지난주에 만든 카툰 렌더링의 외곽선을 Post Process Material로 대체하여 깔끔하게 다듬었다.
https://velog.io/@woojoo0407/Material-카툰-렌더링-2탄
💡 핵심 개념
- Pixel Depth: 각 화면에 보이는 픽셀의 깊이
📄 이론 : 외곽선과 Pixel Depth

-
픽셀의 위치는 메쉬를 기준으로 3가지 경우로 나눌 수 있다.
1) 메쉬 바깥 픽셀: 그림에서 검은색 (Background)
2) 메쉬 테두리 픽셀: 그림에서 파란색 (Border)
3) 메쉬 안쪽 픽셀: 그림에서 주황색 (Interior) -
픽셀 자기 자신의 Depth
1) 메쉬 바깥 픽셀: 매우 큼
2) 메쉬 테두리 픽셀: 작음
3) 메쉬 안쪽 픽셀: 작음 -
자기 자신을 둘러싼 픽셀의 Depth의 합
1) 메쉬 바깥 픽셀: 매우 큼
2) 메쉬 테두리 픽셀: 매우 큼
3) 메쉬 안쪽 픽셀: 작음 -
이상의 특징을 이용하면 Pixel Depth로 화면의 픽셀의 외곽선 여부를 구분할 수 있다.
| Background | Border | Interior | |
|---|---|---|---|
| Pixel Depth (Self) | Very High | Low | Low |
| Pixel Depths (Surrounding, Sum) | Very High | Very High | Low |
- 이하 내용은 픽셀의 위치를 3가지(Background, Border, Interior) 경우로 나눠 0 또는 1로 정규화하는 과정이다.
📄 Custom Depth (Self)
-
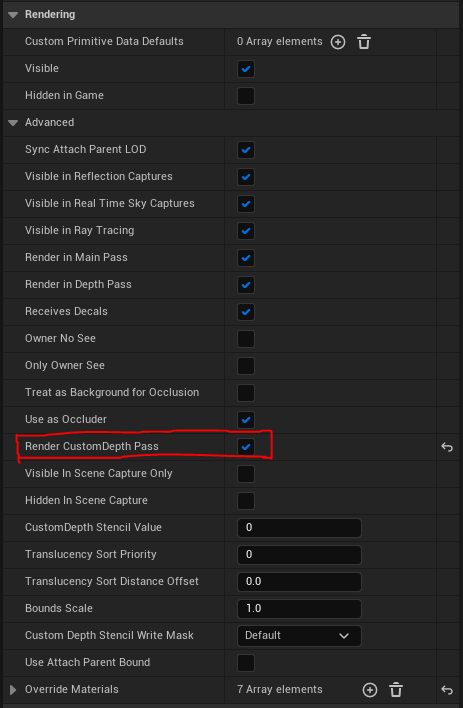
메쉬가 Custom Depth에 잡히게 설정하고, Custom Depth 값에 따라 렌더링한다.
-
Blendable Location를 미리 Before Translucency로 설정하였다.

