React
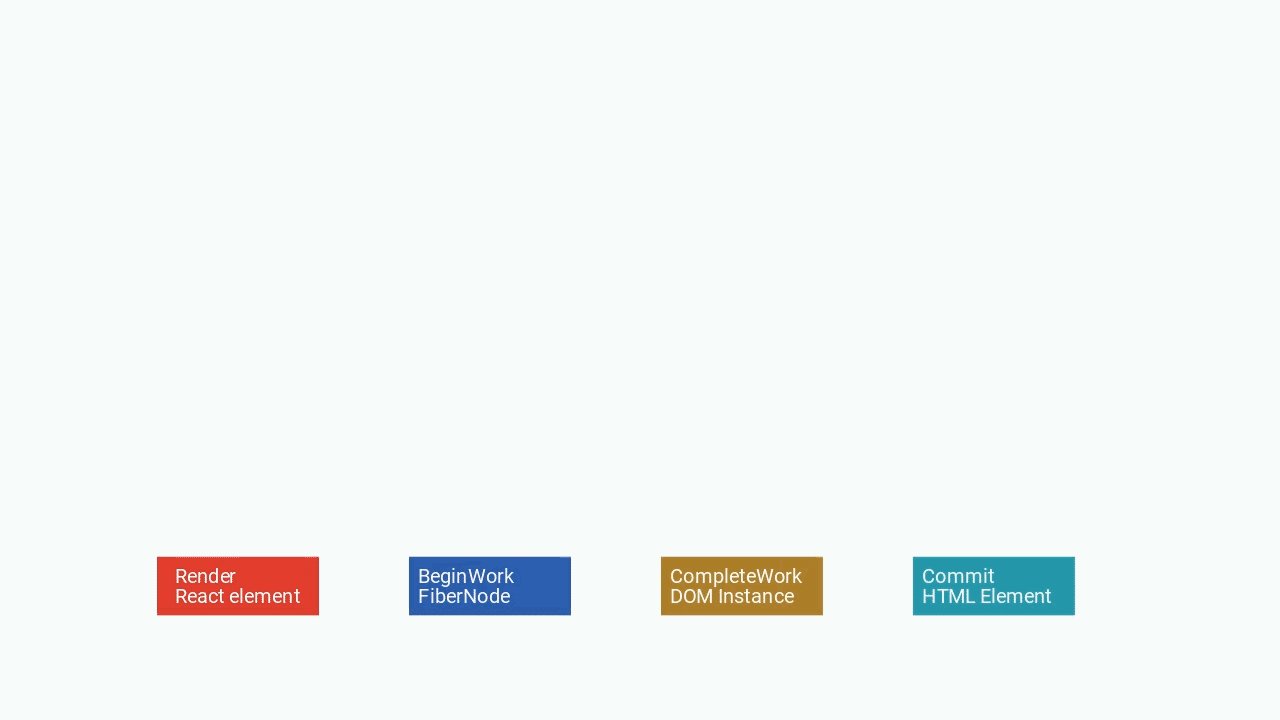
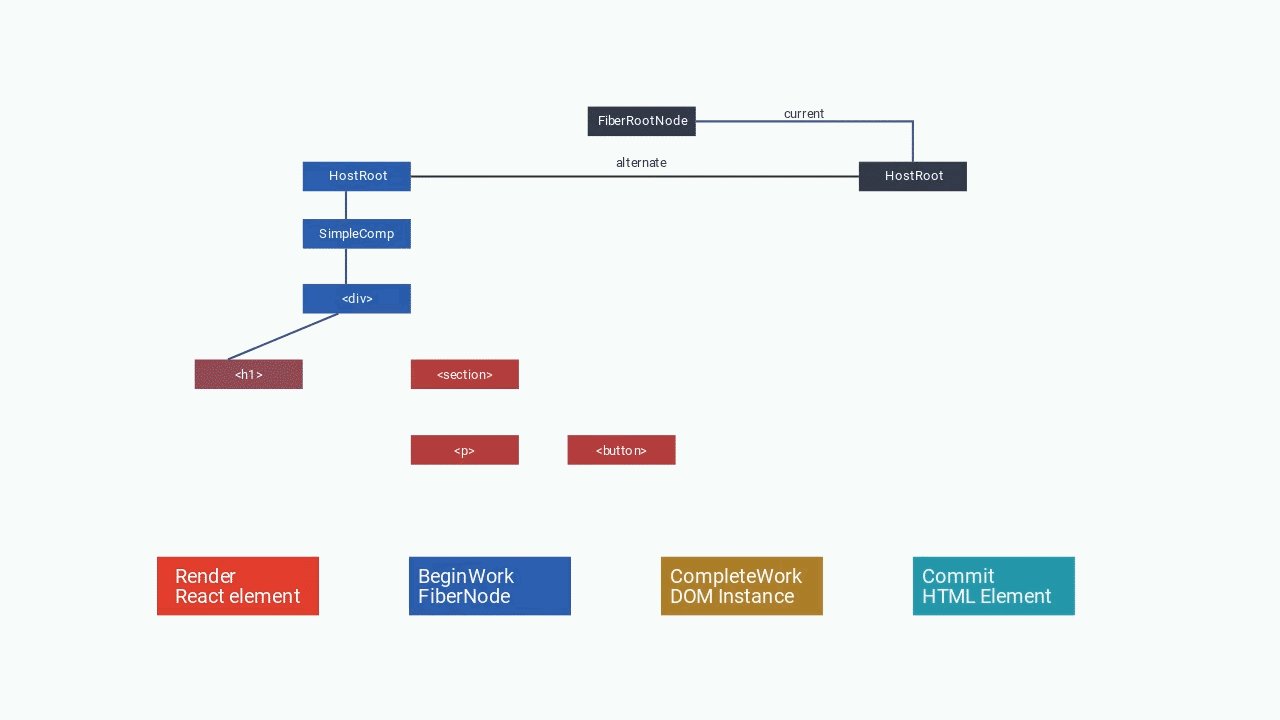
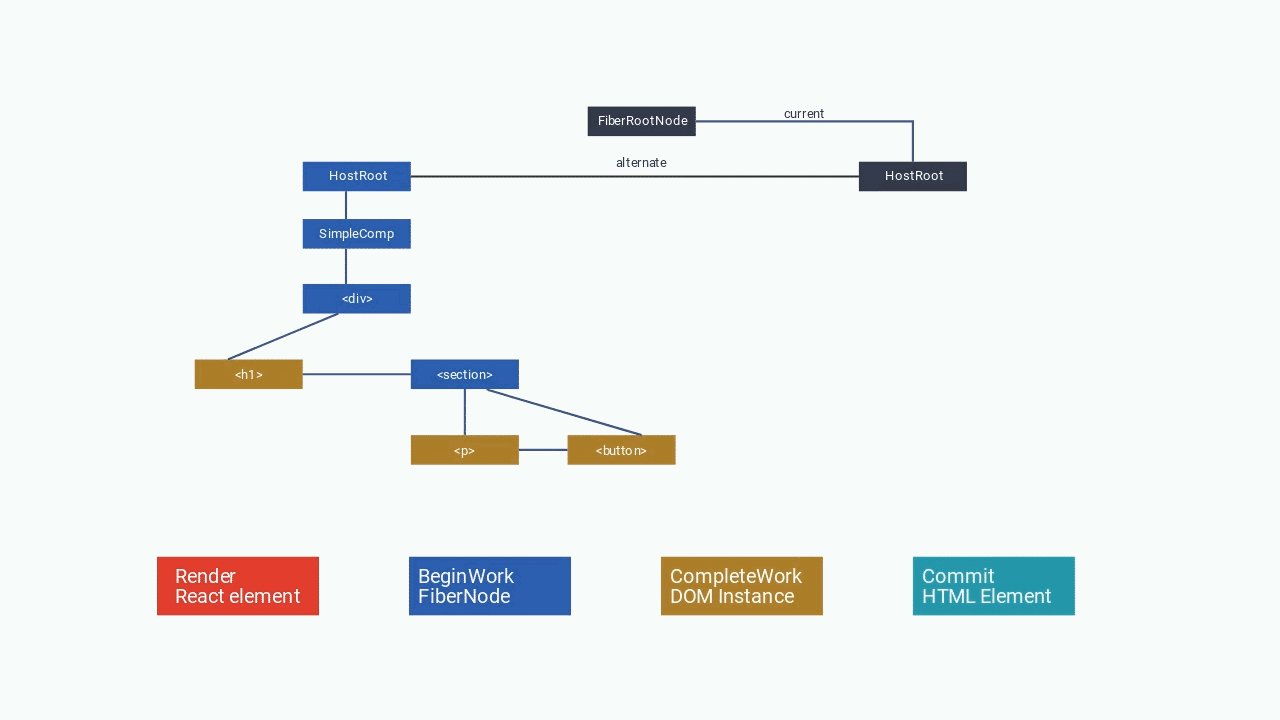
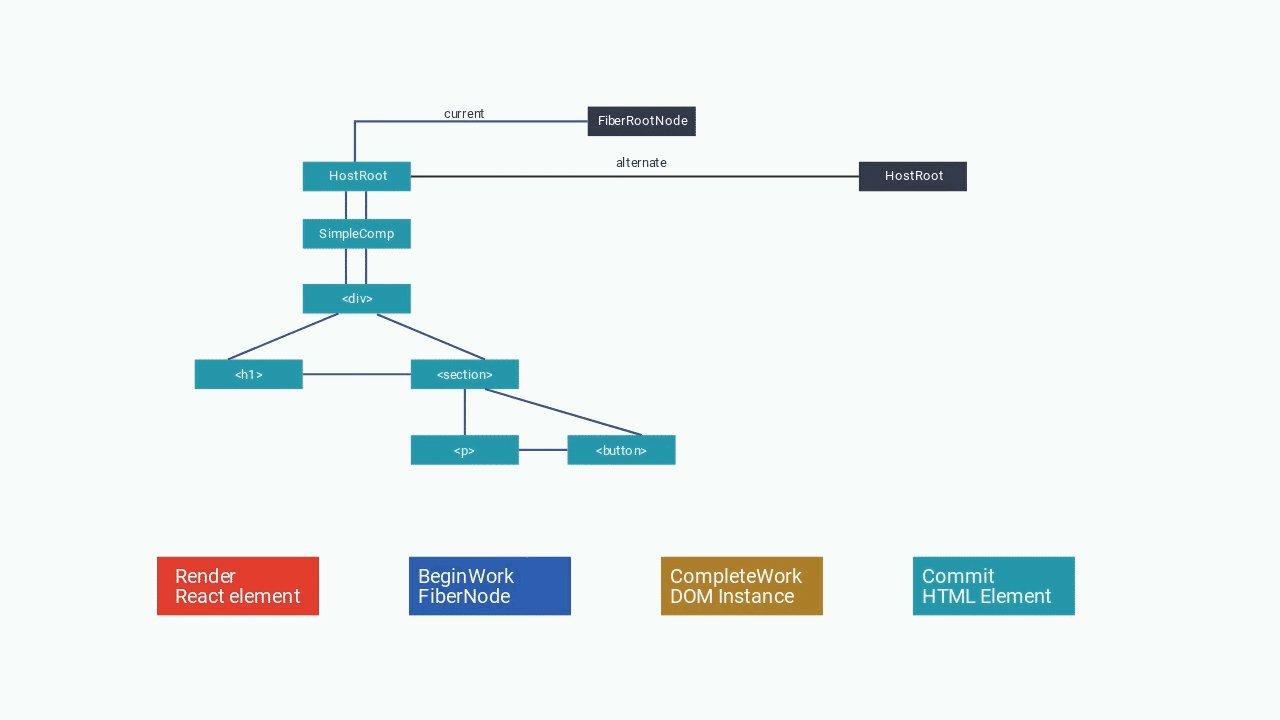
1.리액트의 내부 동작 원리(가상 DOM + Fiber 객체)

