Xcode를 설치해 보자!
드디어 시작해보는 iOS 앱개발..!! 일단 iOS 개발 환경을 만들어 봐야겠죠??
그러긴 위해서는 Xcode를 다운 받아야 합니다. Xcode는 애플이 개발한 OS X의 개발 툴 모음입니다. Xcode는 앱 스토어에서 쉽게 다운을 받을 수 있는데 시간이 굉장히 오래 걸리네요..! 절대 다운이 멈춘게 아닌 것이기에 조금만 기다려가면서 다운을 받으시길.. 제가 다운 받은 Xcode는 12.4 버전의 Xcode 입니다!
 어찌 어찌 다운로드에 성공을 한 후 (저는 3시간 정도 걸린거 같네요..ㅠ) 실행시켜보면 위와 같은 화면을 만났는데 저는 존재하는 프로젝트도 없고 오픈할 프로젝트도 없으므로 바로 Create a new Xcode project를 해보겠습니다.
어찌 어찌 다운로드에 성공을 한 후 (저는 3시간 정도 걸린거 같네요..ㅠ) 실행시켜보면 위와 같은 화면을 만났는데 저는 존재하는 프로젝트도 없고 오픈할 프로젝트도 없으므로 바로 Create a new Xcode project를 해보겠습니다.
Xcode에 대해 본격적으로 알아보자!
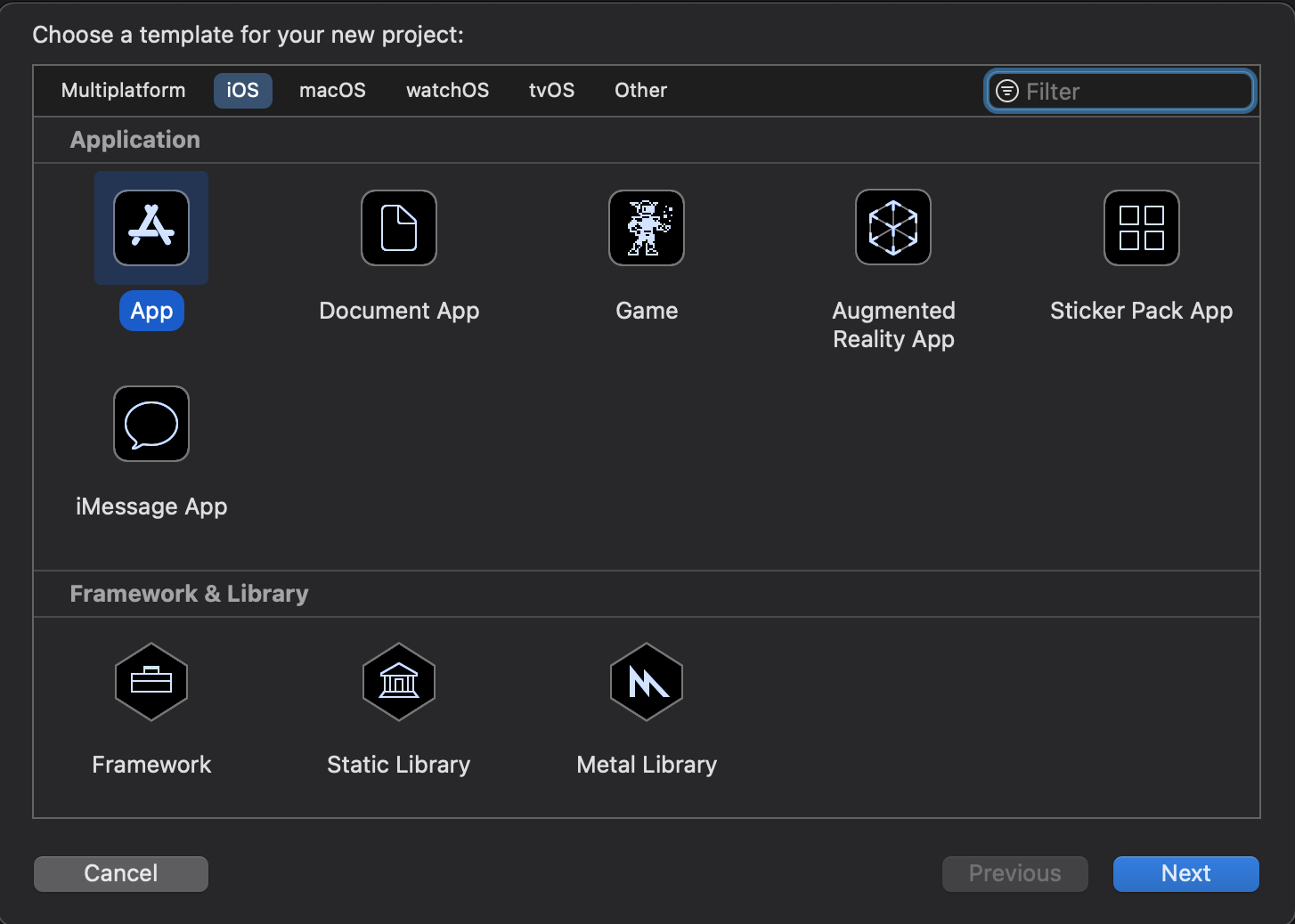
 새로운 프로젝트를 만들었다면 제일 먼저 이 화면을 마주칠 텐데 저는 App을 만들것이기 때문에 App을 선택하고 다음으로 넘어갑니다. (Xcode에서는 iOS개발 뿐만 아니라 macOS, iPadOS, watchOS, tvOS 등 모든 애플 제품에 대한 프로그램을 개발할 수 있다고 하네요! 또 단순한 앱 뿐만아니라 게임, 메시지 관련 앱, 문서 앱등 다양한 스타일의 템플릿도 지원하고 프레임워크나 라이브러리도 지원한다네요. 나중에 iOS 공부를 다 끝냈다면 저기 있는 것들도 한번 해보고 싶네요..!)
