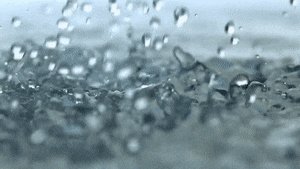
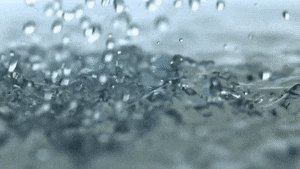
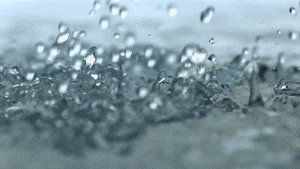
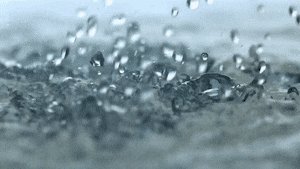
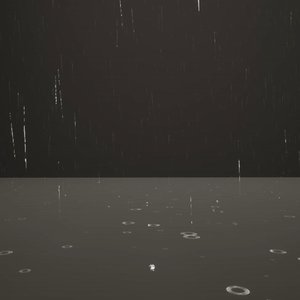
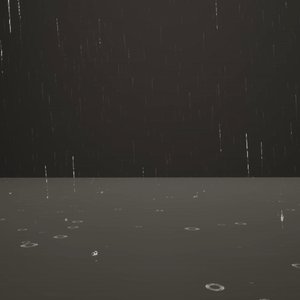
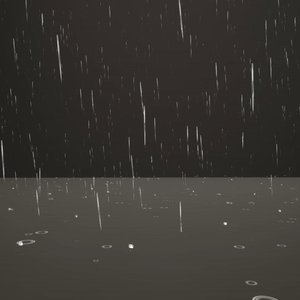
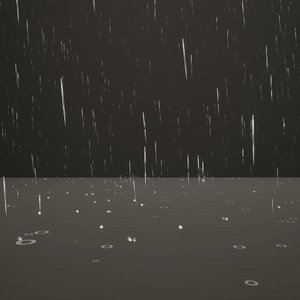
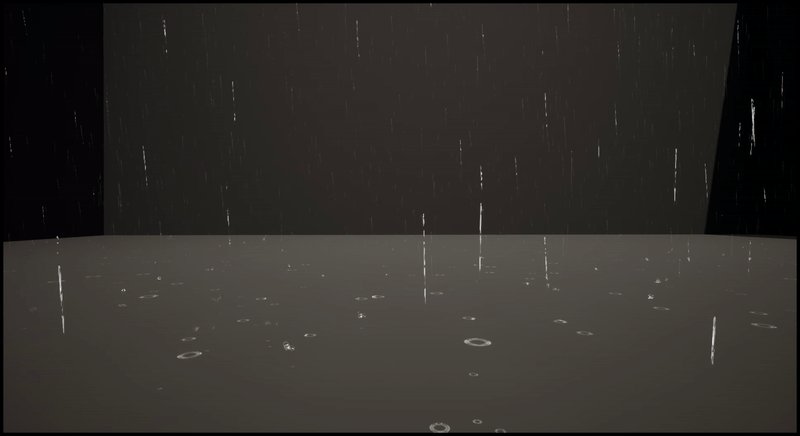