리액트 파이버와 가상 DOM
2024년 7월 19일
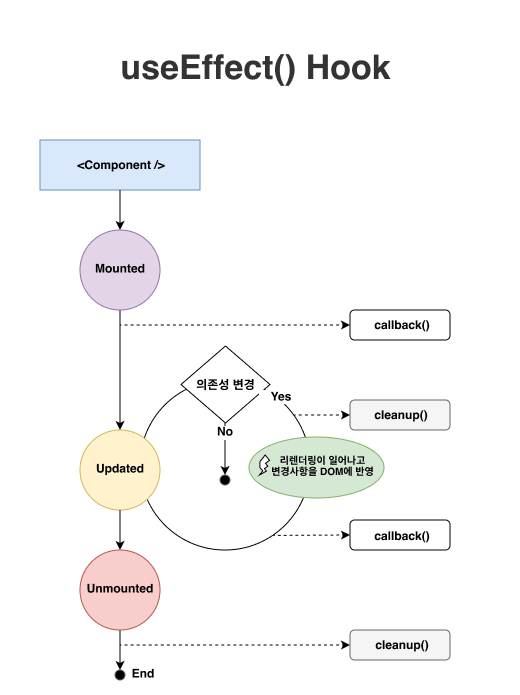
2.useEffect의 내부 동작 원리

useEffect의 내부 동작 원리
2024년 7월 25일
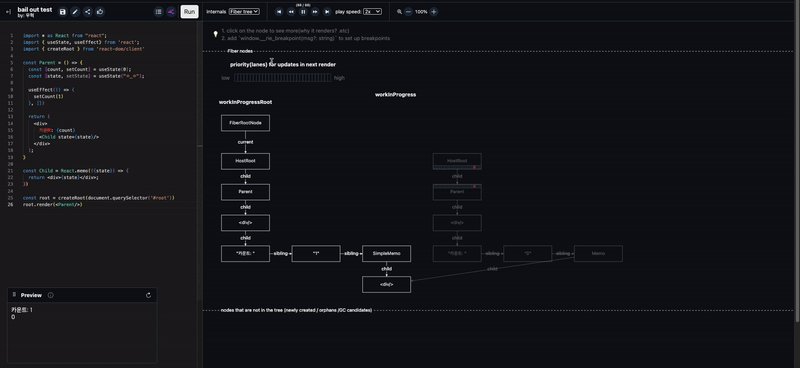
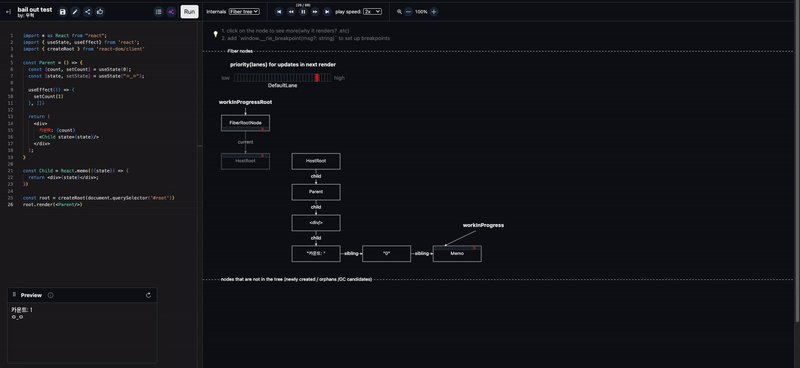
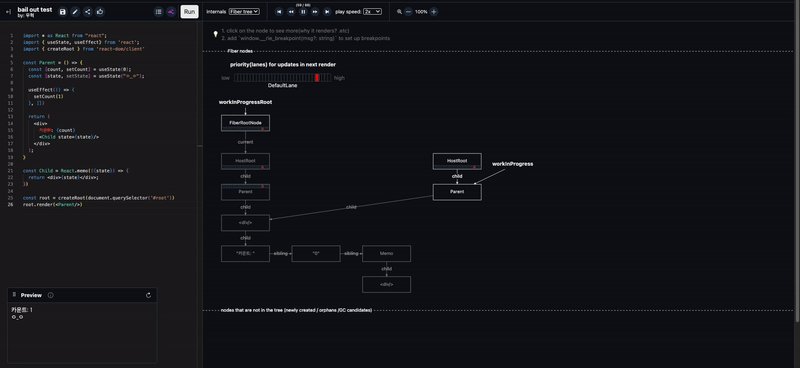
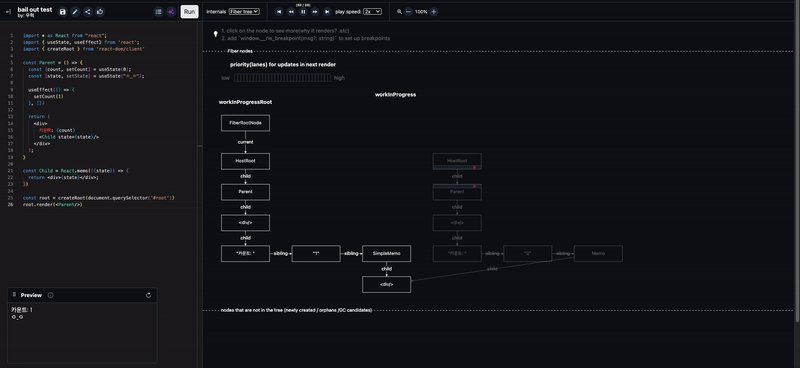
3.리액트 베일 아웃(bail out) 톺아보기 🔎