새로운 프로젝트를 만들었다면 제일 먼저 이 화면을 마주칠 텐데 저는 App을 만들것이기 때문에 App을 선택하고 다음으로 넘어갑니다. (Xcode에서는 iOS개발 뿐만 아니라 macOS, iPadOS, watchOS, tvOS 등 모든 애플 제품에 대한 프로그램을 개발할 수 있다고 하네요! 또 단순한 앱 뿐만아니라 게임, 메시지 관련 앱, 문서 앱등 다양한 스타일의 템플릿도 지원하고 프레임워크나 라이브러리도 지원한다네요. 나중에 iOS 공부를 다 끝냈다면 저기 있는 것들도 한번 해보고 싶네요..!)
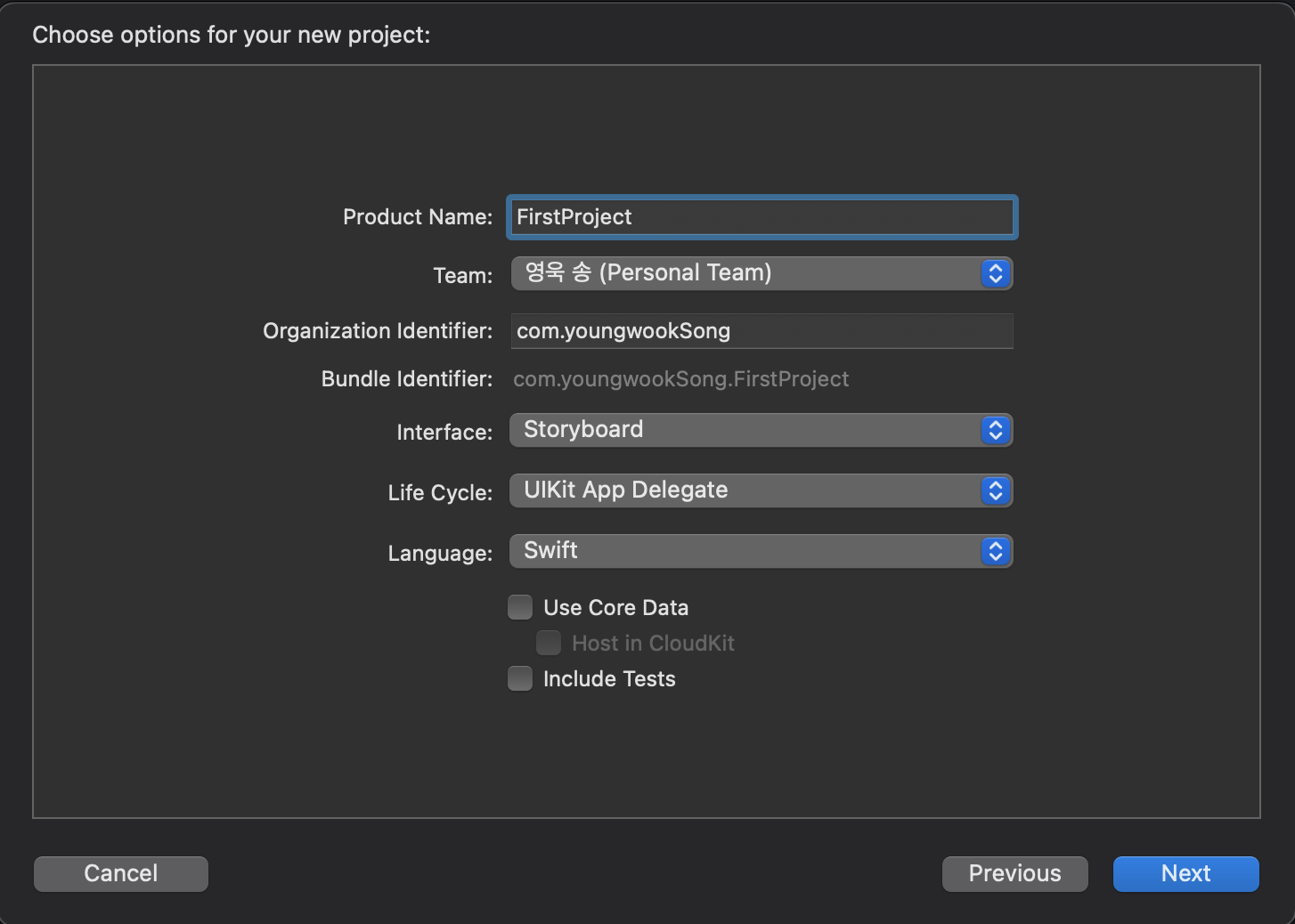
 다음으로 넘어갔다면 이제 프로젝트 이름을 설정해주는데 저는 의미있게 제 FirstProject라고 정했습니다.
