[Main_day17]2022.11.30 회고_get요청 오류 해결, 게시물작성 시 카테고리 선택창 구현, Invalid Hook Call Error,Unhandled Runtime Error, react-select 도입
0
회고
목록 보기
25/29
Intro
| 기상 시간 | 8시 30분 |
|---|---|
| 전날 취침 시간 | 새벽 3시 30분 |
| 컨디션 | 늦잠.. |
1130 회고 이슈
잘해오고 있는 부분
<개인>
- GET요청문제를 다른 팀원과 공유하여 무엇이 문제인지 파악하고 해결함
- 에러메세지를 무작정 구글링 하기 보다 에러에 대한 원인을 중점적으로 구글링 하려고 노력함
아쉬운 부분
- 기능 구현에 시간이 많이 들어가는 부분
- 다른 팀원과 나누면 금방 해결 될 문제를 혼자 안고 가려고만 하는 것
개선할 점
- 내가 하나의 테스크를 가지고 늘어지면 다른 팀원이 힘든 것이 당연한데 문제가 생기거나 기능 구현에 어려움이 있는 경우 잘 질문 하지 못 하는 듯 하다. 짐이 되는 것 같아 꺼려지지만 내가 질문을 하지 않아서 시간이 지체 되는 것이 더 큰 일이니 다음 부터는 혼자서 갖고 있지 말고 공유 하도록 하자
Today log
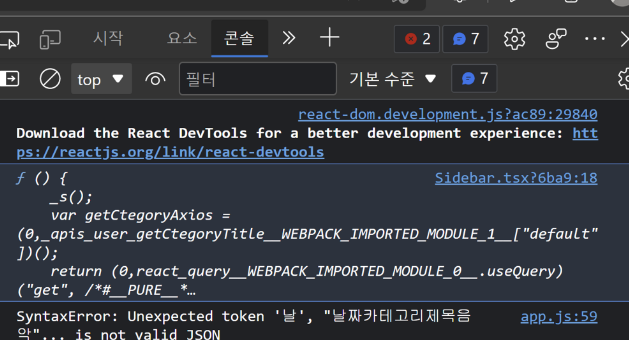
get을 문제 해결! 선언 위치 문제였음
공식문서 보면서 내가 무엇을 잘못했는지 되돌아보자..

⇒ 위치 문제였음… 아오..
데이터랑 리패치 선언이 함수밖에있었어서.. 후..^^
- 너무 오랜 시간 붙잡고 있어서 위치를 확인 할 정신이 없었나보다..ㅎㅎ
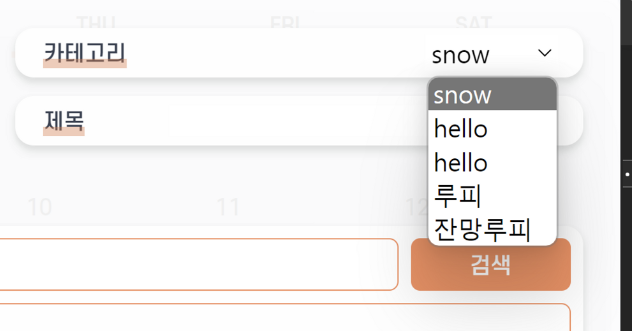
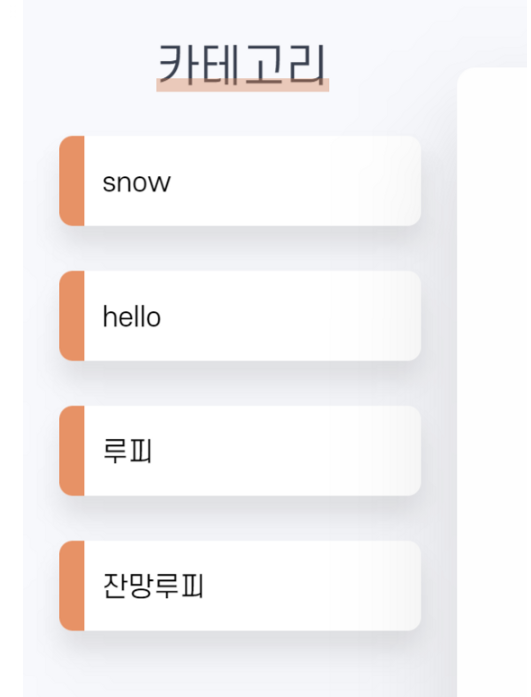
일단 카테고리 선택창 완성