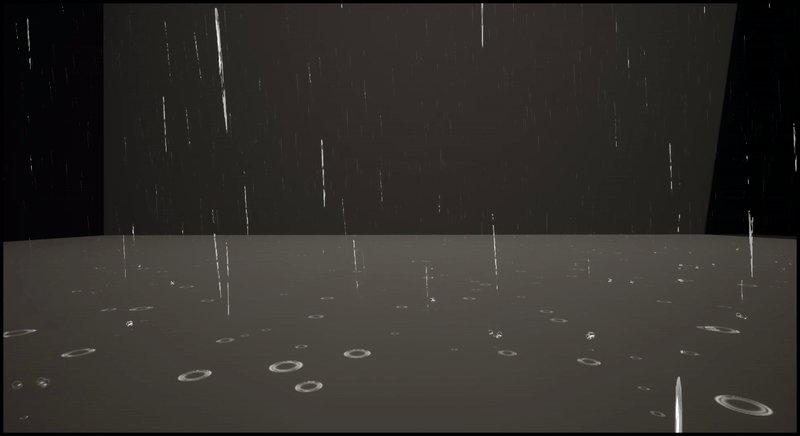
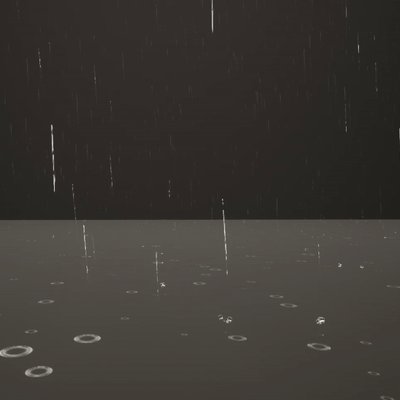
빗방울이 초고속 카메라에 찍힌 듯한 연출을 구현하였다.
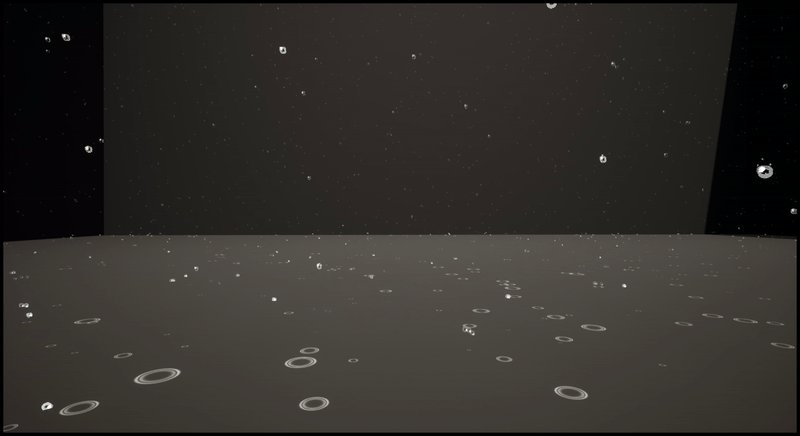
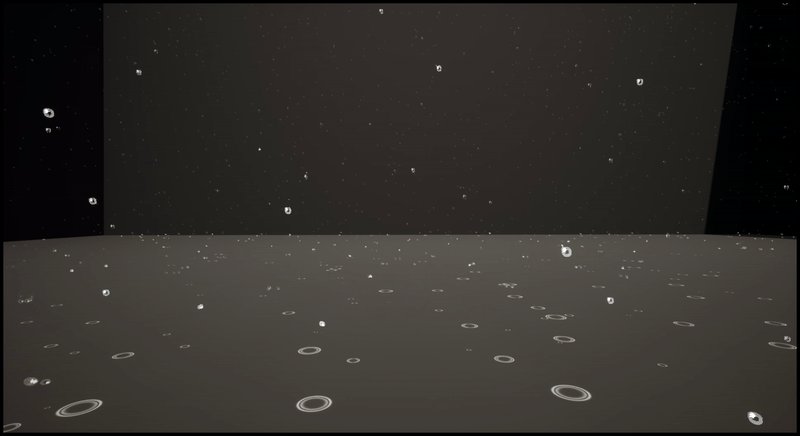
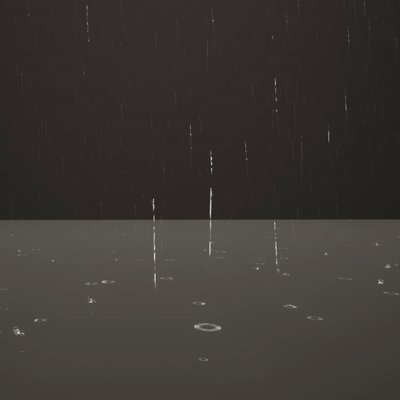
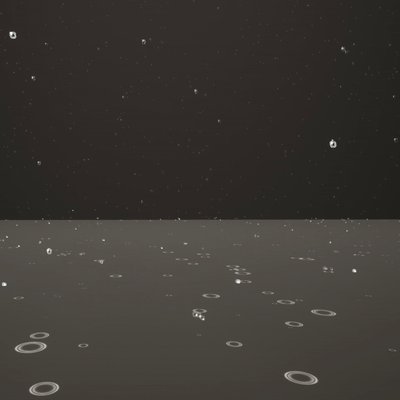
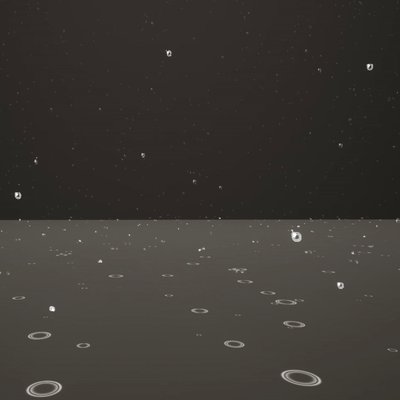
평상시에는 길쭉한 빗줄기가, 슬로우모션이 켜지면 동그란 빗방울이 보이게 만들었다.
레퍼런스 이미지