다음으로 넘어갔다면 이제 프로젝트 이름을 설정해주는데 저는 의미있게 제 FirstProject라고 정했습니다.
- Product Name : 프로젝트 이름입니다.
- Team : 애플 계정과 연동이 되서 저는 개인 팀으로 설정을 해놨습니다. 아마 나중에 회사에 들어간다면 회사가 팀이 되겠죠.
- Organization Identifier : Bundle Identifier를 생성하는데 사용되는 주소입니다. 저는 이름을 뒤에 붙였습니다. 저희는 초보니까 크게 신경 안써도 될거 같아요!
- Bundle Identifier : 전세계 모든 앱이 가지는 고유한 식별자입니다. Organization Identifier와 ProductName을 합친 문자열을 사용하는 것이 관례라고 하네요.
- Interface : Storyboard와 SwiftUI 중 선택할 수 있는데 SwiftUI란 애플에서 최근 개발한 기존 방식과는 조금 다른 UI적 개발 환경이라고 합니다. 아직은 보편화 되지 않았고 저는 Storyboard 인터페이스를 먼저 공부할 것이기 때문에 Storyboard를 선택했습니다. (나중에 SwiftUI도 공부를 할 예정입니다.)
- Life Cycle : Life Cycle은 UIKit App Delegate이걸로 선택을 해줍니다. UIKit? Delegate? 아직 용어에 대해 잘 이해가 안되네요.. 뭐 차근차근 배워가면 되니까!
- Language: Swift와 Objective-C로 개발할 수 있습니다. 우리는 당연히 Swift를 선택해야죠. Objective-C가 스위프트 전 언어인데 Objective-C에 대해서는 다음 포스트에 좀더 자세히 공부하고 포스팅하겠습니다.
- Use Core Data : 애플 자체의 데이터베이스입니다! 아직 처음이므로 꺼두고 시작합시다!
- Include Test : 앱 테스트 관련한 것인데 나중에 추가할 수 있다고 하니 꺼두고 시작하겠습니다.
설정을 다 했다면 다음을 눌러 저장할 위치를 선택해 저장을 해줍니다!
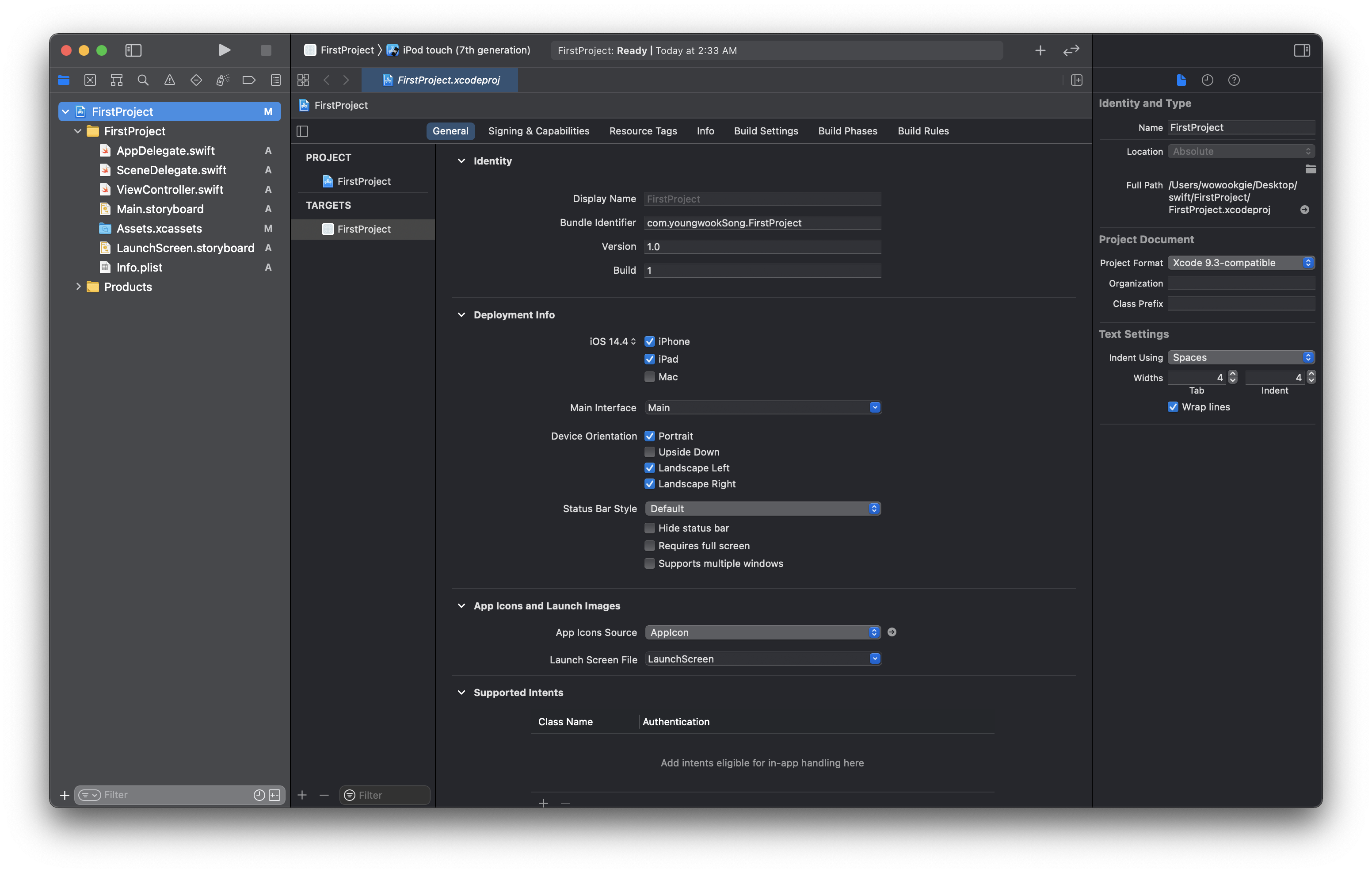
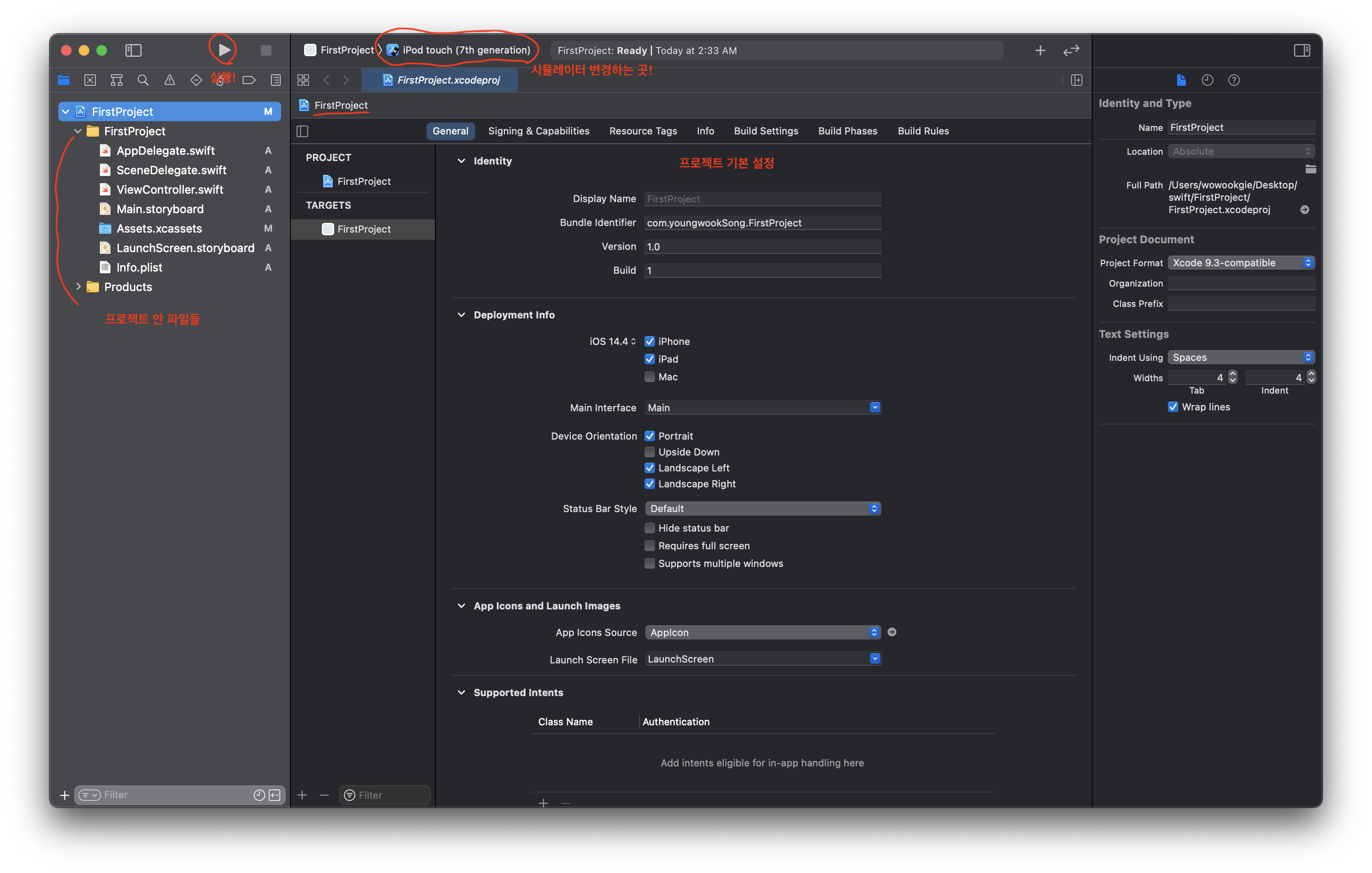
 그렇담 요런 요상하고 어지러운 메인 화면을 볼 수 있습니다.. 저게 다 뭔소리여... 시간이 지나면 이 또한 익숙해진다라는 희망을 가지고 간단히 살펴보도록 할께요.