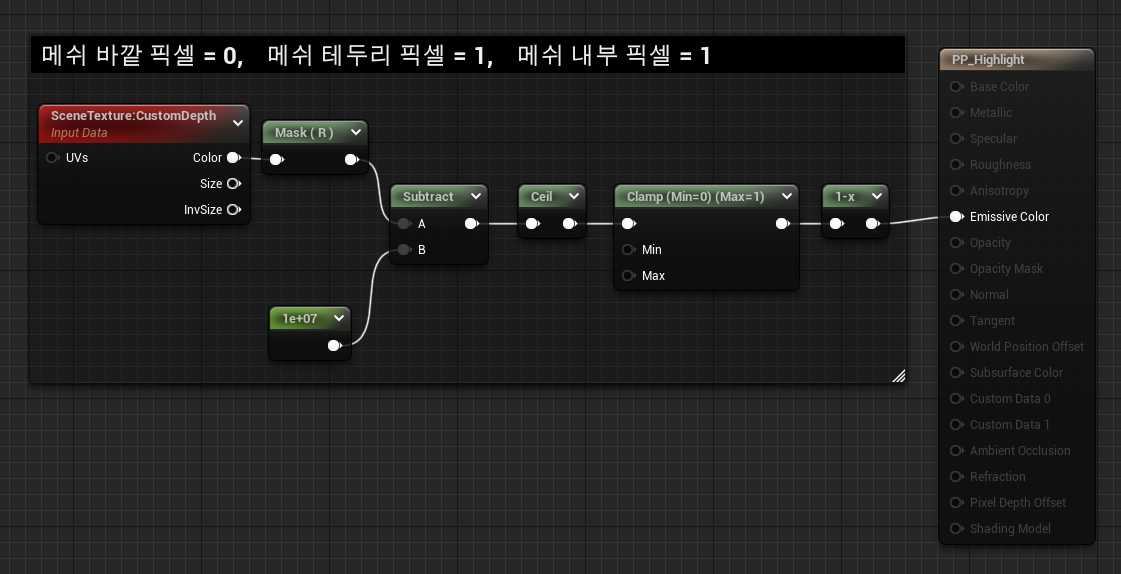
✏️ Post Process Material

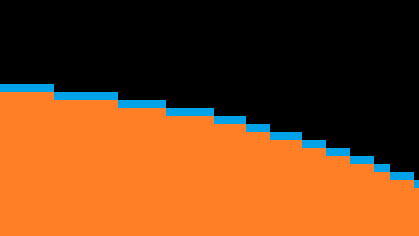
✏️ 중간 결과
| 메쉬 바깥 픽셀 | 메쉬 테두리 픽셀 | 메쉬 내부 픽셀 |
|---|---|---|
| 0 | 1 | 1 |

