Suspense란?
리액트에서 비동기 작업을 처리할 때, 로딩 중에 fallback UI를 보여주고, 데이터가 준비되면 컴포넌트를 자동으로 다시 렌더링하는 기능이다.
사용 방법
-
children: 렌더링하려는 실제 UI이다.children의 렌더링이 지연되면, Suspense는fallbackUI를 대신 렌더링한다. -
fallback: 실제 UI가 로드되기 전까지 대신 렌더링 되는 fallback UI이다. React Node 형식은 무엇이든 fallback UI로 사용할 수 있다.
<Suspense fallback={<div>로딩 중...</div>}>
<LazyComponent />
</Suspense>사용 조건
-
Relay나 Next.js와 같은 프레임워크를 사용할 때, 프레임워크가 제공하는 데이터 가져오기 기능을 통해 Suspense를 사용할 수 있다.
-
lazy를 사용하여 컴포넌트를 지연 로딩할 때 Suspense가 활성화된다. -
use훅을 사용해서 Promise 값을 읽는 경우에도 Suspense가 활성화된다.
💡
use훅이란?
Promise 값을 읽고, 해당 Promise가 해결될 때까지 컴포넌트를 대기 상태로 유지하는 데 도움을 준다.
↪ 이를 통해 Susepnse와 통합하여 로딩 중일 때는 fallback UI를 렌더링할 수 있다.
주의 사항
-
컴포넌트가 처음으로 마운트되기 전에 지연된 렌더링을 하는 동안 어떤 상태도 유지하지 않는다. 컴포넌트가 로드되면 리액트는 일시 중지된 트리를 처음부터 다시 렌더링한다. 이는 컴포넌트의 상태가 항상 최신 상태로 유지되도록 한다.
-
콘텐츠가 숨겨져야 할 경우, 리액트는 레이아웃 효과를 정리한다. 이는 콘텐츠가 숨겨져 있는 동안 DOM 레이아웃을 측정하는 효과가 작동하지 않도록 보장한다. 콘텐츠가 다시 보일 준비가 되면, 리액트는 레이아웃 효과를 다시 실행한다.
-
Suspense가 콘텐츠를 보여주고 있을 때 또 다시 지연되면
startTransition,useDeferredValue로 인한 업데이트가 아닌 이상 fallback UI를 다시 렌더링한다. -
Suspense는 Effect 또는 이벤트 핸들러 내부에서 가져오는 데이터를 감지하지 않는다.
💡
startTransition이란?
UI 업데이트의 우선 순위를 조정하여 사용자가 상호작용할 때 느리거나 방해받지 않도록 하는 기능이다.
↪startTransition함수를 사용하여 상태 변경을 감싸면, 리액트는 이 상태 변경을 비동기적으로 처리한다.
이로 인해 긴 작업이 완료될 때까지 사용자에게 즉각적인 피드백을 제공한다.
💡
useDeferredValue이란?
사용자의 입력에 대한 반응을 지연시켜, UI의 부드러움을 유지하는 훅이다. 이 훅은 주로 긴 렌더링 작업이나 비싼 계산이 필요한 경우에 유용하다.
↪ 주어진 값의 업데이트를 지연시켜 사용자가 입력하는 동안 UI가 즉시 반응하도록 할 수 있다.
