베일 아웃(bail out)이란?
컴포넌트가 불필요한 리렌더링을 피하고 이전 결과를 재사용하는 과정을 의미한다.
주로React.memo,useMemo,useCallbak등을 사용하여 성능을 최적화하며, 상태나 props가 변경되지 않는 한 컴포넌트의 렌더링을 방지한다.
아래는 bail out이 발생하는 간단한 예시 코드이다.
import * as React from "react";
import { useState, useEffect} from 'react';
import { createRoot } from 'react-dom/client'
const Parent = () => {
const [count, setCount] = useState(0);
const [state, setState] = useState(0);
useEffect(() => {
setCount(1)
}, [])
return (
<div>
카운트: {count}
<Child state={state}/>
</div>
);
}
// props(state)가 변하지 않는 한 리렌더링이 발생하지 않는다.
const Child = React.memo(({state}) => {
return <div>{state}</div>;
})
const root = createRoot(document.querySelector('#root'))
root.render(<Parent/>)
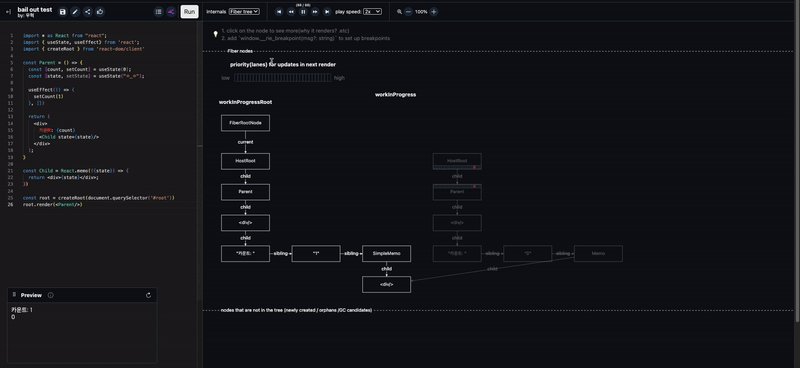
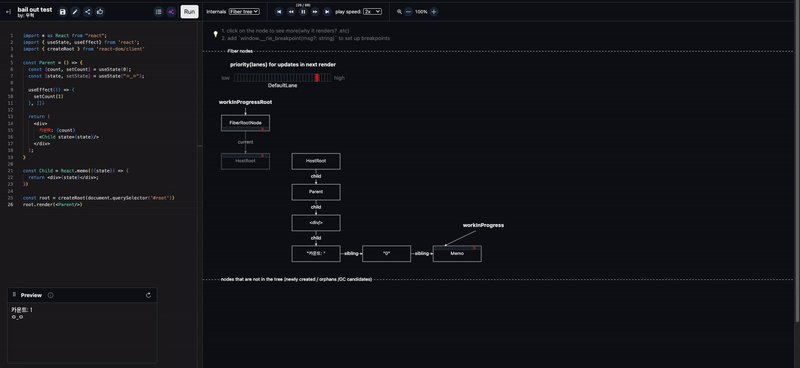
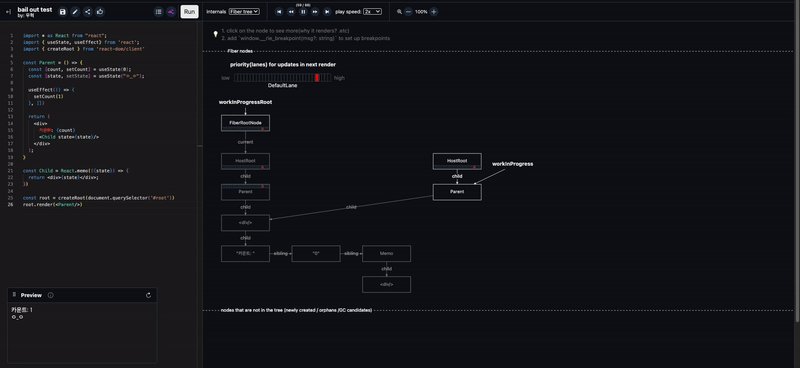
