Error Boundary란?
애플리케이션이 렌더링 도중 에러를 발생시키면 리액트는 화면에서 해당 UI를 제거하는데, 이를 방지하기 위해 UI 일부를 Error Bounary로 감싸 에러 메세지와 같은 fallback UI를 표시할 수 있는 컴포넌트이다.
↪ 리액트 파이버 트리에 대한 선언적 try...catch이다.
만약 Error Boundary가 없다면 에러는 애플리케이션의 전체 컴포넌트 트리로 전파되어 애플리케이션이 다운될 수 있다.
리액트 팀은 에러에 관련된 UI를 렌더링하는 것보다 아예 아무것도 보여주지 않는 것이 더 나쁘다고 판단하여 Error Boundary를 통해 이러한 문제를 발생하지 않도록 하였다.
주요 특징
-
에러 포착: Error Boundary는 자식 컴포넌트에서 발생하는 에러를 포착하여, 해당 에러로 인해 전체 애플리케이션이 다운되지 않도록 한다.
-
대체 UI 제공: 에러가 발생했을 때, Error Boundary는 fallback UI를 렌더링하여 사용자에게 오류가 발생했음을 알리고, 애플리케이션 나머지 부분은 정상적으로 동작할 수 있도록 한다.
-
생명주기 메서드:
componentDidCatch(error, info),static getDerivedStateFromError(error)두 가지 생명주기 메서드를 사용하여 오류 처리 로직을 구현할 수 있다.-
static getDerivedStateFromError(error): UI가 그려지기 전에 호출되며 에러 상태를 변경시켜 fallback UI를 렌더링한다. -