그렇담 요런 요상하고 어지러운 메인 화면을 볼 수 있습니다.. 저게 다 뭔소리여... 시간이 지나면 이 또한 익숙해진다라는 희망을 가지고 간단히 살펴보도록 할께요.
 제가 일일이 다 설명할 수가 없어서 중요한 내용만 체크해 봤는데 더 자세한 내용은 https://www.youtube.com/watch?v=nRS94VyU8UE&list=PLva6rQOdsvQWlAzZJYhx1a0Y5Stu88cZK 여기를 참고 하시면 도움이 많이 되실 겁니다. 정말 설명 잘해주시네요.. 저도 많은 도움을 받았습니다.
제가 일일이 다 설명할 수가 없어서 중요한 내용만 체크해 봤는데 더 자세한 내용은 https://www.youtube.com/watch?v=nRS94VyU8UE&list=PLva6rQOdsvQWlAzZJYhx1a0Y5Stu88cZK 여기를 참고 하시면 도움이 많이 되실 겁니다. 정말 설명 잘해주시네요.. 저도 많은 도움을 받았습니다.
왼쪽의 프로젝트 파일을 보면 여러가지가 있지만 요 밑에 두 파일이 제일 핵심이라고 보면 됩니다!
Main.storyboard : 전반적인 UI를 관리하는 부분이라 생각하시면 될거 같아요. 우리가 앱에서 볼 화면을 구성하는 공간이죠!