📄 Niagara
✏️ NS_Rain

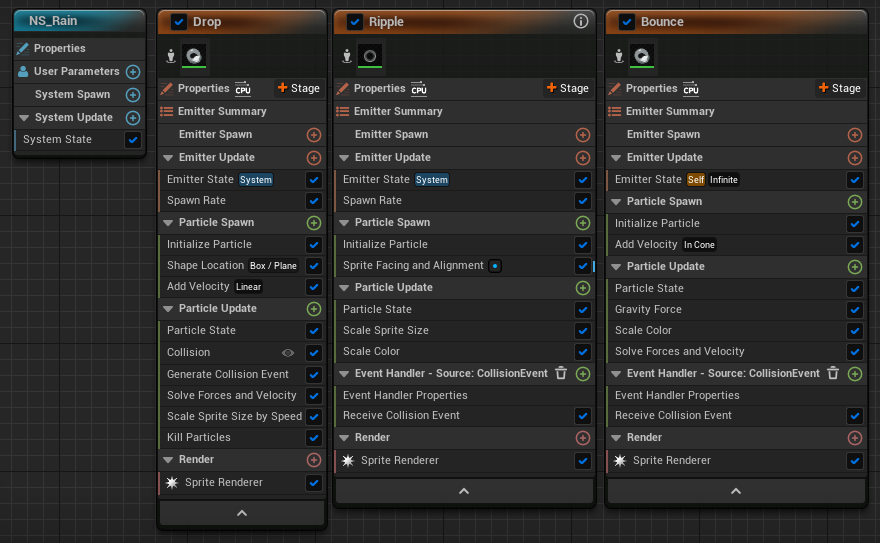
- Niagara particle system으로 빗방울(Drop), 물결(Ripple), 튕김(Bounce)을 표현하는 Emitter를 만들었다.
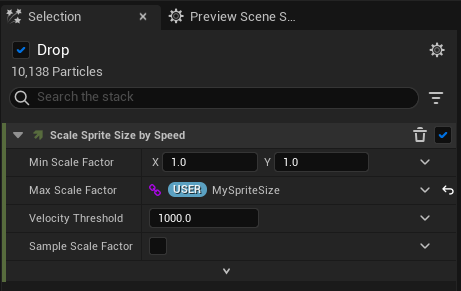
- 빗줄기는 Scale Sprite Size by Speed 모듈로 빗방울 2D Sprite의 Y축을 길쭉하게 늘려서 표현했다.

📄 Blueprint
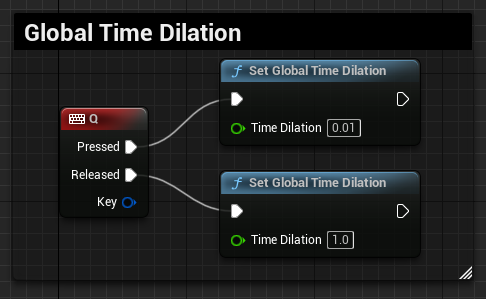
✏️ Set Global Time Dilation
- 게임 내 모든 오브젝트의 시간을 느리게 만드는 노드
- Q 버튼을 누르면 전체 시간이 100배 느리게 흐르고, 떼면 원래대로 돌아오게 만들 수 있다.