componentDidCatch(error, info): UI가 그려진 후 호출되며 에러를 기록하거나 후속 작업(에러 리포팅 서비스 로그 전송 등)을 할 때 사용된다.
-
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
// state를 업데이트하여 다음 렌더링에 fallback UI 표시
return { hasError: true };
}
componentDidCatch(error, info) {
// 에러를 기록하거나 후속 작업(에러 리포팅 서비스 로그 전송 등) 진행
logErrorToMyService(error, info.componentStack);
}
render() {
if (this.state.hasError) {
// 커스텀 fallback UI를 렌더링할 수 있다.
return this.props.fallback;
}
return this.props.children;
}
}💡 현재 Error Boundary를 함수형 컴포넌트로 작성할 수 있는 방법은 없다.
하지만 Error Boundary를 직접 작성하지 않고 react-error-boundary 라이브러리를 사용하는 방법이 있다.
↪ 리액트 공식 문서(v18.3.1)
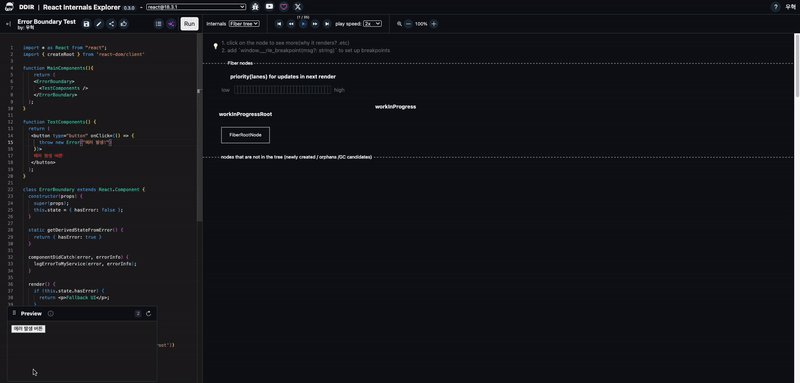
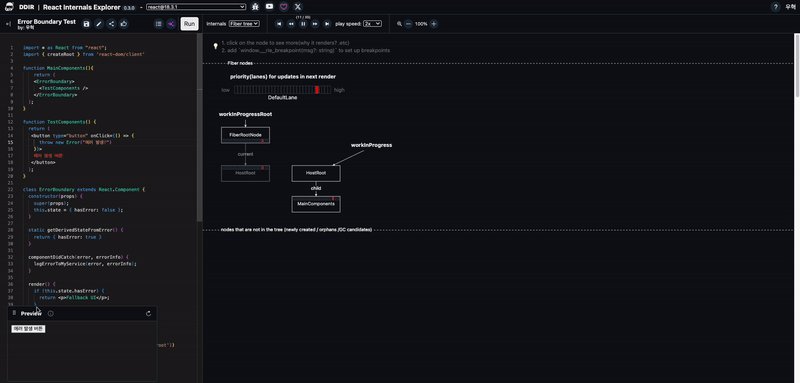
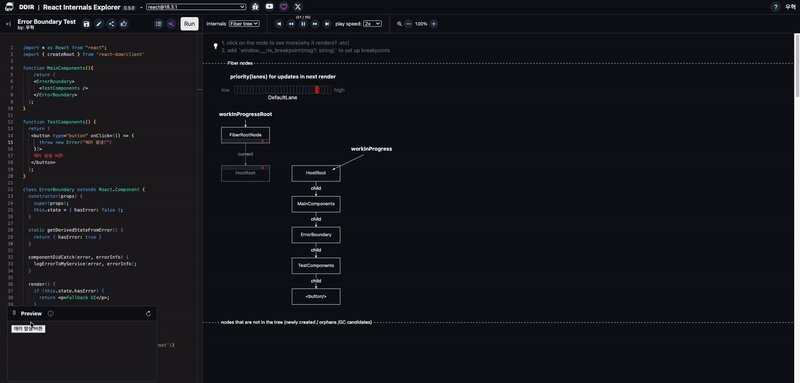