ViewController.swift : 스토리보드와 연결되어 우리가 직접 코딩을 하게 될 부분!
그럼 Main.storyboard로 이동을 해보겠습니다.
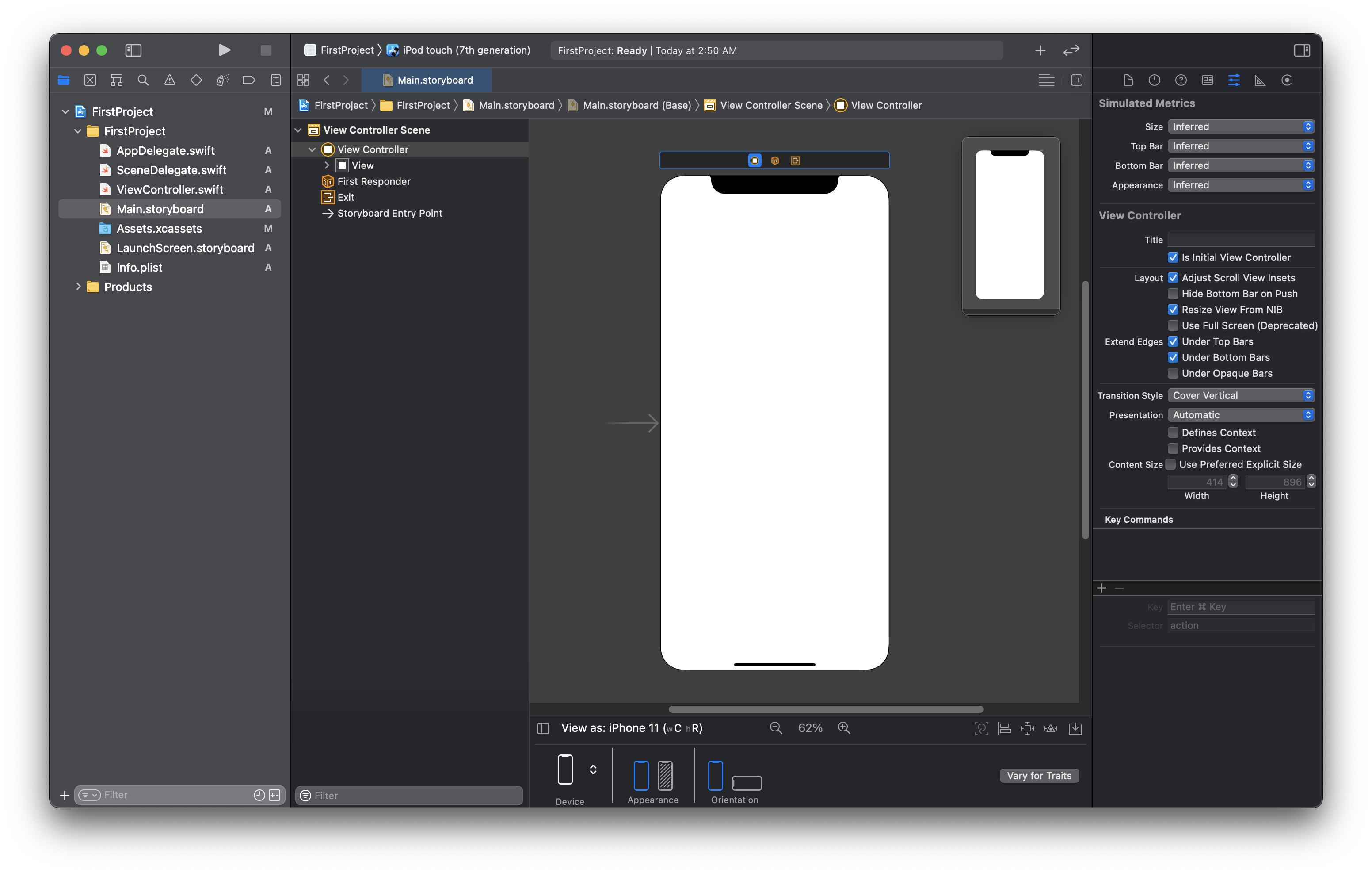
 요런 아이폰 화면이 하나 등장했습니다. 두두둥장! 위에서 설명드린 것처럼 전반적인 UI를 관리하는 공간이고 여기서 만든 결과를 우리가 직접 눈으로 확인할 수 있습니다. 밑에서 아이폰 기종을 변경할 수 있고 다크모드, 가로모드까지 설정을 해볼 수 있네요. 지금은 뷰가 하나밖에 없어서 실행을 해보아도 흰화면밖에 보이지 않을 것 같네요. 그럼 왼쪽 위 화살표 버튼을 눌러 실행을 해 볼까요?
요런 아이폰 화면이 하나 등장했습니다. 두두둥장! 위에서 설명드린 것처럼 전반적인 UI를 관리하는 공간이고 여기서 만든 결과를 우리가 직접 눈으로 확인할 수 있습니다. 밑에서 아이폰 기종을 변경할 수 있고 다크모드, 가로모드까지 설정을 해볼 수 있네요. 지금은 뷰가 하나밖에 없어서 실행을 해보아도 흰화면밖에 보이지 않을 것 같네요. 그럼 왼쪽 위 화살표 버튼을 눌러 실행을 해 볼까요?