리액트 베일 아웃(bail out) 톺아보기 🔎
2024년 8월 10일
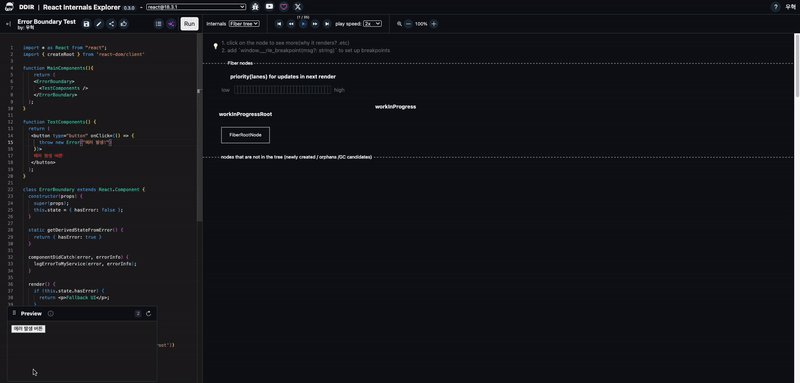
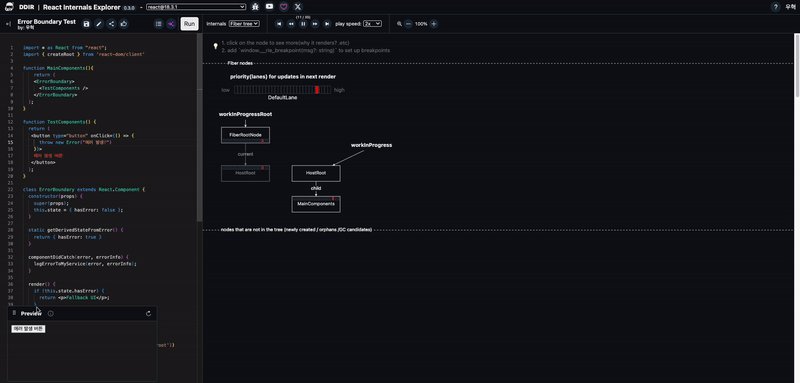
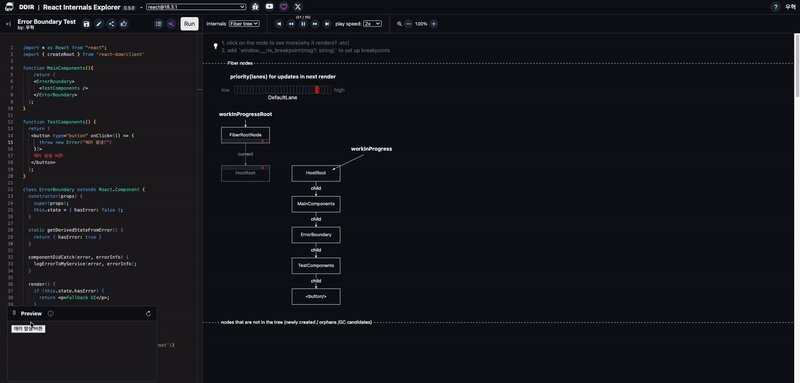
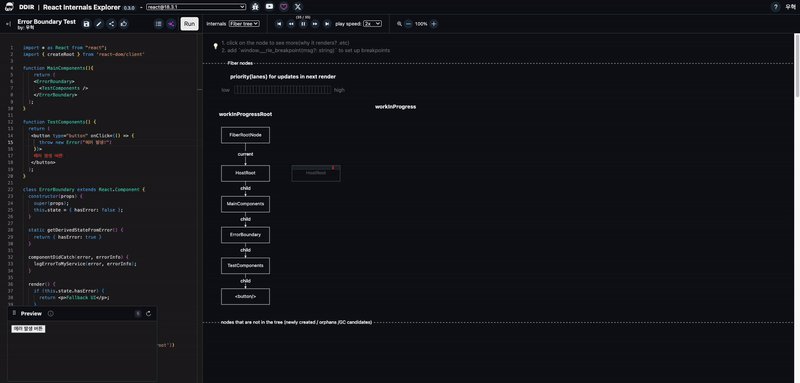
4.Error Boundary 톺아보기 🔎

