안녕하세요~~ 오늘은 모달에 대해서 공부를 해보겠습니다. 아이폰을 사용하신 다면 이 모달을 핸드폰 안에서 많이 보셨을 텐데요, 하지만 단어에 대해서는 익숙하지 않습니다. 그럼 모달에 대해 더 자세히 알아보겠습니다.
모달 (Modal)
모달은 사용자가 원래 보고있는 화면에 다른 화면을 띄우는 방식을 말합니다! 화면을 완전히 전환하는 것이 아닌 화면을 다른 화면 위로 presenting하여 띄우는 방식입니다. 그래서 모달은 흐름을 나타낼 때보다는 사용자의 주의나 이목을 끌어야할 때 많이 사용되는 기법입니다. 화면을 완전히 전환하는 Navigation Interface와는 완전히 다른 방식입니다.그래서 Modal로 보이는 화면은 되도록 단순 하고 사용자가 빠르게 처리 할 수 있는 내용을 표현하는 것이 좋다고 합니다.
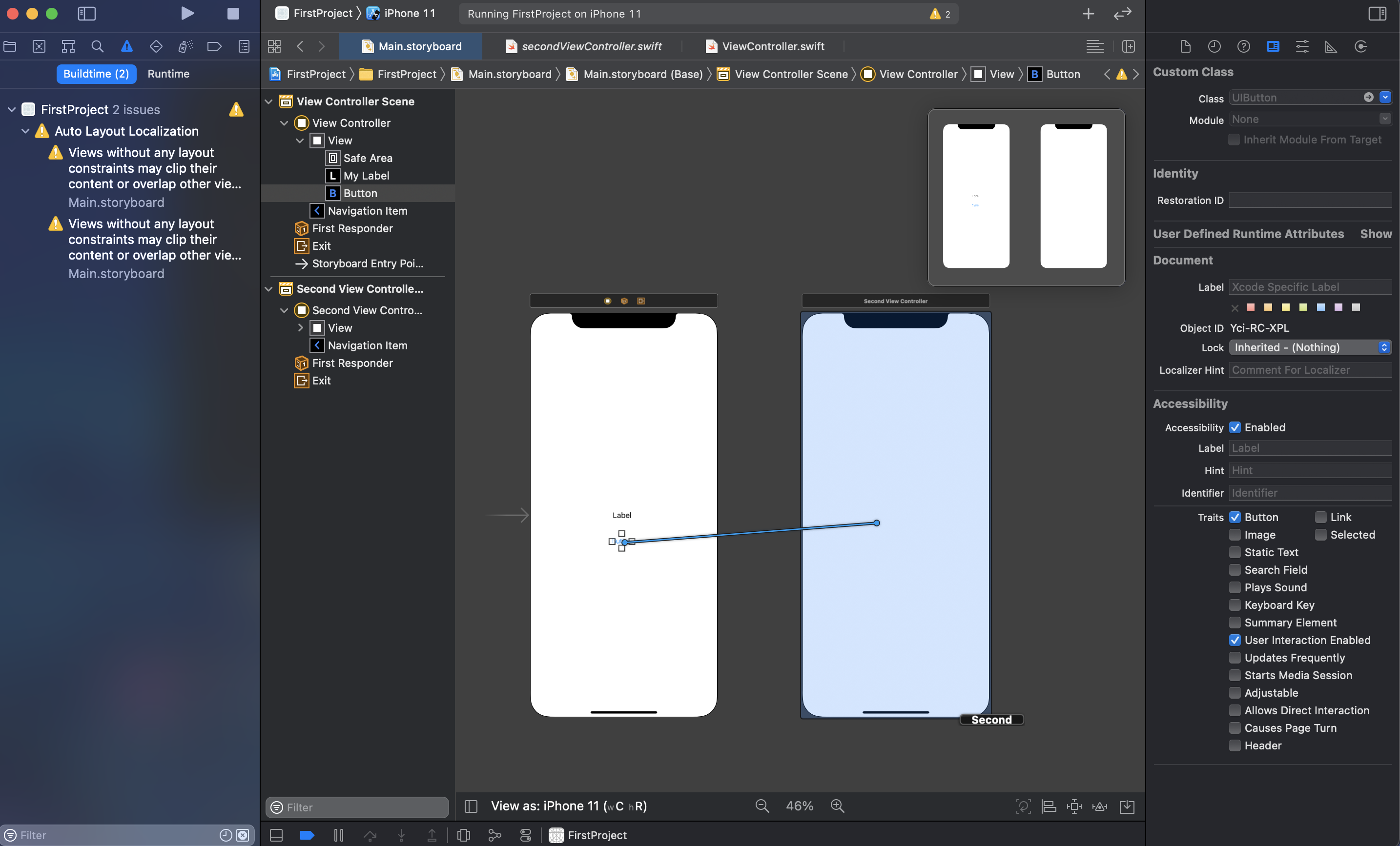
그럼 간단한 모달을 하나 만들어 보겠습니다. 우선 뷰 컨트롤러 하나를 새로 만들고 기존에 있던 뷰컨트롤러 안의 버튼을 누르면 모달이 올라올 수 있게 해보겠습니다. 버튼을 새로운 뷰에 드래그 앱 드랍을 하면 저번 시간에 배운 segue를 연결할 수 있습니다!