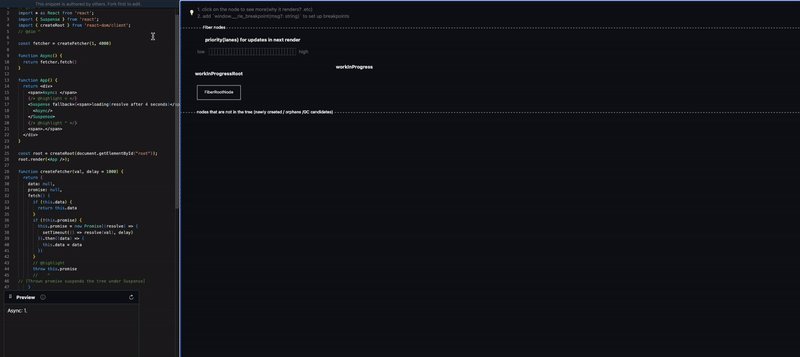
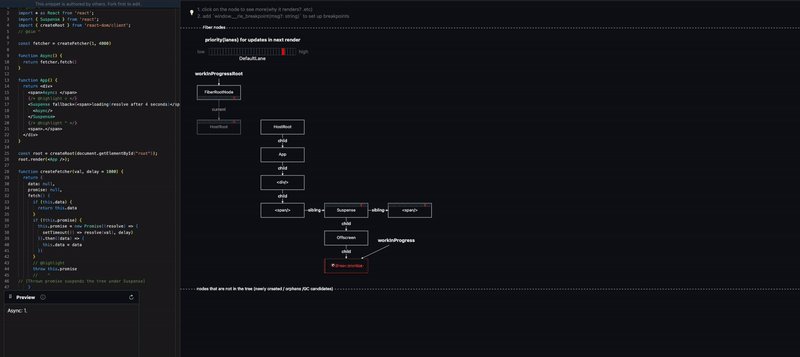
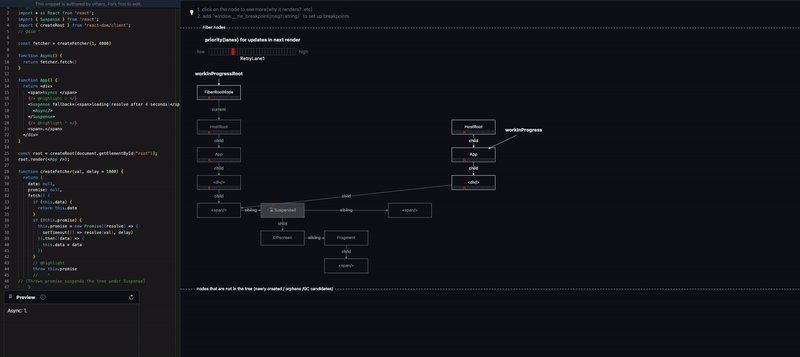
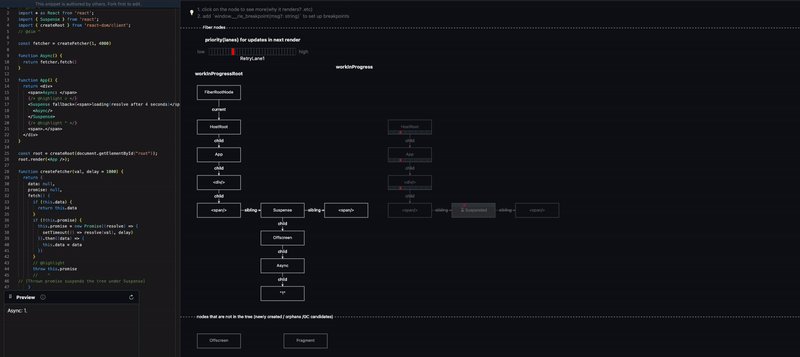
Promise가 Suspense에 걸리고 업데이트가 트리거되는 방식
function handleError(root, thrownValue): void {
do { // 에러 처리 시작
let erroredWork = workInProgress;
try {
// 에러 처리 시도
resetContextDependencies();
resetHooksAfterThrow();
ReactCurrentOwner.current = null;
// 예외 발생
// 이 함수는 throwValue를 사용하여 예외를 던진다.
// 여기서 throwValue가 Promise인 경우, Suspense가 발생할 수 있다.
throwException(
root,
erroredWork.return,
erroredWork,
thrownValue,
workInProgressRootRenderLanes
);
completeUnitOfWork(erroredWork);
} catch (yetAnotherThrownValue) {
// throwException에서 또 다른 예외가 발생하면 yetAnotherThrownValue에 의해 예외가 잡힌다.
thrownValue = yetAnotherThrownValue;
// 현재 작업이 이미 오류가 발생한 작업과 같다면, 오류를 다음 경계로 전파
// 그렇지 않으면, erroredWork를 현재 작업을 설정
if (workInProgress === erroredWork && erroredWork !== null) {
erroredWork = erroredWork.return;
workInProgress = erroredWork;
} else {
erroredWork = workInProgress;
}
continue;
}
return;
} while (true);
}코드가 길지만 Suspense가 동작하는 핵심 부분은 throwException, completeUnitOfWork 이 두 함수를 살펴보면 된다.
throwException()
1. Incomplete 플래그 설정
sourceFiber.flags |= Incomplete;- sourceFiber가 완료되지 않았음을 표시하기 위해 Incomplete 플래그를 설정한다.