Error Boundary 톺아보기 🔎
2024년 8월 19일
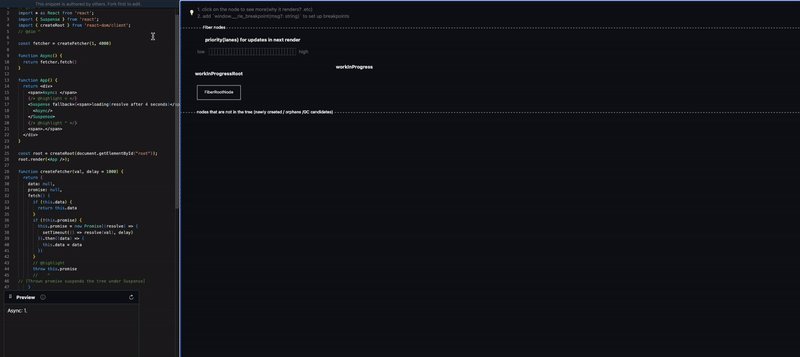
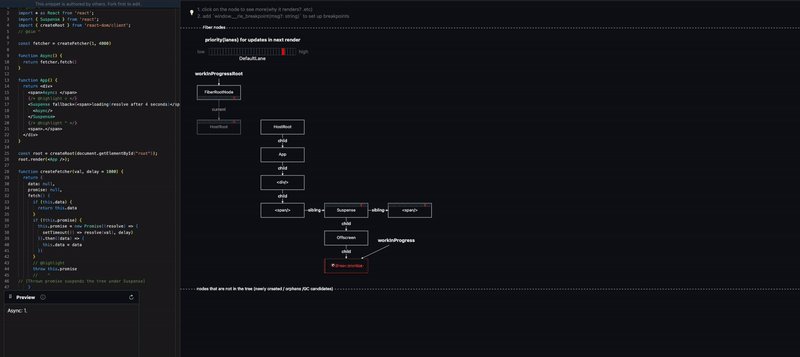
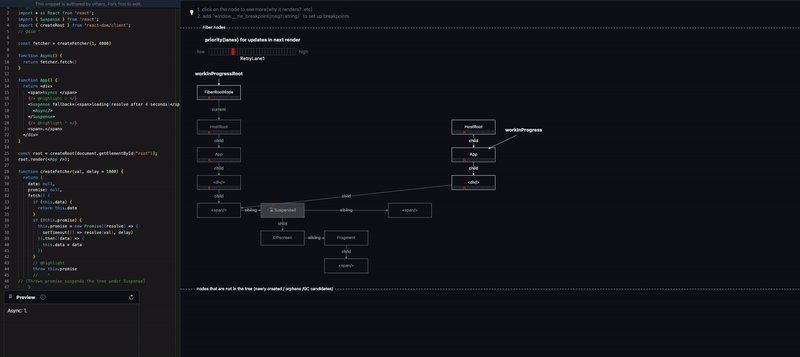
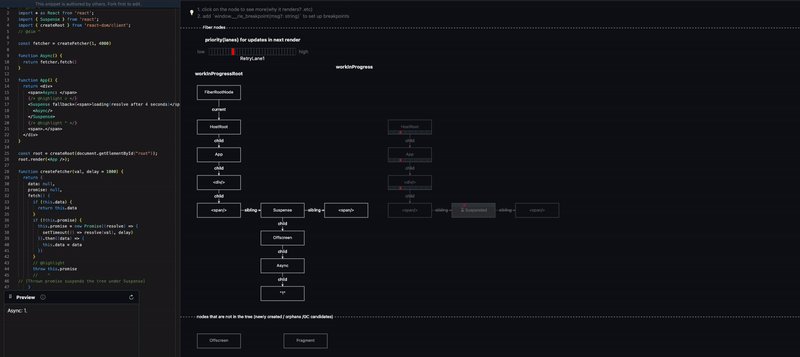
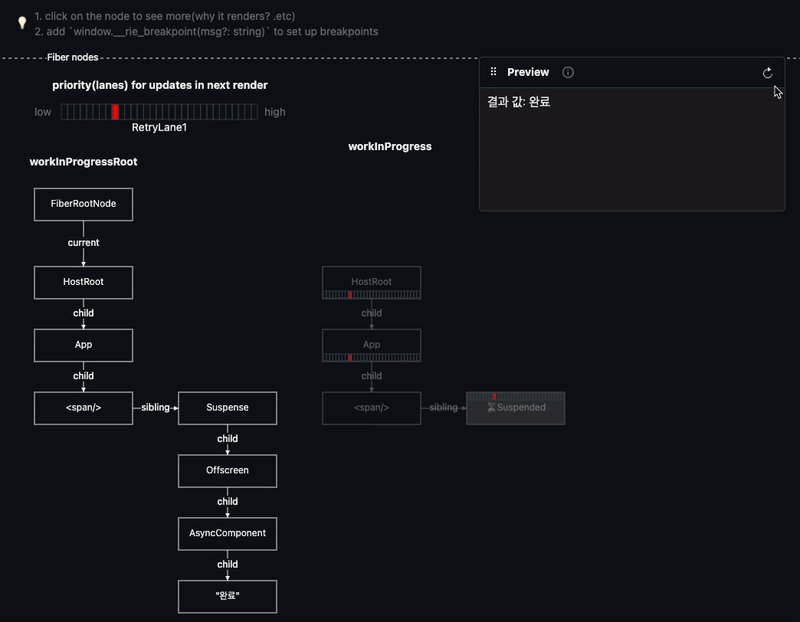
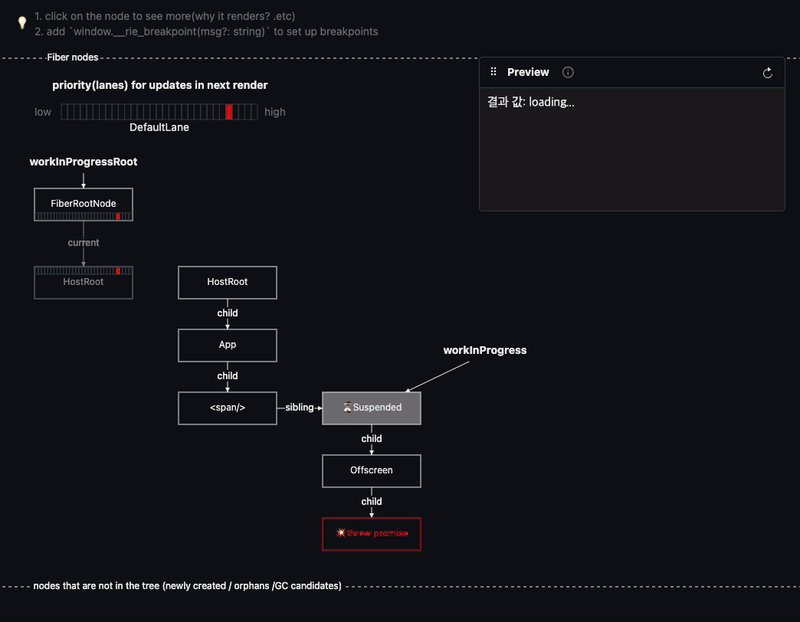
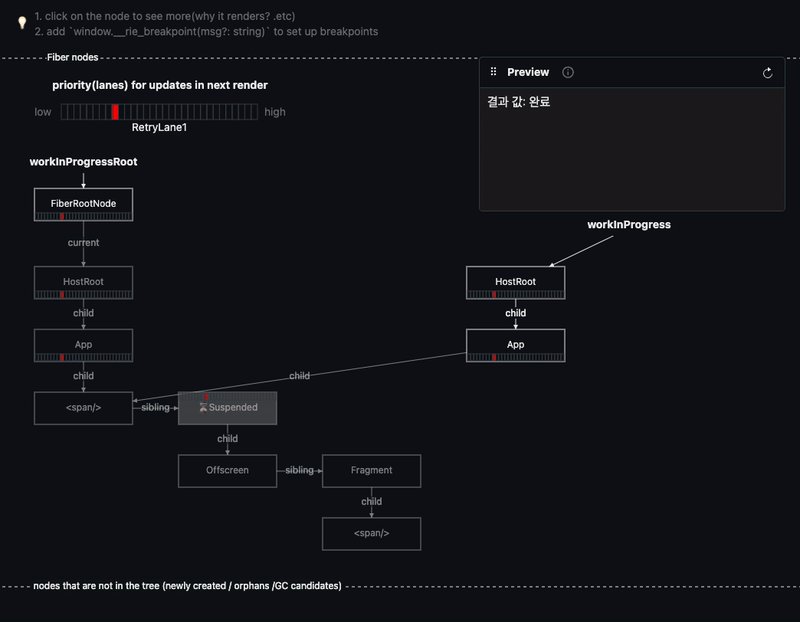
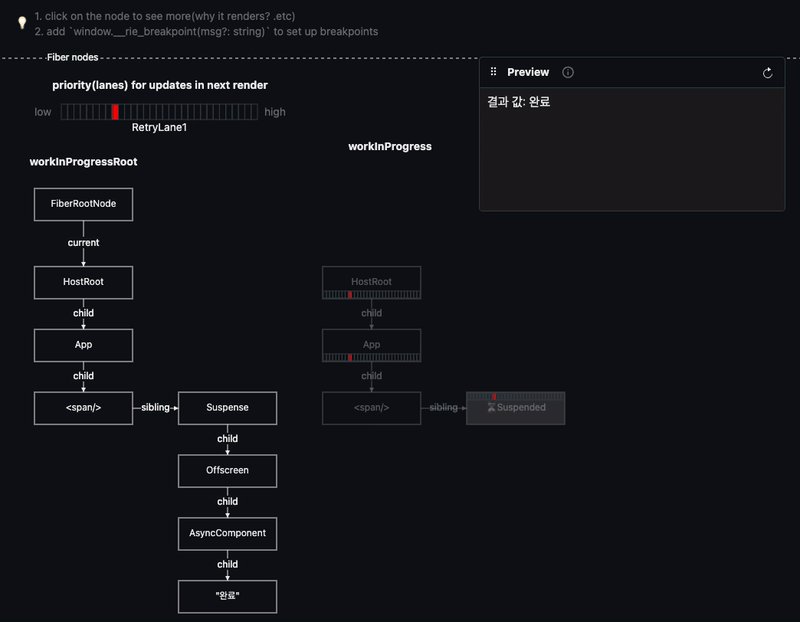
5.Suspense 톺아보기 🔎

Suspense 톺아보기 🔎
2024년 8월 27일
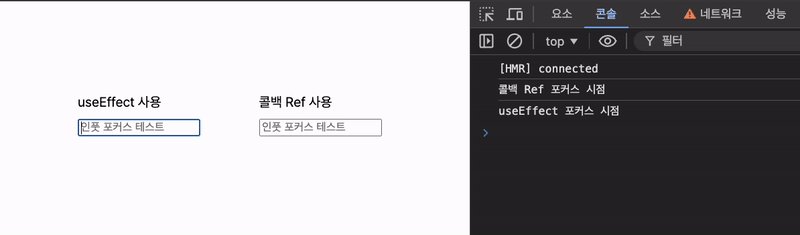
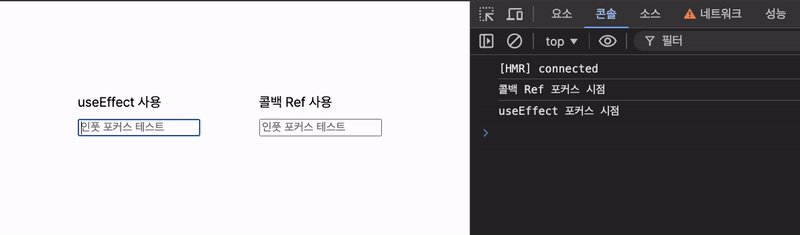
6.useRef의 내부 동작 원리