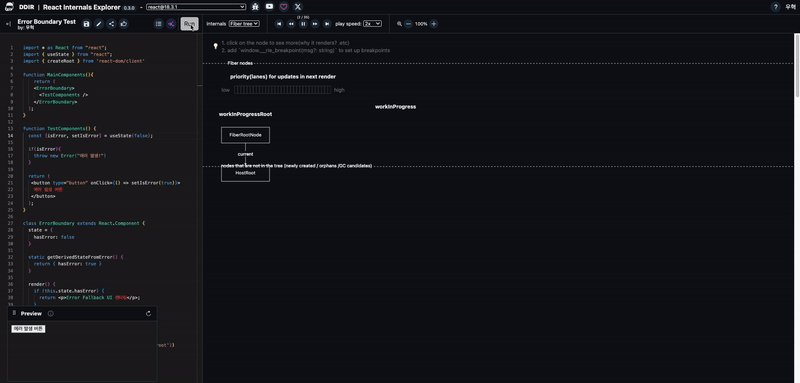
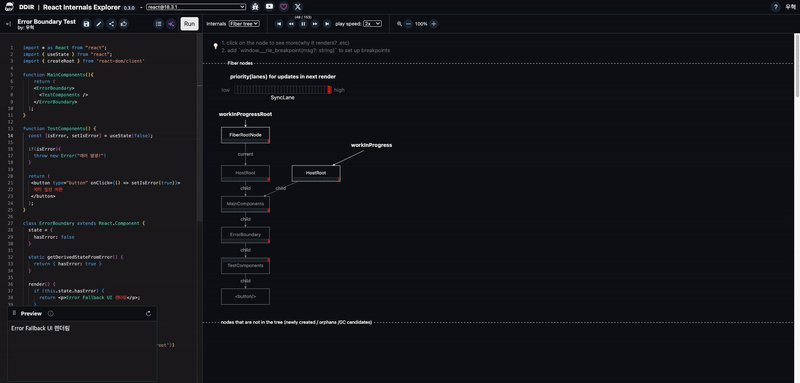
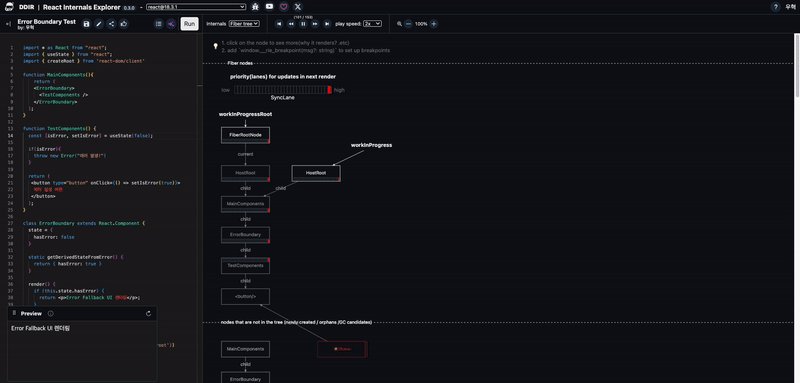
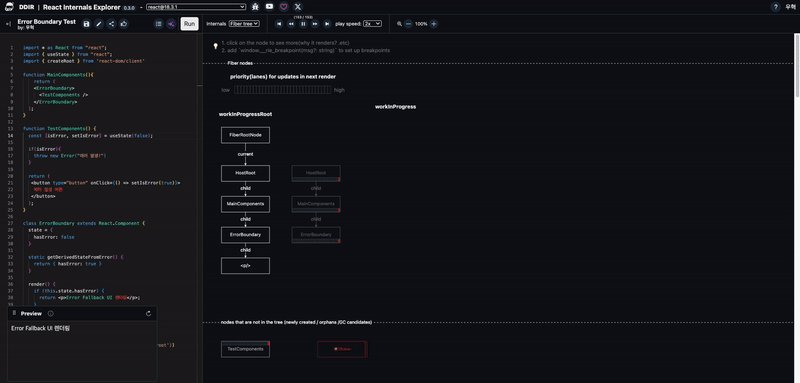
내부 동작원리
-
에러 발생: 컴포넌트에서 에러가 발생하면, 리액트는 해당 에러를 상위 컴포넌트로 에러를 버블링(bubbling)히여 에러 처리를 시도한다.
-
가장 가까운 Error Boundary 찾기: 에러가 발생한 위치에서 가장 가까운 Error Boundary를 찾는다. 이 Error Boundary는 에러를 처리하고 Fallback UI를 보여줄 수 있는 컴포넌트이다.
-
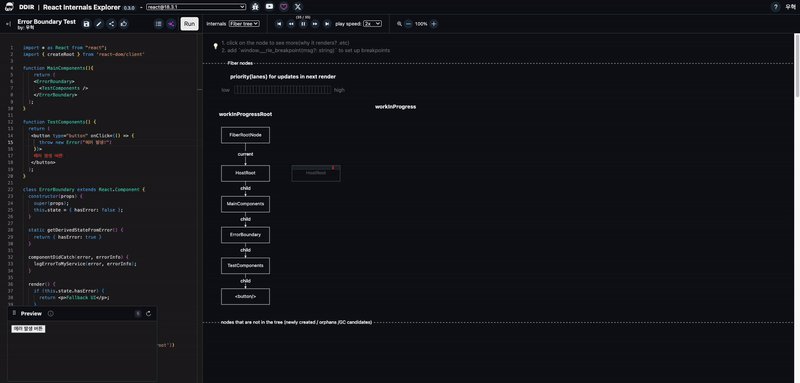
커서 이동: 리액트는 현재 작업하고 있는 컴포넌트 트리의 current 커서를 Error Boundary로 이동해야 한다.
💡 current 커서: 리액트가 어떤 컴포넌트를 렌더링하고 있는지 추적하고 있는 포인터이다.
-
ShouldCapture 플래그: 언와이딩 과정에서
ShouldCapture라는 플래그가DidCapture로 바뀐다. 이것은 Error Boundary가 에러를 캡쳐하고 있다는 것을 나타낸다. -
Error Boundary에서 리렌더링 시도: Error Boundary에 도달한 후, 리액트는 해당 경계에서 다시 렌더링을 시도합니다. 이 과정에서 Error Boundary는 에러를 처리하고, 대체 UI를 렌더링한다.