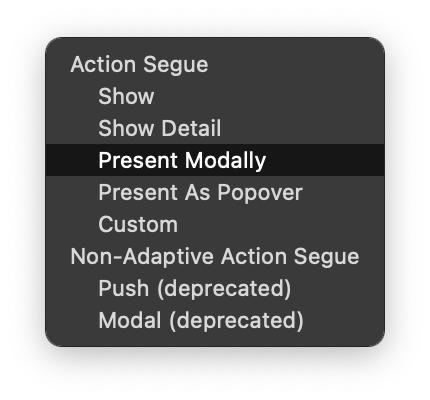
 여기서 presenting modally로 선택을 하여 모달로 볼 수 있게 하겠습니다.
여기서 presenting modally로 선택을 하여 모달로 볼 수 있게 하겠습니다.
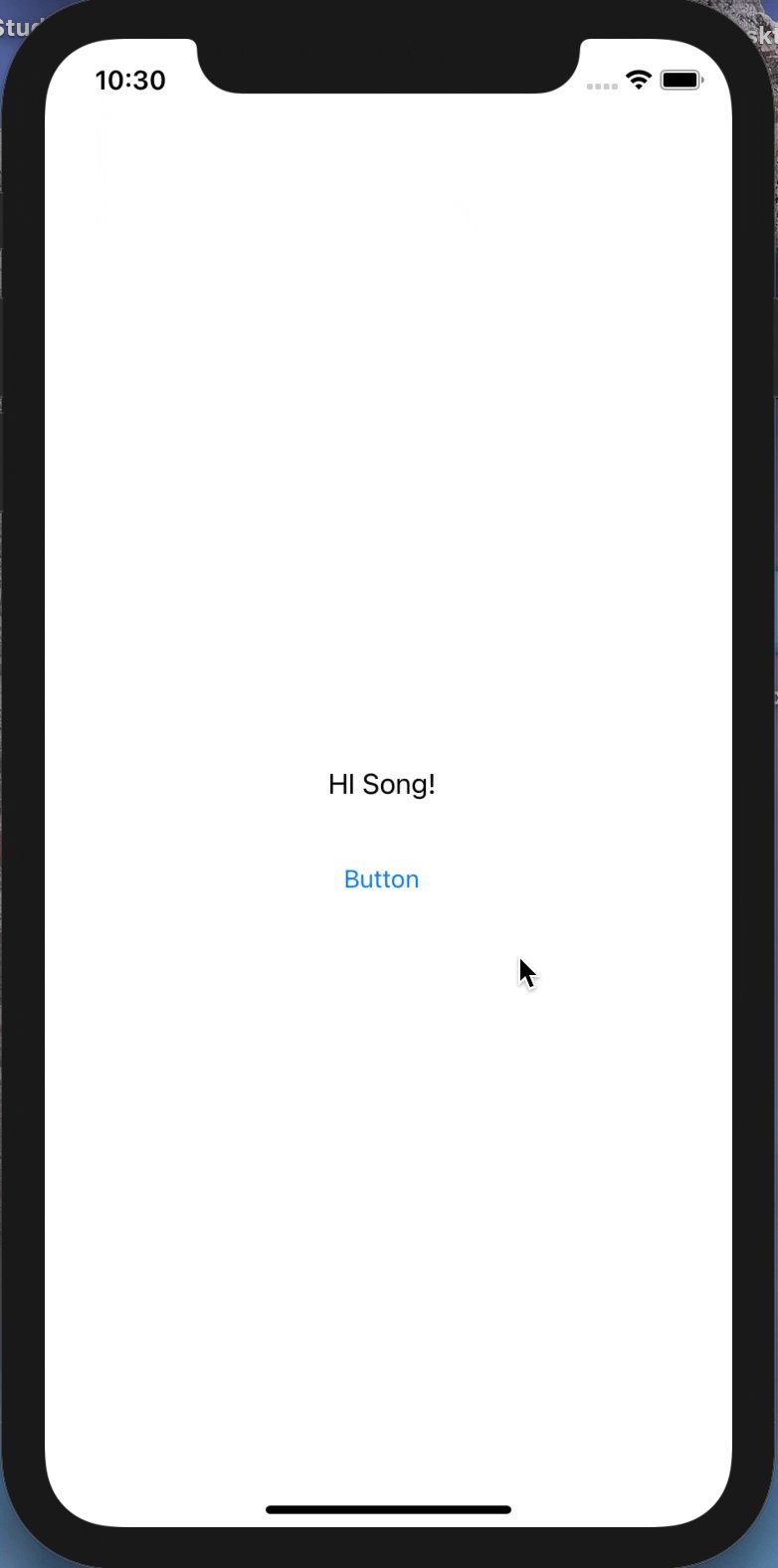
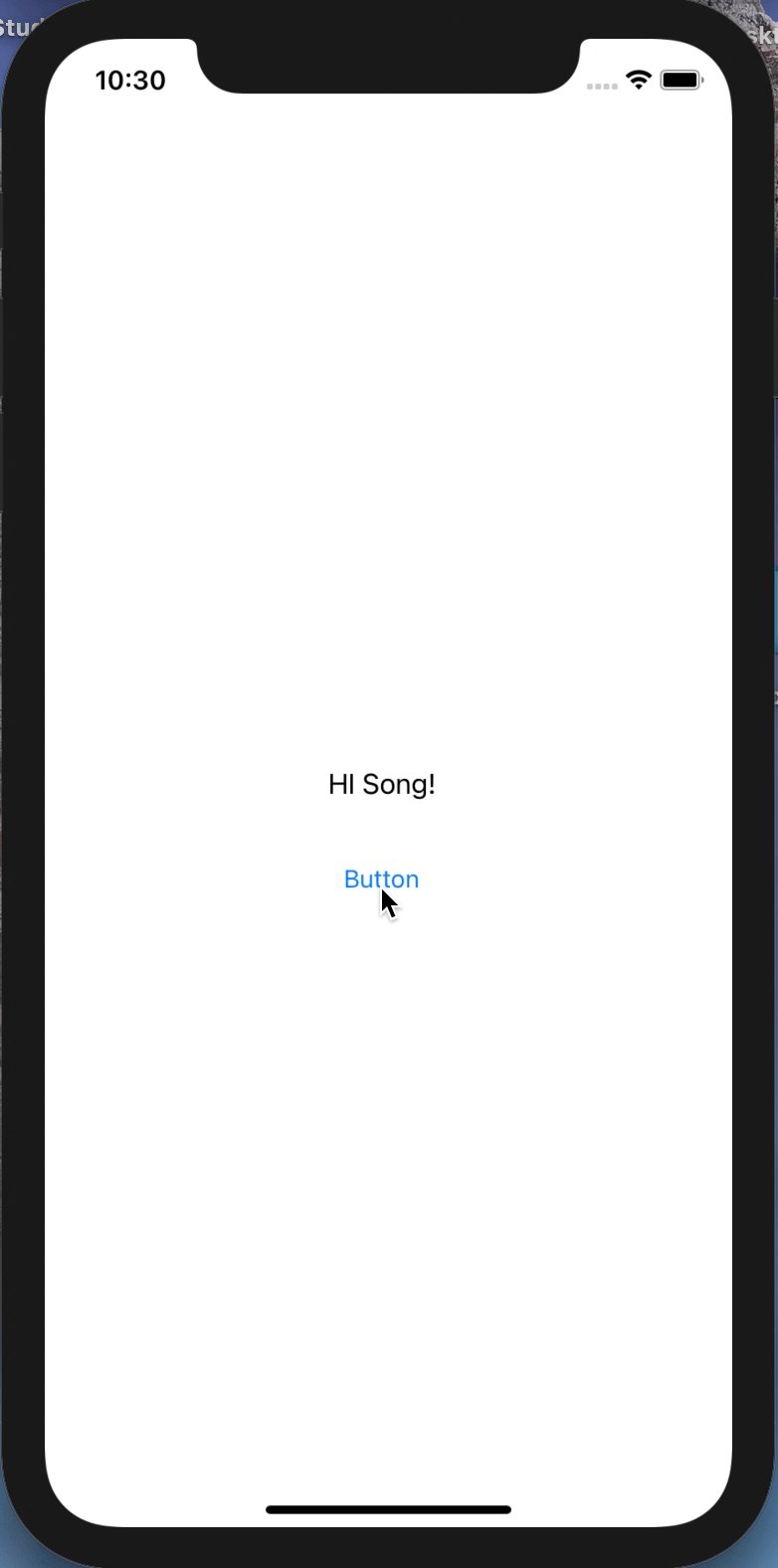