useRef의 내부 동작 원리
2024년 9월 3일
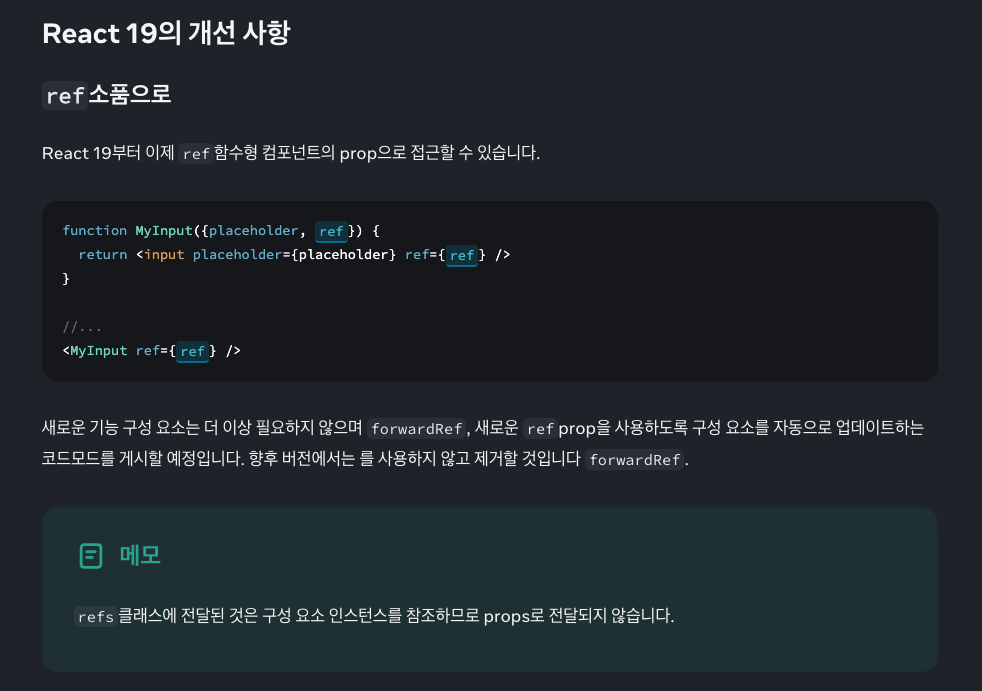
7.forwardRef가 필요한 이유와 내부 동작 원리

forwardRef가 필요한 이유와 내부 동작 원리
2024년 9월 10일
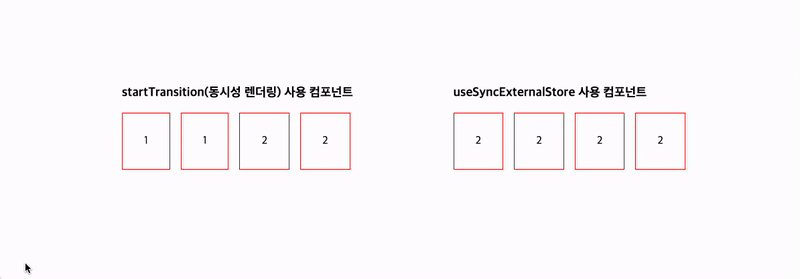
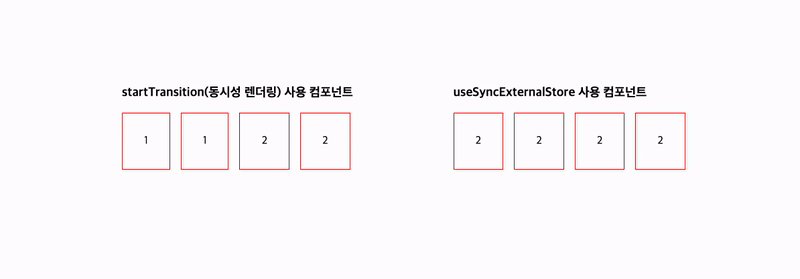
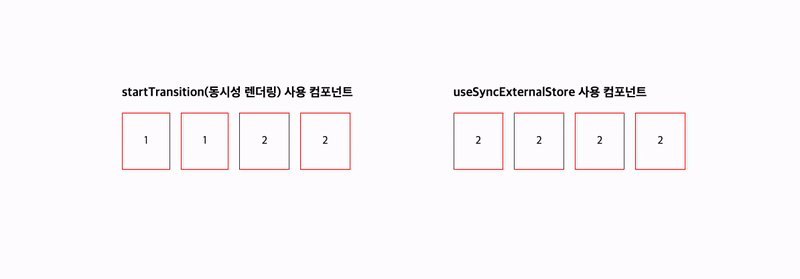
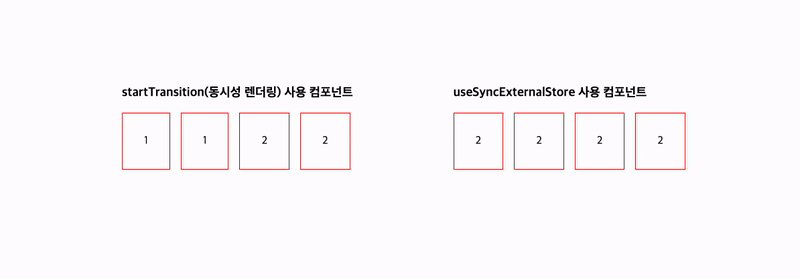
8.useSyncExternalStore의 내부 동작 원리

useSyncExternalStore가 필요한 이유와 내부 동작 원리
2024년 9월 18일
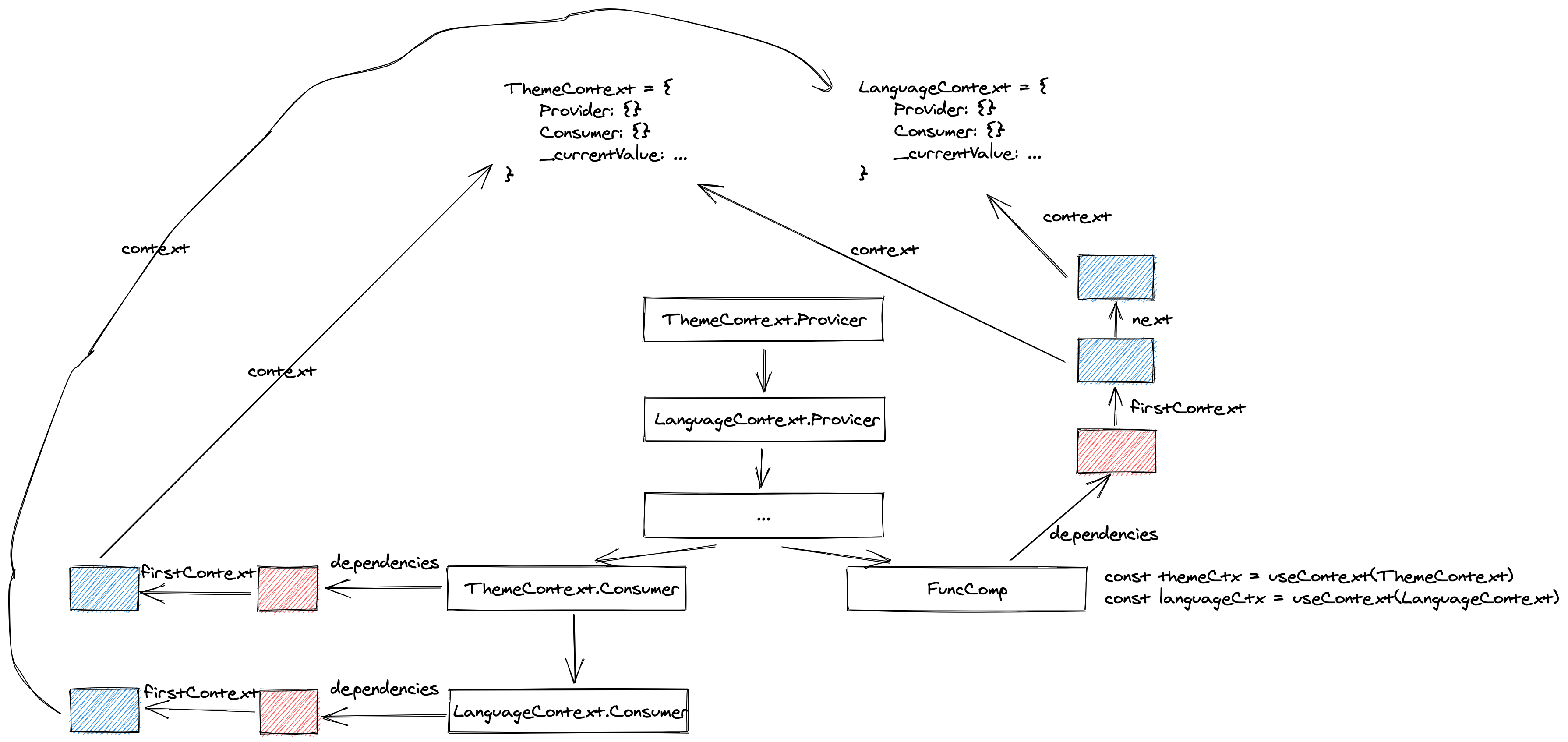
9.React Context의 내부 동작 원리