📄 Custom Depth (Surrounding, Sum)
-
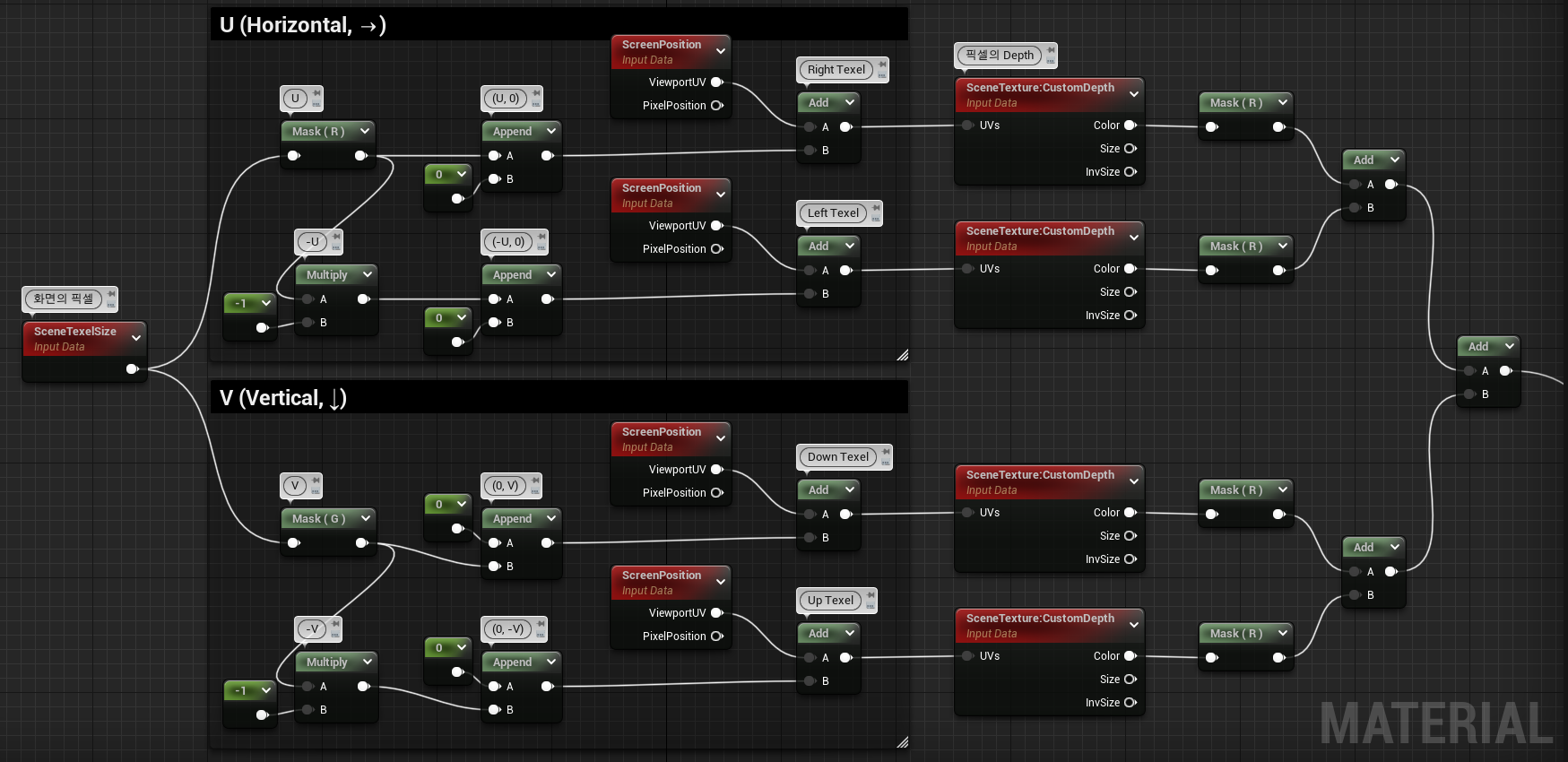
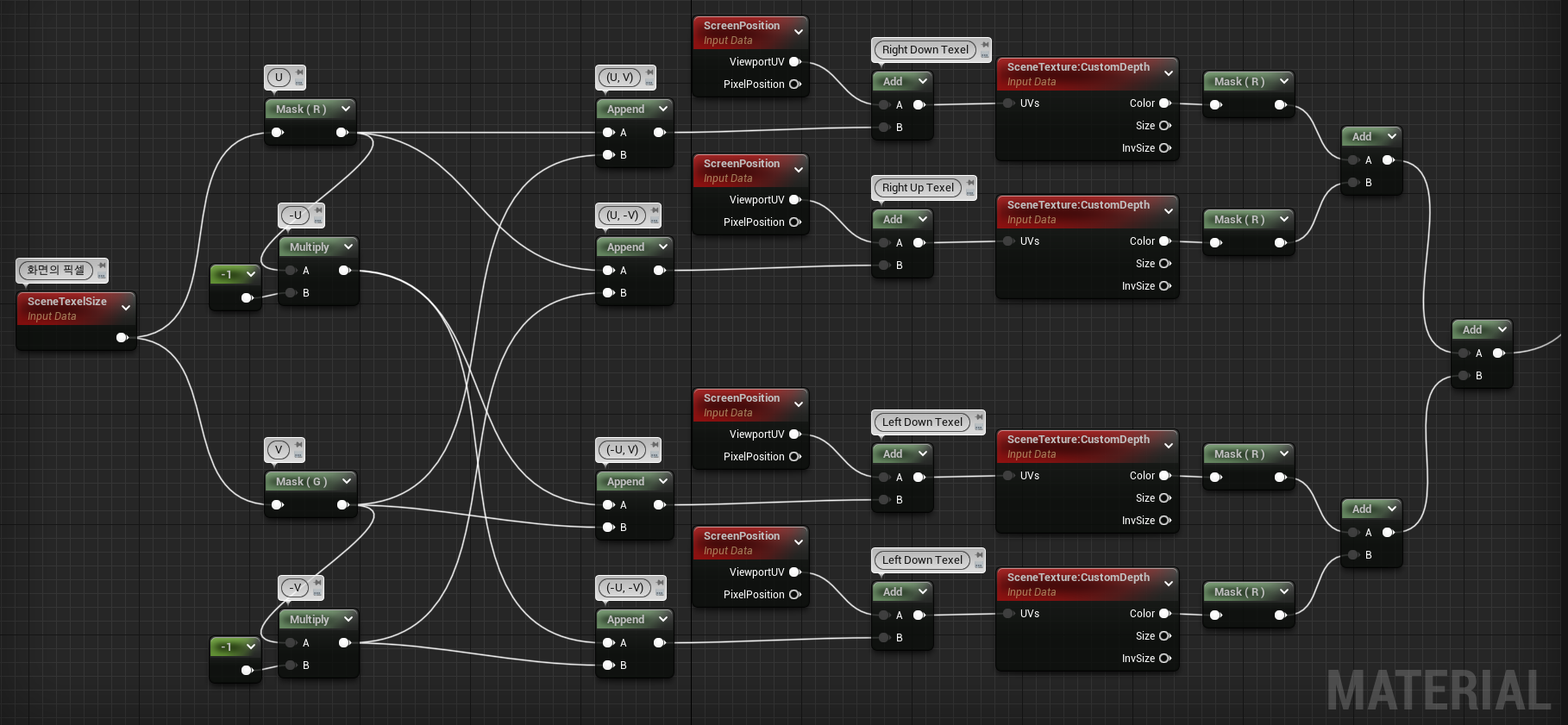
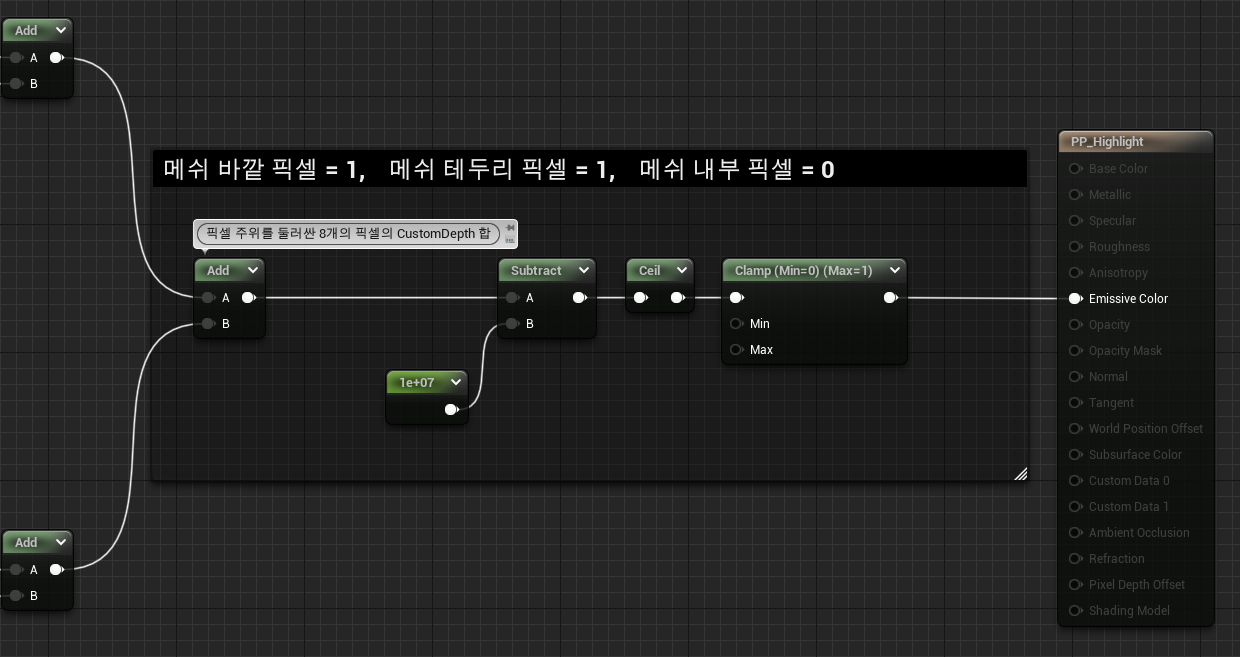
화면의 픽셀은 주위의 8개의 픽셀에 의해 둘러싸여 있다. (상하좌우 4개 + 대각선 4개 = 총 8개)
-
픽셀 주위를 둘러싼 8개의 픽셀의 Custom Depth를 구하고, 그 8개 Custom Depth의 합을 구한다.
✏️ Post Process Material