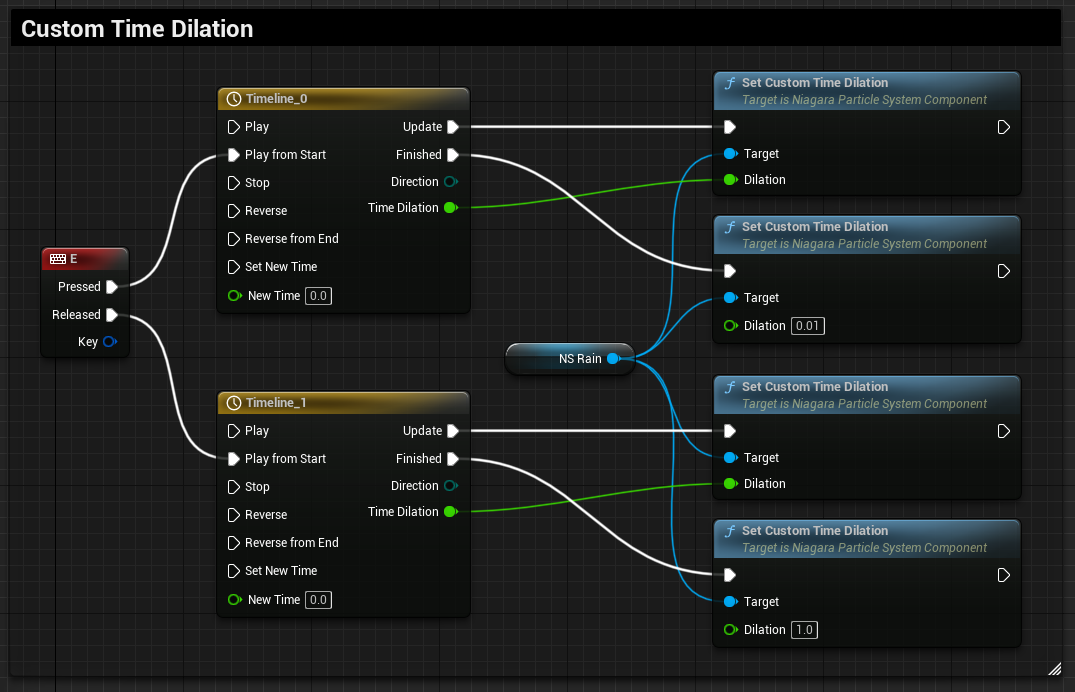
✏️ Set Custom Time Dilation
- Target에 연결된 오브젝트의 시간만 느리게 만드는 노드
- E 버튼을 누르면 NS_Rain만 시간이 100배 느리게 흐르고, 떼면 원래대로 돌아오게 만들었다.
- Timeline 노드를 추가하여 시간이 부드럽게 느려지게 만들었다.


- 여기서 슬로우 모션이 켜졌을 때 빗방울이 동그랗게 보인다면 더 사실적으로 느껴질 것이다.
📄 Blueprint + Niagara
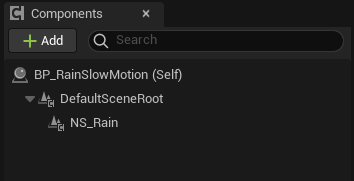
✏️ BP_RainSlowMotion
- 새 블루프린트를 생성하여 Niagara Particle System Component를 추가했다.

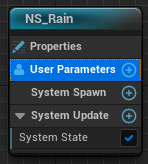
✏️ User Parameter
- Niagara 내에서 사용하는 변수를 블루프린트에서 접근하거나 사용하고 싶다면 System에서 User Parameter를 추가하면 된다.