React ContextAPI가 동작하는 방식
2024년 10월 13일
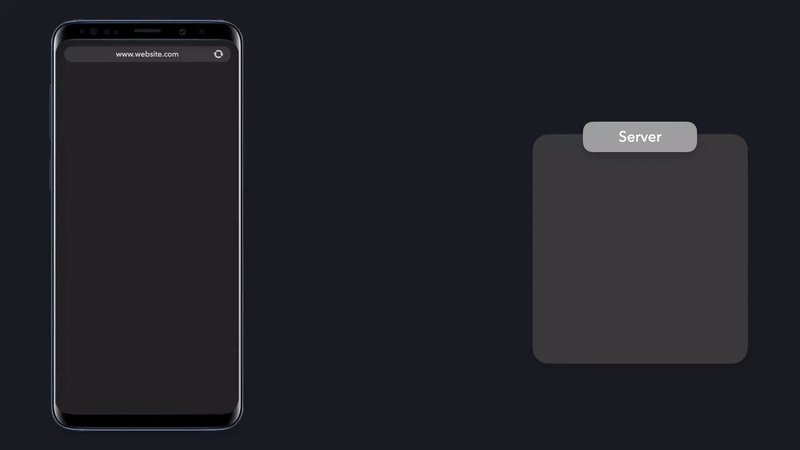
10.React Hydration의 내부 동작 원리

React에서 Hydration이 동작하는 방식
2024년 10월 18일
11.Suspense가 Hydration중에 동작하는 방식

SSR에서 HTML을 직렬화 할 때 Suspense라는 HTML 태그는 존재하지 않는데 어떻게 처리할까?, Suspense는 Hydration 과정에서 어떻게 동작할까?
2024년 10월 28일
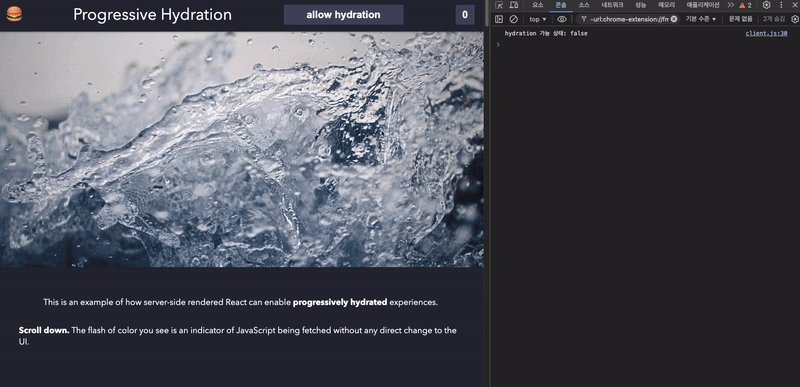
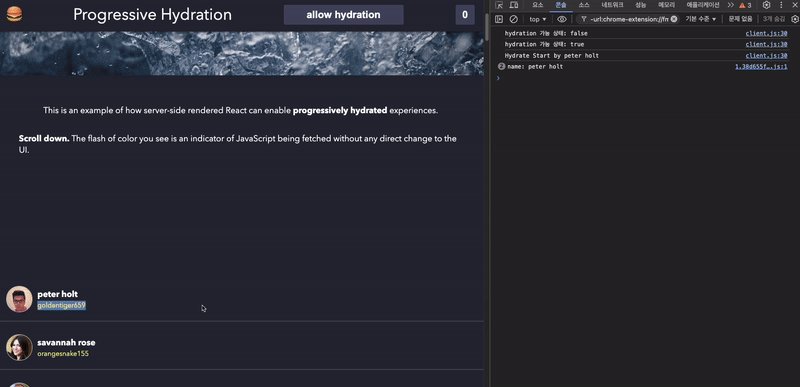
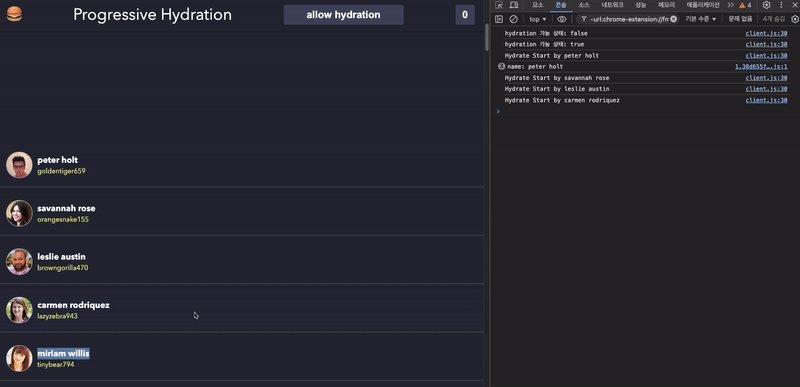
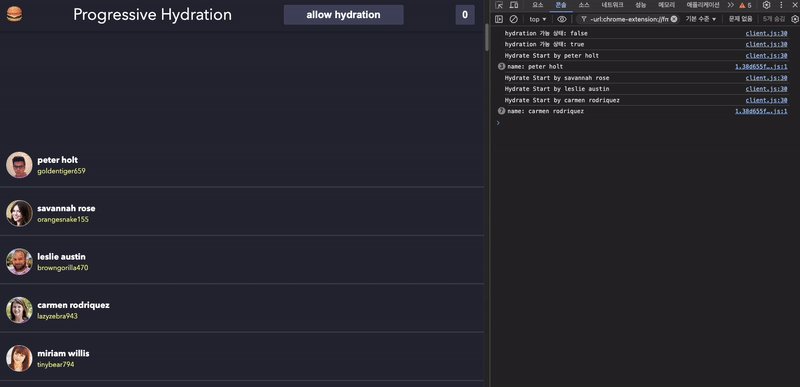
12.Progressive Hydration의 내부 동작 원리

Progressive Hydration이 동작하는 방식, React는 어떤 이벤트의 우선순위가 더 빠르다고 판단할까?
2024년 11월 7일
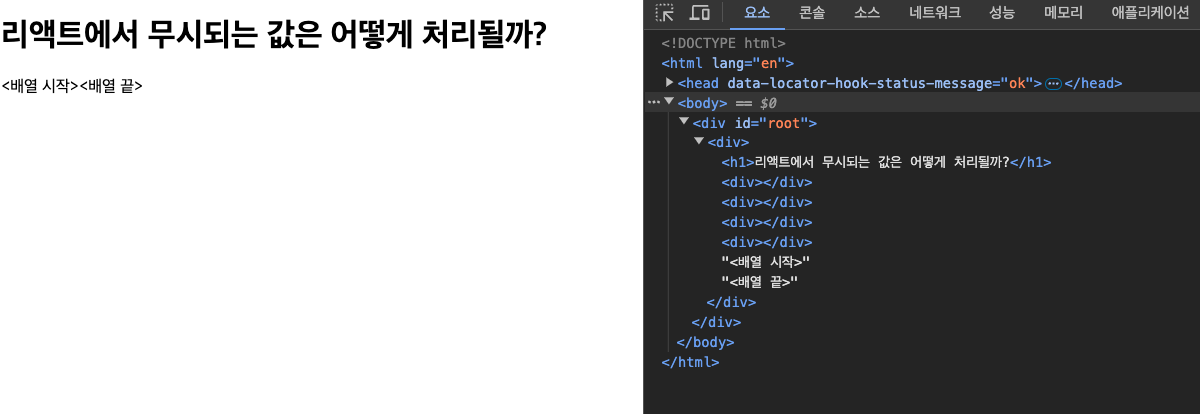
13.React에서 무시되는 값(null, undefined, boolean)들을 어떻게 처리될까?