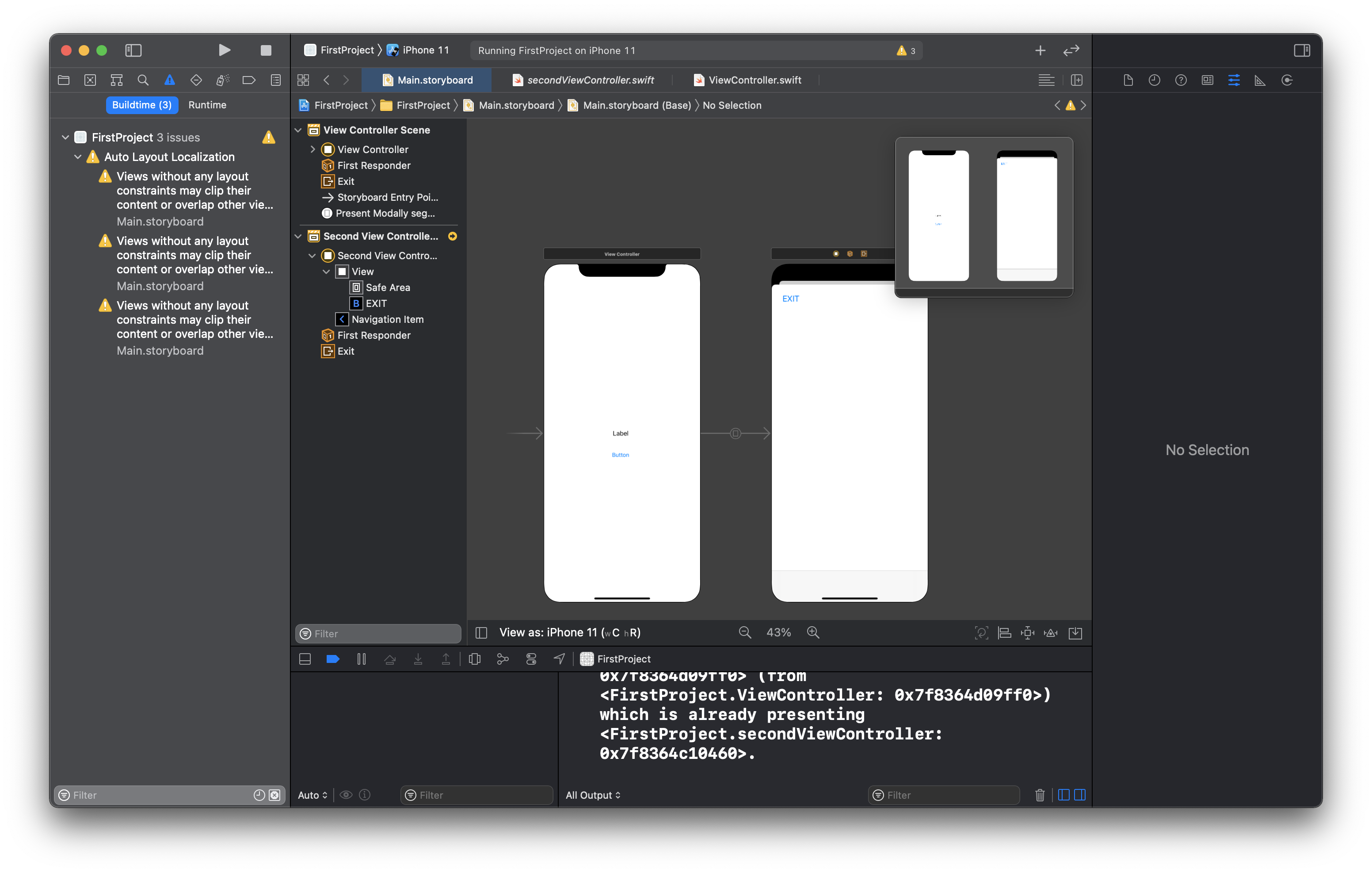
 연결이 잘 되었군요! 그럼 실행을 해보도록 하죠!
연결이 잘 되었군요! 그럼 실행을 해보도록 하죠!