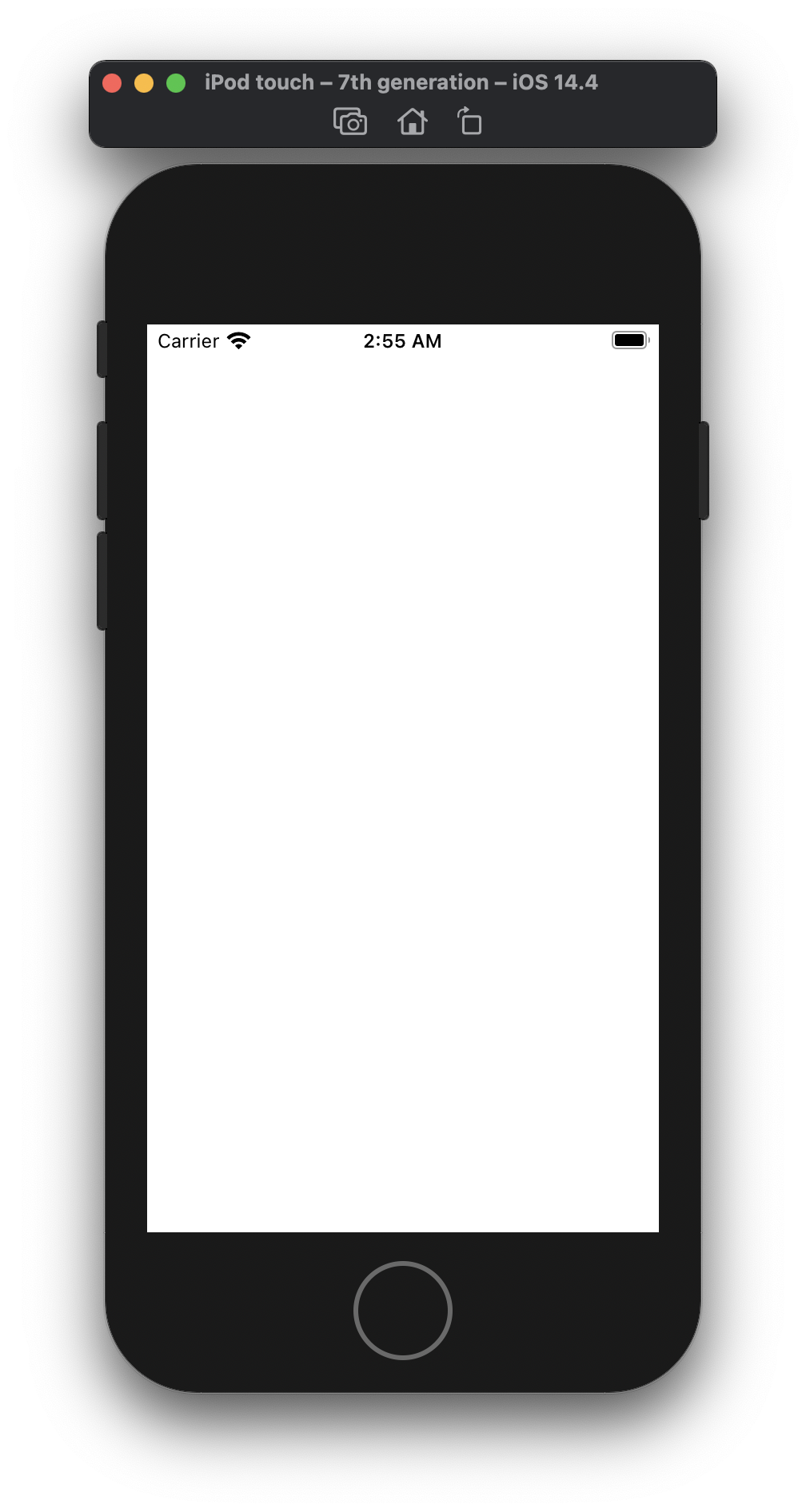
 혼자 막 움직이더니 갑자기 생겨난 아이팟 터치 7세대.. 오랜만이구나. 역시 흰 화면 밖에 안뜨네요. 그래도 뭔가 처음 빌드한 것에 굉장히 만족하는 중 ㅋㅋㅋ (Main.storyboard에서는 아이폰 11이였는데 아이팟 터치가 나온 이유는 우리가 UI를 만드는 기종과 빌드하는 기종은 다르답니다. 만약 위의 시뮬레이터 기종을 아이폰 11로 설정을 해준다면 빌드 시 아이폰 11이 나오겠죠.)
혼자 막 움직이더니 갑자기 생겨난 아이팟 터치 7세대.. 오랜만이구나. 역시 흰 화면 밖에 안뜨네요. 그래도 뭔가 처음 빌드한 것에 굉장히 만족하는 중 ㅋㅋㅋ (Main.storyboard에서는 아이폰 11이였는데 아이팟 터치가 나온 이유는 우리가 UI를 만드는 기종과 빌드하는 기종은 다르답니다. 만약 위의 시뮬레이터 기종을 아이폰 11로 설정을 해준다면 빌드 시 아이폰 11이 나오겠죠.)