-
완료 작업: 이러한 언와이딩 과정은
completeUnitOfWork()라는 내부 메서드에서 이루어진다. 이 메서드는 각 파이버(리액트의 가상 DOM 단위)에 대한 작업을 완료하는 역할을 한다.
💡 언와이딩 과정: 리액트에서 발생한 에러를 처리하는 방법 중 하나로, 에러가 발생한 컴포넌트에서 가장 가까운 Error Boundary(에러 경계)로 이동하여 해당 경계에서 에러를 처리하는 과정을 의미한다.
📝 정리하기
-
에러가 발생하면 리액트는 가장 가까운 Error Boundary를 찾고, 해당 경계로 커서로 이동시킨다.
-
ShouldCapture플래그가DidCapture로 바뀌면서 Error Boundary가 에러를 처리하게 된다. -
이 모든 과정은
completeUnitOfWork()메서드에서 관리되어, 에러 관리가 체계적으로 이루어지도록 한다.
ErrorBoundary가 포착하지 못하는 에러들
- 이벤트 핸들러
- 비동기 코드(setTimeout, fetch 등)
- 서버 측 렌더링
- Error Boundary 자체에서 발생한 오류
이벤트 핸들러, 비동기 코드
import * as React from "react";
import { createRoot } from 'react-dom/client'
function MainComponents(){
return (
<ErrorBoundary>
<TestComponents />
</ErrorBoundary>
);
}
function TestComponents() {
return (
<button type="button" onClick={() => {
throw new Error("에러 발생!")
}}>
에러 발생 버튼
</button>
);
}
const root = createRoot(document.querySelector('#root'))
root.render(<MainComponents/>)위 코드와 같이 에러 발생 버튼을 클릭해서 에러를 throw하지만 리액트 렌더링 과정에서 발생하는 에러가 아니기 때문에 Error Boundary는 에러를 포착하지 못한다.
- 에러 발생 버튼을 여러번 클릭해도 아무런 반응이 없다

만약 이벤트 핸들러나 비동기 코드에 의해 발생한 에러를 Error Boundary에서 포착하고 싶다면 상태 업데이트를 통하여 리렌더링을 발생시켜 에러를 throw하면 된다.
import * as React from "react";
import { useState } from "react";
import { createRoot } from 'react-dom/client'
function MainComponents(){
return (
<ErrorBoundary>
<TestComponents />
</ErrorBoundary>
);
}
function TestComponents() {
const [isError, setIsError] = useState(false);
if(isError){
throw new Error("에러 발생!")
}
return (
<button type="button" onClick={() => setIsError(true)}>
에러 발생 버튼
</button>
);
}- 리렌더링 과정에서 에러를 throw하기 때문에 fallback UI가 렌더링된다.

서버 측 렌더링
Error Boundary는 getDerivedStateFromError() 메서드를 통해 에러 상태를 변경하여 동작하는데, 이 생명주기 메서드는 클라이언트 사이드에서 동작하기 때문에 서버 렌더링에서 발생한 에러는 Error Boundary가 포착할 수 없다.
결과적으로 서버 렌더링 중에 발생하는 오류는 별도로 처리해야 하며, Error Boundary는 클라이언트 측에서 렌더링 중 발생하는 오류를 처리하는 데 집중하고 있다.
Error Boundary 자체에서 발생한 오류
Error Boundary는 자식 컴포넌트에서 발생하는 오류를 처리하기 위해 설계되었다. 따라서 자신이 감싸고 있는 컴포넌트에서 발생하는 오류를 포착하는 것이 주된 목적이며, Error Boundary 자체에서 발생한 오류는 Error Boundary의 보호를 받지 않는다.