✏️ 중간 결과
| 메쉬 바깥 픽셀 | 메쉬 테두리 픽셀 | 메쉬 내부 픽셀 |
|---|---|---|
| 1 | 1 | 0 |

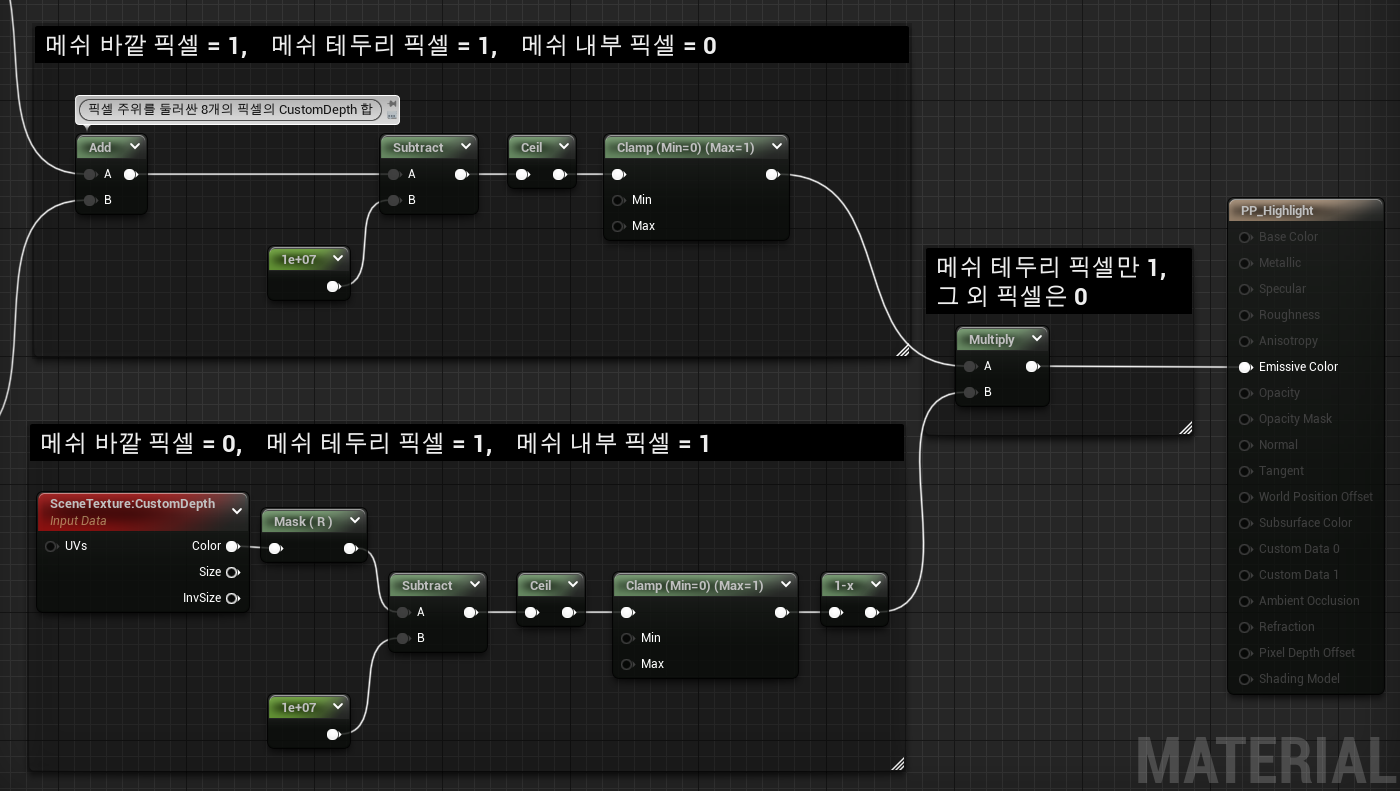
📄 두 Custom Depth의 곱
- 1번의 결과값과 2번의 결과값의 곱을 구한다.
✏️ Post Process Material