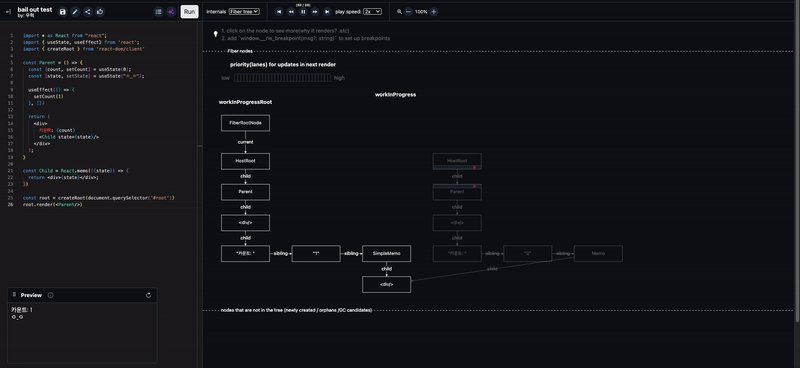
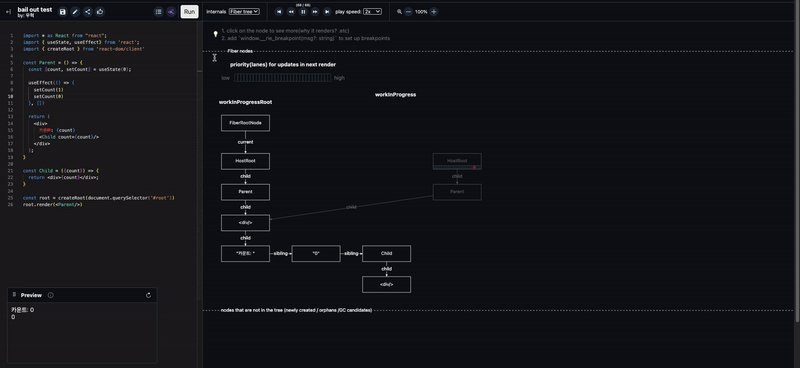
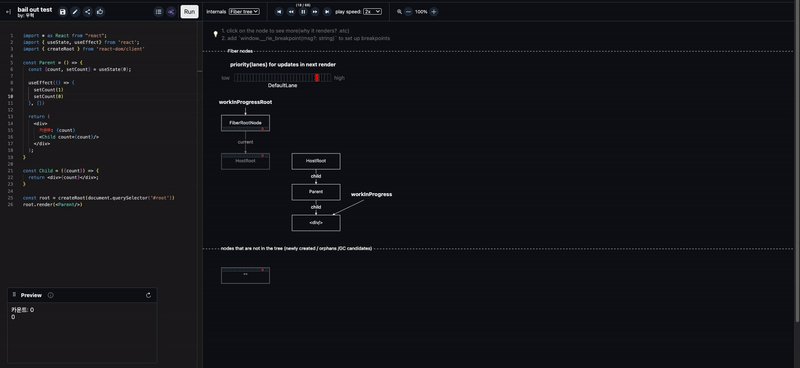
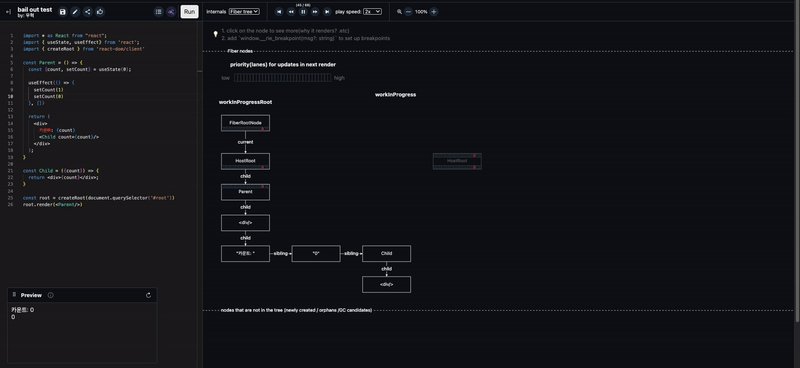
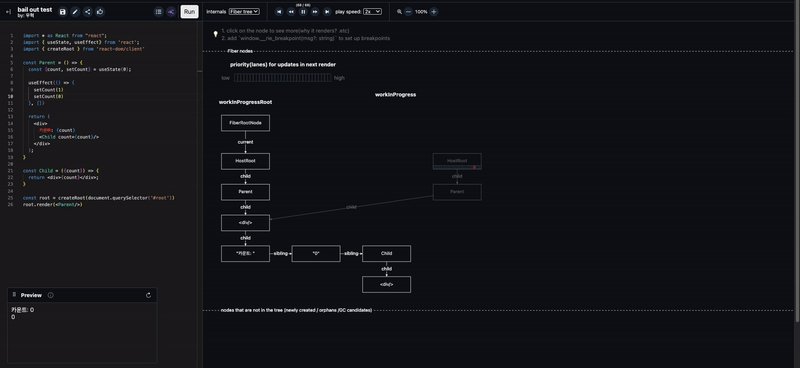
1. Parent 컴포넌트와 Child 컴포넌트가 렌더링 된다.
2. Parent 컴포넌트의 useEffect의 이펙트인 setCount(1)이 실행되어 Parent 컴포넌트는 리렌더링이 발생한다.
3. Child 컴포넌트의 부모 컴포넌트인 Parent 컴포넌트에서 리렌더링이 발생했기 때문에 자식 컴포넌트인 Child 컴포넌트도 렌더링이 되어야 하지만 React.memo를 통해 메모이제이션하여 props가 변경되지 않는 한 리렌더링을 방지하기 때문에 bail out이 발생하여 렌더링이 되지 않는다.
배칭과 bail out 구분하기
배칭(batching)이란?
여러 상태 업데이트를 한 번에 처리하여 성능을 최적화하는 기법이다.
↪ 여러 업데이트를 묶어서 한 번의 렌더링으로 처리함으로써 불필요한 리렌더링을 방지한다.
아래 코드는 배칭으로 인해 리렌더링이 발생하지 않는 예제 코드이다.
import * as React from "react";
import { useState, useEffect} from 'react';
import { createRoot } from 'react-dom/client'
const Parent = () => {