- 그냥 셀렉트 태그를 활용해서 가져온 카테고리 데이터를 뿌려줬는데 우리는 기존의 카테고리 뿐만 아니라 카테고리를 직접 만드는 기능도 있어야 하기에 작성 할 수 있는 방법을 찾다 보니 react-select라는 라이브러리를 알게 되었다
- 이 라이브러리를 잘만 사용하면 아주 유용하게 사용 할 수 있을 듯 하여 시도 해 본다!
참고 : https://atlassian.design/components/select/examples#creatable-select
Unhandled Runtime Error
get요청 시 선언부의 위치 문제가 있어 그것을 해결했는데
해결 하고 나니 다른 에러가 날 기다리고 있었다!^^

Unhandled Runtime Error 시 해결 방법
이런 문제는 가져오는 데이터를 정제 하지 않고 바로 사용하면 난다는데 위의 블로그를 참고하여 해결했다.
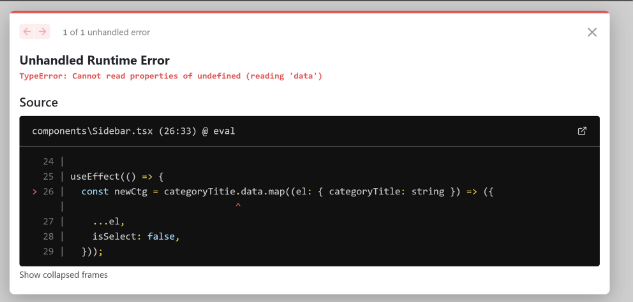
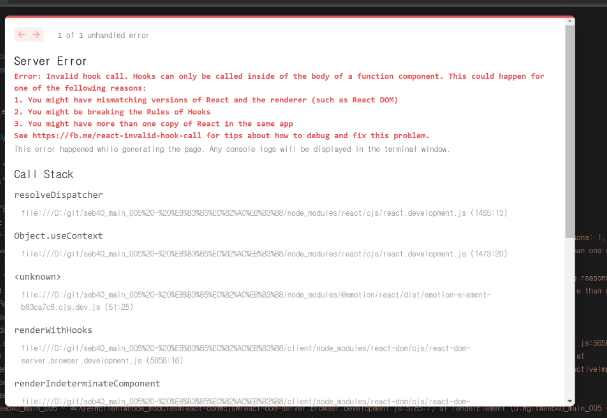
Invalid Hook Call Error

- 화면은 잘 뜨는데 두 번째 렌더 했을 때 에러가 난다

index.js?46cb:594
Uncaught Error: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app⇒ useEffect 안에서 들어오는 값이 undefined인지 확인 과정 필요
해결!
참고
[에러해결] Invalid Hook Call Error
Invalid Hook Call Warning - React
Invalid hook call. Hooks can only be called inside the body of a function component | bobbyhadz
react select 라이브러리 사용..
props전달..해야해..
How to pass props to custom components in react-select
- 위에서 언급 했듯이 라이브러리를 사용하려고 하는데 react-select를 사용하게 된다면 데이터 모양이 현재와 다른 모양으로 불려야 하는 문제가 발생했다..
- 값만 있으면 안되고 라벨도 함께 있어야한다..
- 그래서 백엔드 분께 급히 요청을 드렸더니 다행히 데이터 모양과 이름을 바꾸어주셨다..
- 이런 일이 가당키나 한 것인가 라는 의문이 많이 들었지만.. 하지만.. 내가 이것 아니면 카테고리 직접입력 기능을 구현하기 어렵다는 판단이 들어 죄송합니다를 백번을 말하며 데이터 내용 수정을 요청 했다..ㅎㅎ
// 원래 카테고리 데이터 형태
{
categoryTitle : "카테고리"
}
// 수정 요청한 데이터 형태
{
value : "카테고리",
label : "카테고리"
}느낀점
음.. 카테고리는 빨리 끝내겠다고 다짐하며 시작 했으나 여전히 끝내고 있지 못하는 나를 마주 하고 있다.
프로젝트란 나의 한계를 경험하는 순간이 아닐까 생각된다
그리고 팀원들에게 도움이 되지 못 하는 것 같아 마음이 많이 무겁다
그래도 움직이지 않는 것은 아니니 나의 매일의 깨달음을 기록하며
다음에는 같은 기능을 구현 할 때 오래 걸리지 않도록 하자~~