- Scale Sprite Size에 들어가는 변수를 User Parameter로 만들고 이름을 MySpriteSize로 지어줬다.

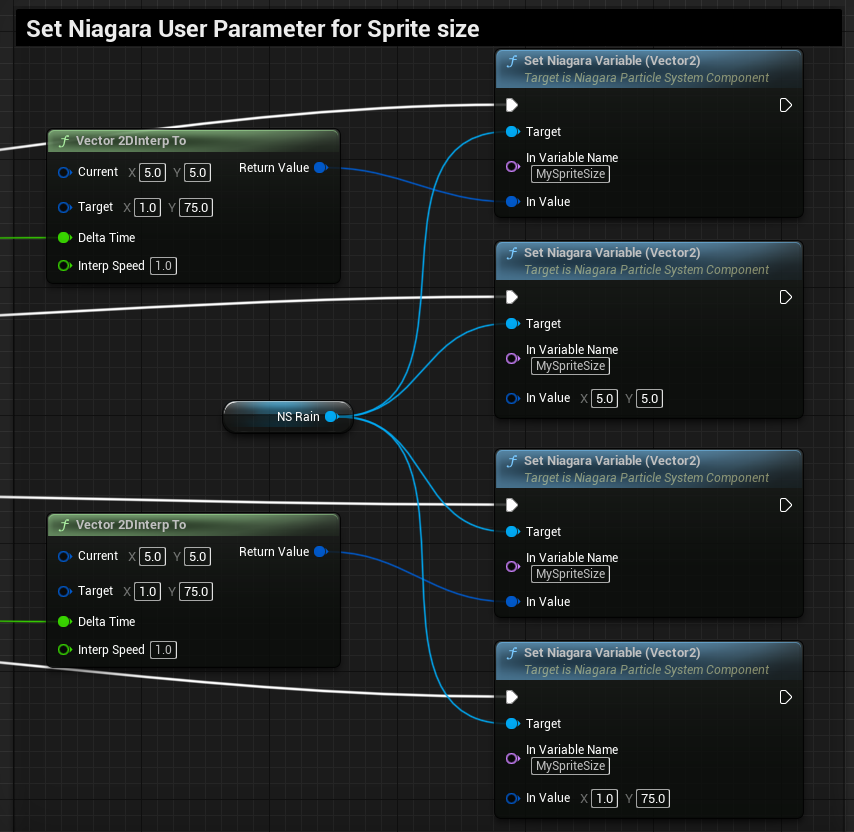
✏️ Set Niagara Variable
- User Parameter로 만들어진 변수를 이름으로 접근하여 수정하는 노드.
- 슬로우모션이 발동되면 InterpTo 노드로 MySpriteSizeSize 값이 부드럽게 변화하게 만들었다.

📄 최종 완성
- NS_RainDrop의 Time Dilation이 부드럽게 변화하고, Sprite size도 부드럽게 변화하여 사실적인 빗방울 슬로우 모션을 연출할 수 있었다.

참고자료
-
Unreal Engine Rain Particle with Splashes using Niagara FX System 🌧
https://www.youtube.com/watch?v=qmZCW7eQ6rc -
How To Create Slow Motion / Slow Time Effect - Unreal Engine 5 Tutorial
https://www.youtube.com/watch?v=4dUNz24UplU


안녕하세요! 나이아가라로 이펙트를 만드는 현직자입니다... 구글링하다가 우연히 이곳에 들어오게 되었는데요..!! 혹시 게임 플레이를 시작한 후 키를 누르는 과정 없이 그냥 에디터의 월드 상에서 블루프린트를 배치만 하면 TICK 타임 딱 한번 스폰 되는 형식으로 나이아가라 파티클시스템에 TIME DILATION을 줄 수 있는 방법은 없을까요...?? 뭔가 BP를 잘 다루시는 것 같아 굳이 플레이 하지 않고도 그냥 월드상에서 배치만 했을 때 딱 한번 스폰 될때 그 나이아가라가 딜레이션이 먹게 하는 방법도 아실 것 같아서 질문드립니다..ㅠㅠ