Error Boundary의 장점
-
사용자 경험(UX) 개선
Error Boundary를 사용하여 자식 컴포넌트에서 발생한 에러가 애플리케이션 전체로 전파되는 것을 방지하여, 에러가 발생하더라도 애플리케이션의 나머지 부분을 계속 사용할 수 있도록 하여 사용자에게 더 나은 경험을 제공한다. -
오류 로깅 및 모니터링
componentDidCatch()생명주기 메서드를 사용하여 발생한 에러 정보를 로깅하거나 외부 모니터링 서비스에 전송할 수 있다. 이를 통해 개발자는 오류 발생 원인을 파악하고 개선할 수 있다. -
컴포넌트 분리
각 Error Boundary는 특정 자식 컴포넌트만 감싸도록 설정하여 필요한 부분에서만 에러 처리를 적용할 수 있다. 이로 인해 코드의 모듈성과 재사용성이 향상된다. -
개발자 경험(DX) 향상
에러 발생 시 fallback UI나 실행해야 할 함수가 변경되어야 한다면, 해당 컴포넌트에서 가장 가까운 Error Boundary를 수정하면 되기 때문에 유지 보수하기 쉽고, 에러 처리를 선언적으로 하여 무엇을 해야하는지 명확히 표현하여 복잡한 흐름을 간결하게 파악할 수 있다.
Tanstack Query(React Query)에서 ErrorBoundary 사용하기
위에서 비동기 코드에 의해 발생한 에러를 Error Boundary에서 포착하고 싶다면 상태 업데이트를 통하여 리렌더링을 발생시켜야 한다고 설명했는데, Tanstack Query(React Query)를 사용한다면 throwOnError 옵션을 설정하여 별도의 상태 업데이트 없이 Error Boundary에서 에러를 포착하게 할 수 있다.
💡
throwOnError란 무엇일까?
Tanstack Query에서 에러 발생 시의 처리 방식을 설정하는 옵션이다.
이 값을true로 설정하면 에러가 렌더링 단계에서 발생하여 가장 가까운 Error Boundary로 전파된다.
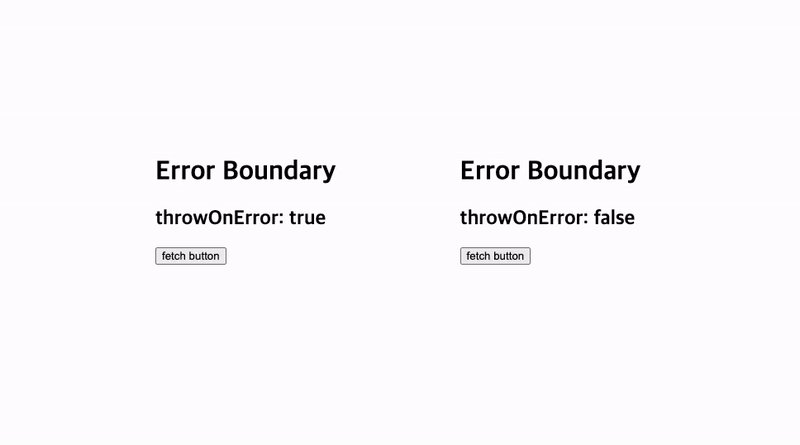
const fetchTodo = async () => {
const res = await fetch("https://jsonplaceholder.typicode.com/todos/1");
throw new Error("에러 발생");
};