const [count, setCount] = useState(0);
useEffect(() => {
setCount(1)
setCount(0)
}, [])
return (
<div>
카운트: {count}
<Child count={count}/>
</div>
);
}
const Child = ({count}) => {
return <div>{count}</div>;
}
const root = createRoot(document.querySelector('#root'))
root.render(<Parent/>)
1. Parent 컴포넌트와 Child 컴포넌트가 렌더링 된다.
2. Parent 컴포넌트의 useEffect의 이펙트인 setCount(1)과 setCount(0)이 연속적으로 호출되지만, 리액트는 이 두 상태 업데이트를 배칭을 통해 하나의 렌더링으로 묶는다.
최종적으로 count는 0으로 업데이트되며 이전과 변동이 없기 때문에 리렌더링이 발생하지 않는다.
💡 두 개념 모두 성능 최적화에 기여하지만, 그 방식과 적용되는 상황이 다르다.
-
배칭(batching): 여러 상태 업데이트가 동시에 발생할 때, 리액트는 하나의 업데이트로 묶어 처리하여, 한 번만 컴포넌트르 리렌더링한다.
-
베일 아웃(bail out): 특정 컴포넌트가 리렌더링을 피하는 상황을 의미하다. 주로 메모이제이션 기법을 통해 props가 변경되지 않을 때 컴포넌트의 리렌더링을 방지한다.

안녕하세요, 글 재밌게 읽었습니다. bail out이라는 용어가 있는 줄 몰랐네요 🤔
설명하실 때 사용하셨던 gif(fiber tree 시각화 툴)이 신기한데 혹시 뭔지 알려주실 수 있을까요??