✏️ 중간 결과
| 메쉬 바깥 픽셀 | 메쉬 테두리 픽셀 | 메쉬 내부 픽셀 |
|---|---|---|
| 0 | 1 | 0 |

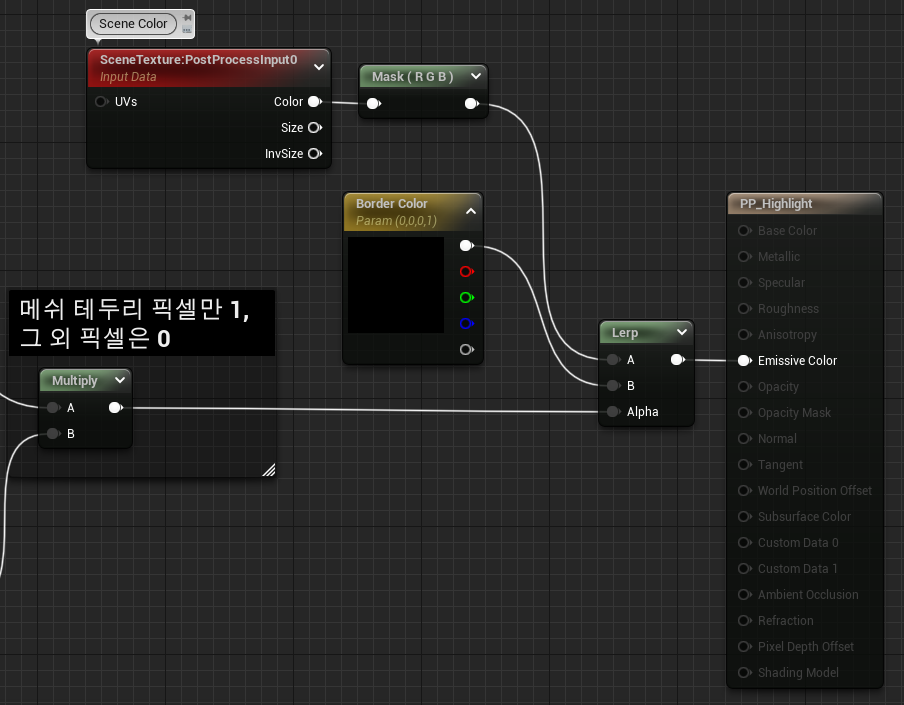
📄 외곽선 적용
-
화면 픽셀의 원래 색깔을 가져와 외곽선과 합친다.
-
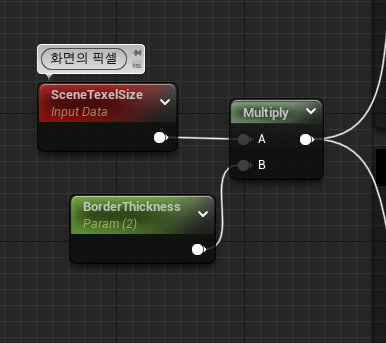
외곽선 색깔 및 두께를 바꿀 수 있게 Parameter를 추가한다. (BorderColor, BorderThickness)
✏️ Post Process Material


✏️ 중간 결과

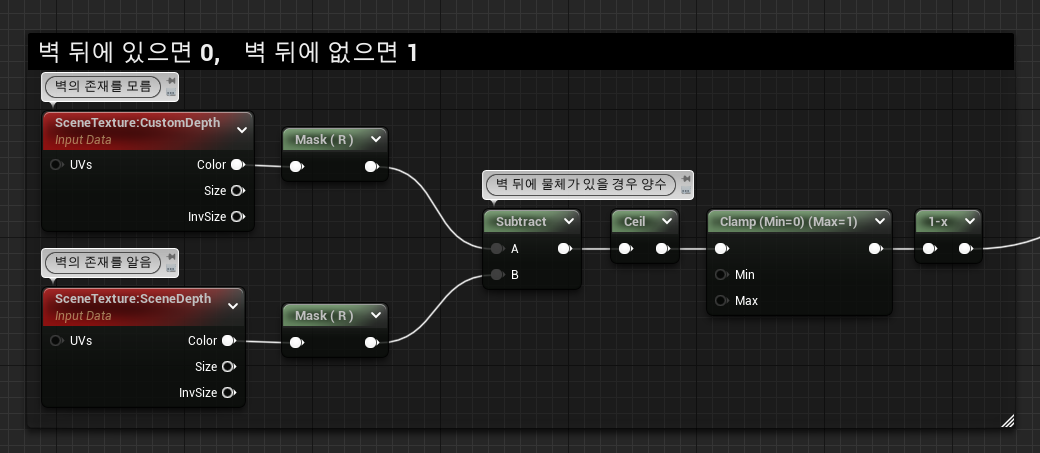
📄 문제 수정 (Occlusion)

