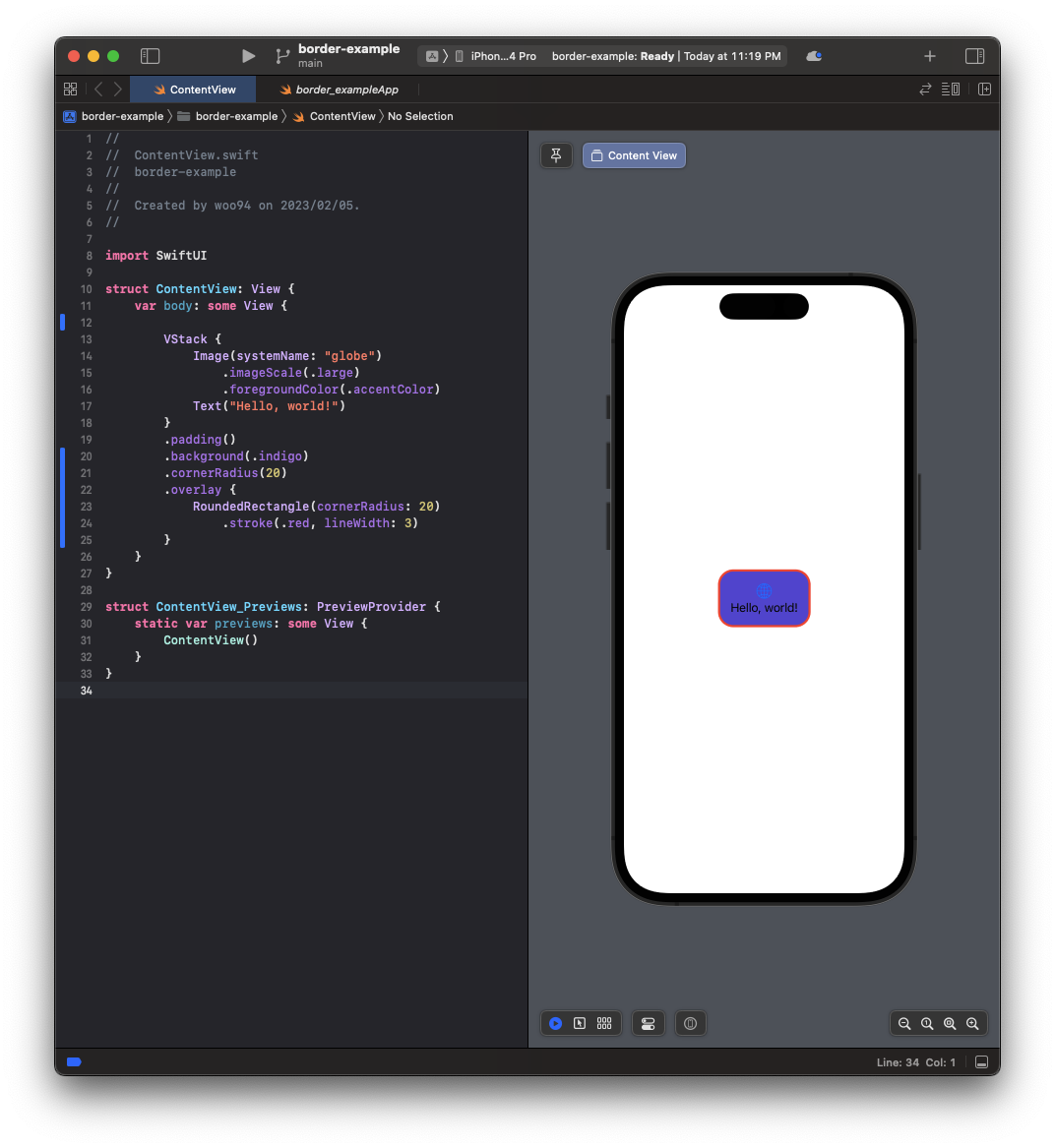
overlay modifier는 현재 view 위에 다른 view를 그리는 것이다. 우선 아래의 코드를 실행해보자:
//
// ContentView.swift
// border-example
//
// Created by woo94 on 2023/02/05.
//
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Hello, world!")
}
.padding()
.background(.indigo)
.overlay {
RoundedRectangle(cornerRadius: 20)
.stroke(.red, lineWidth: 3)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
overlay modifier 안에 RoundedRectangle을 그리고 cornerRadius를 주었다. 이 RoundedRectangle의 안쪽을 비우지 않으면 Text가 있는 view가 가려지기 때문에 stroke modifier를 이용하여 안을 비워주었다.