↪ 해당 컴포넌트가 정상적으로 렌더링되지 않았다는 것을 나타낸다.
2. Thenable 체크
if (
value !== null &&
typeof value === 'object' &&
typeof value.then === 'function'
) {
// 이 객체는 비동기 작업이 완료될 때까지 기다릴 수 있는 상태를 나타낸다.
const wakeable: Wakeable = (value: any);
...
} else {
// 일반 에러
}-
value가 thenable인지 확인하다. 즉 Promise와 같은 객체인지 확인하며, 그렇다면 해당 컴포넌트는 일시 중단(suspend)된다.
-
wakeable은 Promise로 간주할 수 있으며, 만약 Promise가 아니라면 일반적인 오류로 처리되어 Error Boundary에 의해 처리된다.
3. Susepnse 관련 처리
const suspenseBoundary = getNearestSuspenseBoundaryToCapture(returnFiber);getNearestSuspenseBoundaryToCapture()함수를 사용하여 가장 가까운 Suspense 경계를 찾는다. 이 경계는 Error Boundary와 유사한 역할을 한다.
4. Suspense 경계가 존재하는 경우
if (suspenseBoundary !== null) {
suspenseBoundary.flags &= ~ForceClientRender;
markSuspenseBoundaryShouldCapture(
suspenseBoundary,
returnFiber,
sourceFiber,
root,
rootRenderLanes
);
// ...
}- Suspense 경계가 존재하면
ForceClientRender플래그를 제거하고,markSuspenseBoundaryShouldCapture를 호출하여 Suspense가 fallback을 렌더링하도록 준비한다.
5. Ping 및 Retry 리스너 추가
if (suspenseBoundary.mode & ConcurrentMode) {
// Ping Listener 추가
attachPingListener(root, wakeable, rootRenderLanes);
}
// Retry Listener 추가
attachRetryListener(suspenseBoundary, root, wakeable, rootRenderLanes);
return;ConcurrentMode에서만 ping 리스너를 추가하고attachRetryListener를 통해 weakable(promise)와 관련된 리스너를 추가한다.
↪ 이는 Promise가 해결될 때마다 다시 렌더링할 수 있도록 한다.
Suspense를 찾지 못한 경우
else {
if (!includesSyncLane(rootRenderLanes)) { // 비동기 업데이트라면
attachPingListener(root, wakeable, rootRenderLanes);
renderDidSuspendDelayIfPossible();
return;
}
const uncaughtSuspenseError = new Error(
"A component suspended while responding to synchronous input. This " +
"will cause the UI to be replaced with a loading indicator. To " +
"fix, updates that suspend should be wrapped " +
"with startTransition."
);
value = uncaughtSuspenseError;
}- 동기 업데이트가 발생했을 때는 오류를 생성하고, 비동기 업데이트의 경우에는 대기 상태로 전환하여 UI를 업데이트 한다.
↪ 비동기 업데이트에서 Suspense를 찾지 못하면 fallback UI는 표시되지 않지만, UI의 업데이트를 대기하는 상태로 전환되어 비동기 작업이 완료되면 업데이트가 이루어지게 된다.
completeUnitOfWork()
function completeUnitOfWork(unitOfWork: Fiber): void {
let completedWork = unitOfWork;
do {
const current = completedWork.alternate;
const returnFiber = completedWork.return;
if ((completedWork.flags & Incomplete) === NoFlags) {
...