export default function Home() {
return (
<>
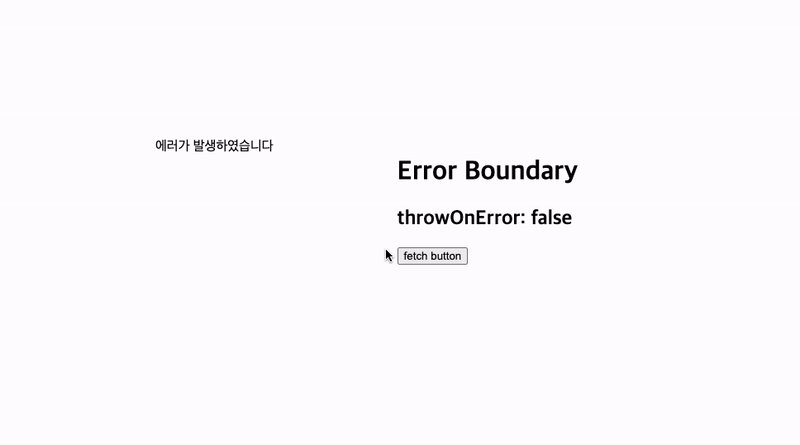
<ErrorBoundary fallback={<div>에러가 발생하였습니다</div>}>
<TestComponent throwOnErrorOption={true} /> // throwOnError: true
</ErrorBoundary>
<ErrorBoundary fallback={<div>에러가 발생하였습니다</div>}>
<TestComponent throwOnErrorOption={false} /> // throwOnError: false
</ErrorBoundary>
</>
);
}
function TestComponent({ throwOnErrorOption }: { throwOnErrorOption: boolean }) {
const { data, refetch } = useQuery({
queryKey: ["todos"],
queryFn: fetchTodo,
throwOnError: throwOnErrorOption,
enabled: false, // fetch button을 눌러야만 fetch가 실행됨
});
return (
<div>
<h1>Error Boundary</h1>
<h2>throwOnError: {`${throwOnErrorOption}`}</h2>
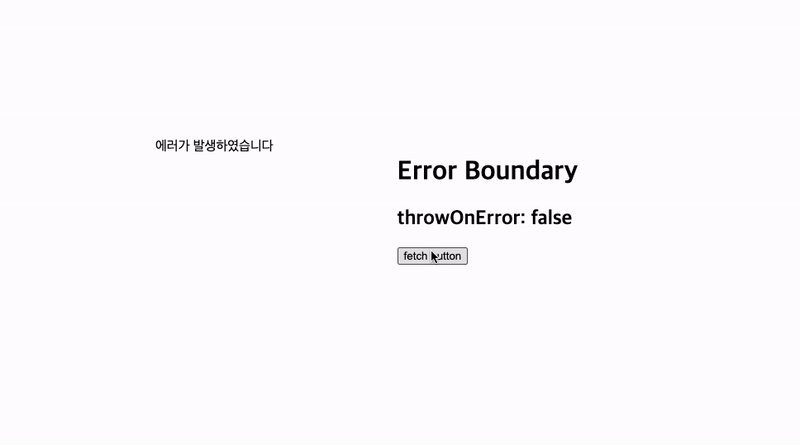
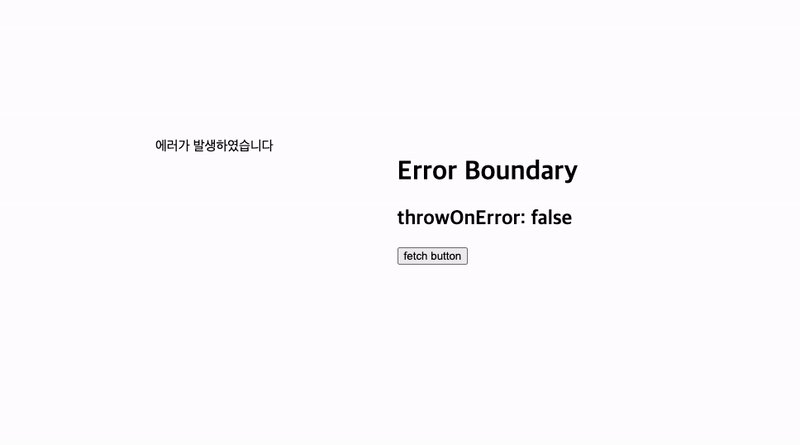
<button type="button" onClick={() => refetch()}>
fetch button
</button>
{data && <div>{data.title}</div>}
</div>
);
}- throwOnError가 true로 설정된 컴포넌트는 ErrorBoundary로 에러가 전파된다!

🙃 도움이 되었던 자료들
error boundary로 렌더링 오류 포착하기 - React 공식 문서(v18.3.1)
Error Boundaries - React 공식 문서(v18.2.0)
ErrorBoundary 설명회
How does ErrorBoundary work internally in React?