React에서 무시되는 값들이 처리되는 방식과 무시되는 값들 활용하기
2024년 11월 13일
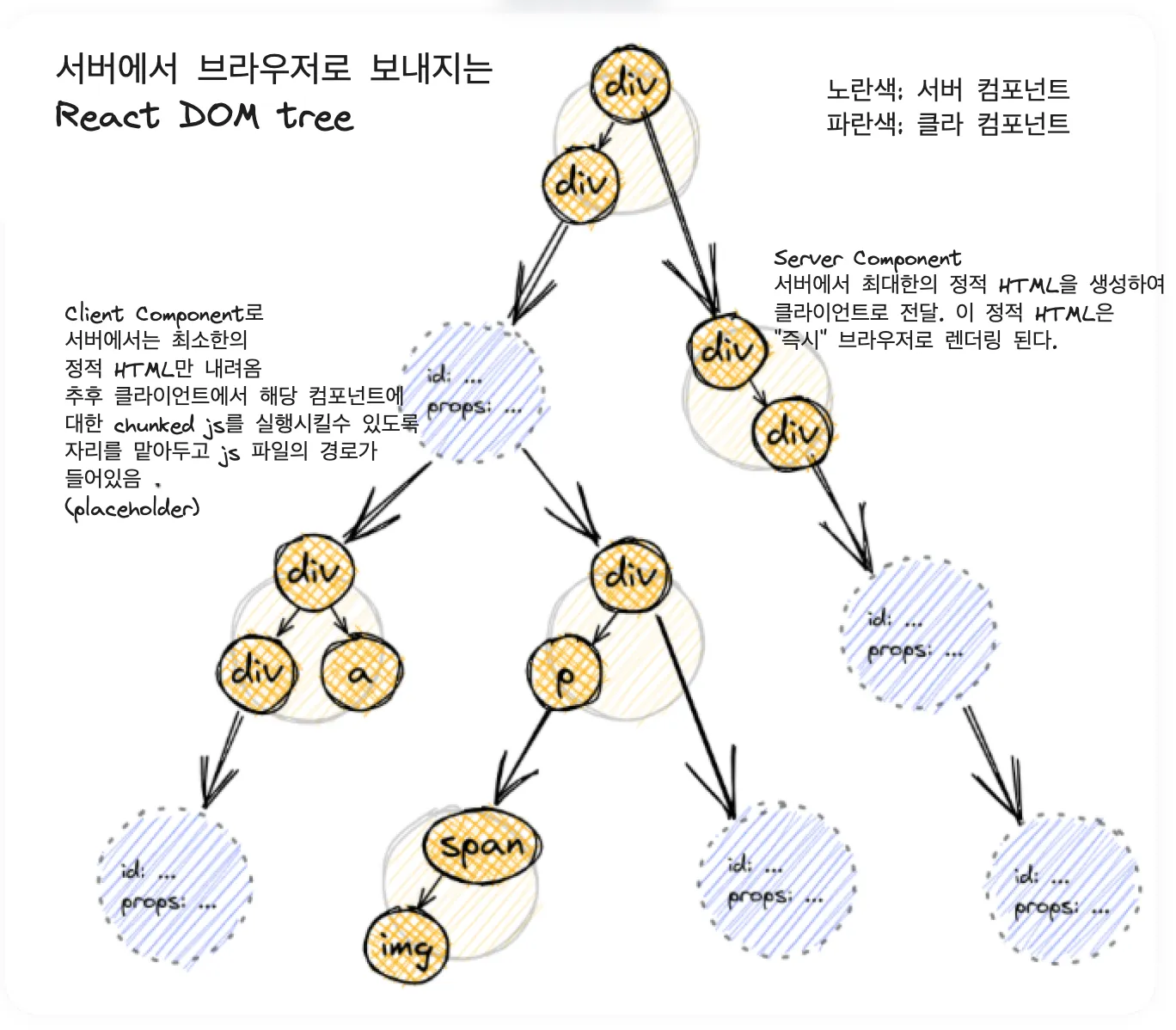
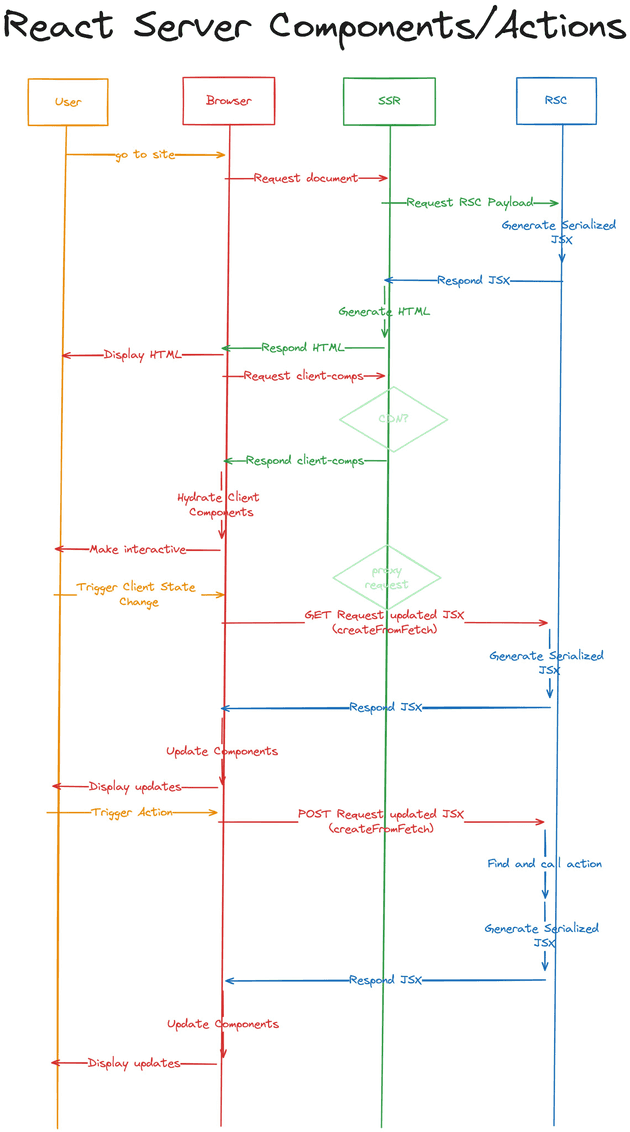
14.서버 컴포넌트가 생성되는 과정(1 - 서버)

서버 컴포넌트 생성되는 과정(서버)
2024년 11월 20일
15.서버 컴포넌트가 생성되는 과정(2 - 클라이언트)

서버 컴포넌트가 생성되는 과정(2 - 클라이언트)
2024년 11월 22일
16.use Hook이 thenable 객체와 Context 객체를 처리하는 방법

use Hook이 thenable 객체와 Context 객체를 처리하는 방법
2024년 11월 26일
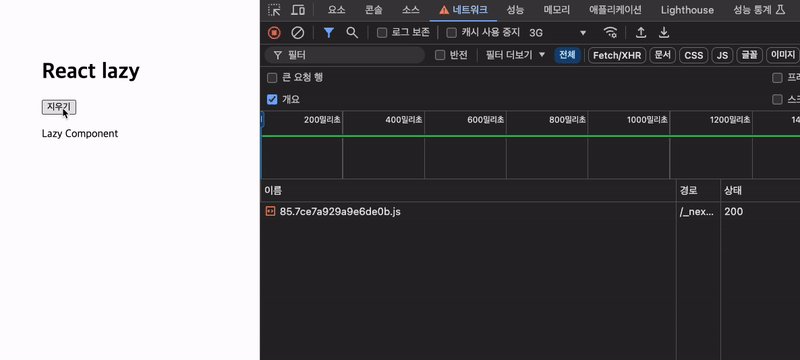
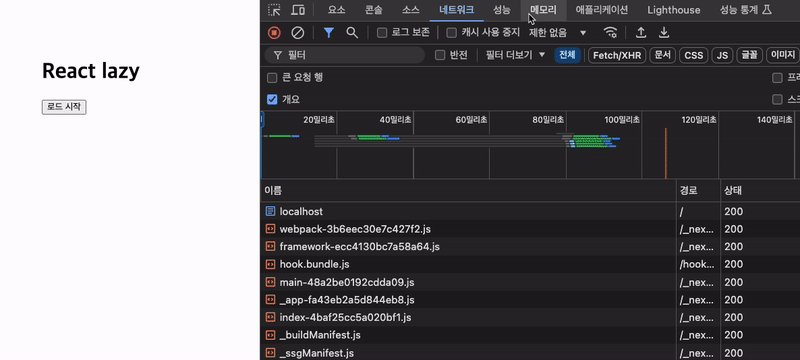
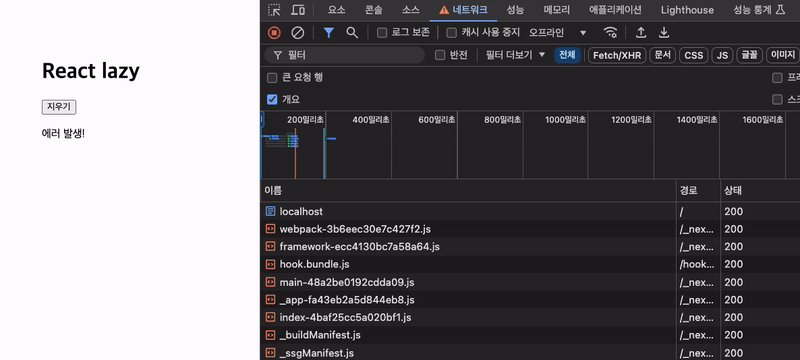
17.React.lazy는 어떻게 필요한 시점에 컴포넌트를 불러올까?