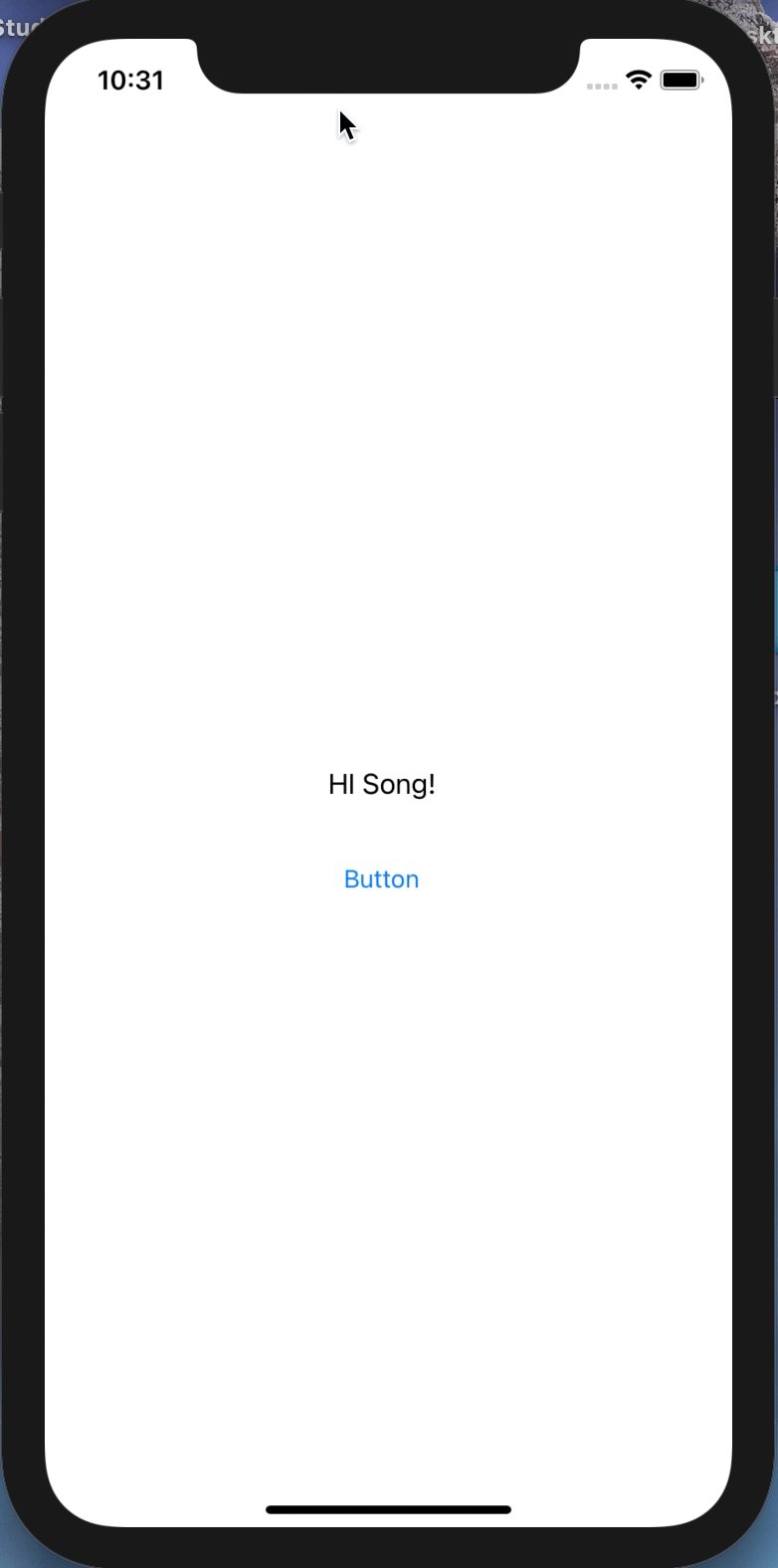
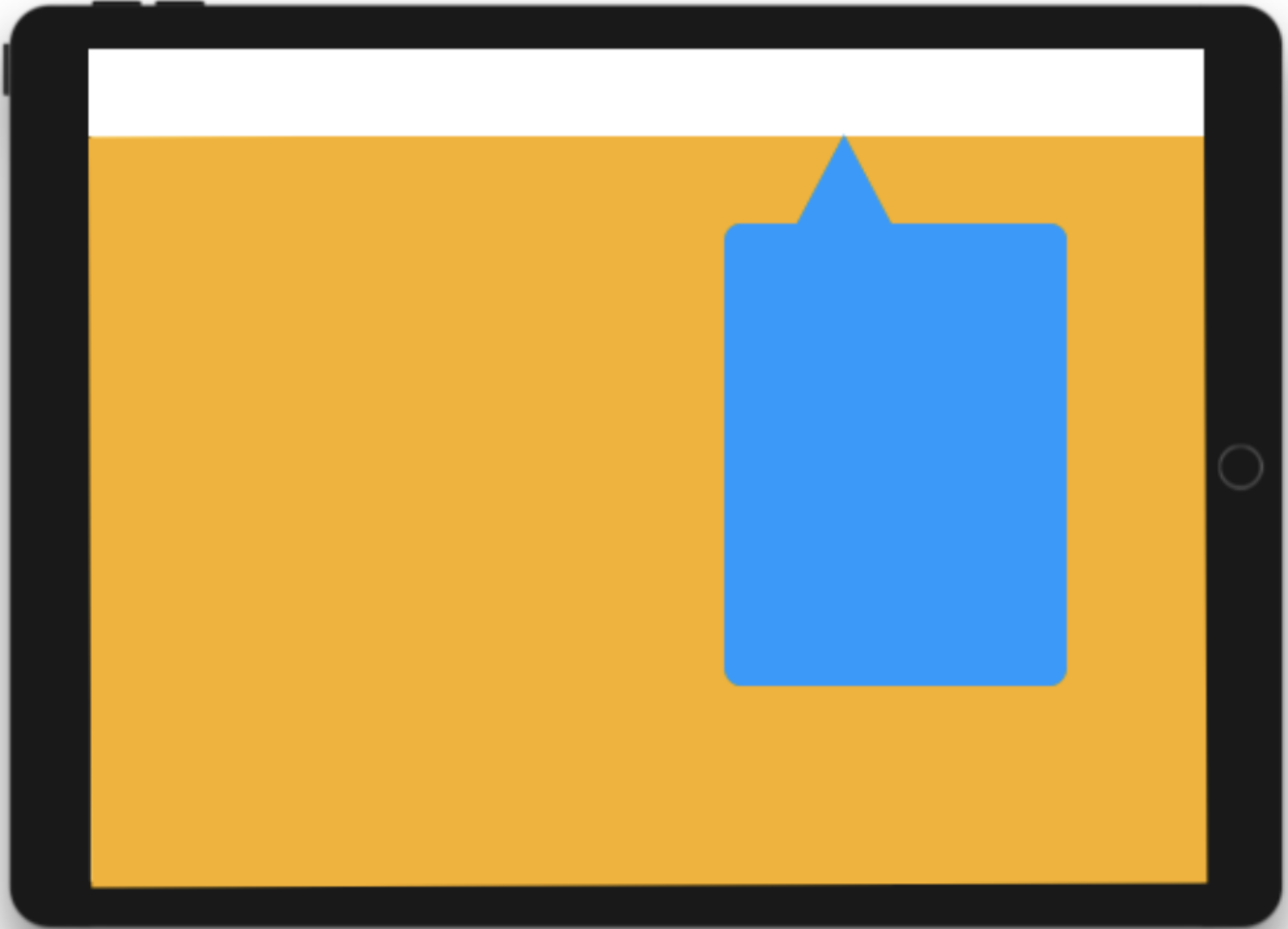
 모달이 잘 올라가네요! 실행은 잘 되었지만 모달을 사라지게 하려면 위 부분을 아래로 끌어내리는 수밖에 없더군요. 그래서 Modal로 보이는 화면을 사라지게 하려면 특정 "선택"이 동반되어야 합니다. 그래서 모달이 사라지게 하는 버튼을 하나 만들고 코드를 짜보겠습니다.
모달이 잘 올라가네요! 실행은 잘 되었지만 모달을 사라지게 하려면 위 부분을 아래로 끌어내리는 수밖에 없더군요. 그래서 Modal로 보이는 화면을 사라지게 하려면 특정 "선택"이 동반되어야 합니다. 그래서 모달이 사라지게 하는 버튼을 하나 만들고 코드를 짜보겠습니다.
 EXIT라는 버튼을 하나 만들고 IBAction으로 연결을 시켜준 뒤 다음과 같은 코드를 작성하겠습니다.
EXIT라는 버튼을 하나 만들고 IBAction으로 연결을 시켜준 뒤 다음과 같은 코드를 작성하겠습니다.
@IBAction func exitButton(_ sender: UIButton) {
self.dismiss(animated: true, completion: nil)
}아주 간단한 코드를 작성했는데 UIViewController의 dismiss 메소드를 이용하여 해당 화면에서 나갈 수 있게 합니다.