} else {
const next = unwindWork(current, completedWork, subtreeRenderLanes);
if (next !== null) {
next.flags &= HostEffectMask;
workInProgress = next;
return;
}
if (returnFiber !== null) {
returnFiber.flags |= Incomplete;
returnFiber.subtreeFlags = NoFlags;
returnFiber.deletions = null;
} else {
workInProgressRootExitStatus = RootDidNotComplete;
workInProgress = null;
return;
}
}
const siblingFiber = completedWork.sibling;
if (siblingFiber !== null) {
workInProgress = siblingFiber;
return;
}
completedWork = returnFiber;
workInProgress = completedWork;
} while (completedWork !== null);
if (workInProgressRootExitStatus === RootInProgress) {
workInProgressRootExitStatus = RootCompleted;
}
}completeUnitOfWork함수는 현재 작업의 상태를 확인하고, 완료되지 않았다면unwindWork를 호출하여 작업을 정리한다.
case SuspenseComponent: {
popSuspenseContext(workInProgress);
const flags = workInProgress.flags;
if (flags & ShouldCapture) {
workInProgress.flags = (flags & ~ShouldCapture) | DidCapture;
if (
enableProfilerTimer &&
(workInProgress.mode & ProfileMode) !== NoMode
) {
transferActualDuration(workInProgress);
}
return workInProgress;
}
return null;
}ShouldCapture플래그가 설정되어 있다면, 이를DidCapture로 변경하고 현재 작업을 반환한다.
↪ShouldCapture에서DidCapture로의 전환은 Suspense가 예외가 발생했을 때 해당 작업을 다시 렌더링해야 함을 의미한다.
📝 정리하기
1. Suspense의 역할
- Suspense는
Didcapture라는 플래그를 사용하여 어떤 내용을 렌더링할지를 결정한다. 이 플래그에 따라 fallback UI 또는 기본 자식 컴포넌트를 렌더링한다.
2. Offscreen 컴포넌트
- Suspense는 내용을 Offscreen 컴포넌트로 감싸서, fallback이 렌더링될 때도 기본 내용이 Fiber 트리에서 제거되지 않도록 한다. 이는 내부 상태를 유지하기 위함이다.
3. 재조정(reconciling) 과정에서의 판단
- 재조정 중에 Suspense는
Didcapture플래그에 따라 Offscreen을 건너뛸지를 결정한다. 이로 인해 일부 Fiber를 숨기는 효과가 발생한다.
4. Promise가 발생했을 때
- Promise가 발생하면 가장 가까운 Suspense 경계를 찾아서
ShouldCapture플래그가 설정된다. Promise는 ping, retry 리스너와 연결된다.
5. 가장 가까운 Suspense 완료 시
- 가장 가까운 Suspense를 완료하려 할 때
ShouldCapture가Didcapture로 변경되고, 현재 상태에서 fallback UI를 렌더링할 준비를 한다.
6. 작업 루프
- 작업 루프는 Suspense를 계속 재조정하며, fallback UI를 렌더링한다.
7. Primise가 해결되었을 때
- Ping 및 retry 리스너는 리렌더링이 발생하도록 보장한다.
💡 Offscreen 컴포넌트란?
기존 자식 컴포넌트를 감싸서 fallback UI가 렌더링되는 동안 해당 자식 컴포넌트를 화면에 보이지 않게 하고, 동시에 그 내부 상태를 유지한다.
Offscreen 컴포넌트의 작동 방식
1. 가시성 상태: Offscreen 컴포넌트는 visible, hidden이라는 두 가지 상태를 가진다.
2. hidden 상태: 리액트는 OffscreenLane에서 재조정을 미루고(bail out) 첫 번째 패스에서 처리를 건너뛰어 리소스를 절약할 수 있다.
3. visible 상태: 일반적인 방식으로 재조정이 진행된다.
4. completeWork 단계: 이 단계에서 가시성 플래그가 변경되면, 해당 컴포넌트의 가시성 상태가 설정된다.
만약 컴포넌트가 보이는 상태라면 리액트는 실제로 화면에 보일 DOM 요소를 여기서 추가한다.
5. 커밋 단계: 숨겨진 DOM 요소가 이 단계에서 추가되며, 만약 가시성 플래그가 존재하는 경우 리액트는 DOM 노드를 숨기거나 다시 표시한다.

🙃 도움이 되었던 자료들
How Suspense works internally in Concurrent Mode 1 - Reconciling flow
How Suspense works internally in Concurrent Mode 2 - Offscreen component
Suspense - React 공식 문서(v18.3.1)
Suspense 설명회