React lazy가 동작하는 과정(+ 어떻게 Suspense와 Error Boundary에 트리거될 수 있는지)
2024년 12월 2일
18.useTransition의 내부 동작 원리

useTransition의 내부 동작 원리
2024년 12월 10일
19.useState의 내부 동작 원리

useState의 내부 동작 원리와 리렌더링 매커니즘 이해하기
2024년 12월 18일
20.React에서 Hook 객체를 관리하는 방법

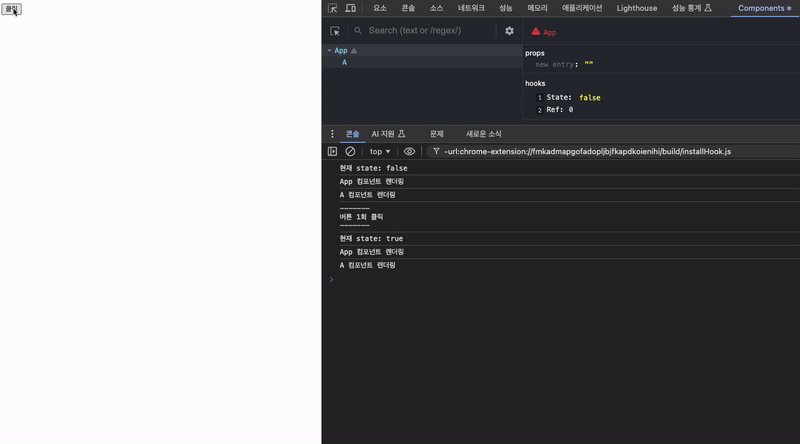
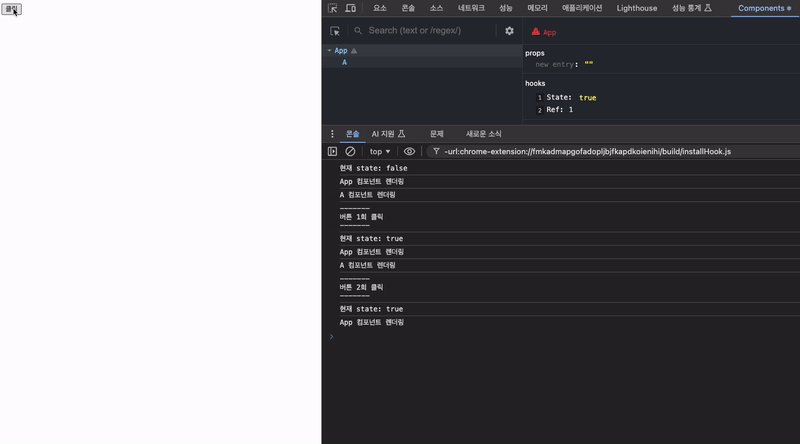
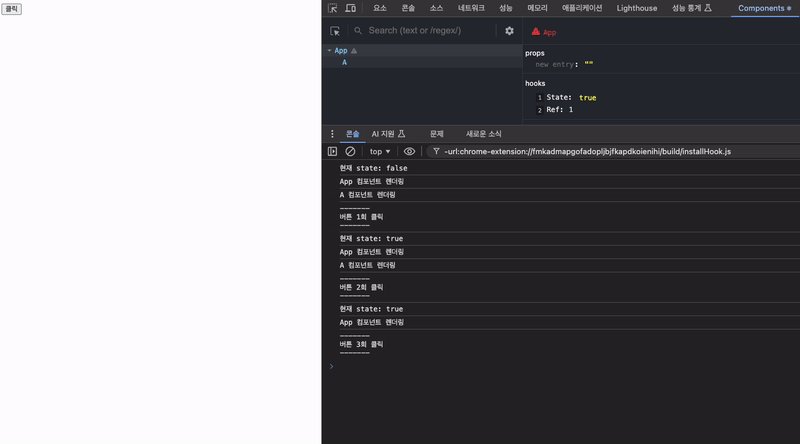
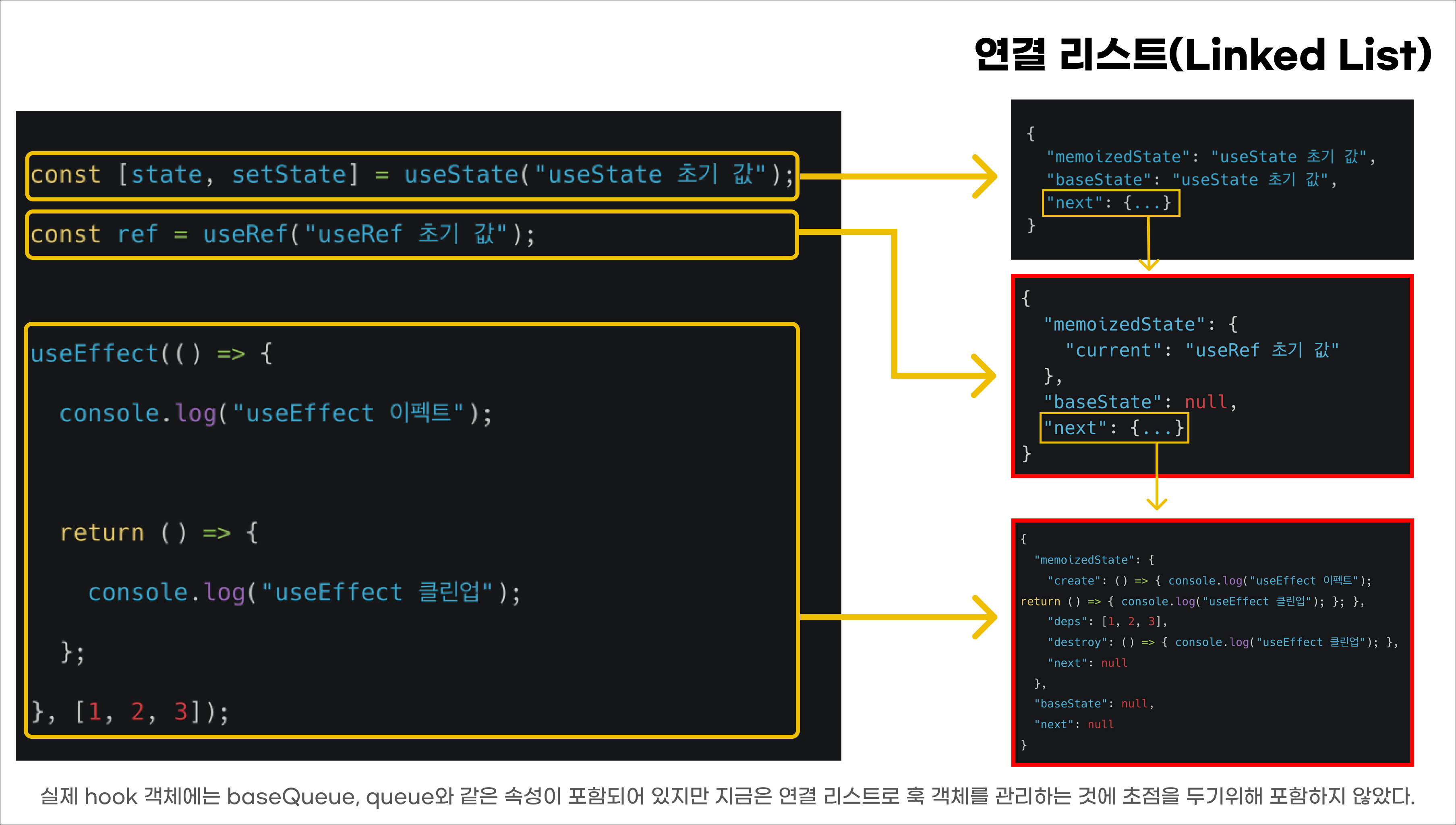
React에서 Hook 객체를 관리하는 방법과 조건부 훅 호출이 제한되는 이유
2025년 1월 20일