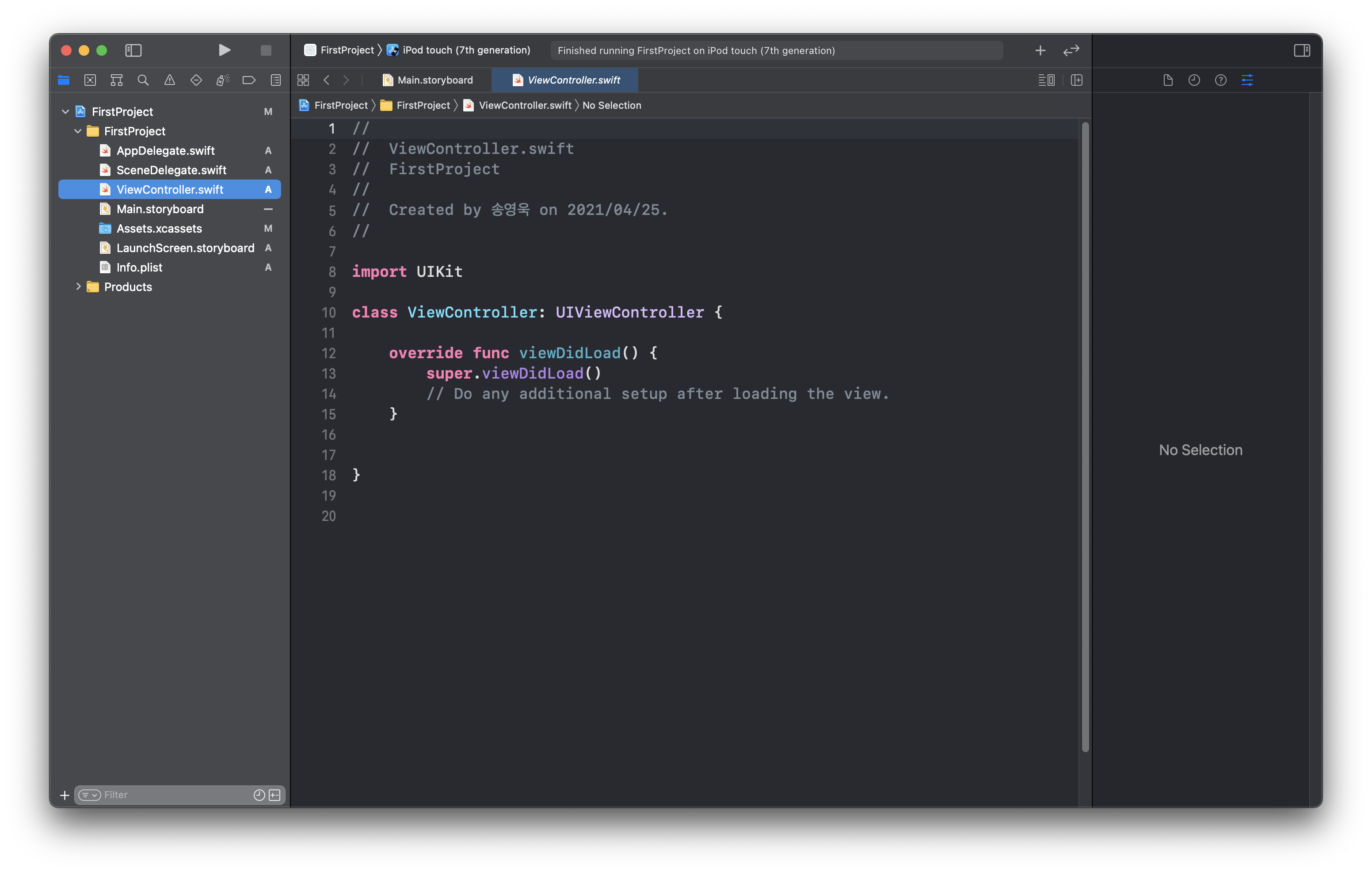
다 종료를 해보고 이제는 ViewController.swift로 이동을 해볼게요.
 오오 드디어 코드를 발견했습니다!! 그치만 뭔가 익숙한거 같으면서도 낯선 이 느낌.. import도 해주고 class도 있는 것을 보니 다른 프로그래밍 언어와 큰 차이는 없을 것 같네요. 저는 딱 보자마자 색깔이 너무 이뻐서 놀랐습니다.. 뭔가 빨리 문법을 배워서 많은 코드를 보고 싶어지네요ㅋㅋㅋ 이 ViewController.swift파일에 코드를 적어서 앱을 관리하고 실행을 합니다.
오오 드디어 코드를 발견했습니다!! 그치만 뭔가 익숙한거 같으면서도 낯선 이 느낌.. import도 해주고 class도 있는 것을 보니 다른 프로그래밍 언어와 큰 차이는 없을 것 같네요. 저는 딱 보자마자 색깔이 너무 이뻐서 놀랐습니다.. 뭔가 빨리 문법을 배워서 많은 코드를 보고 싶어지네요ㅋㅋㅋ 이 ViewController.swift파일에 코드를 적어서 앱을 관리하고 실행을 합니다.
오늘은 Xcode 설치부터 간단한 내용까지 살펴보았습니다. 모든 일이 그렇듯 처음부터 모든 것을 알 수 없기에 조금 더 많이 보고 경험한다면 익숙하지 못한 것들이 나중에는 당연한 존재가 되겠지요. 다음에는 Xcode의 놀이터인 playground에 대해 살펴보겠습니다.
오늘 하루도 수고 많으셨습니다.