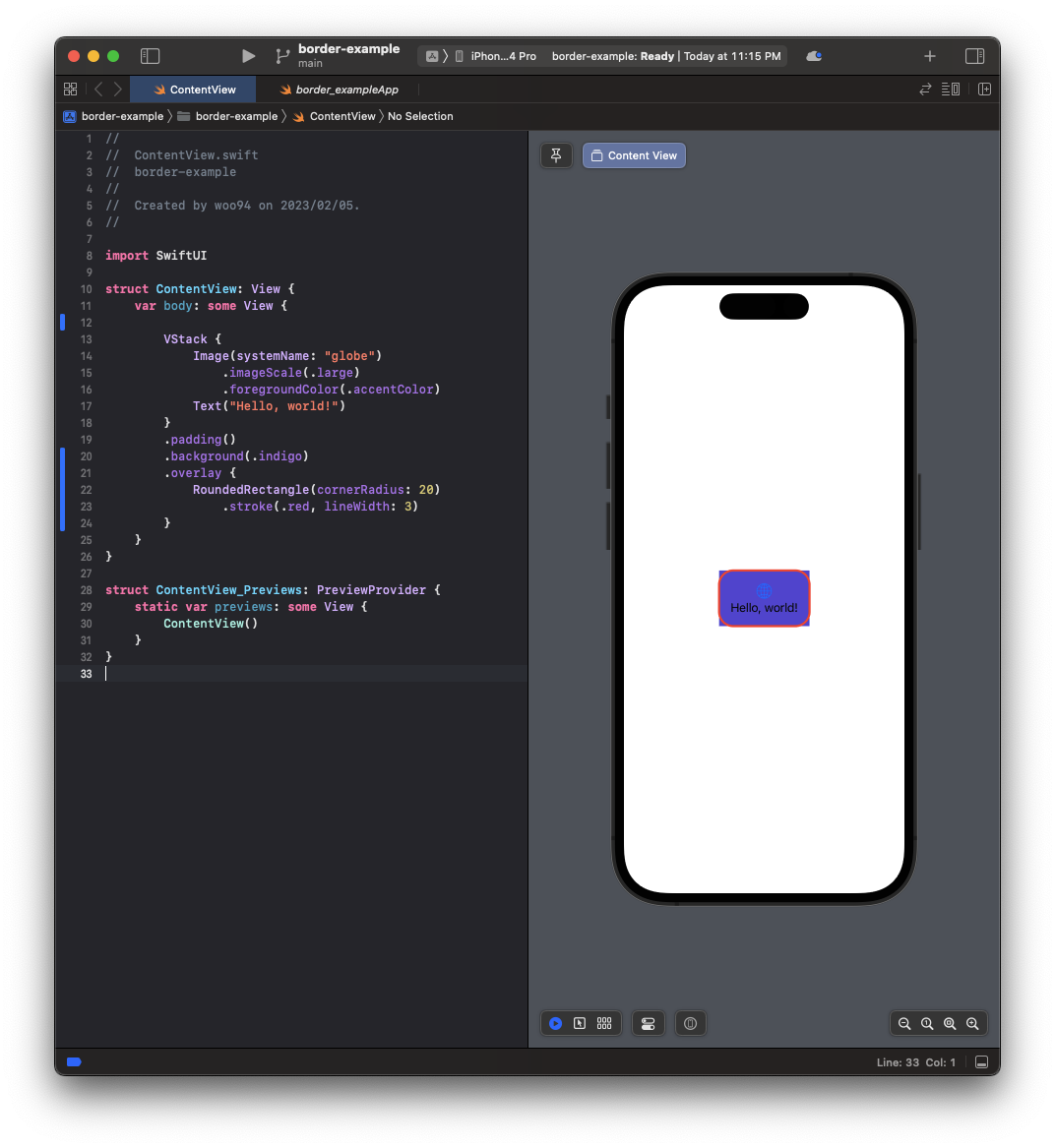
이제는 Text가 있는 view에 cornerRadius를 RoundedRectangle에 준 만큼(20) 주어서 삐져나가는 background 영역을 제거해준다:
//
// ContentView.swift
// border-example
//
// Created by woo94 on 2023/02/05.
//
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Hello, world!")
}
.padding()
.background(.indigo)
.cornerRadius(20)
.overlay {
RoundedRectangle(cornerRadius: 20)
.stroke(.red, lineWidth: 3)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}