-
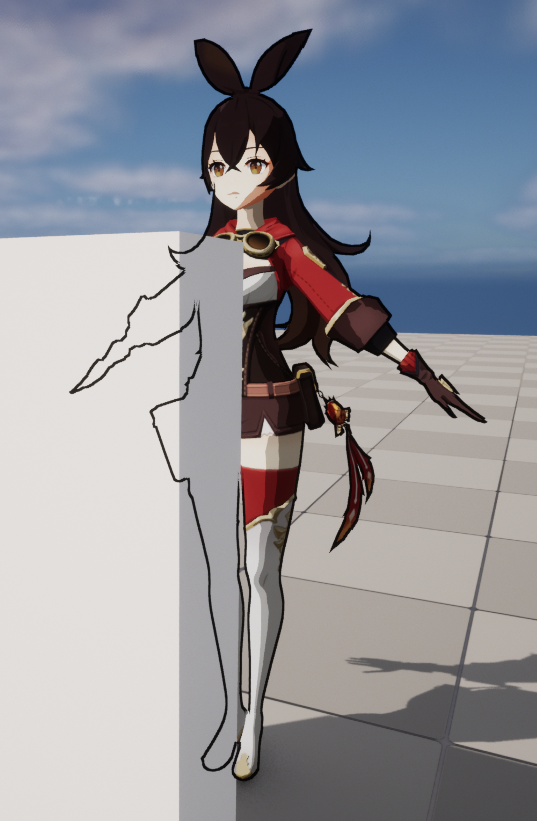
Post Process Material는 다른 물체(벽)의 존재를 모른다.
따라서 메쉬가 다른 물체에 가려져도 외곽선이 보이는 문제가 발생함. -
이 문제를 고치기 위해 벽에 가려진 픽셀이 0이 되도록 만든 값을 Multiply 노드로 곱해준다.
✏️ Post Process Material

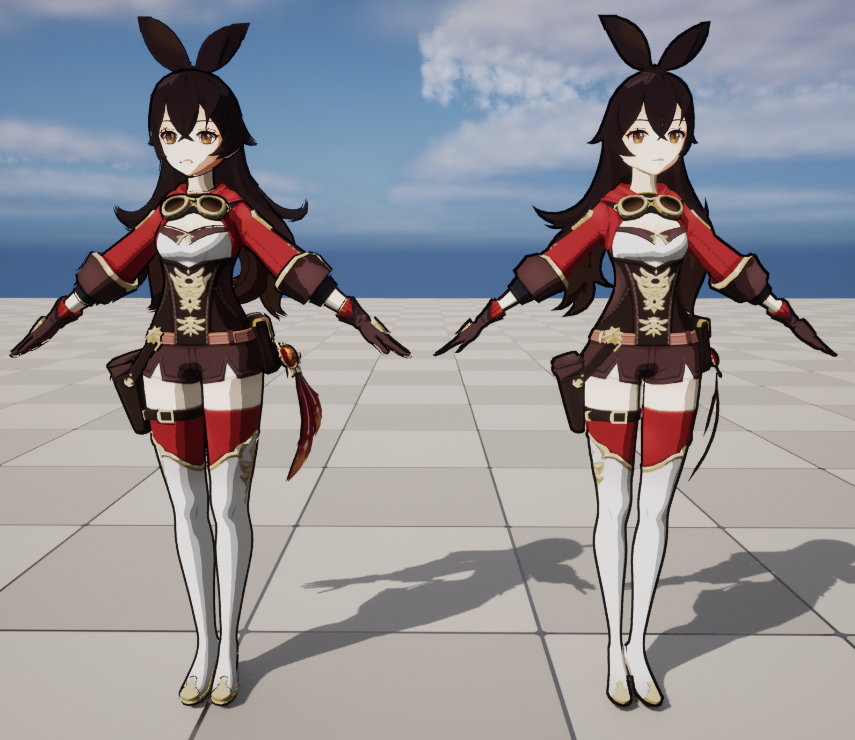
📄 최종 결과

-
기존의 Material을 사용한 방법보다 이번의 Post Process를 사용한 방법이 훨씬 깔끔한 외곽선을 표현할 수 있었다.
-
내부 윤곽선 구현에 대해서는 추가적인 연구가 필요하다.