모달 Presentation Style
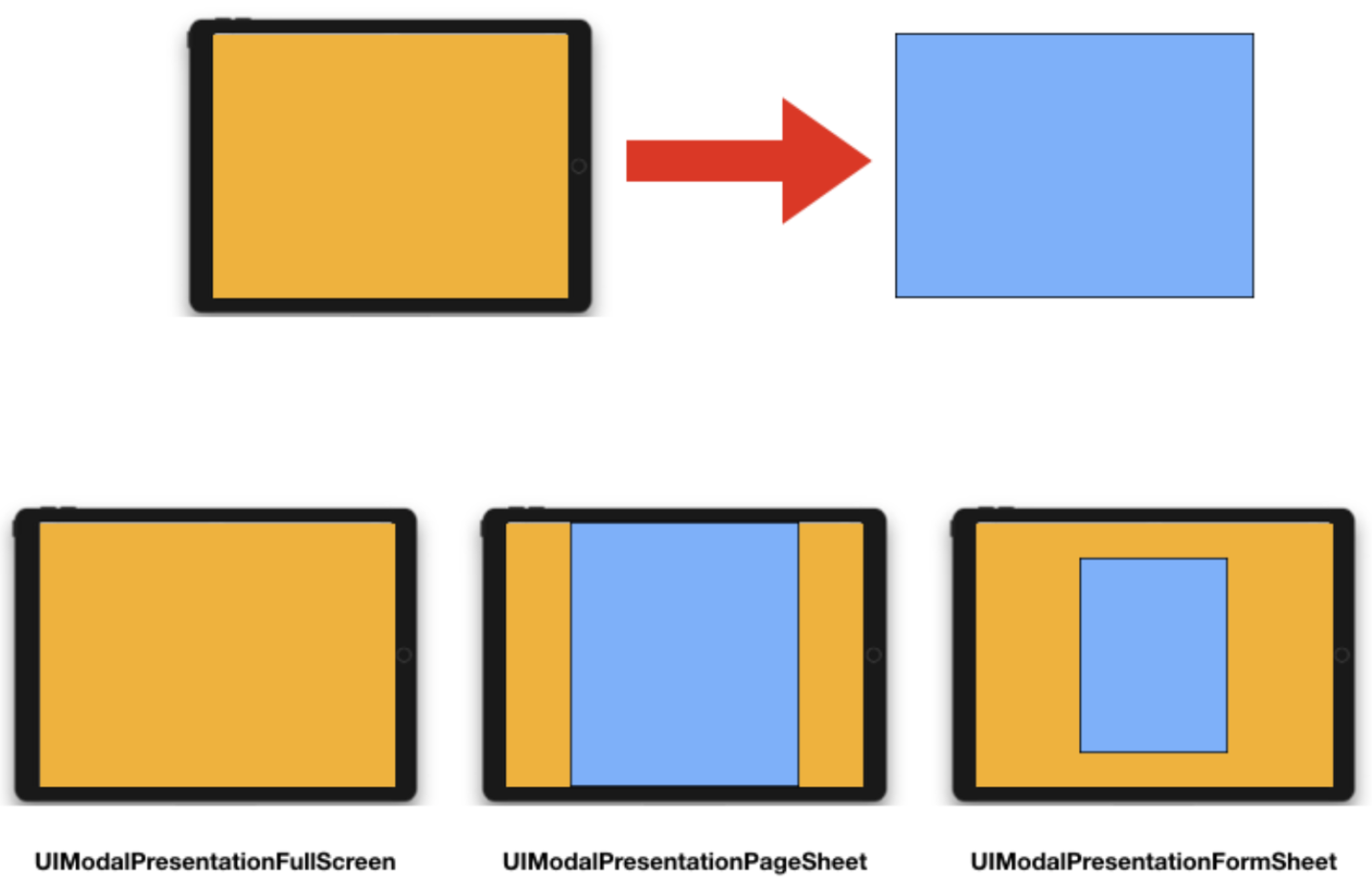
Presentation Style은 새로운 모달이 어떤 모양으로 나타날 것인가를 정해줍니다.
- UIModalPresentationFullScreen : 전체 화면을 덮음
- UIModalPresentationPageSheet : 페이지를 덮음
- UIModalPresentationFormSheet : 폼 형태로 덮음
- UIModalPresentationPopover : 팝 오버로 표현(아이폰은 지원X)
- UIModalPresentationCureentContext : 원래의 뷰의 크기에 맞춤
- UIModalPresentationCustom : 사용자가 커스텀 가능


모달 Transition Style
Transition Style은 전환시 어떠한 애니메이션을 사용할 것인지를 정해줍니다. .modalTransitionStyle프로퍼티에 접근하여 변경을 할 수 있습니다.
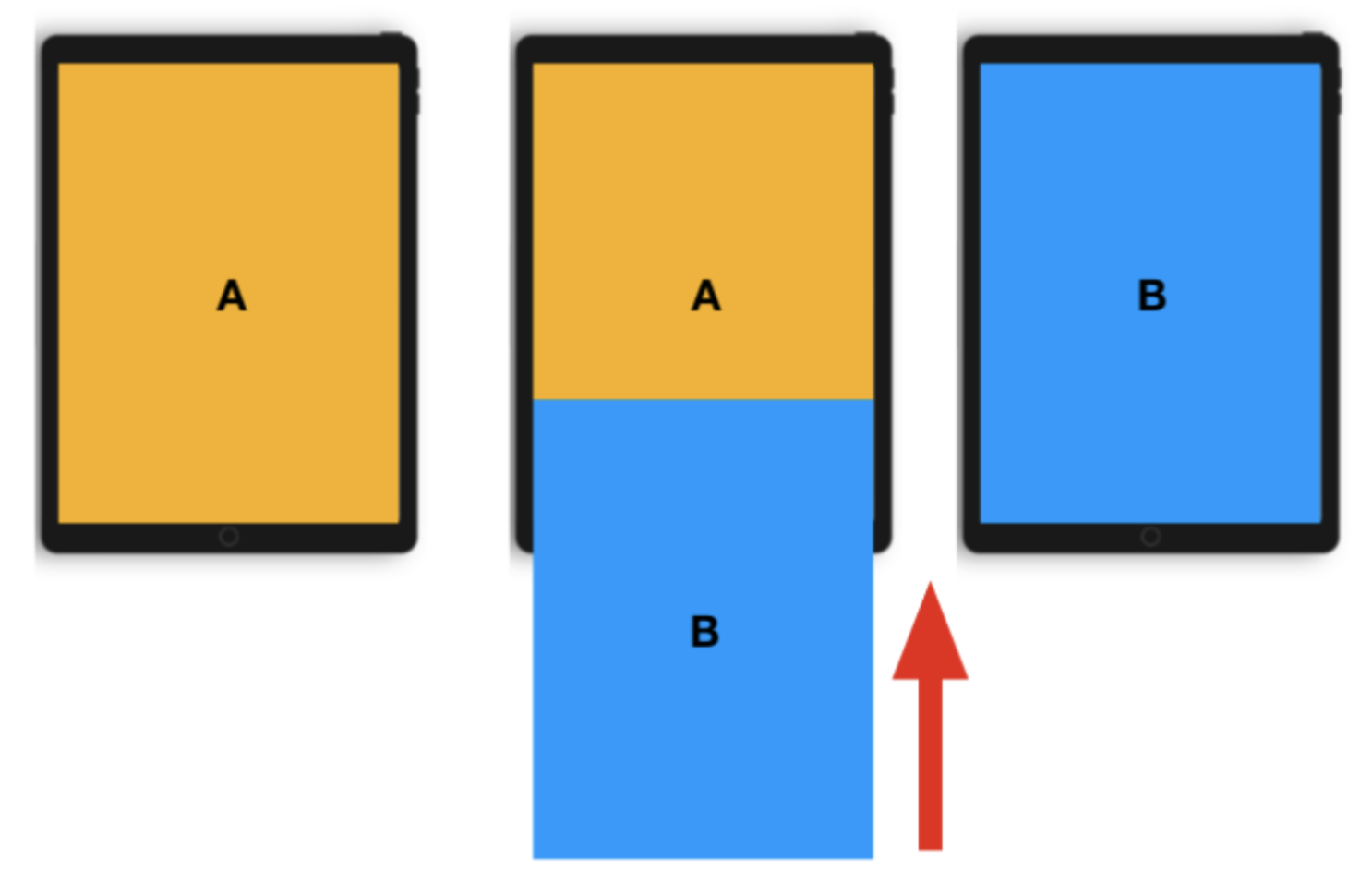
- coverVertical : 하단에서 새로운 뷰가 올라옴 (기본)
- flipHorizontal : 뷰가 뒤집어지는 느낌
- crossDissolve : 화면 전체가 빠르게 바뀜
- partialCurl : 위로 책을 넘기는 느낌

오늘은 모달에 대해 배워봤습니다. 사용자의 주의나 이목을 끌어야할 때 많이 사용되는 기법으로 많이 사용된다고 하니 적절하게 사용하는 것이 중요할 것 같습니다. 오늘 하루도 수고많으셨습니다~


안녕하세요, xcode 13으로 작업하고 있습니다. View Controller Scene을 만들고 세그까지 했는데 두번째 신에서 EXIT를 넣고 두번째 신을 누르면 나오는 어시스턴트를 확인하니 첫번째 신과는 달리 많은 코드가 이미 들어가 있고 수정도 안됩니다. 원래 그런 건가요? 그럼 EXIT 버튼 관련 코드들은 어디다 넣어야 하는 건가요?